Как сверстать
Статьи о вёрстке — HTML, CSS, Figma, графика, дизайн и другие темы.

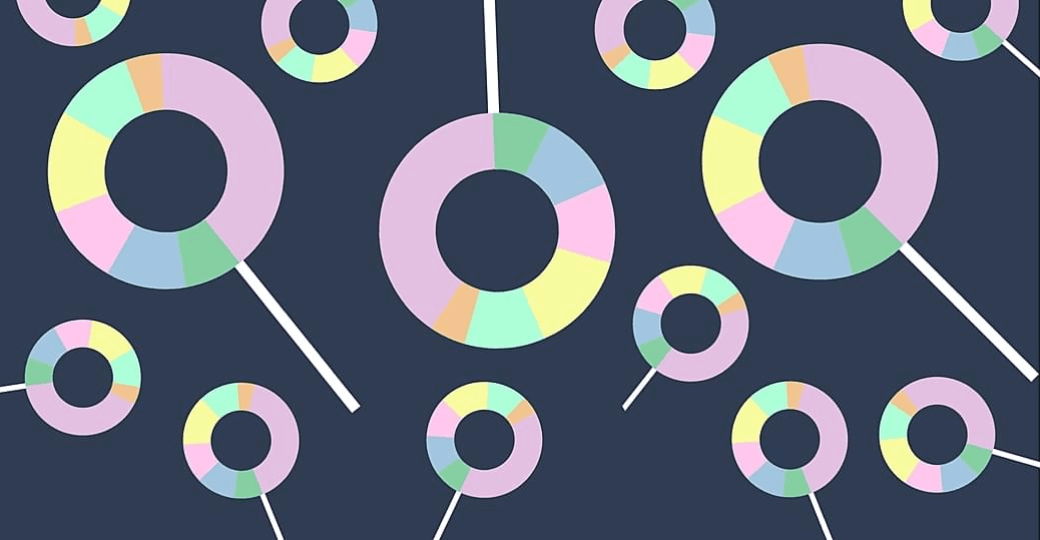
Как сделать интерактивную SVG-диаграмму
Сейчас все активно обсуждают радости и гадости удалённой работы, и мы даже выпустили статью на эту тему. А ещё провели небольшой опрос и попросили наших пользователей рассказать, с какими трудностями они сталкиваются во время работы дома (спойлер — все ленятся). Статистику нужно как-то красиво оформить, так почему бы не сделать SVG-график? Заодно научимся чему-нибудь новому. Поехали!
Давайте немного поговорим о том, что такое SVG. Это формат векторной графики, который позволяет растягивать и сжимать изображения без потери качества, очень удобно. Такая возможность реализована за счёт крутой особенности SVG — фактически это обычный код. Каждое изображение описано опорными точками, кривыми и простыми фигурами, которые представляют из себя строки кода, их можно изменять в обычном редакторе. И, конечно, SVG-элементы можно создавать с нуля самим.
Именно этим и займёмся — создадим SVG-диаграмму и легенду к ней, а затем стилизуем всё с помощью CSS и в самом конце добавим немного JavaScript-магии. Вам понадобятся базовые знания HTML, CSS и JavaScript. Если их пока нет — самое время пройти бесплатные тренажёры, а после этого вернуться к туториалу.
- 27 марта 2020

Редактор для HTML: пишем код, чтобы было удобно
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML на своём компьютере.
- 26 марта 2020

Как проверить валидность HTML-разметки
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
- 25 марта 2020

Атрибут id
В HTML есть много атрибутов, и у каждого из них своя задача. Познакомимся поближе с атрибутом id. В его названии изначально заложен основной смысл — identifier, то есть идентификатор. Он задаёт HTML-элементу уникальное название, которое должно быть единственным в рамках документа.
<p id="story">...</p>
- 25 октября 2019

Какие нужны фавиконки
Фавиконка — это favorite icon, то есть иконка для избранного. Её придумали для IE5 в 99 году, чтобы у сайтов была узнаваемая картинка. Достаточно было бросить в корень сайта файл favicon.ico и браузер сразу её подхватывал и делал красиво. До сих пор все браузеры делают запрос в корень сайта и пытаются найти там файл в формате ICO. Бросил и забыл, расходимся? Рано!
Долгое время всё прекрасно работало. В контейнер ICO можно было зашить много разных иконок: от крошечной монохромной до огромной полупрозрачной. Браузер после скачивания иконки сам выбирал нужный формат. Проблема была в том, формат ICO страшно неэффективный. Если зашить в ICO две PNG-иконки 16 и 32, то иконка будет весить в два-три раза больше, чем исходные файлы. Браузерам приходилось тянуть не только ненужные форматы, но ещё и в неэффективном виде.
Но ICO признали все браузеры и научились подключать его не только из корня сайта, но и из произвольного места. Если указать в голове документа <link rel="icon">, то браузер пойдёт не в корень, а туда, куда вы ему показали. Линковать особый адрес приходилось на каждой странице, но это же не проблема — иконка ведь всего одна! Ну правда, что могло пойти не так? Так и жили.
<link rel="icon" src="images/my.ico">
При отсутствии внятных стандартов, за дело взялась Apple. К первому Айфону прилагался прорывной мобильный браузер Safari, который тоже начал искать в корне сайта иконки, но на этот раз в формате PNG и с названием apple-touch-icon. Эту иконку видно в избранном и при добавлении сайта на домашний экран. Бросил в корень второй файл и забыл, расходимся? Нет.
Чтобы иконка была без блика сверху, нужен файл apple-touch-icon-precomposed, ещё один для ретины, потом ещё несколько для всех моделей Айпадов, тройной ретины… и в итоге вам нужно намусорить в корне или в шапке сайта целым ворохом иконок со специальными размерами: 72, 76, 114, 120, 144, 152, 180 и кажется что-то ещё. Чтобы разобраться во всех нюансах тач-иконок, читайте отличное руководство Матиаса Байненса.
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon-180x180.png">
Иконки Apple в какой-то момент стали стандартом де-факто. Их начали подтягивать не только другие браузеры, но и другие сервисы, чтобы сделать иконку для вашего сайта. Проблема была в том, что это было слабо документировано, учитывало интересы только одной компании и несло само её имя в формате. Нужен был стандарт.
В HTML5 появилось расширенное описание <link rel="icon">: добавился атрибут sizes, чтобы указывать размеры, и атрибут type, чтобы указывать формат иконки. Например, если у вас ICO с несколькими иконками внутри, то укажите все размеры через пробел в sizes. Если иконка векторная — да, так тоже можно — укажите размер any. Главное, не забудьте указать правильные типы. Теперь-то расходимся, проблема решена? Почти.
<link rel="icon" href="favicon.png" sizes="16x16" type="image/png">
<link rel="icon" href="favicon.ico" sizes="16x16 32x32" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" sizes="any" type="image/svg+xml">
Для каждой иконки писать свой линк? Сложно! А если хочется фирменный цвет указать, заставку или какие-то особенности работы всего сайта? Не иконками едиными. Вот бы нам конфиг в отдельном файле! Было и такое: browserconfig.xml для плиточных иконок IE11, JSON-манифест для иконок-виджетов табло Яндекс Браузера. Экспериментов было много, но теперь есть и стандартное решение — веб-манифест.
Спецификация Web App Manifest описывает простой JSON-файл, в котором можно указать не только все иконки, их размеры и форматы, но и полностью описать ваш сайт или приложение. Фирменный цвет, цвет фона, язык и направление письма, полное и краткое название, ориентация, режим запуска и другое. Вы подключаете его с помощью <link rel="manifest"> на каждую страницу и браузер сразу всё знает. Хороший инспектор манифеста есть во вкладке Application отладчика Chrome.
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "128.png",
"sizes": "128x128"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}
А что Apple? Что-что… До сих пор поддерживает свой формат тач-иконок и придумала даже ещё один: новый, нестандартный, как мы любим! С помощью <link rel="mask-icon"> для закреплённых вкладок Safari и кнопок на тач-баре Макбуков можно указать монохромную векторную маску и цвет для наведения. Спасибо, конечно, за вектор, но неспасибо за очередной велосипед.
<link rel="mask-icon" href="mask.svg" color="red">
Веб-манифест уже так или иначе поддерживают Chrome, Opera, Samsung Internet и Firefox, но пока только на Андроиде. В Edge он тоже скоро появится — разработка в процессе. Пока это будущий способ подключения иконок, а что делать сегодня, вот прямо сейчас? Сочетать всё, что мы знаем.
Для начала, забудьте про ICO, если только вам не нужен IE10. Подключите линком PNG-иконки: простую на 16 и 32 для ретины, чтобы было красиво в браузерной строке и закладках. Дальше подключите линком из корня сайта apple-touch-icon.png размером 180 × 180. Потом подключите веб-манифест, в котором указана иконка на 192 для Андроида. Ну и можно там же упомянуть 16, 32, вектор, цвета и название — пригодится.
Этого вам должно хватить, чтобы было красиво в основных современных браузерах. Но если нужно упороться по мелочам и сделать вот прямо идеально на каждой платформе — мои соболезнования и читайте документацию в описании к видео. Есть ещё сносный онлайновый генератор иконок, но я бы не доверил ему генерировать графику — будет мыльно. А вот код позаимствовать можно.
Ну что, чуда не произошло и всё по-старому: мусор в шапке, мусор в корне? Знаете, нет, я верю, что со временем веб-манифест наведёт порядок, поэтому подключайте его уже сегодня. Вот выбросим мусор и заживём!
- 30 августа 2017

Спецификация W3C или WHATWG
Есть две спецификации HTML: W3C и WHATWG, какой из них верить? — спрашивают наши зрители Екатерина и Дмитрий. Верьте той, которая больше нравится, но не забывайте сверяться с браузерами. Давайте разберёмся.
Спецификация — это главный источник знаний: как для браузеров, так и для разрабочиков. Браузеры обрабатывают код по спеке, разработчики пишут код по спеке — и у нас всё вместе хорошо работает. Это называется «веб-стандарты», и вы не хотите знать, насколько всё было плохо до их широкого признания.
- 13 июля 2017

Как фокус помогает
Менеджер и дизайнер заставляют везде убирать аутлайн. Расскажите им, что это плохая идея! — просит наш зритель Дмитрий. Вы совершенно правы, Дмитрий. С удовольствием расскажу, почему так не нужно делать.
В интерфейсах есть два типа элементов: простые и интерактивные. Простые что-то представляют или обозначают. Интерактивные позволяют с ними взаимодействовать. Откройте страницу с формой в браузере и сразу начните печатать. Ничего не происходит, да? Все нажатия клавиш уходят прямо в страницу. Но если попасть в поле, то внутри побегут буквы, которые вы печатаете — оно перехватило фокус и все события. Клавиша пробела теперь не прокручивает страницу, а ставит пробел. Очень удобно.
Ссылки тоже могут быть в фокусе, их тогда можно открыть энтером, а если в фокусе кнопка, то её можно нажать пробелом. Если в фокусе одна радиокнопка из списка, селект или ручка диапазона, то перебирать списки или двигать ручку можно стрелками клавиатуры. И речь не только о встроенных элементах — вы тоже можете создавать интерактивные элементы, которые попадают в фокус или управляются с клавиатуры.
Если для одних такое взаимодействие с интерактивными элементами с клавиатуры — это приятное дополнение, то для других — единственный способ. Не все могут кликнуть мышкой или тапнуть пальцем в нужном месте, для многих клавиатура — это главный интерфейс к вашему сайту.
Как происходит такое взаимодействие? Главная кнопка здесь — таб, он передвигается к следующему интерактивному элементу. Шифт-таб переносится к предыдущему — попробуйте сами. Как только вы попали на нужный элемент, дальше уже можно в ним взаимодействовать: энтер, пробел, стрелки или просто буквы с клавиатуры.
В такой ситуации очень важно знать, какой элемент сейчас активный, чтобы было понятнее, с каким из них вы сейчас взаимодействуете. Когда у вас есть курсор мыши, стилус или просто палец — всегда понятно, куда вы нажимаете. Куда-куда, ну вот прямо сюда! Но когда вы взаимодействуете с клавиатуры — нужен фокус. Без него вы сейчас... нигде.
Когда элемент в фокусе, у него появляется псевдокласс focus. По умолчанию браузеры выделяют интерактивные элементы в фокусе с помощью специальных обводок. Они отличаются в разных браузерах и на разных системах: иногда это чёрный пунктир или рамка, иногда голубой контур, иногда что-то ещё. Слишком часто эти контуры пытаются отключить с помощью outline: none, забывая зачем они нужны или считая их неважными.
Главный аргумент для отключения, мол, некрасиво и нет такого в дизайне. И я даже понимаю тех, кому некрасиво — и правда бывает мимо, хотя обычно в рамках знакомого системного стиля. Но ведь можно не только отключить, можно переназначить! Сделать другой outline, заменить его на border, box-shadow или даже фоновый цвет элемента. Главное, чтобы он недвусмысленно говорил: я сейчас в фокусе.
Кто вообще все эти люди, которым удобнее клавиатура? Это любой из нас в длинной форме с кучей полей. Или с кружкой в руке, или с ребёнком на руках, или с травмой кисти, или с особенностями моторики, которые не позволяют пользоваться мышью. А ещё это профессиональные пользователи интерфейсов, которые не могут себе позволить терять время на возню с мышью. И что, отказывать им всем только потому, что некрасиво? Нет конечно.
Зайдите на главную Яндекса, Гугла, Гитхаба и понажимайте таб — все эти сайты доступны с клавиатуры. Хороший интерфейс больше, чем просто картинка. В ваших руках помочь дизайнеру сделать интерфейс лучше, а менеджеру сделать его доступным для самой широкой аудитории.
- 5 июля 2017

Зачем нужны заголовки и какие теги использовать
Зачем нужны заголовки и какие теги для них использовать? — спрашивают наши зрители Андрей, Илья, Александр, Игорь, Михаил и другие. Этот вопрос нам задают чаще всего. Пришло время разобраться!
Когда много лет назад придумали HTML, мир был совсем другим. Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.
В HTML с тех пор шесть уровней заголовков: от h1 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.
<h1>Еда</h1>
<h2>Фрукты</h2>
<p>Классные</p>
<h3>Яблоки</h3>
<p>Вообще</p>
Но секции лучше задавать явно с помощью элемента section, помните третий выпуск? Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.
<h1>Еда</h1>
<section>
<h2>Фрукты</h2>
<p>Классные</p>
<section>
<h3>Яблоки</h3>
<p>Вообще</p>
</section>
</section>
Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками. Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.
Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h1, h2, аж… сбился. Так было бы удобнее менять части кода местами.
Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h1, а важность обозначать вложенностью структурных элементов вроде article и section.
<h1>Еда</h1>
<section>
<h1>Фрукты</h1>
<section>
<h1>Яблоки</h1>
</section>
</section>
Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они № 1 и самые важные. Но если важно всё, то уже ничего не важно.
Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим. На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.
Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?
<div class="big-black">
Фрукты бесплатно
</div>
<div class="small-grey">
Только за деньги
</div>
Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.
Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h1. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.
Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.
Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.
Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.
— Фотосервис
— Лента
— Закат
— Латте
— Настройки
— Профиль
Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.
Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.
- 7 июня 2017

Секции в футере
Можно ли вкладывать элемент sectionв footer? ** — спрашивает наш зритель Роман. Рома, можно. Если вы понимаете, что вы делаете. Давайте разберёмся.
Элемент section появился в HTML5 и разделяет содержимое на части или секции. Отсюда и название.
Как понять, что это вообще section? Это даже важнее, чем можно ли его куда-либо вкладывать. Section — это одна из частей содержимого, а значит он не имеет смысла в одиночку. Это как список из одного пункта, который скорее параграф.
<main>
<section>
<h2>Зачем?</h2>
</section>
</main>
Если содержимое делится на несколько логических частей, значит каждую можно завернуть в отдельный section. Такой секции стоит дать заголовок, чтобы было понятней, что там содержится. Спецификация даже настаивает на этом.
<h1>Обед</h1>
<section>
<h2>Первое</h2>
</section>
<section>
<h2>Второе</h2>
</section>
Многие думают, что section — это такой модный div и очень ошибаются. Смотрите, я использую HTML5! Нет. Этот элемент несёт определённый смысл и если вы его не понимаете, его лучше вообще не трогать.
Самый яркий пример использования section прямо из спецификации — это блок со вкладками. У вас есть группа вкладок и нажатие на заголовок каждой показывает её содержимое. Такая вкладка — это самый настоящий section.
Или типичный одностраничный лендинг: всё содержимое сайта на одной странице, но в отдельных частях высотой с окно. Описание компании, преимущества, адрес с картой — ну, вот это всё. Каждый такой блок — это section.
Ладно, с секциями разобрались, а что такое footer? Если очень коротко, то это такой справочный блок с датой публикации, автором, сносками. И он может быть не один на странице! О нём мы как-нибудь поговорим отдельно.
Итак, footer справочный, section делит на части. То есть: если в справке есть какие-то структурные части, то почему бы и нет? Бывает, что в подвал сайта кладут много информации, которая помогает сориентироваться: контакты, карту сайта, поиск. Хороший такой, жирненький footer.
<footer>
<section>
<h2>Поиск</h2>
</section>
<section>
<h2>Справка</h2>
</section>
</footer>
Даёте каждой секции подходящий заголовок и делите footer на части.
Про семантику section и других элементов можно почитать на сайте HTML5 Doctor. Некоторые статьи писали авторы спецификации HTML, чтобы помочь разработчикам. Их также много переводили, так что все ссылки есть в описании к видео.
Мораль: используйте новые структурные HTML-элементы только если вы понимаете, как они работают. И не забывайте вставлять заголовки для секций. А если их нет на макетах, доступно их прячьте.
- 10 мая 2017

Ссылки вокруг блоков
Можно ли оборачивать ссылкой блочные элементы? — спрашивает наша зрительница Маша. Можно, Маша, но осторожно. Давайте разберёмся.
Раньше было нельзя — это было запрещено прямо в спецификации HTML4. В то время мы больше думали про текстовые сайты, где были обычные синие ссылки.
В современной спецификации HTML5 блочные элементы можно оборачивать в ссылки. На это теперь не ругается валидатор W3C и браузеры правильно обрабатывают такую вложенность.
Но есть нюанс. Если вы положите ссылку в ссылку, то что получится, когда вы кликнете по такому? Какая ссылка отреагирует? Непонятно.
Поэтому спецификация прямо запрещает: интерактивные элементы класть в ссылку нельзя.
<a href="">
Ссылка
<a href="">
Нельзя
</a>
</a>А какие есть ещё интерактивные элементы, кроме ссылки? Например такие, с которыми можно взаимодействовать. Кнопки, поля формы и лейблы к ним, элементы audio и video, если у них включены контролы.
<a href="">
<button>Нельзя</button>
</a>Всё дело в интерактивности: если контролы отключены и видео с аудио играют сами по себе — значит уже можно, они стали неинтерактивными.
<a href="">
<video>Можно</video>
<video controls>Нельзя</video>
</a>А если вы зададите атрибут tabindex любому элементу, чтобы его можно было выделить с клавиатуры, то он станет интерактивным и его уже нельзя будет завернуть в ссылку.
Можно конечно делать трюки с позиционированием, когда вы не кладёте блок внутрь ссылки, а позиционируете ссылку поверх блока. Так можно обойти ограничение валидатора, который этого не заметит.
Но в таком случае вы всё равно можете оказаться в ситуации, когда у вас ссылка над ссылкой или другим интерактивным элементом и непонятно, на что можно кликнуть, а на что нет.
А ещё это провоцирует делать пустые, недоступные ссылки без текста внутри и тогда скринридерам непонятно куда она ведёт. Не делайте так.
<a href=""></a>
<article>
Не надо так
</article>Есть и другие, ещё более сложные трюки, чтобы вложить ссылки. Об этом написал Рома Комаров, почитайте, если интересно.
Запомните главное: блоки можно оборачивать в ссылки, главное, чтобы внутри не было интерактивных элементов.
- 26 апреля 2017