Антигерой CSS-разметки — свойство «display: table»
- 26 ноября 2014
Это перевод статьи Колина Тоха «The Anti-hero of CSS Layout — „display: table“»
Восстановление подмоченной репутации CSS-таблиц.
Использование таблицы в разметке — щекотливая тема. Для многих веб-разработчиков табличная вёрстка — табу. Хотя существует множество доводов против этого, большинство разработчиков не могут внятно объяснить, почему нельзя использовать табличную разметку, кроме того, что «таблицы — это плохо».
Импульс от давнего начала движения против использования HTML-таблиц был силен. Он оказал влияние на многие поколения разработчиков, заставив их думать, что любое использование таблиц — зло.
Надо признаться, я один из тех разработчиков, кто избегает табличной вёрстки даже для представления табличных данных. Мало того, я даже упрекал своих коллег, когда они использовали display: table для колоночной разметки (или разметки «Holy Grail»).
Оглядываясь назад, я понимаю, что с упрямством, достойным лучшего применения, тратил огромное количество времени на то, чтобы «заточить» CSS под нужную мне задачу.
Два типа табличной разметки
Использовать таблицы в вёрстке можно двумя способами: это HTML-таблица и CSS-таблица.
HTML-таблица — это когда для создания таблицы используется нативный HTML-тег <table>, а CSS-таблица — это имитация того же поведения, но с помощью CSS-свойств.
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
Есть ключевое различие
Как и те, кто учился по «CSS Zen Garden», я испытываю отвращение к табличной вёрстке в HTML. Сам того не понимая, я позволял обманчивым предубеждениям ввести себя в заблуждение, преувеличивая взаимосвязь между HTML- и CSS-таблицами.
Если нечто выглядит, работает и ведёт себя как таблица, то оно ведь должно быть таблицей?
Неправильно!
На самом деле, у CSS-таблиц есть одно ключевое отличие от HTML-таблиц: они могут перестать быть таблицами, стоит только изменить их CSS-свойства. А HTML-таблицы на такое не способны. Это открывает перед нами широкие возможности выборочного использования в вёрстке нужных табличных особенностей.
Ниже вы найдёте несколько примеров использования display: table.
Динамическое вертикальное выравнивание по центру
Нажимайте на кнопку, чтобы добавить строчки.
See the Pen Vertical Align with display: table by Alexey Simonenko (@simonenko)on CodePen.
Это, пожалуй, самый распространённый способ использования display: table. С его помощью можно получить истинное выравнивание по вертикали элементов с динамической высотой.
Есть также другой, более короткий, способ вертикального выравнивания, который может вас заинтересовать:
.element {
position: relative;
top: 50%;
transform: translateY(-50%);
}
Динамическое горизонтальное выравнивание по центру
Чтобы горизонтально расположить по центру динамический элемент, можно сделать его блочно-строчным (display: inline-block). Затем внешнему контейнеру этого элемента нужно задать свойство text-align: center. Недостаток этого способа состоит в «побочном эффекте» выравнивания текста по центру. Все дочерние элементы внутри контейнера унаследуют свойство text-align: center, которое может переопределить существующие свойства.
Благодаря @mojtabaseyedi я нашёл новый способ выравнивать динамические элементы по горизонтали без побочных эффектов. Нужно применить к динамическому элементу display: table и margin: auto.
See the Pen Dynamic Element Horizontal Centering by Alexey Simonenko (@simonenko)on CodePen.
Адаптивная вёрстка
Уменьшите окно до <480px__, чтобы увидеть адаптивность в действии.
See the Pen Responsive with display: table by Alexey Simonenko (@simonenko)on CodePen.
Как я уже упоминал, CSS-таблица может вести себя не как таблица, когда это необходимо. Переключив у элемента свойство display с table-cell на block, мы сможем расположить элементы в стопку.
Порядок следования меняется с 1-2-3 на 2-3-1
See the Pen Stack Order + Responsive with display: table by Alexey Simonenko (@simonenko)on CodePen.
Можно даже изменить порядок следования блочных элементов. Подробнее об этом приёме можно почитать здесь.
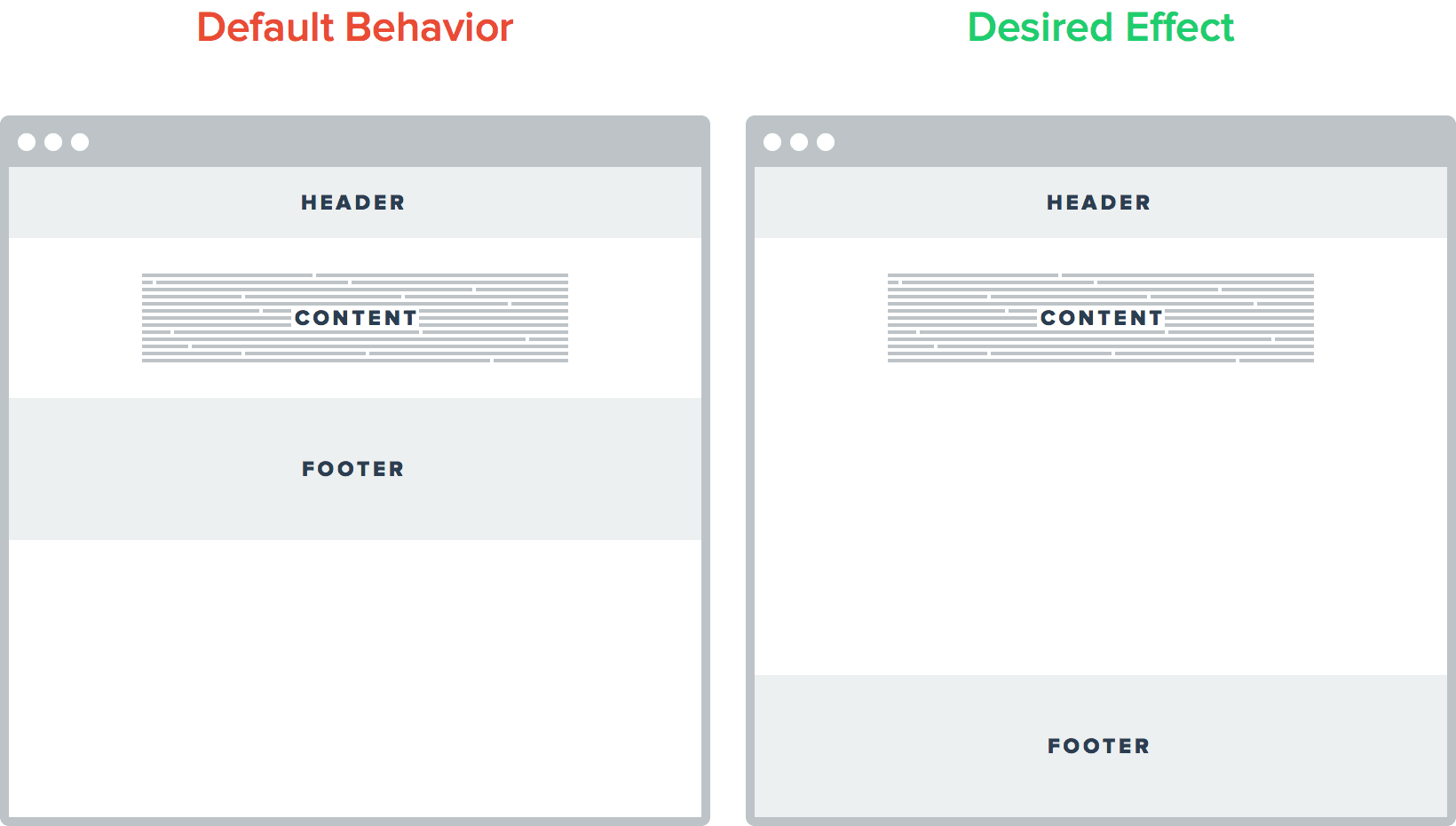
Динамический прилипающий подвал

Прилипающий подвал должен соответствовать двум требованиям:
- Подвал должен прилипать к низу страницы, когда основного контента слишком мало, чтобы заполнить всю страницу по высоте.
- Подвал должен следовать в потоке как обычно, если объём контента превышает высоту страницы.
See the Pen Sticky Footer by Alexey Simonenko (@simonenko)on CodePen.
Если вы когда-нибудь искали решение этой задачи, то вам, возможно, попадались эти полезные варианты от Chris Coyier и Ryan Fait.
Эти решения отлично работают, но у них есть один недостаток: подвал должен быть фиксированной высоты. Эту проблему можно обойти средствами JavaScript, но я всё же предпочитаю использовать для этого CSS. С помощью display: table можно сделать прилипающий подвал с динамической высотой.
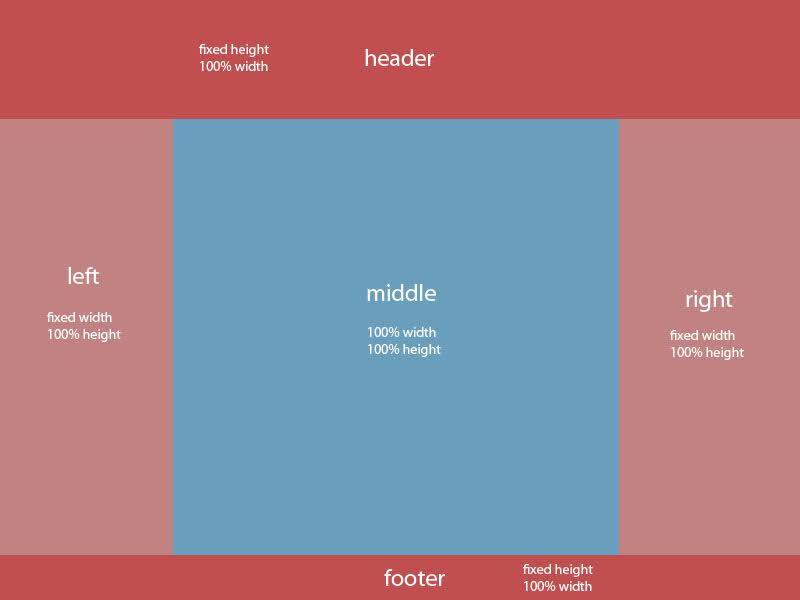
Разметка «Holy Grail»
Разметка «Holy Grail» (от A List Apart) — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированных боковых колонки и тянущийся центр) и прилипающим подвалом.

Такая разметка должна по мере возможности удовлетворять следующим требованиям:
- Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину.
- Центральная колонка может идти первой в разметке.
- Любая колонка может быть больше остальных по высоте.
Разметка «Holy Grail» с помощью display: table
See the Pen Holy Grail by Alexey Simonenko (@simonenko)on CodePen.
В примере выше показана разметка «Holy Grail». Можете менять размеры окна, чтобы средняя колонка тянулась по ширине; также можно добавить контент, чтобы посмотреть, как работает прилипающий подвал. Единственное требование, которому эта разметка не соответствует, — это пункт 2: «Центральная колонка может идти первой в разметке».
Наверно, это нужно для поисковой оптимизации. То есть если соображения SEO для вас не стоят на первом месте, с помощью display: table вы сравнительно легко сделаете разметку «Holy Grail».
Вы шутите? Flexbox всё решит!
Это действительно так. Ознакомьтесь, например, с решением вышеприведённых задач с помощью flexbox от Phillip Walton. Однако, я бы не торопился его применять. На долю IE8 и IE9 до сих пор приходится 32% рынка десктопных браузеров — а это слишком много пользователей, чтобы отказываться от них ради удовольствия применить flexbox. Если только ваш сайт не рассчитан целиком на мобильный трафик — в чём я сильно сомневаюсь, — стоит выбрать display: table.
Уточнение: я работаю на консалтинговую компанию, поэтому заинтересован в поддержке десктопов. Но если вам нужно поддерживать только мобильные браузеры, можете смело использовать flexbox.
Заключение
Надеюсь, с помощью приведённых примеров мне удалось продемонстрировать полезные свойства несправедливо пренебрегаемого display: table. Однако должен подчеркнуть, что CSS-таблицы — не панацея для разметки. Используйте их уместно, это позволит вам избежать длительных ночей правки CSS-кода.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.