На практике знакомимся с базовыми технологиями веб-разработки и узнаём, как эти технологии работают. Размечаем страницу, оформляем её с помощью стилей. Пишем свой первый скрипт.
Изучаем основы HTML и CSS. На практике разбираемся с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
- Раздел 3. Мастер-класс «Создание семантической разметки по макету»
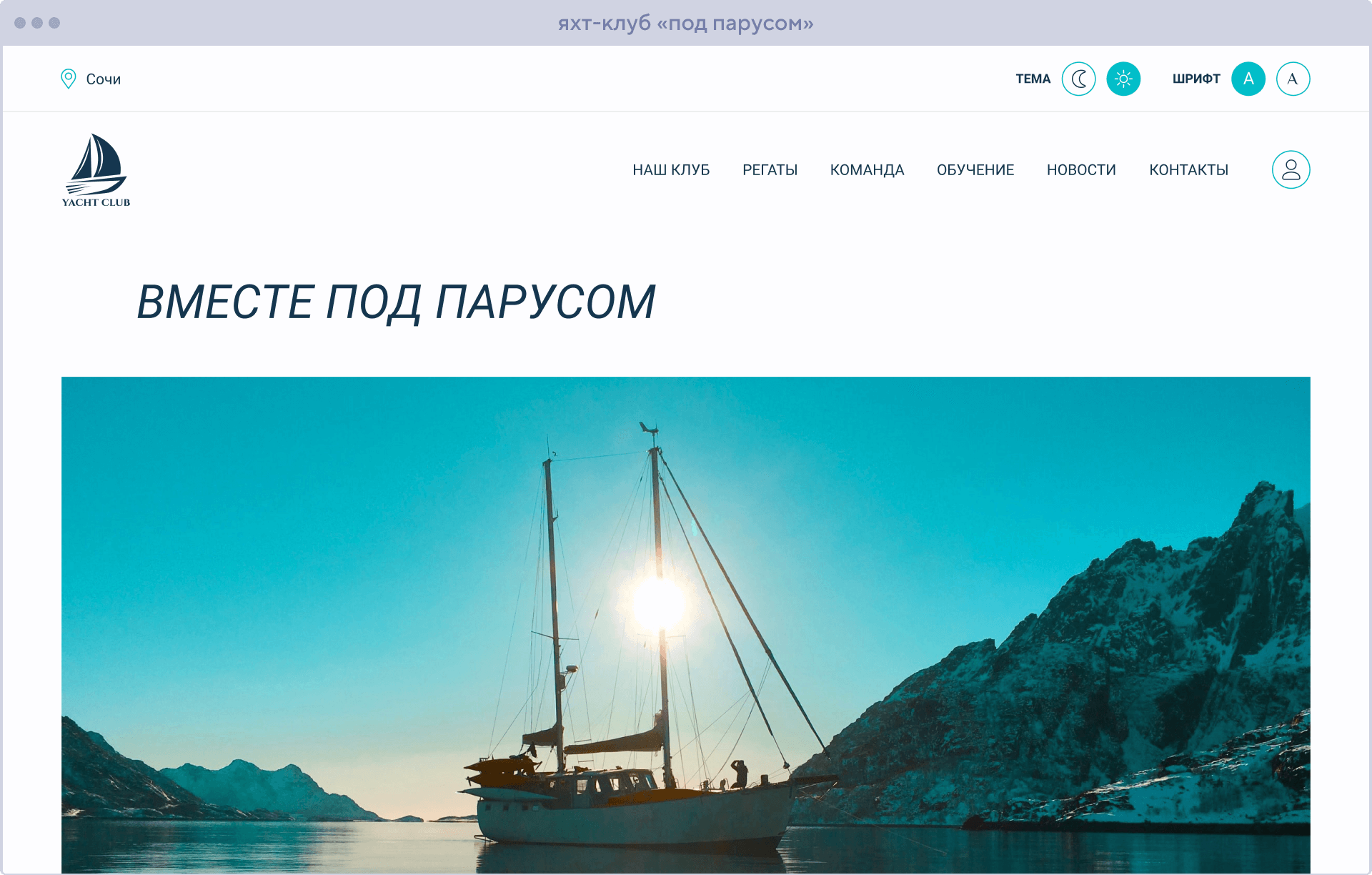
Узнаем, что такое разметка по макету, подробно разберём алгоритм её создания, посмотрим на процесс создания разметки опытным верстальщиком в пошаговой демонстрации. Начнём работать над личным проектом этого курса — лендингом яхт-клуба «Под парусом».
- Раздел 4. Базовые механики стилизации
Разбираемся с селекторами и каскадностью. Учимся задавать фоновые изображения.
- Раздел 5. Мастер-класс «Экспорт графики и базовая стилизация по макету»
Познакомимся с интерфейсом графического редактора Figma, научимся экспортировать из макета графику, а также параметры текста и фонов. Продолжим работу над личным проектом: экспортируем графику, внедрим её в проект и зададим базовые стили страницы.
- Раздел 6. Боксовая модель и позиционирование
Знакомимся с боксовой моделью. Учимся управлять потоком документа. Разбираемся с позиционированием и управляем координатами позиционированных элементов.
- Раздел 7. Базовые механики построения сеток
Познакомимся с техниками создания крупных сеток страниц и мелких сеток компонентов. Разберём возможности двух технологий создания раскладок: флексбоксов и гридов.
- Раздел 8. Мастер-класс «Создание сеток страниц по макету с помощью флексбоксов»
Выделим базовые типы сеток, научимся их комбинировать для создания более сложных сеток страниц. Рассмотрим приёмы для получения «сеточных» размеров из редактора Figma. Выполним третий этап работы над личным проектом: опираясь на макет, построим сетку страницы.
- Раздел 9. Мастер-класс «Вёрстка компонентов интерфейса по макету»
Научимся строить сетки компонентов, стилизовать интерфейсные тексты, разберёмся с тонкостями стилизации текстового потока и с особенностями создания мелких декоративных элементов. Доведём компоненты личного проекта до полного соответствия макету.
- Раздел 10. Базовые механики «оживления» интерфейсов
Узнаем, как работает JavaScript в браузере. Научимся оживлять интерфейсы. Будем решать задачи, с которыми регулярно сталкиваются веб-разработчики.
- Раздел 11. Мастер-класс «Создание интерактивных компонентов интерфейса»
Научимся управлять элементами веб-страницы через JavaScript. Выполним пятый, финальный, этап работы над проектом: c помощью JavaScript мы оживим некоторые элементы интерфейса, опираясь на макет и техническое задание.