Полезные команды для работы с Node.js
- 8 июня 2023
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
Команды помогают узнать версию Node.js,
node -h — показывает список всех доступных команд Node.js.
node -v, node --version — показывает установленную версию Node.js.

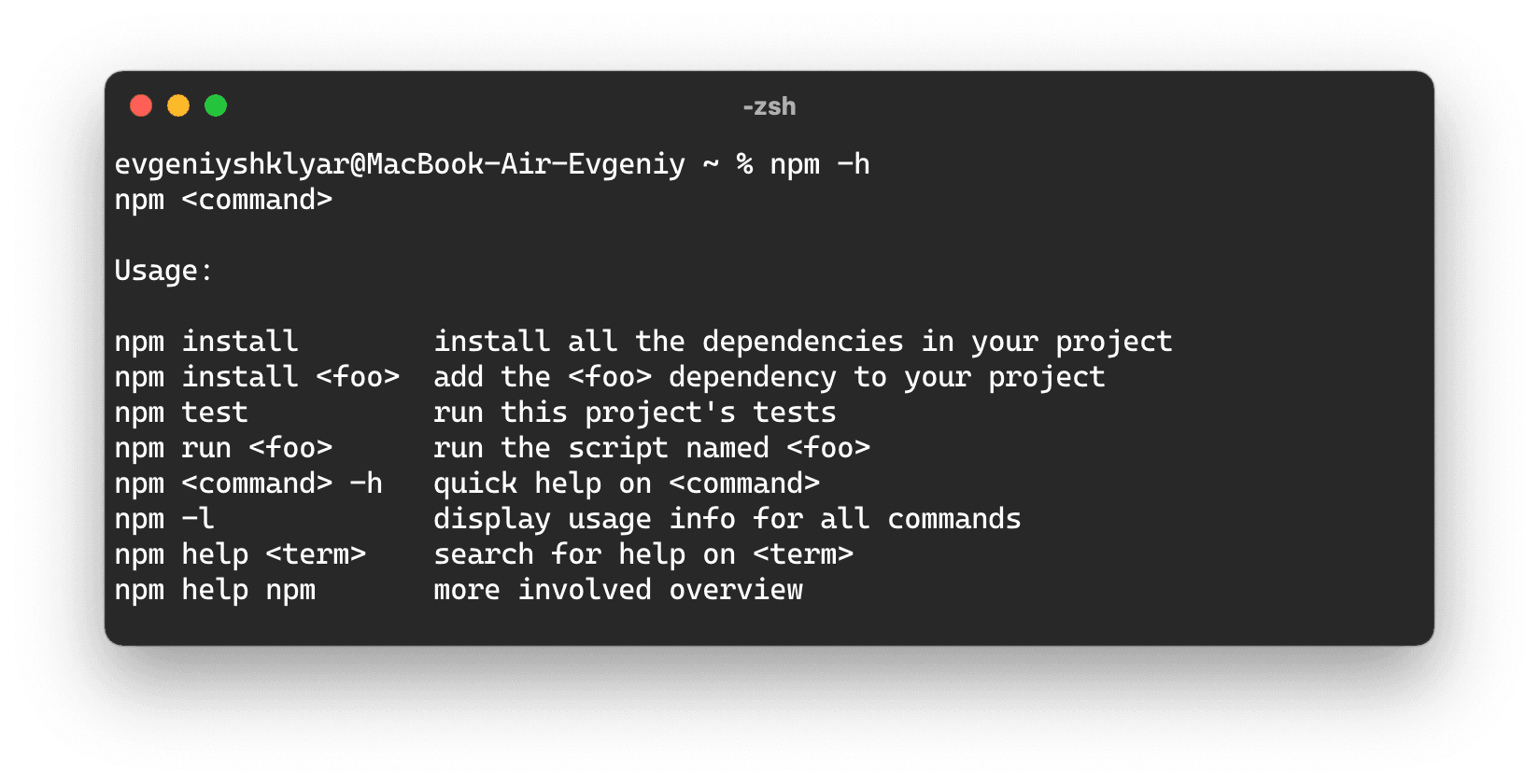
npm -h — показывает список всех доступных команд пакетного менеджера npm.

npm -v, npm --version — показывает установленную версию npm.

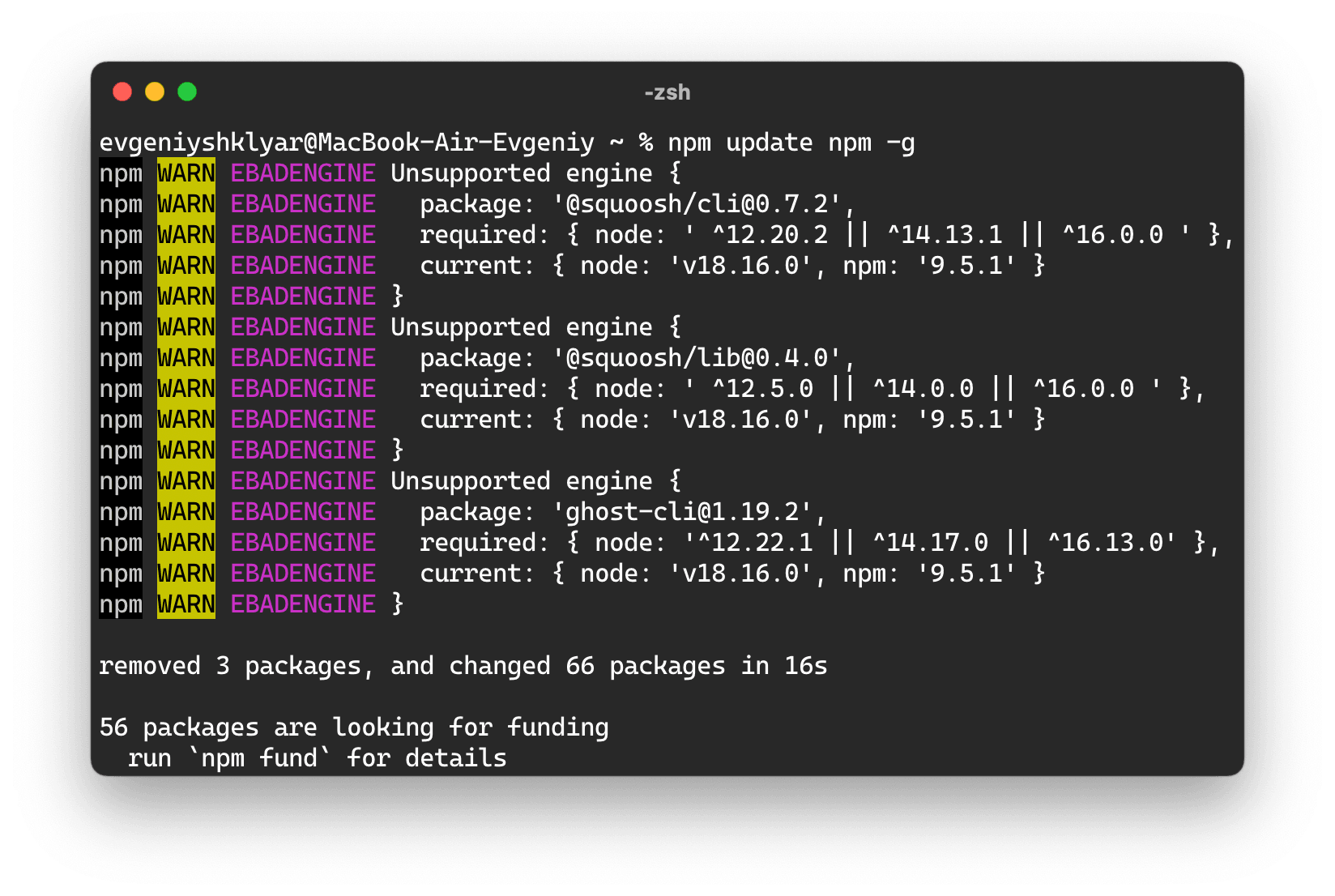
Команда npm update npm -g позволяет обновить версию npm.

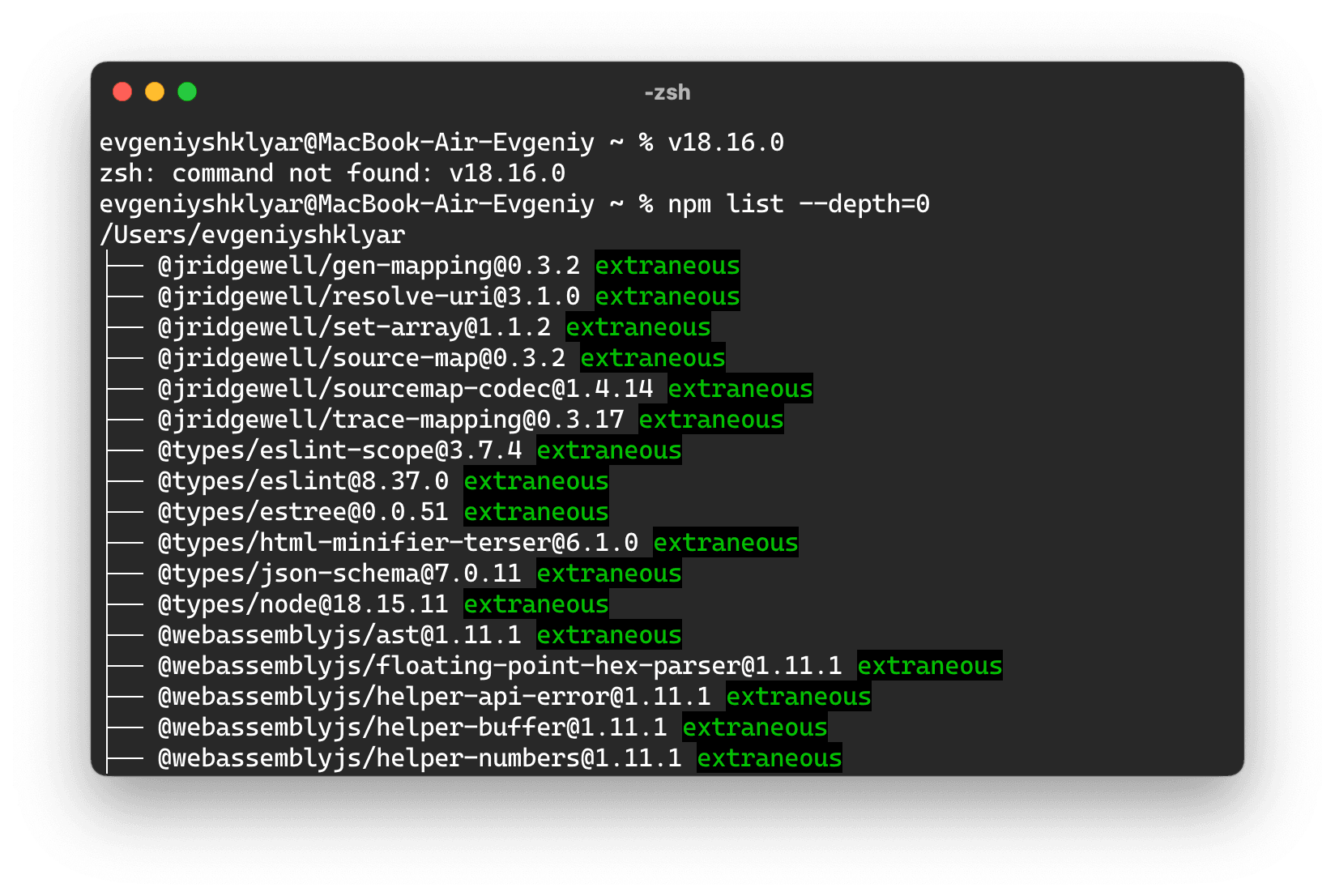
npm list --depth=0 показывает список установленных пакетов.

Команда npm outdated --depth=0 покажет список установленных пакетов, которые требуют обновления. Если все пакеты обновлены, список будет пустым.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.

Команда npm i package является укороченной альтернативой предыдущей команды.
Если вы хотите установить конкретную версию пакета, воспользуйтесь префиксом @ с номером версии. Например, npm install package@1.0.1.
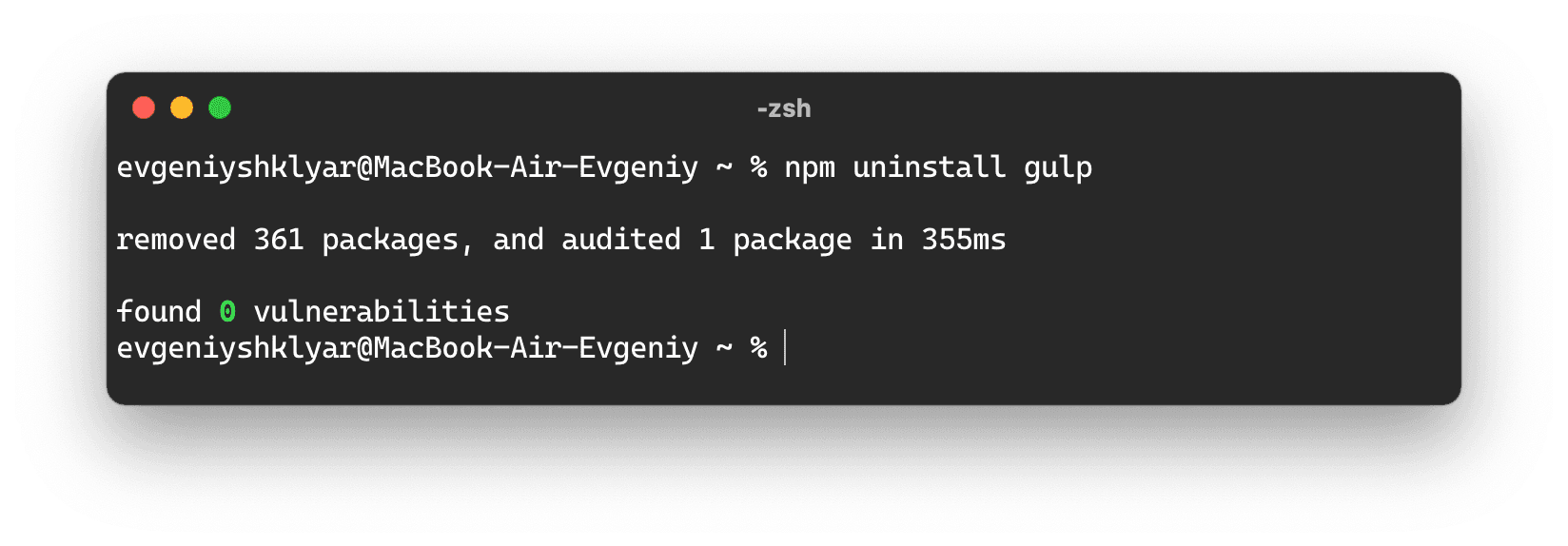
npm uninstall package — удаляет установленный пакет по имени.

Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
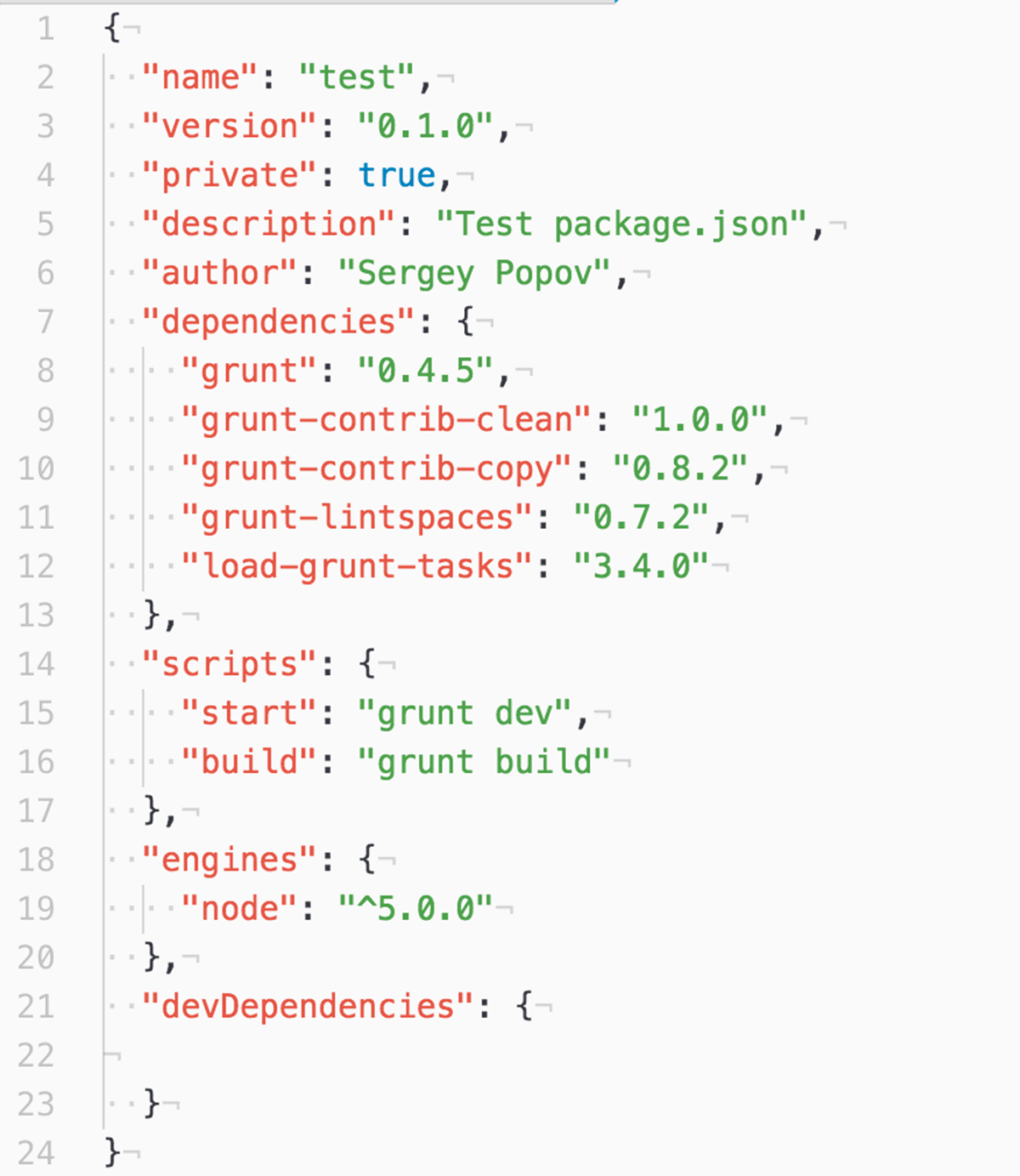
Для работы с пакетным менеджером также пригодится файл package.json, который должен лежать в директории, с которой происходит работа в консоли.

Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install.
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск задачи Grunt с именем dev. А команда npm run build вызовет скрипт build, который запустит задачу в Grunt с именем build.
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом --save, то он автоматически запишется в package.json в раздел dependencies. Такая же команда с префиксом --save-dev запишет пакет в раздел devDependencies.
Что такое nvm
nvm (или Node Version Manager) — утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Теперь можно установить последнюю версию Node.js, например,5.0 с помощью команды nvm install 5.0. Чтобы начать использовать её, введите команду nvm use 5.0. Таким образом, можно быстро переключаться между версиями, например, для тестирования.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.