Фронтенд-разработчик
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
В течение обучения вы выполняете настоящие проекты.
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Сначала вы изучаете теорию: проходите тренажёры, смотрите лекции, экспериментируете с интерактивными демонстрациями и изучаете учебник.
Затем вы выполняете домашние задания, в котором работаете над своим проектом и закрепляете учебный материал.
Наставник будет проверять качество выполнения заданий и делиться опытом, как можно сделать лучше.
Курс рассчитан на новичков. Для его прохождения достаточно завершить тренажёры по основам HTML, CSS и JavaScript. Курс подразумевает, что вы обладаете достаточной компьютерной грамотностью, чтобы устанавливать и запускать программы.
Учебный процесс устроен таким образом, чтобы обучение можно было комфортно проходить при любом графике работы.
Актуальные стандарты качества: не нужно переучиваться после курса.
Понимание полного цикла работы разработчика.
Фундаментальные и структурированные знания необходимых технологий.
Опыт работы с дедлайнами и планирования работы.
После курса вы можете выбрать любую из профессий и развиваться в ней:
Зарплата: 42 000 → 150 000 ₽
Научитесь делать красивые и удобные интерфейсы.
Зарплата: 50 000 → 196 000 ₽
Научитесь делать сложные и быстрые сайты.
Зарплата: 50 000 → 183 000 ₽
Научитесь разрабатывать и фронтенд, и бэкенд.
* Информация о медианных зарплатах получена на основе исследования компании «Хабр Карьера» во втором полугодии 2023 года.
Появились вопросы?

Мы убеждены, что обратную связь ученику должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
Прошедших собеседование кандидатов допускаем до учеников. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Во время курса вас будет сопровождать наставник. Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.

Ревью кода — это привычная практика, используемая в крупных компаниях, когда более опытный разработчик проверяет код менее опытного. Львиную долю обратной связи вы получите от наставника в виде ревью кода.
А когда ревью кода недостаточно, наставники используют голосовые консультации, зачастую с демонстрацией экрана. На таких консультациях разбирают сложные вопросы или демонстрируют нетривиальные приёмы.
На примере учебного проекта в курсе разбираются задачи, которые должен уметь решать разработчик. Похожие задачи вы решаете в личных проектах и закрепляете свои умения.
Все проекты уже свёрстаны. В течение курса вы будете только программировать.

Демо-страница игры-платформера «Код и Магия», на которой можно поиграть в игру, а в специальном окне настроить внешний вид игрового персонажа, купить для него артефакты, которые помогают в игре и посмотреть на похожих персонажей других игроков.
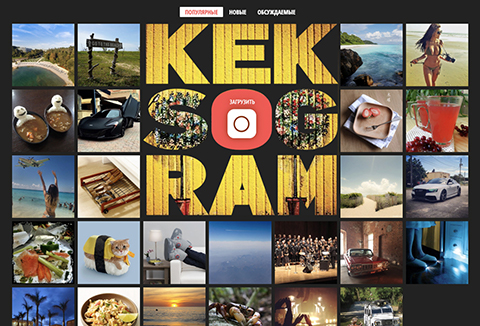
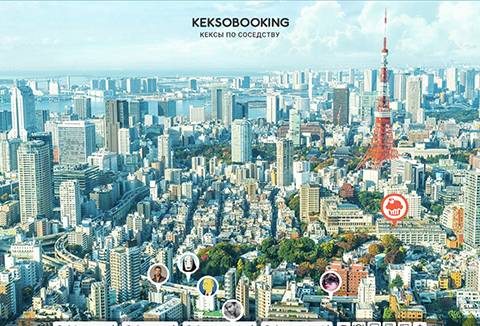
На курсе вы будете работать над проектом «Кекстаграм». А на индивидуальном обучении вам будет доступен дополнительный проект «Кексобукинг».

Сервис просмотра фотографий. Пользователи могут выкладывать свои фотографии, предварительно редактируя их и накладывая фильтры. Можно просматривать фотографии других пользователей, отмечать их как понравившиеся и комментировать.

Сервис размещения объявлений об аренде недвижимости в Токио. Пользователи делятся информацией о своём объекте недвижимости, размещают фотографии, указывают адрес, перемещая метку по карте города. Кроме этого, можно посмотреть на объявления, размещённые другими пользователями.
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
Обучение
Рассмотрим схему работы на курсе, какие инструменты понадобятся, и как их настроить. Разберём, что представляет собой язык JavaScript, причём здесь спецификация ECMAScript и браузер.
Как проходит курс. Организационные вопросы.
Язык JavaScript
Основы JavaScript.
Рабочие инструменты.

Практика
Начнём изучать основные конструкции JavaScript, особенно пристально — функции. Разберём нюансы объявления переменных. Познакомимся с инструментами разработчика.
Переменные.
Условные операторы.
switch.Циклы.
Приведение типов.
Функции.
rest-параметры.
Подвешивание (hoisting) переменных и функций.
Знакомство с DevTools (инструментами разработчика).

Практика
Вы познакомитесь со сложными типами данных: массивами и объектами. Научитесь создавать их и управлять ими.
Сложные типы данных.
Массивы.
Объекты.
Колбэки (функции обратного вызова).

Практика
Рассмотрим существующие в самом языке JavaScript объекты и функции. Затронем контекст выполнения this. Запустим и отладим код в консоли инструментов разработчика.
Деструктуризация.
spread-синтаксис.
Встроенные объекты и их методы.
String.Number.Boolean.Date.Math.Оператор new.
Встроенные в JavaScript функции.
Контекст функций.
this.DevTools. Использование Console (консоли).

Практика
Разберём понятие областей видимости. Обсудим принцип DRY (не повторяйся) и как им пользоваться для того, чтобы писать меньше кода, и при этом делать больше. Узнаем, что такое модули и как «бить» код на них; что такое точка входа.
Области видимости.
window.Модульность.
import и export.DevTools: отладка кода с помощью Sources (исходников).

Практика
Вы познакомитесь с объектной моделью документа (англ. Document Object Model или DOM). Рассмотрите, как описывать реакции на действия пользователя: ввод текста, нажатие на определённые элементы, прокрутку и прочее.
DOM-дерево.
document — корень всего.Шаблоны и данные.
События на странице.

Практика
Попробуем создавать, удалять, перемещать и управлять DOM-элементами. С помощью шаблонов отрисуем данные, созданные ранее.
Управление DOM-деревом.
Подходы к созданию DOM-элементов.
append, prepend, insertAdjacentHTML, innerHTML, textContent.Шаблонизация.
<template>.
Практика
Обработаем взаимодействие с пользователем, чтобы страница реагировала на ввод текста в формы, нажатие на определённые элементы, прокрутку и прочее. Рассмотрим, как сделать это взаимодействие доступным.
События.
Event, управление событиями: preventDefault и stopPropagation.Event Loop.
Валидация форм.
Валидация с помощью регулярных выражений.
DevTools: возможности Elements (инспектора) для работы с DOM и событиями.

Практика
Рассмотрим, как не «писать свой велосипед», а переиспользовать чужой опыт и код. Познакомимся с понятием программного интерфейса (англ. Application Programming Interface или API), рассмотрим API сторонних JavaScript-библиотек и JavaScript API картографических сервисов. Кратко рассмотрим API, которые предоставляет разработчикам браузер.
Понятие API.
Картографические сервисы и их JavaScript API.
Сторонние библиотеки.
Обзор API браузера.

Практика
Вы рассмотрите протокол HTTP, формат данных JSON. Рассмотрите, как меняется взаимодействие пользователя с сайтом при работе с сетью, что может пойти не так.
Протокол HTTP и форматы данных.
Обработка исключений.
try...catch.Инструменты для работы с сетевыми запросами.
Разберём понятие асинхронности и способы её достижения с помощью промисов (англ. Promise, обещание). Познакомимся с технологиями, которые позволяют делать запросы к серверу из браузера. Рассмотрим, как на практике обработать ошибки при работе с сетью, если что-то пошло не так.
Асинхронность.
setTimeout и setInterval.Promise.Работа с сетью.
fetch для обращения к серверу.DevTools: работа с сетевыми запросами в Network (сети).

Практика
Оптимизируем работу с данными и событиями на нашем сайте. Реализуем понятную и приятную пользователю обратную связь интерфейса.
Продвинутая работа с массивами.
Оптимизации производительности.
File API.
URL.createObjectURL().
Практика
Защита проекта Подготовка проекта к итоговой защите и оценка его проверяющим наставником по критериям качества.
Проверка проекта проверяющим наставником по критериям качества, его улучшение и защита.
Рекомендованные для прохождения курса программы *
* Мы рекомендуем такое окружение, потому что проверили на нём все учебные задачи и убедились, что с таким набором программ всё работает без ошибок.
Появились вопросы?
После прохождения курса вы получите электронный сертификат
Образовательная деятельность осуществляется на основании государственной лицензии № 3026 от 6 июня 2017 года.


Я прошёл интенсив Академии «JavaScript. Профессиональная разработка веб-интерфейсов» в рамках профессии «Фронтенд-разработчик», после первого и второго уровня HTML и CSS. Могу с уверенностью заявить, что теперь что-то понимаю в JavaScript.
Могу читать чужой код, сам кое-что писать, а это определённо лучше, чем ничего. Определённо рекомендую к прохождению, если хотите начать изучать JavaScript.

Один из лучших курсов что я проходил, хорошая методика, связка «лекция-задание-наставник» — великолепна.
Смотришь лекцию, читаешь дополнительные материалы, разбираешь на демонстрациях примеры, пробуешь сделать сам на учебном проекте, с подсказками из демо-материалов.
В конце концов делаешь самостоятельно задание личного проекта, когда заходишь в тупик, подсказывает наставник и объясняет почему так, а не иначе. Очень крутая методика.
На протяжении всего курса ощущаешь, как большим потоком в тебя вливаются знания, а самое удивительное — и умения. К концу курса уже не гуглил, а просто наслаждался, как пальцы сами набирают код, а в это время в браузере происходит магия.
 Sergey Dmitriev
Sergey DmitrievЯ был немного встревожен негативными отзывами на разных форумах об этом интенсиве. Но у меня сложилось впечатление, что либо Академия приняла все замечания и исправила интенсив либо это были просто «хейтеры», которые несильно вникали в суть дела.
Убеждён, что занимаясь самостоятельно, не получил бы таких системных (привет тем, кто говорил, что тут нет системности) знаний, какие я имею сейчас. Однозначно рекомендую этот интенсив.

Оглядываясь назад, кажется, что всё не так уж и сложно. Но на протяжении всего интенсива перед тобой каждую неделю встаёт очередная домашняя задача, а то и две. В голове мысли: «с чего начать?» и «я ничего не успею». Избавляться от таких вопросов помогают демки, наставники и повторный просмотр лекций. Огромное спасибо за таймкоды.
Как оказывается в 99% случаев, на лекции всё объяснено и разжёвано, просто невозможно унести все 2.5 часа в голове с первого подхода, приходится возвращаться.
Очень много полезного дополнительного материала, на который я нашёл время только после сдачи личного проекта. И это прекрасно, потому что после завершения интенсива у тебя не возникает вопроса что делать дальше — сиди изучай, что не успел.
Время пролетело очень быстро, были сложные моменты, когда опускались руки и казалось провал неизбежен, но Академия владеет тайными навыками ниндзя по обучению, и использует их крайне успешно.
10 молчащих броненосцев из 10.

Уффф... честно говоря, очень боялась проходить интенсив именно по JavaScript, так как думала, что программирование — это вообще не ко мне. Я не знала элементарных вещей и в начале было очень тяжело. Думала, что защитить проект я не смогу. К середине интенсивна, наконец, раскачалась и начала понимать, что происходит. Дальше уже пошло легче, и я поняла, что всё возможно! Даже в таком запущенном случае, как у меня.
Благодаря увеличенному времени защиты на профессии смогла спокойно доделать проект и защититься со второй попытки на 100%!
Главное — это упорство, работа с наставником и, конечно, наши прекрасные преподаватели. Спасибо Академии за базу, которую вы мне дали, после этого интенсива, мне кажется, я смогу освоить всё, что захочу!
 Yurii Khomenko
Yurii KhomenkoКурс понравился. Был заложен фундамент, причём прочный. Главным плюсом является возможность практиковаться с полученными знаниями плюс наставник, который очень важен. Особенно в моментах, когда заходишь в тупик, а он тебе помогает посмотреть на проблему с совершенно другой перспективы и найти новое решение твоей проблемы.
Всё-таки хочу отметить, что лучше изучать курс уже имея какой-то опыт с вёрсткой и с HTML и CSS. Единственным минусом была иногда нехватка времени для более глубокого изучения некоторых тем, но на то он и интенсив, что требует постоянной напряжённой работы, над собой в том числе. В целом очень хороший курс и на данный момент лучший на рынке СНГ в соотношении цена/качество.
Хочу поблагодарить всю команду Академии: лекторов, наставников и кураторов. Спасибо вам за возможность почувствовать себя немного волшебником.

В начале курса, ты только прикасаешься к основам языка. Когда же проходишь дальше по курсу перед тобой представляются большие возможности языка, много API, в которых надо разбираться, всё больше и больше теории, и ещё больше практики.
Приоткрывается бездна знаний, в которую погружаешься изо дня в день всё больше. Ночи и сон становятся короче и все другие дела летят кувырком, а фокус стоит только на получении знаний и решении задач.
Ух, для меня это был самый сложный курс из трёх, что я прошёл в HTML Academy, но благодаря ему я прикоснулся по-своему прекрасному и лаконичному языку — JavaScript. Спасибо, HTML Academy.

Курс позволил меньше плавать в теории, детально понимать, как происходит взаимодействие языка с браузером. Улучшил навыки по встроенным методам, использованию структур, правильному взаимодействию с API, грамотной отладке без console.log.
Поддержка опытного разработчика на каждом этапе позволила чётко документировать, структурировать код и получить 100% по личному и учебному проектам. Отдельно порадовали треки с испытаниями — они огонь. Инструктор Кекс не даст скучать, без топлива для мозга.

Курс «JavaScript. Профессиональная разработка веб-интерфейсов» был одним из самых жарких. Путь с капитаном Алексеенко был незабываемым. Нереальное количество сложностей и препятствий были преодолены на пути к заветной цели — понимание работы языка и возможность использовать его для создания сервиса по поиску и бронированию отелей.
Все известные чувства человечества были здесь испытаны. Нервы были на пределе, особенно если это третий подряд курс. Но всё это того стоило. Это было самое крутое и незабываемое лето. Впереди только практика!

Данный курс стал для меня тем, чего мне не хватало в процессе самостоятельного изучения JavaScript — я был погружён в практику, в написание кода, в его отладку. При самостоятельном изучении находишься в вакууме и разбираешь отдельные темы без их интеграции и понимания реального использования. А это порождает сомнения и неуверенность, что ведёт к частым запросам в поисковике, как это должно правильно выглядеть, а следовательно, к потере времени.
В курсе же всё идёт через практику, так как у тебя чёткие дедлайны. Не знал, что можно спать по пять часов в день в течение недели и при этом сохранять желание работать. А ещё техническое задание, на сомнения просто нет времени. Надо сделать, надо, чтобы работало, как указано в задании. Сделал. Работает. Отправляешь на проверку, получаешь замечания, исправляешь. И так по каждому заданию — много кодинга, много исправлений. После двух-трёх заданий, начинаешь уже сразу писать правильно. Точнее, стремишься к этому, особенно стараешься, после того, как потратил чистых двадцать часов на рефакторинг кода.
Поэтому считаю, что для меня этот курс стал максимально полезным, и я не смог бы столько изучить и, главное, написать, при самостоятельном изучении. Спасибо. Было действительно круто.
Обучение с персональным ментором в вашем ритме. Идеально подходит для требовательных и занятых учеников.
Если вы планируете персональное обучение, то можете познакомиться с будущим наставником до старта.
Обучение в своём темпе по качественным материалам и самой доступной цене.
Загружаем…
Если не хотите ждать звонка — напишите нам в Telegram или WhatsApp
Telegram WhatsApp