- Теория
- Теория
Обязательные поля
Ура, товарищи! Мы успешно разобрались с возможностями кнопок в формах и залогинились в профайл Кексика.
Теперь нам предстоит изучить новые возможности форм, большая часть которых была добавлена в HTML5. А в процессе мы будем помогать Кексику строить формы, используя полученные знания.
Итак, начнём…
Кексик, как и любой уважающий себя кот, любит рыбу. Но при этом каждый раз ходить в рыбную лавку за лососем ему лень. Поэтому он, как уважающий себя инженер, решил облегчить свою жизнь автоматизацией процесса: он собрался сделать форму доставки любимых лакомств на дом, чтобы ей мог пользоваться он сам и его друзья-котаны. Кексик начал её верстать, и ему надо помочь в этом нелёгком деле.
Сначала давайте разберёмся с обязательными полями. Чтобы указать, что поле обязательно для заполнения, нужно добавить ему пустой атрибут required:
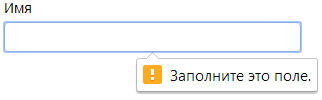
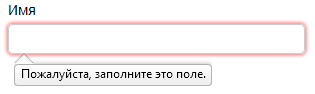
<input type="text" required>При попытке отправить форму с незаполненными обязательными полями браузер выведет всплывающее предупреждение, которое в Chrome и Firefox выглядит вот так:


Но всегда нужно проверять отправленные данные и на стороне сервера.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
