Обзор цветовых форматов в CSS
- 12 января 2023
В CSS много цветовых форматов — hex-коды, rgb(), hsl(), lch() и ещё несколько других. Сложно понять, какой использовать, ведь между форматами есть важные отличия. И, если честно, многие из нас считают «важными» совсем не то. 🙂
В этой статье я расскажу вам о разных цветовых форматах. Посмотрим, как они работают, как в них разобраться и как использовать их эффективнее всего. Ближе к концу покажу, как настраивать цвета в современном CSS на лету, если выбрать подходящий цветовой формат.
Именованные цвета
Технически это не совсем цветовой формат. В HTML доступны 140 именованных цветов. Это специальные ключевые слова вроде dodgerblue, hotpink или tomato.
<style>
body {
color: tomato;
}
</style>
<p>
Hello world!
</p>
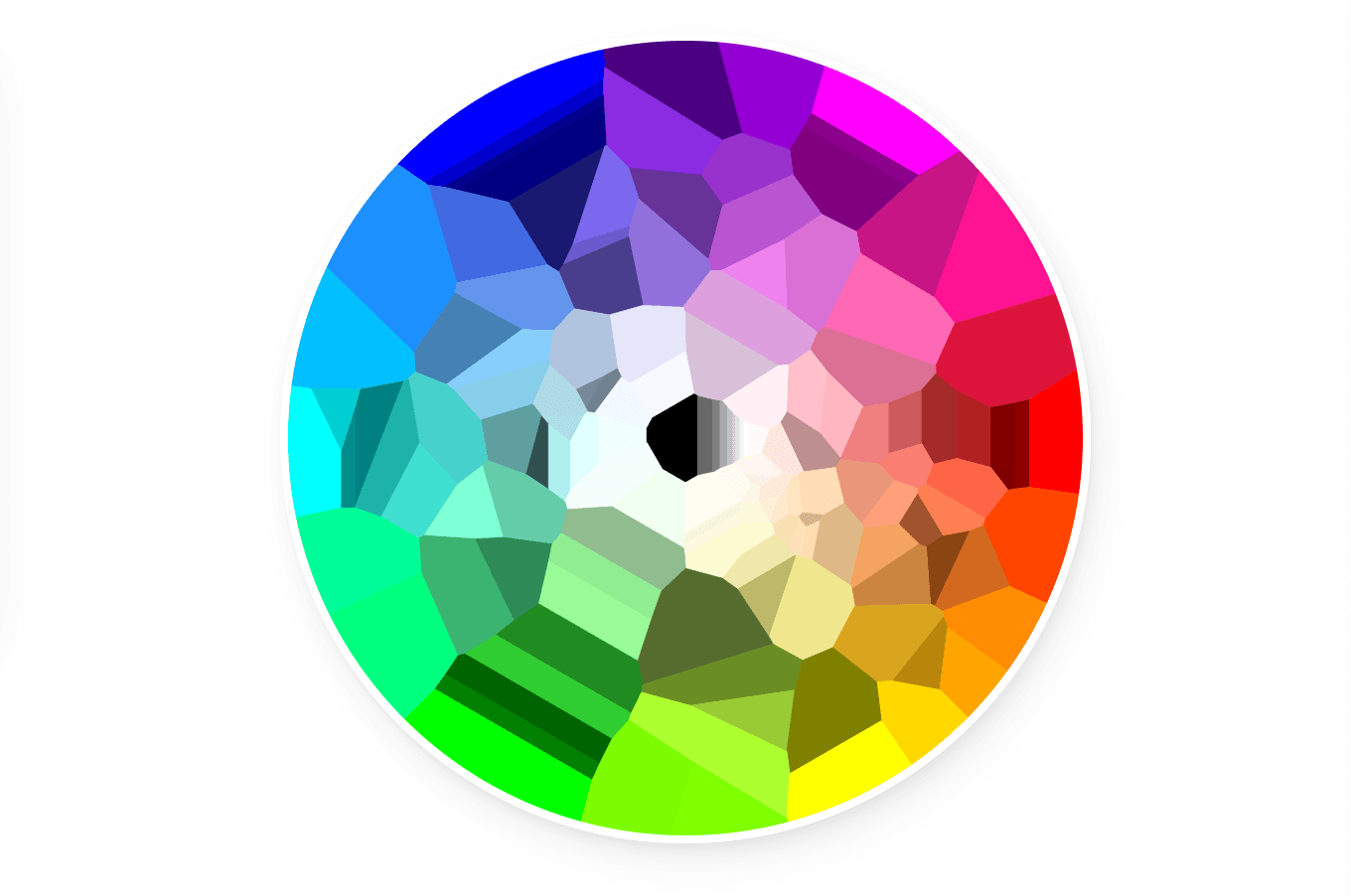
Разработчик Энтони Лиеуаллен создал демо со всеми 140 именованными цветами в одном круге:

Именованные цвета можно использовать, когда вам нужна цветная плашка вместо картинки — например, при создании прототипов сайта. Или если вы создаёте обучающие материалы, потому что нет ничего понятнее, чем color: red.
Об этом редко говорят, но именованные цвета чаще всего не используют при реальной разработке сайтов. 140 цветов — очень мало, это даже меньше, чем в восьмибитной цветовой палитре на NES.
👉 С миру по нитке
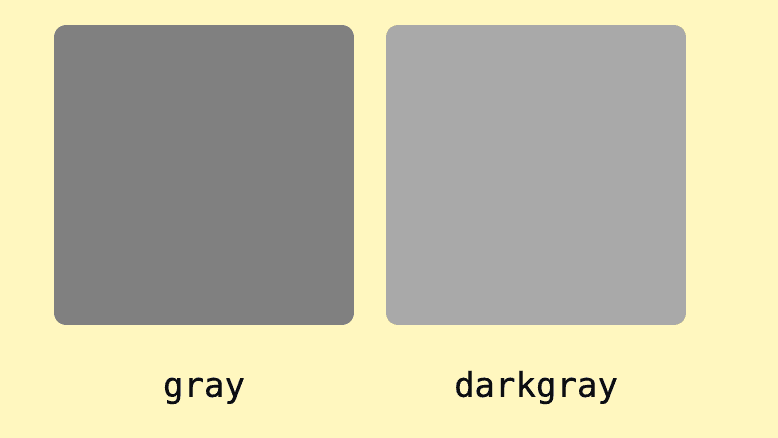
Вот два именованных цвета:

Как вышло, что тёмно-серый светлее, чем серый?!
Дело в том, что эти 140 цветов собирали с миру по нитке. Среди источников были спецификация HTML4, оконная система X11 Unix и цвета, которые добавлены в память о конкретных людях.
В итоге получилась не всегда логичная солянка из разных палитр.
RGB
Это первый «настоящий» цветовой формат. Вот как мы его используем:
<style>
body {
color: rgb(255 0 0);
}
</style>
<p>
Hello world!
</p>
Как и большинство цветовых форматов, RGB это аббревиатура, которая означает red green blue (красный, зелёный, синий).
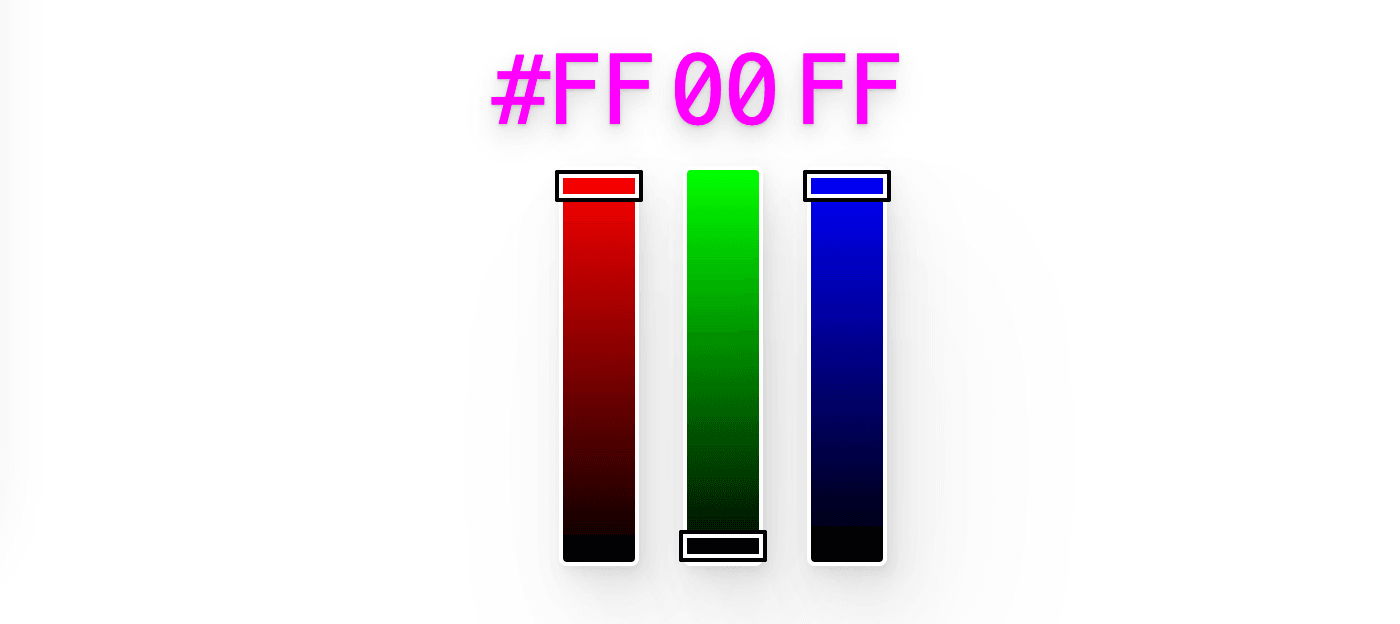
rgb — наименее абстрактный из всех цветовых форматов в этой статье. Экран вашего компьютера или телефона — это буквально набор из миллионов маленьких красных, зелёных и синих лампочек, которые собираются в пиксели. Формат rgb позволяет нам напрямую регулировать яркость этих лампочек.
Каждое значение — красное, зелёное или синее — называется каналом. Значение канала меняется в диапазоне от 0 до 255. Смешивая эти каналы в разных пропорциях, мы можем создать больше 16 миллионов разных цветов.
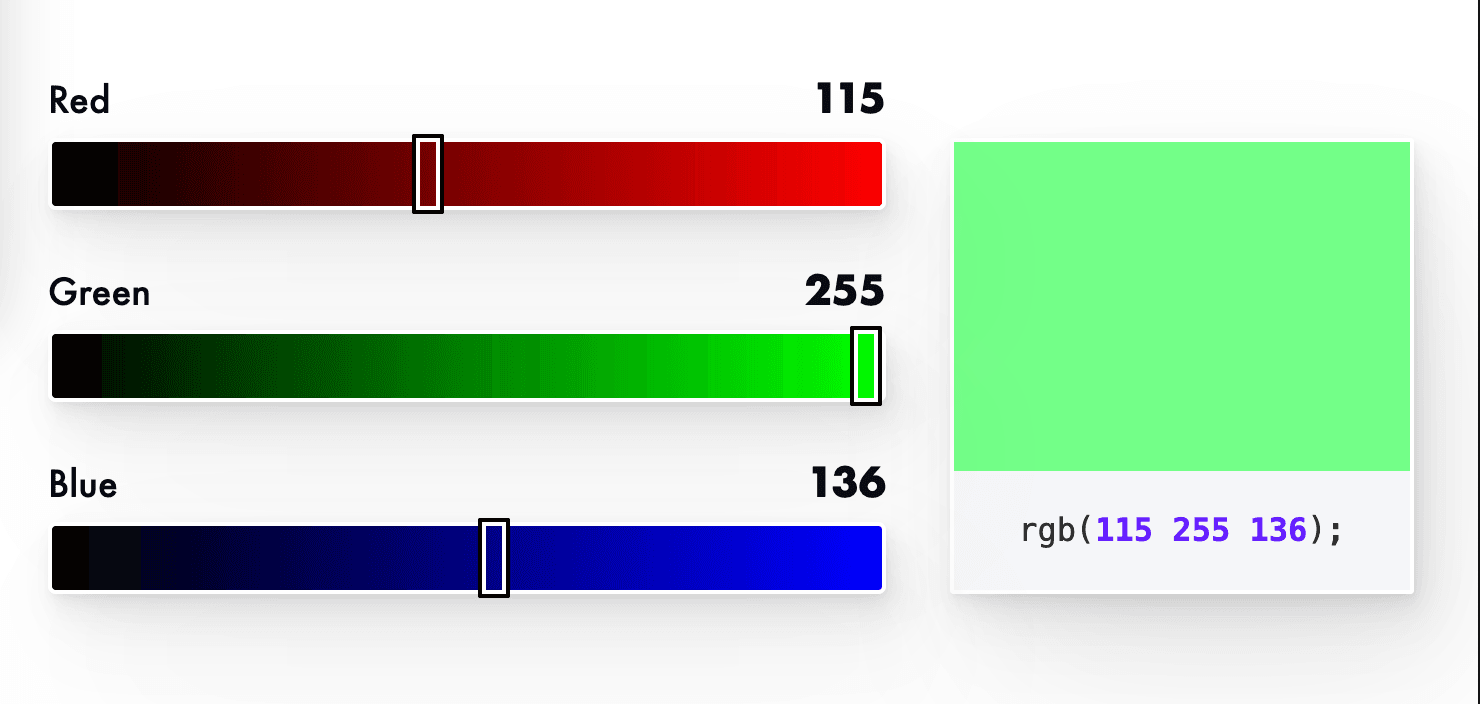
Так выглядит инструмент для выбора rgb-цветов.

Самое классное в формате RGB то, что он основан на физике света. Мы можем смешать красный, зелёный и голубой и создать любой цвет. Если взять каждый по максимуму — получим белый цвет. А если установить всё в 0, то будет чёрный.
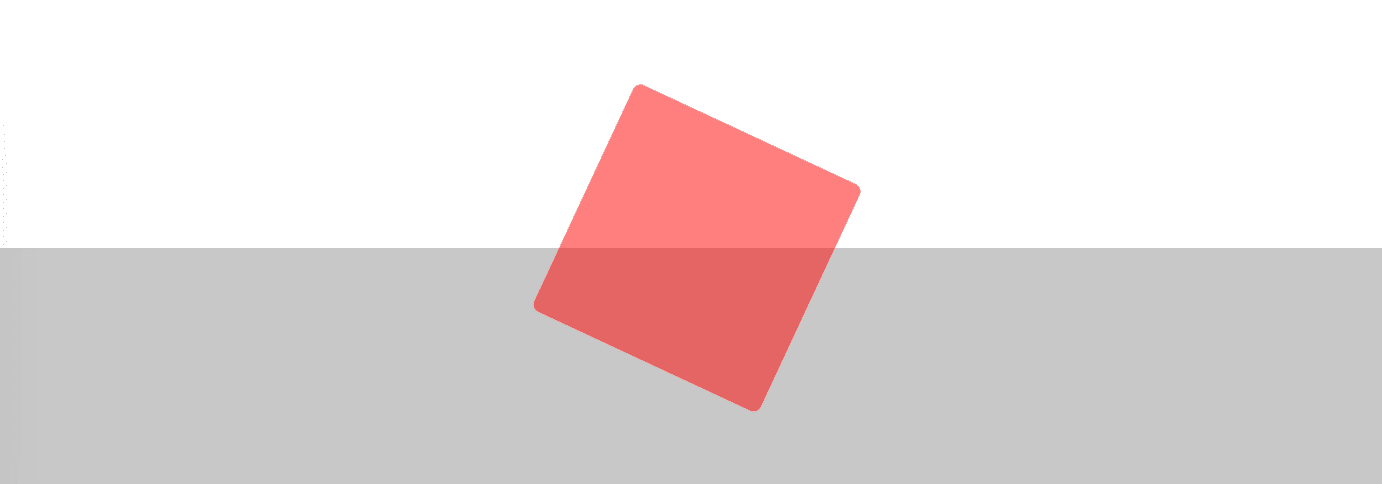
В rgb также есть четвёртое необязательное значение для так называемого альфа-канала, который управляет прозрачностью:
<style>
.translucent-box {
/* Попробуйте изменить 0.5 на что-то ещё: */
background: rgb(255 0 0 / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>
<style>
.translucent-box {
/* Попробуйте изменить 0.5 на что-то ещё: */
background: rgb(255 0 0 / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>

Альфа-канал принимает значения от 0 (полностью прозрачно) до 1 (полностью непрозрачно). Все значения между ними, например, 0.5, создают полупрозрачный цвет.
Что это за новомодный синтаксис?!
До недавнего времени в CSS указывали RGB-цвет немного иначе и писали значение для каждого канала через запятую. Вот так:
body {
color: rgb(255, 0, 0);
}
А полупрозрачные цвета задавали с помощью функции rgba:
.translucent-box {
background: rgba(255, 0, 0, 0.5);
}
Этот подход изменился в стандарте CSS Colors level 4, где ввели новый единый способ записи для всех цветовых форматов. Функция rgba() пока не совсем устарела, но лучше использовать rgb() c новым синтаксисом (к счастью, браузеры прекрасно его поддерживают).
Как вы уже видели выше, теперь прозрачность задаётся так:
.translucent-box {
background: rgb(255 0 0 / 0.5);
}
Что значит косая черта? Это разделитель. Он указывает, что первые 3 значения — часть одной группы, а последнее значение относится к чему-то другому. Деление ни при чём.
HEX-коды
Это, вероятно, самый используемый цветовой формат в вебе. Он выглядит так:
<style>
body {
color: #FF0000;
}
</style>
<p>
Hello world!
</p>
Вот как это работает: hex-код из шести цифр содержит три значения по две цифры, по одному значению на каждый канал (красный, зелёный, синий). Вместо использования десятичной системы этот формат использует шестнадцатеричную.

Технически hex-коды это то же самое, что и RGB-значения. В обоих случаях нам нужны значения для красного, зелёного и синего.
В десятичной системе число из двух цифр содержит максимум 100 возможных значений (10 × 10). В шестнадцатеричной общее количество 256 (16 × 16). И это 256 очень похоже на rgb(), где мы указываем значение от 0 до 255 для каждого канала.
Интересный факт: для определения прозрачности цвета мы можем указать hex-код из восьми цифр:
<style>
.translucent-box {
background: #FFFF0080;
}
</style>
<section>
<div class="translucent-box"></div>
</section>
В этом примере мы указали для альфа-канала значение 80, что равно 128 в десятичной системе. В итоге цвет на 50% прозрачный.
hex-коды из 8 цифр хорошо поддерживаются современными браузерами. Грустненько, но в их число не входит IE :)
HSL
Два предыдущих формата были «обёртками» для одной идеи — передачи конкретных значений для красного, зелёного и синего каналов.
К счастью, это не единственный способ представить цвет. Давайте разберёмся с HSL, абсолютно другим цветовым форматом.
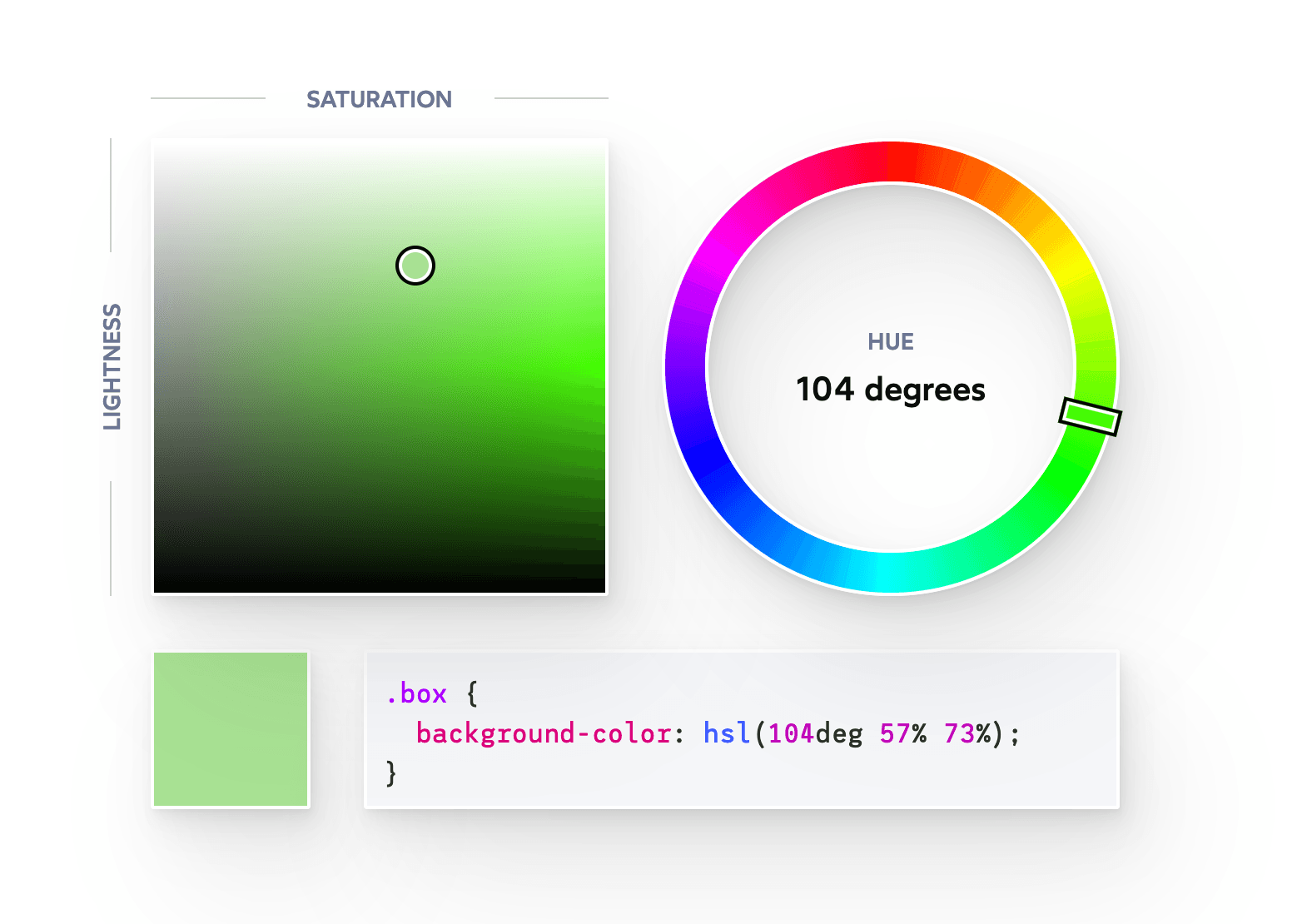
В этот раз начнём с палитры:

Она, вероятно, знакома вам и похожа на палитры в Фигме или Фотошопе.
В HSL задаются три разных значения:
- Оттенок (hue). Краска, которую мы хотим использовать. Можно задать значение от
0до360, и мы указываем его в градусах, потому что шкала оттенка круглая (0degи360degозначают один и тот же красный цвет). - Насыщенность (saturation). Как много краски в нашем цвете? Значения — от 0% (нет пигмента, оттенок серого) до 100% (цвет настолько яркий, насколько возможно).
- Освещённость (lightness): насколько цвет тёмный или светлый? Значения от 0% (полностью чёрный) до 100% (чистый белый).
И это кажется очень интуитивно-понятным способом задать цвет. Вместо прямого управления красно-сине-зелёными лампочками мы переместились на более высокий уровень абстрации, более близкий к тому, как люди обычно представляют цвета.
Как и в RGB, мы можем задавать прозрачность через косую черту.
<style>
.translucent-box {
background: hsl(0deg 100% 50% / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>
HSL против HSB
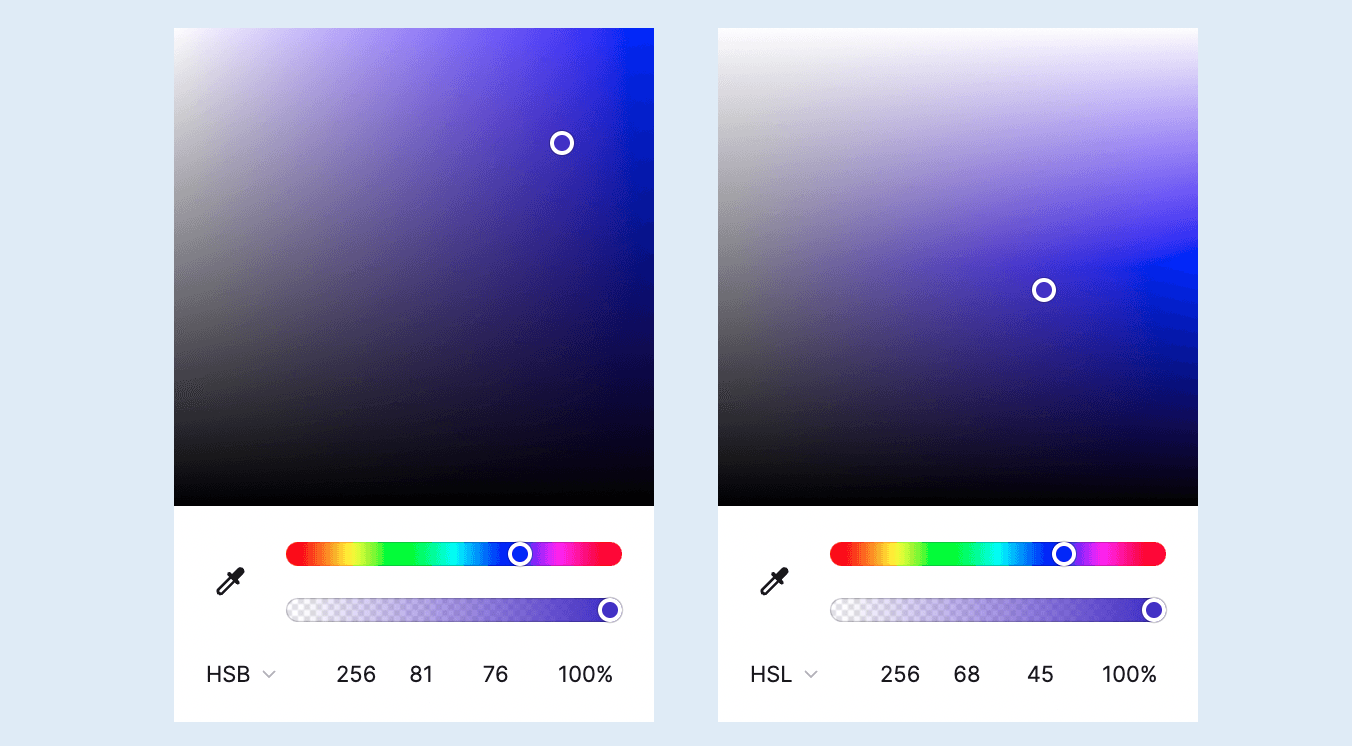
Раздражает, что большая часть дизайнерского софта использует довольно похожий формат HSB (Hue-Saturation-Brightness) вместо HSL (Hue-Saturation-Lightness).
Вот один и тот же цвет в HSB и в HSL:

В HSL освещённость это шкала между чёрным и белым. 0% освещённости — всегда чёрный цвет, 100% — всегда белый. Если мы хотим яркий, живой цвет, мы должны поставить освещённость на 50%, ровно между чёрным и белым.
В HSB всё чуть сложнее. «Яркость» это тоже мера освещённости, и 0% тоже даёт черный цвет, но 100% не всегда даёт белый. Это зависит от насыщенности — на полной яркости и 0% насыщенности даёт белый цвет, а на 100% насыщенности получаем яркий цвет.
Честно говоря, мне нравится модель HSB, но в CSS её просто нет. У нас есть только HSL.
Если вы когда-то получите макет с HSB от дизайнера, то легко сможете нагуглить инструменты для конвертации HSB в HSL.
Современные цветовые форматы
Все описанные форматы существуют много лет. HSL поддерживался даже в Internet Explorer 9, который вышел в 2011.
Но в последнее время в CSS появилось несколько новых цветовых форматов, и от них, кажется, никуда не деться.
Display P3
Эта статья о цветовых форматах, синтаксисах, с помощью которых мы задаём цвета. И все форматы до этого — rgb(), hex-коды и hsl() — связаны со «стандартным цветовым пространством RGB». Его ещё часто назвают sRGB.
Цветовое пространство это набор доступных цветов, палитр, из которых мы выбираем цвет. В sRGB миллионы цветов, но это даже не близко к тому количеству, которое способен видеть человеческий глаз.
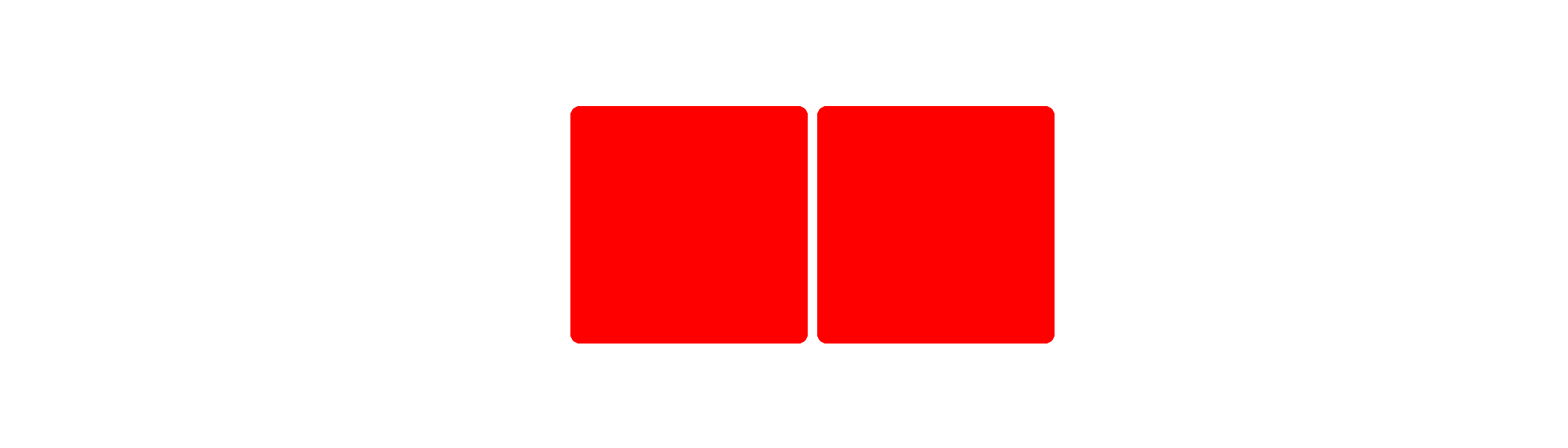
Посмотрите на два этих красных квадрата:

Слева цвет rgb(255 0 0). Это самый красный красный, доступный в sRGB. А справа мы используем цветовое пространство P3. И это даже более красный красный!
(Есть большая вероятность, что для вас эти два квадрата выглядят одинаково. Если это так, то ваш монитор или браузер скорее всего не поддерживает нужный цветовой диапазон. Посмотрите с телефона — некоторые айфоны стали поддерживать такие форматы пару лет назад).
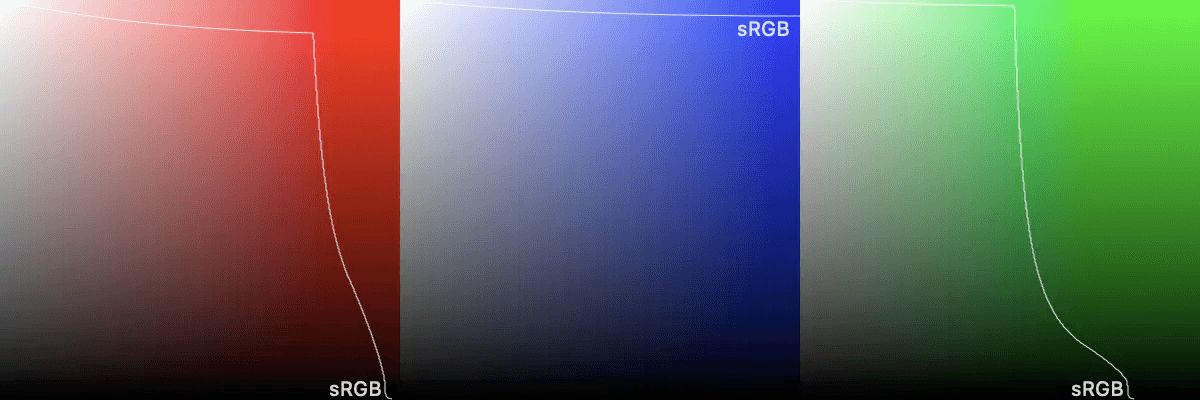
P3 расширяет стандартное пространство sRGB более яркими цветами. Мне очень нравится эта картинка из блога WebKit:

К сожалению, в CSS цветовое пространство связано с цветовым форматом. Если вы используете синтаксис rgb(), hex-коды или hsl(), вам доступны цвета только из пространства sRGB.
Для цветов из пространства P3 понадобится другой формат цвета. Вот его синтаксис:
.box {
background: color(display-p3 1 0 0);
}
Функция color() принимает название цветового пространства и набор R/G/B значений в диапазоне от 0 до 1, вместо 255.
Браузеры пока плохо поддерживают функцию color(). На момент создания статьи она работает только в Safari.
👉 Цветовые форматы и картинки Во всяких фотошопах мы можем выбрать цветовое пространство для изображений. Это позволяет «встроить» P3 прямо в картинку. И в браузерах, которые не поддерживают P3, цвета на этих картинках всё равно будут выглядеть иначе.
В общем, круто иметь большую палитру цветов, но не круто указывать значения для красного, синего и зелёного каналов. К счастью, есть и другие новые форматы.
LCH
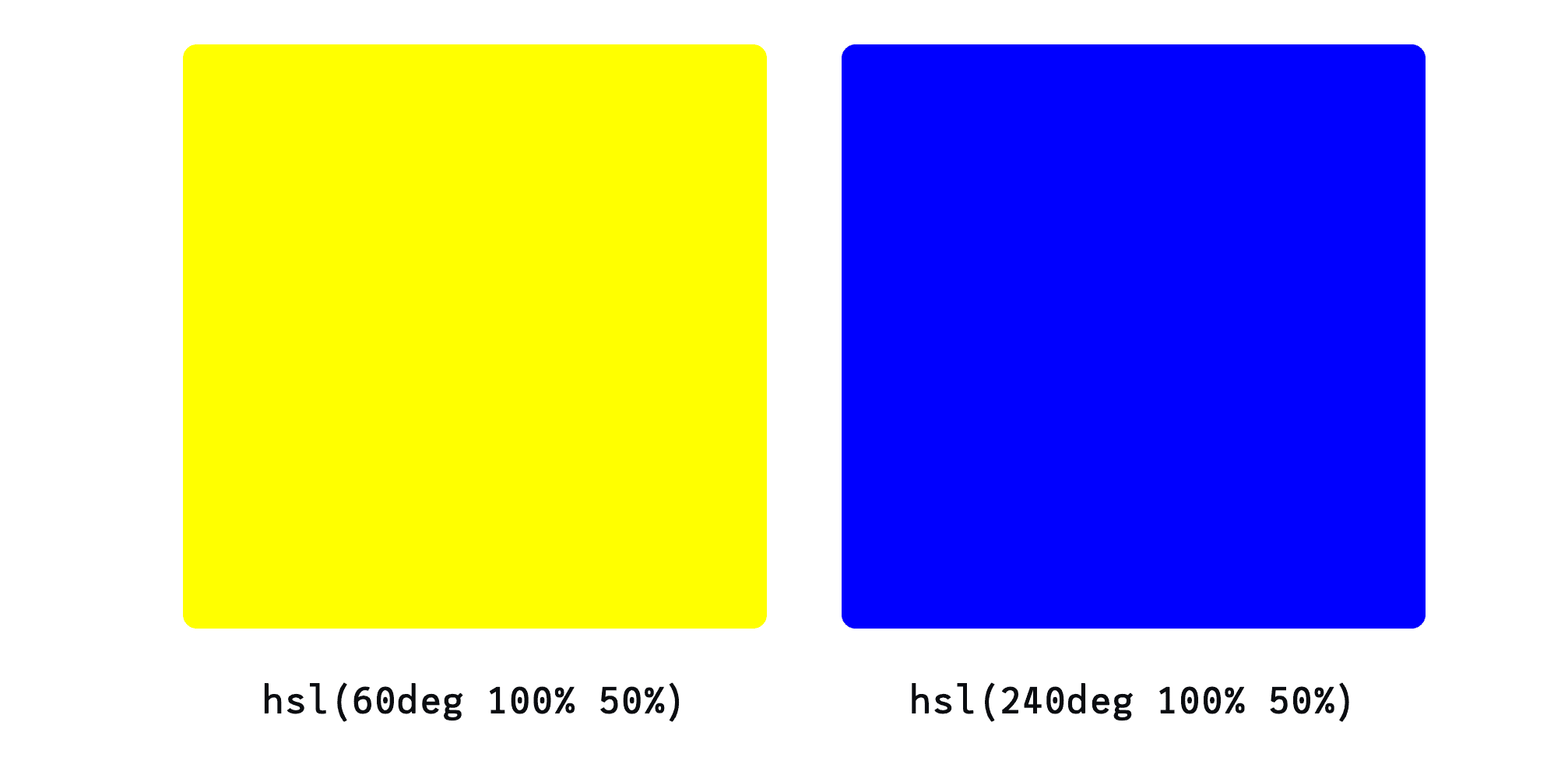
Посмотрите на эти два цвета в формате HSL:

Как видите, «освещённость» обоих цветов 50%. Но они не ощущаются одинаково светлыми. Жёлтый выглядит гораздо светлее, чем синий.
Это потому, что формат HSL создавался на основе математики и физики и вообще не учитывал то, как люди воспринимают цвета. И, что важно, люди не воспринимают цвета очень точно.
LCH нацелен на то, чтобы восприниматься всеми людьми одинаково. Два цвета с равной «освещённостью» должны ощущаться одинаково светлыми.
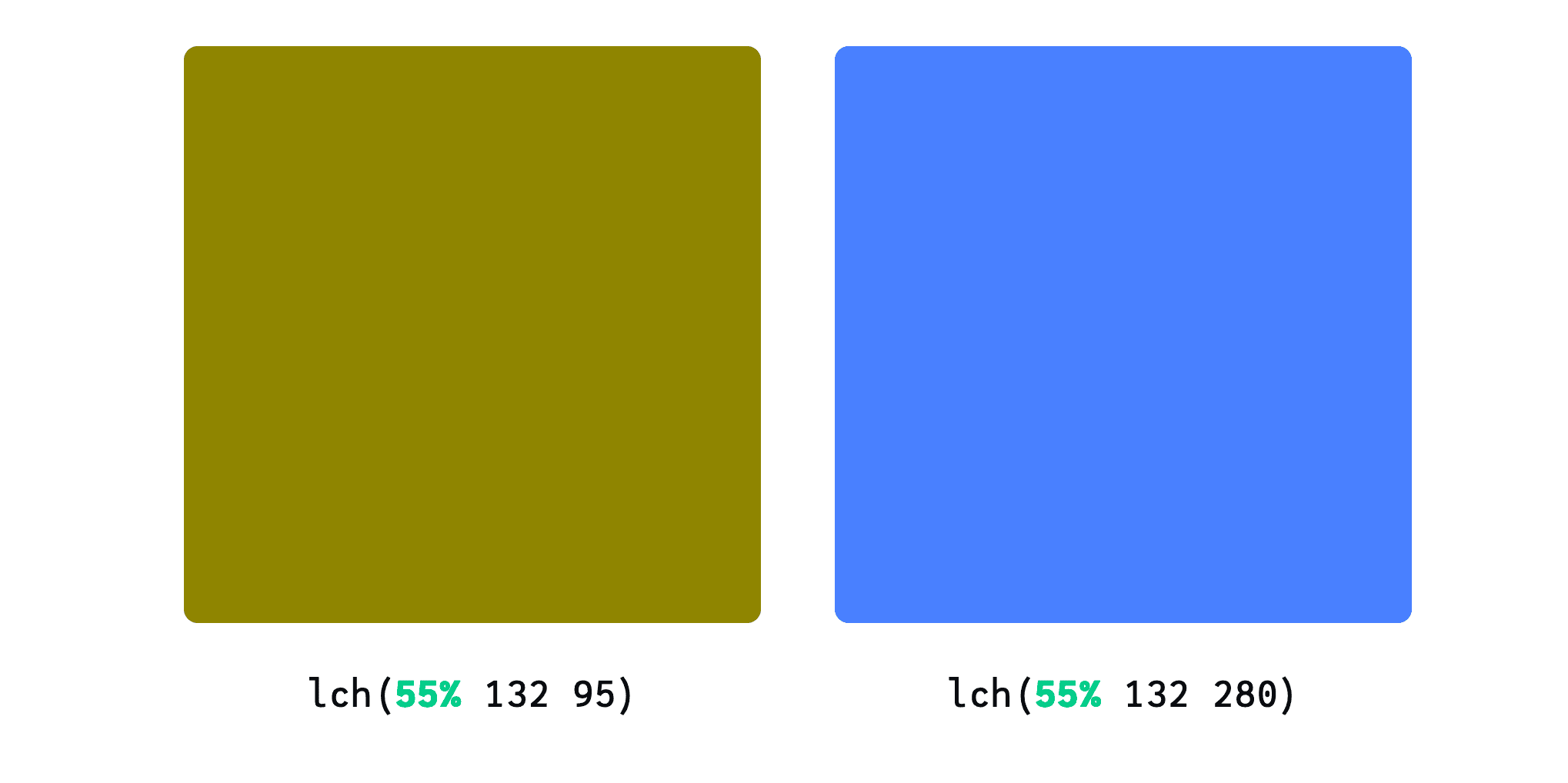
Например, вот жёлтый и синий на 55% освещённости в LCH.

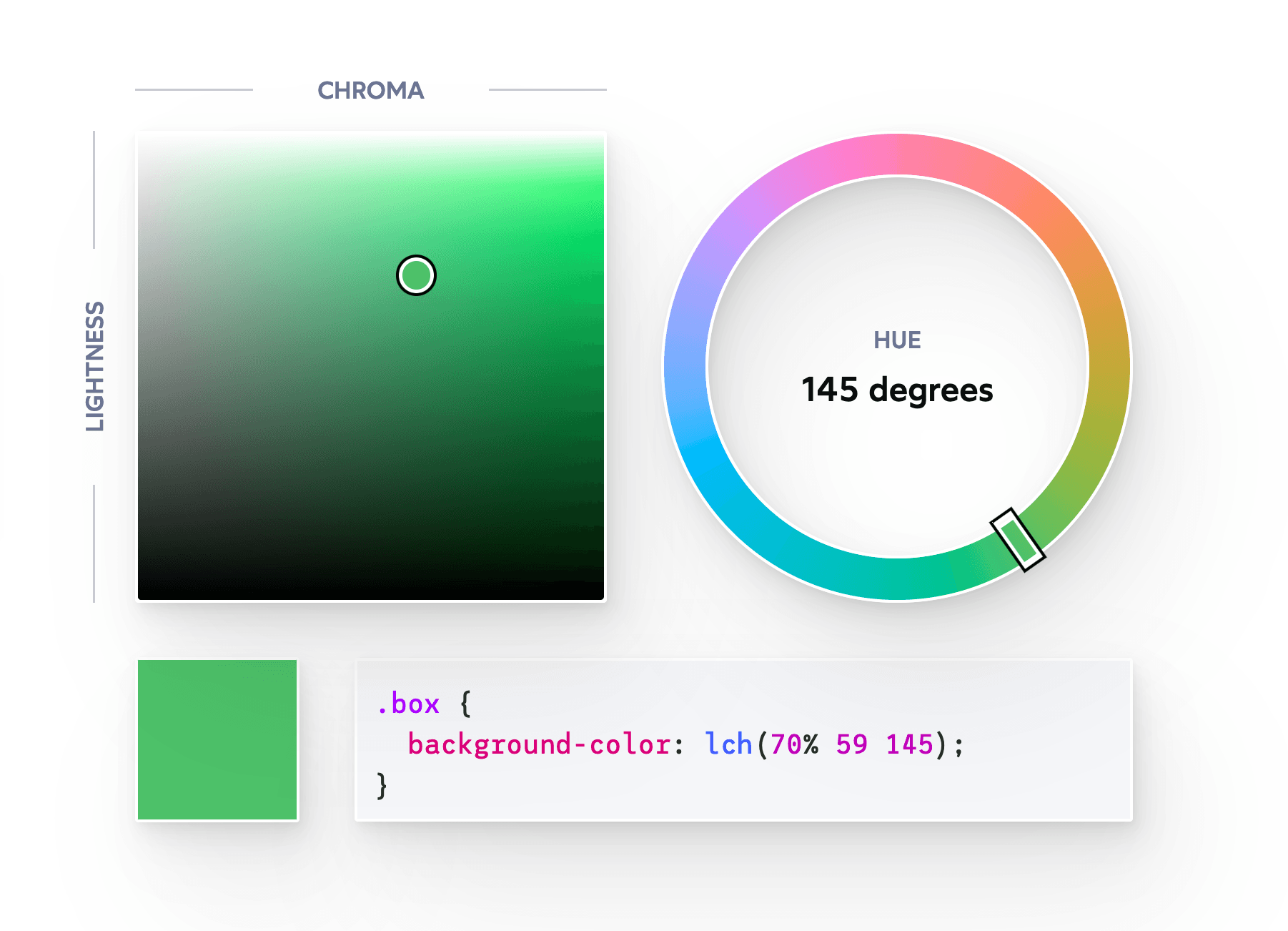
А вот палитра LCH:

LCH значит Lightness Chroma Hue (освещённость, интенсивность, оттенок). Интенсивность — почти синоним насыщенности. Формат идейно похож на HSL, но есть два больших отличия.
- Как уже сказано, в основе формата лежит человеческое восприятие цвета. Так что два цвета с одинаковой освещённостью должны ощущаться одинаково светлыми.
- Он не привязан ни к какому конкретному цветовому пространству.
В отличие от остальных форматов LCH не привязан к sRGB и даже к P3.
В HSL насыщенность меняется от 0% (нет насыщенности) до 100% (полностью насыщенный). Так вышло, потому что в sRGB конечное количество цветов.
А вот LCH не привязан к конкретному цветовому пространству, и мы не знаем, где верхний предел насыщенности, так как он постоянно меняется. С появлением новых мониторов мы сможем видеть новые цвета в таких пространствах. LCH будет автоматически способен показывать такие цвета с увеличением значения интенсивности.
.red-box {
/* Очень красный квадрат в LCH: */
background: lch(50% 120 20);
/*
Тот же цвет в sRGB, но с появлением новых мониторов он
будет значиииииительно более красным.
*/
background: lch(50% 500 20);
}
И пока вы ещё не слишком обрадовались: LCH поддерживается только в Safari (и Chrome тоже скоро будет). Скорее всего, через пару лет новый формат можно будет использовать без опасений.
👉 oklch
Недавно я узнал о другом цветовом формате oklch(). Он практически идентичен lch(), но исправляет ошибку с тем, как меняется оттенок синего с увеличением хромы и освещённости.
Предполагая, что браузеры станут одновременно поддерживать оба формата, oklch выглядит более безопасным выбором.
Больше об этом — в блоге Злых Марсиан.
Как выбрать правильный цветовой формат
Итак, обзор подходит к концу, и мы посмотрели на множество цветовых форматов. Какой же использовать в работе?
Я рекомендую HSL. Как минимум до тех пор, пока LCH не станет поддерживаться большинством браузеров.
Я знаю, что многие разработчики любят hex-коды. Они понятные и универсальные, а ещё их легко копипастить между Фигмой и кодом. Но приходится идти на компромиссы. Даже если вам удобна запись в hex, её тяжело расшифровать. Отвечайте быстро: что за цвет #0F52B7? А #F3E248?
А вот HSL интуитивно понятен и хорошо соотносится с тем, как мы представляем цвета. Немного тренировок и вы сможете тут же представлять любой цвет, когда видите его hsl() значение.
И это значит, что мы можем легко менять цвета, даже не открывая палитру. Если мне нужен цвет потемнее, я уменьшаю освещённость. Если хочу более интенсивный цвет, выкручиваю на максимум насыщенность.
HSL становится ещё лучше, если совместить его с современными возможностями CSS.
Использование с препроцессорами
Я привык использовать CSS-препроцессор Sass. Одна из его лучших возможностей — управление цветами.
.box {
$red: '#FF0000';
$darkRed: darken($red, 20%);
$transparentRed: opacify($red, 50%);
$softRed: lighten(desaturate($red, 30%), 10%);
}
Используя HSL, мы управляем цветами как в «ванильном» CSS.
<p style="color: var(--red)">
This text is red.
</p>
<p style="color: var(--dark-red)">
This text is darker.
</p>
<p style="color: var(--transparent-red)">
This text is transparent.
</p>
<p style="color: var(--soft-red)">
This text is softer.
</p>
html {
--red-hue: 0deg;
--red-sat: 100%;
--red-lit: 50%;
--red: hsl(
var(--red-hue)
var(--red-sat)
var(--red-lit)
);
--dark-red: hsl(
var(--red-hue)
var(--red-sat)
calc(var(--red-lit) - 20%)
);
--transparent-red: hsl(
var(--red-hue)
var(--red-sat)
var(--red-lit) / 0.5
);
--soft-red: hsl(
var(--red-hue)
calc(var(--red-sat) - 30%)
calc(var(--red-lit) + 10%)
);
}
Что здесь происходит. В CSS-переменных есть небольшие «цветовые фрагменты», и мы собираем из них полноценные цвета.
Функция calc() позволяет изменять эти фрагменты. Например, вот цвет --dark-red:
html {
--dark-red: hsl(
var(--red-hue)
var(--red-sat)
calc(var(--red-lit) - 20%)
);
}
Мы используем обычный оттенок и насыщенность для нашего красного цвета, но уменьшаем освещённость на 20%. И цвет превращается из hsl(0deg 100% 50%) в hsl(0deg 100% 30%).
Это может показаться сложнее, чем в Sass, да и кода побольше. Но ведь это всё происходит в чистом CSS.
В отличие от функций и переменных Sass, которые компилируются в конкретные значения, «зашитые» в код, CSS-переменные легко изменить. Мы можем настроить любую из них с помощью JavaScript, и тогда все остальные цвета автоматически изменятся.
Это очень удобно для вещей вроде автоматической тёмной темы, определённых пользователем цветовых схем и всякого такого.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.