Что такое margin collapsing в CSS
- 19 мая 2023
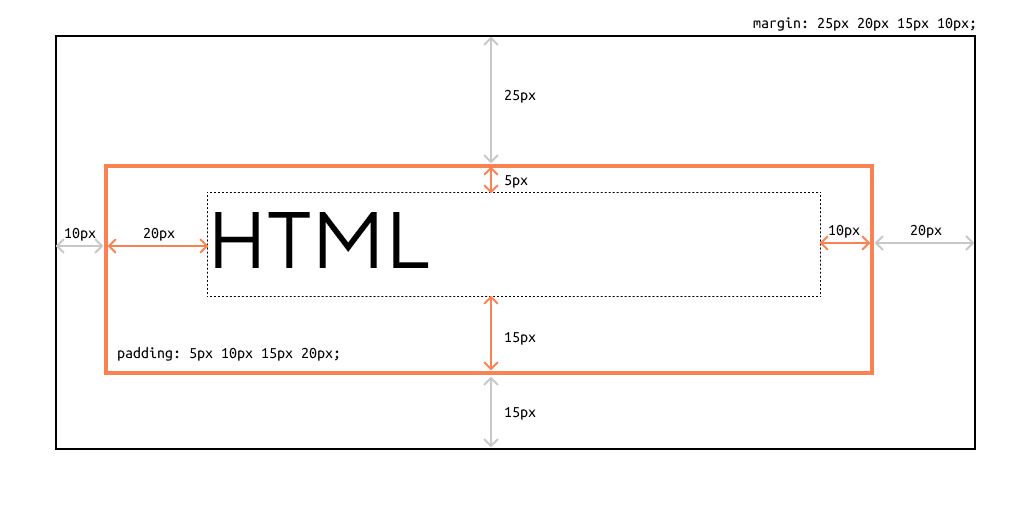
Любой элемент на странице сайта представляет собой прямоугольный блок, который имеет ширину и высоту, у него могут быть внутренние и внешние отступы и границы. Это и есть блочная модель — box model.

🚀 Сегодня вам бесплатно доступен тренажёр по HTML и CSS.
Внешние отступы margin определяют расстояние между элементом и его окружением. Указывают отступы в пикселях (px), условных единицах (em), процентах (%) по отношению к ширине родительского блока или задают значение auto. Благодаря margin блоки не слипаются и располагаются на отведённом для них по макету месте.
Особенности отступов блочных элементов
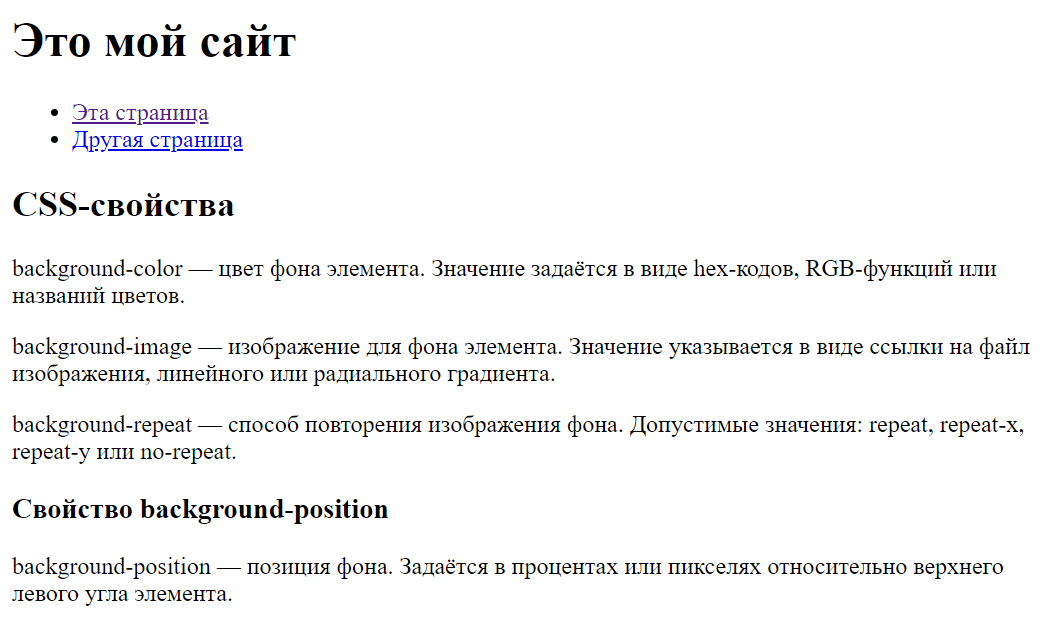
У любой HTML-страницы есть базовое оформление, даже если вы ещё не подключили стили. Например, если вы создадите простой текстовый документ, то увидите, что заголовки имеют определённый размер, ссылки оформляются подчёркиванием и синим цветом, элементы имеют отступы. За это оформление отвечают браузерные стили, которые определяют создатели браузеров, например, Safari, Firefox. Поэтому в разных браузерах стили могут различаться, что может отразиться на вёрстке. Важно учитывать это и тестировать сайт в разных браузерах.

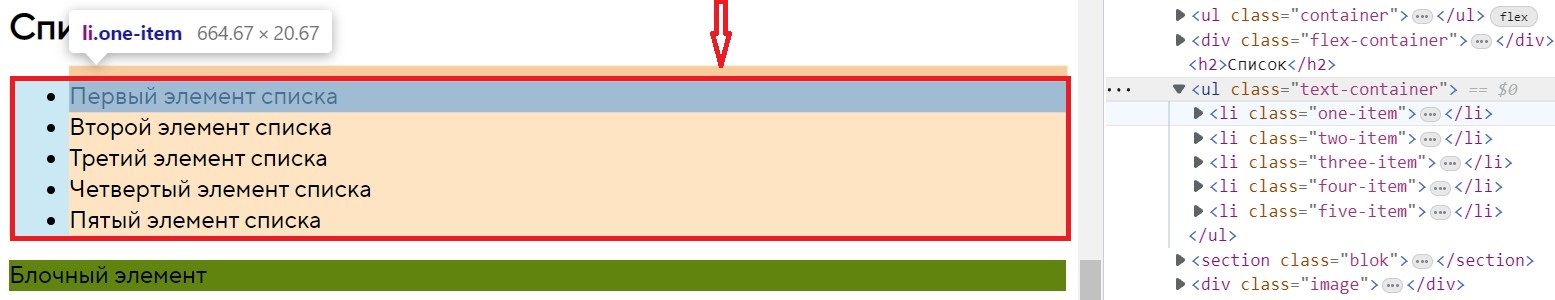
Списки, параграфы, заголовки и цитаты имеют внешние отступы. По умолчанию установлены верхние и нижние отступы — margin-top и margin-bottom.

Встроенные отступы установлены, чтобы текст был читаемый и строки не слипались. Но часто отступы накладываются друг на друга или схлопываются, из-за этого элементы начинают смещаться. Чтобы отступы не мешали в расчётах, их рекомендуется обнулять.
Правила внешних отступов
Схлопывание
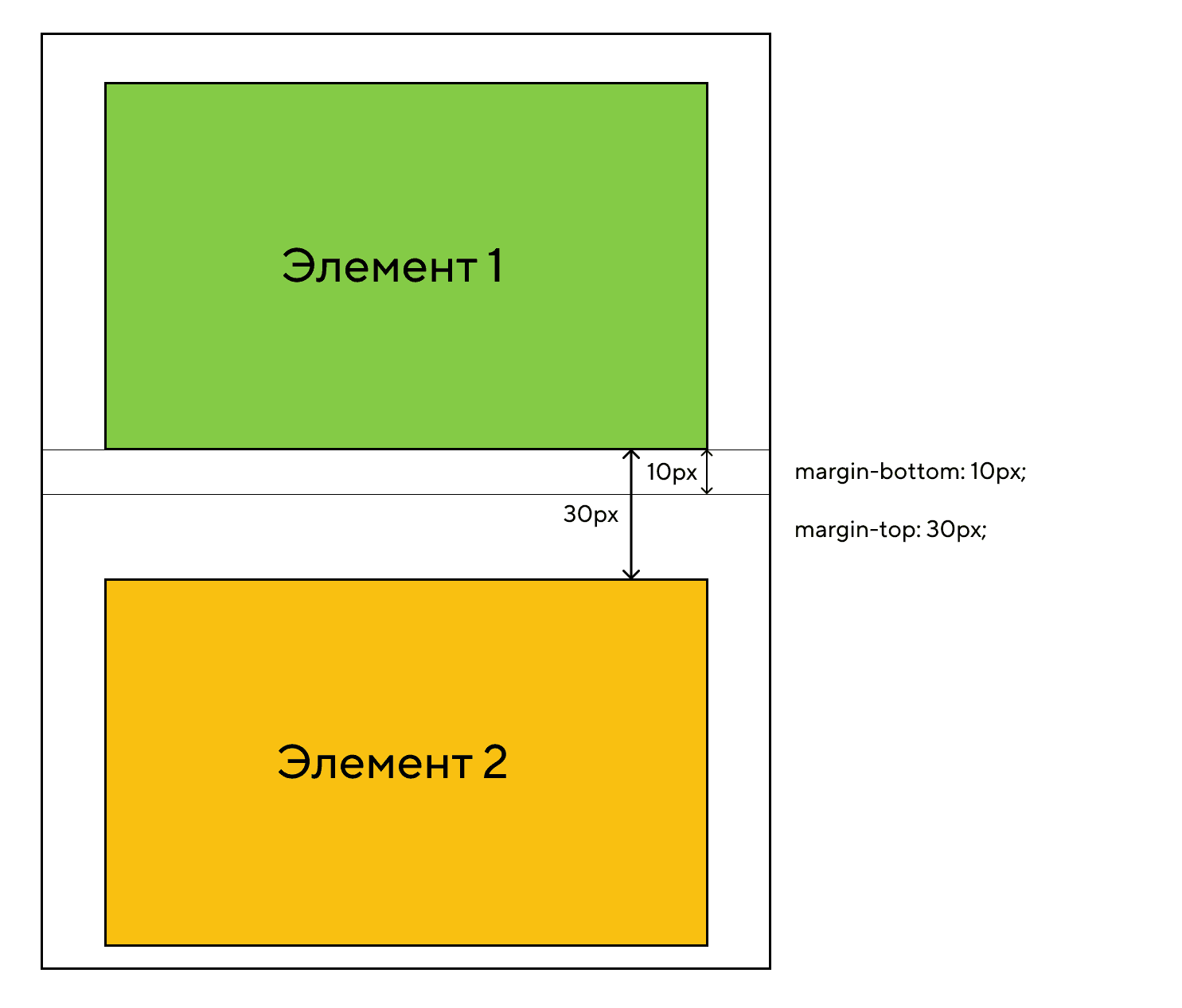
🖇️ margin collapsing — это схлопывание внешних отступов. Такое поведение наблюдается только у вертикальных внешних отступов.
👉 Когда вертикальные отступы двух блочных элементов соприкасаются, они не складываются, а накладываются друг на друга, образуя общее пространство, равное большему из отступов.

❌ Вертикальные отступы не схлопываются между элементами с position: absolute.
А также, если у родительского элемента указано свойство display: grid или display: flex, то отступы дочерних элементов не схлопнутся.
Правило, которое поможет избежать схлопывания:
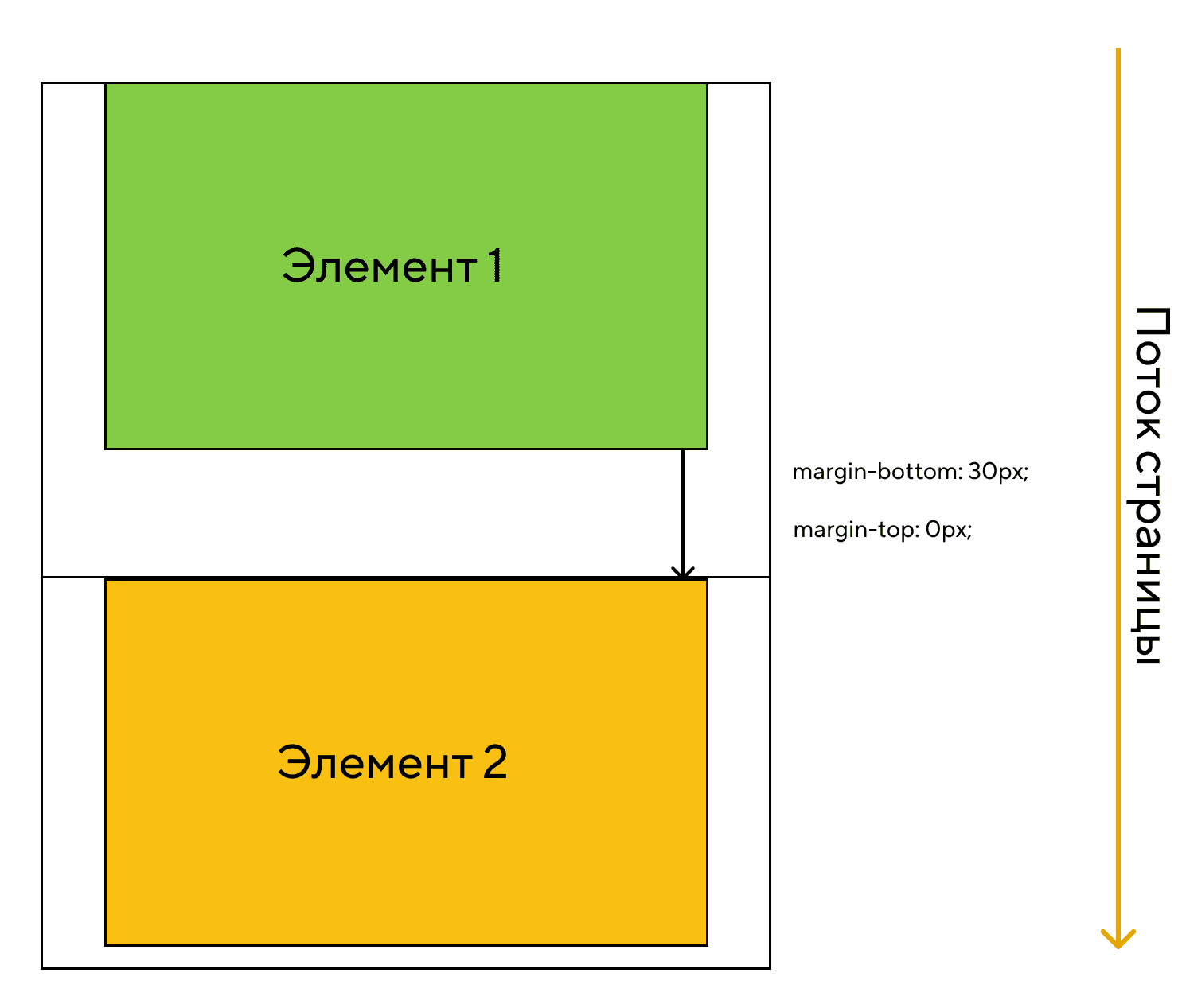
⭐ Задавайте элементам только нижний отступ — margin-bottom.
У каждого сайта есть направление — поток — это последовательность вывода элементов на страницу. Поток всегда идёт сверху вниз, поэтому логично выставлять отступы по его направлению. В этом случае у элемента есть нижний отступ, которым он примыкает к следующему элементу без верхнего отступа. Таким образом отступы не схлопываются, и мы можем точно рассчитать расстояние между элементами.

Выпадение отступов
Бывают случаи, когда отступы не схлопываются, а выпадают из контейнера. Если задать родительскому элементу нулевые отступы, то внешние отступы его первого и последнего дочерних элементов выйдут за границу контейнера, что может нарушить вёрстку.

✅ Чтобы вертикальные отступы дочерних элементов не выпадали и не мешали расчётам при вёрстке рекомендуется:
- всегда обнулять верхние отступы —
margin-top: 0; - обнулять нижний отступ
margin-bottomу последнего дочернего элемента
.item:last-child {
margin-bottom: 0;
}
Вставка изображений
Если вы добавляете изображение на страницу с помощью тега <img>, то не забывайте, что по спецификации элемент имеет свойство display со значением inline. Поэтому изображение выравнивается по базовой линии и под ним появляется небольшое пространство, предназначенное для выносных элементов букв.

Чтобы убрать пространство под изображением, нужно сменить тип отображения на block.
.mountains {
display: block;
}
⭐ Шпаргалка по правилам:
Сбрасывайте браузерные стили по умолчанию.
Задавайте текстовым элементам нижний отступ
margin-bottom.Сбрасывайте вертикальные отступы последнего дочернего элемента.
Изображениям, добавленным с помощью тега
<img>, меняйте тип отображения наblock.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.