Подробное описание навыка
Описание навыка
Состав навыка
Подготовительный материал
Углублённая теория
7 разделов углублённой теории общим объёмом 29 страниц.
Включает следующую информацию:
- Как устроена спецификация HTML, какие бывают типы тегов. Как верстальщику работать со спецификацией, чтобы правильно подбирать теги под задачу, определять правила вложенности тегов в друг друга, разбираться в причинах ошибок валидации.
- Перечень часто используемых в разметке тегов и типовые ошибки использования.
- Подробное описание некоторых тегов: ссылок и кнопок, таблиц, форм.
Инструкция создания разметки по макету
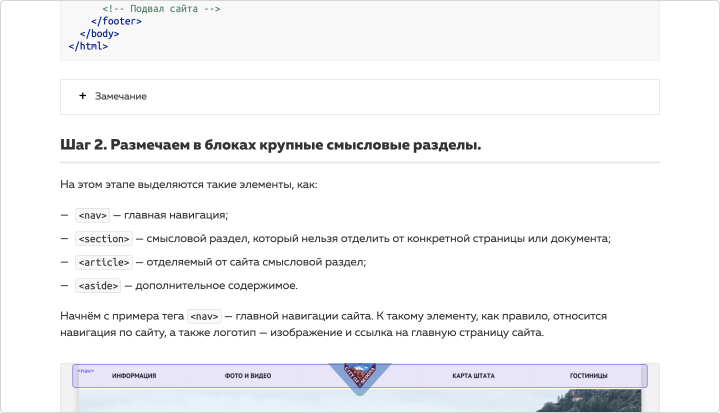
Методика семантической разметки, общим объёмом 25 страниц.
Включает пошаговый алгоритм создания разметки по принципу «от крупных блоков к мелким» и подробное описание каждого шага с примерами макетов, рекомендациями по разметке и примерами кода.

Демонстрационные кейсы
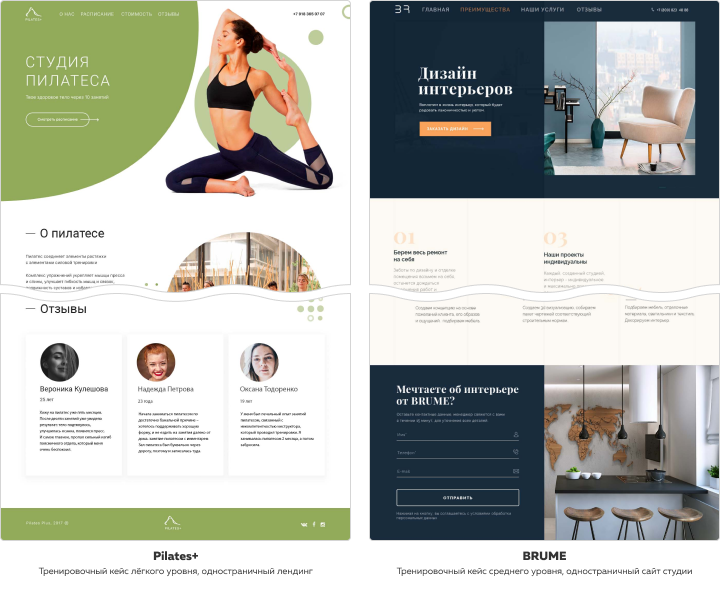
Три демонстрационных кейса, по одному для каждого уровня сложности.
Показывают как применять описанную выше инструкцию для создания разметки реальных проектов.
В каждом кейсе в качестве входных данных мы получаем дизайн страниц. Затем, используя предложенную методику, пошагово создаём разметку. На выходе получаем готовую разметку. Все шаги детально описаны.
Так выглядят некоторые страницы кейсов:

Интерактивные пошаговые разборы кейсов
Один или несколько разборов для каждого демо-кейса.
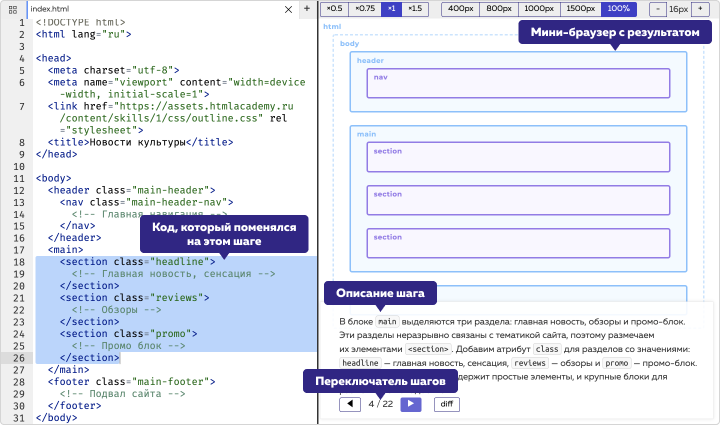
Разборы кейсов выполнены в виде специальных интерактивных демонстраций. В них вы видите каждое изменение кода, результат его работы и пояснение к этому изменению.
Для кейсов по разметке мы подготовили специальное оформление, которое «подсвечивает» важные блоки.
Так выглядит один из шагов разбора кейса «Новости культуры»:

Тренировочный материал
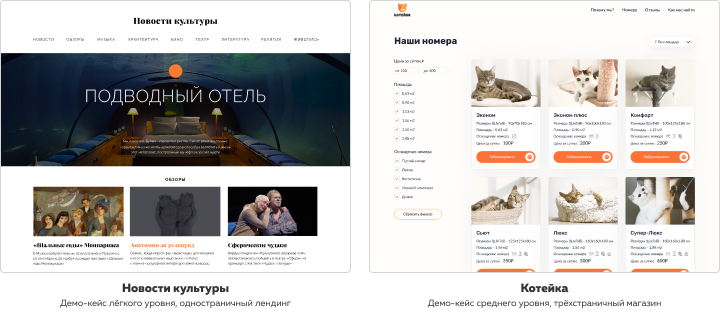
Шесть тренировочных кейсов, по два для каждого уровня сложности.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка без стилизации.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядят некоторые страницы кейсов: