- Теория
- Теория
Список возможных значений
Для текстовых полей можно заранее определить список возможных значений, которые отображаются, когда вы начинаете вводить текст в поле. Для этого существует специальный тег <datalist>.
Пример использования:
<input type="text" list="browsers" name="browser">
<datalist id="browsers">
<option value="Firefox"></option>
<option value="Chrome"></option>
<option value="Safari"></option>
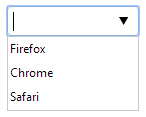
</datalist>В Chrome это выглядит так:

Связывание текстового поля и списка осуществляется при помощи атрибута list у тега input — значение list должно быть таким же, как значение атрибута id у списка.
Если тег input имеет специфический тип, например email или другие, которые будут рассмотрены далее в тренажёре, то в списке отображаются только корректные для данного типа значения.
Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
