Как зарегистрировать свой домен
- 14 апреля 2015
Доменное имя — это текстовое представление адреса сайта в интернете, например htmlacademy.ru. С помощью этого имени DNS определяет IP-адрес сервера, на котором располагается сайт.
Доменное имя делится на уровни, которые разделяются точкой и отсчитываются с конца. Первый уровень доменного имени — это зона. Зоны бывают территориальные (ru, ua, by и так далее) и остальные (com, org, net и так далее). Часть «ru» в доменном имени htmlacademy.ru говорит о том, что сайт относится к Российской Федерации.
Второй уровень доменного имени — само имя домена, в нашем примере это «htmlacademy». Любой желающий может зарегистрировать себе домен в большинстве зон при условии, что он свободен для регистрации. Помимо первого и второго существуют и более глубокие уровни.
Если хотите глубже разобраться, как всё работает, то советуем вам статью «Что на самом деле происходит, когда пользователь вбивает в браузер адрес google.com».
Стоимость домена в зоне «ru» в среднем составляет 500 рублей в год. Каждый год его необходимо продлевать.
Выбираем доменное имя
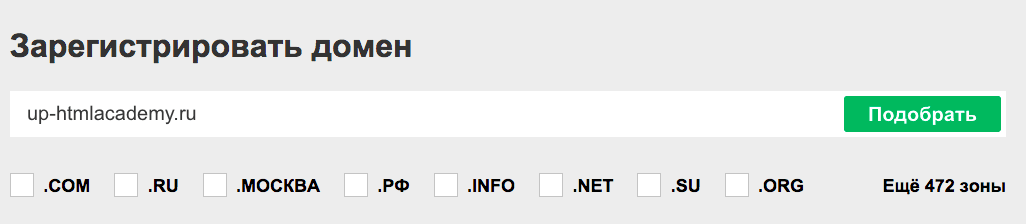
Зарегистрировать домен может любой пользователь. Сначала нужно выбрать имя домена и проверить свободно ли оно. Для этого можно воспользоваться любым сервисом whois: переходим на сайт одного из сервисов и вводим в поле поиска желаемое имя.

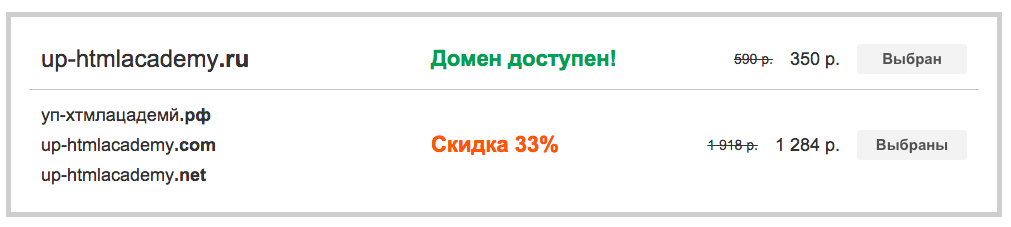
Если домен свободен, то вы увидите следующее:

Теперь можно переходить к его регистрации.
Регистрируем доменное имя
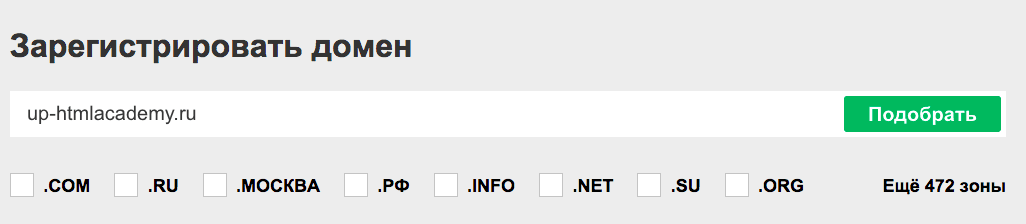
Шаг 1. Вводим доменное имя
Здесь необходимо ввести своё название сайта и выбрать зону, в которой вы хотите его зарегистрировать.

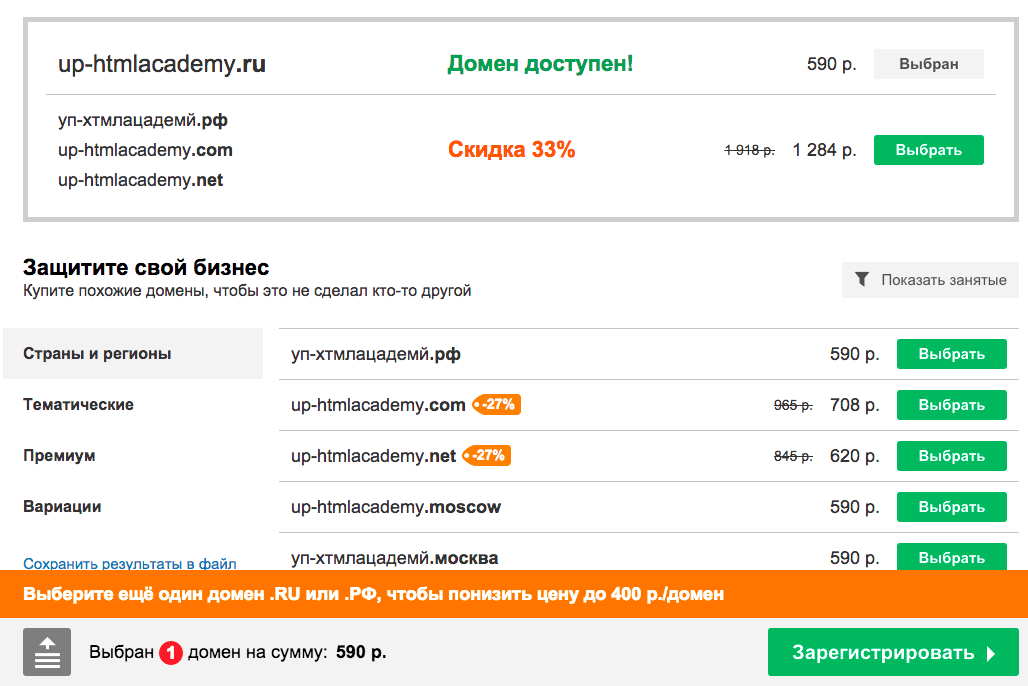
Шаг 2. Выбор дополнительных предложений
Регистратор сразу предоставляет вам возможность получить скидку при покупке нескольких доменов. Вы выбираете только то, что вам нужно и нажимаете на кнопку «Зарегистрировать» в нижней части экрана.

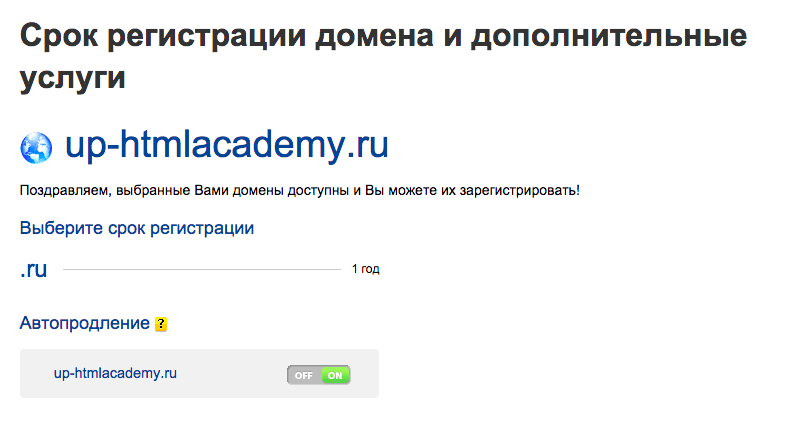
Шаг 3. Срок регистрации и дополнительные услуги
Здесь можно сразу включить автопродление своего домена по истечении срока его действия. Помимо этого можно выбрать другие услуги. После чего нажимаем кнопку «Далее».

Шаг 4. Регистрация или авторизация
Так как услуги покупки доменных имён доступны только зарегистрированным пользователям, на данном шаге необходимо пройти авторизацию или зарегистрироваться. Для регистрации надо заполнить форму.
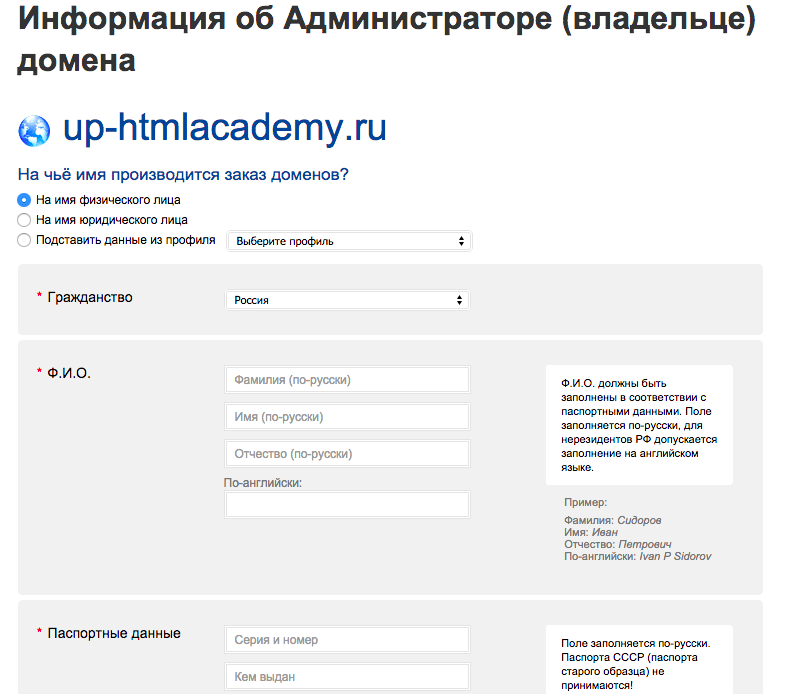
Шаг 5. Заполнение анкеты владельца домена
После регистрации пользователя, нам предложат заполнить анкету, в которой необходимо заполнить информацию о себе, в том числе паспортные данные и почтовый адрес.

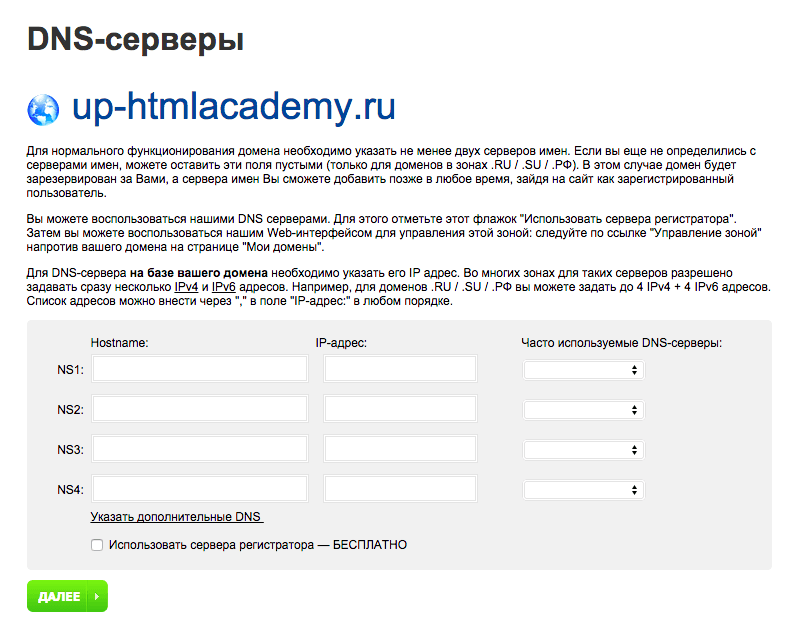
Шаг 6. Выбор DNS-серверов для домена
Если вы уже определились с тем, кто будет управлять DNS-зоной вашего домена (например, если у вас уже есть хостинг), то можете заполнить их здесь. В противном случае, эти поля можно оставить пустыми.

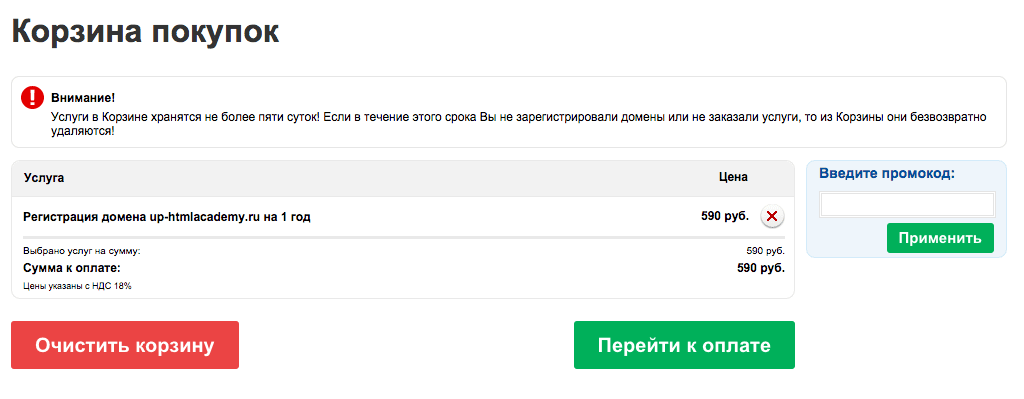
Шаг 7. Корзина покупок
На этом этапе вы можете увидеть все заказанные услуги и перейти к их оплате.

Где покупать и сколько стоит
REG.RU Стоимость домена в зоне ru — 590 рублей. Стоимость домена в зоне com — 708 рублей.
WebNames. Стоимость домена в зоне ru — 450 рублей. Стоимость домена в зоне com — 710 рублей.
Привязка домена к хостингу
Вы можете в любой момент привязать ваш домен к любому хостингу или поменять хостинг, если ваш домен уже привязан куда-то. Для этого нужно изменить настройки домена в личном кабинете.
Если вы зарегистрировали новый домен и хотите привязать его к уже существующему хостингу, то для этого нужно выполнить два шага:
Шаг 1. Узнать NS-сервера вашего хостинга
Обычно эти данные есть в панели управления хостингом. Также их можно узнать у службы поддержки. Обычно адрес NS-сервера выглядит так: «ns1.linode.com», «ns2.linode.com» и так далее. Этих адресов должно быть как минимум два: один основной и один запасной.
Шаг 2. Указать NS-сервера в настройках домена
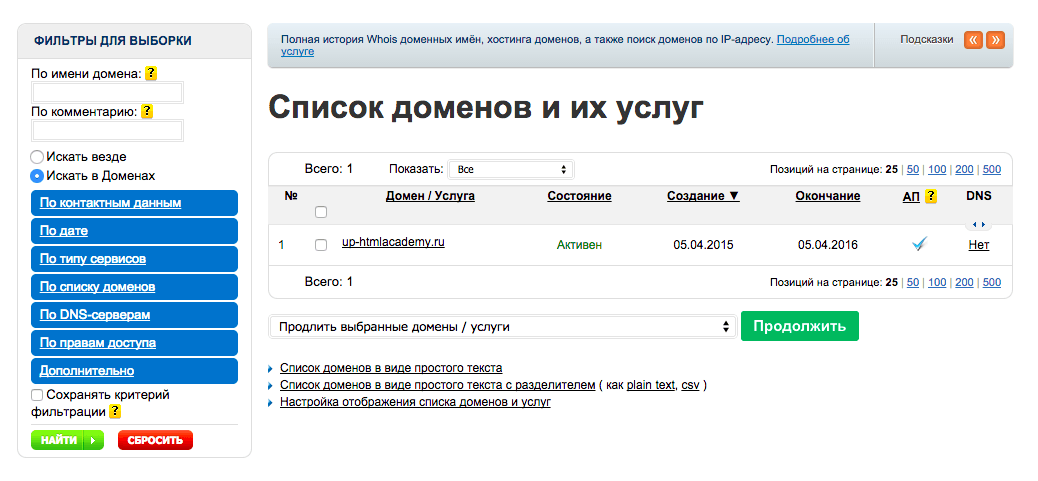
Для этого необходимо перейти в свой личный кабинет и выбрать там пункт «Мои домены». В открывшемся окне будет представлен список купленных вами доменов.

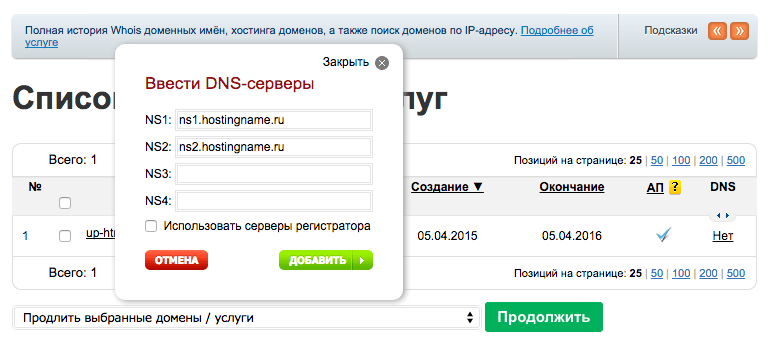
В последнем столбце таблицы содержится информация о настройках DNS. Чтобы изменить настройки DNS, необходимо нажать на слово «Нет» напротив нужного домена. В открывшемся модальном окне, вводим NS-сервера хостинга.

После этого необходимо нажать кнопку «Добавить». Обновление DNS-серверов может занимать до 48 часов.
Если вы хотите перенести свой домен с одного хостинга на другой, то вам нужно узнать NS-сервера нового хостинга и изменить настройки домена, указав там эти сервера.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.