Как гуманитарию научиться программировать
- 16 ноября 2020
Я гуманитарий по образованию. В школе нам преподавали информатику слабо, я особо не интересовалась этой темой и никогда не писала код. Но внезапно для себя недавно я прошла тренажёр по знакомству с веб-разработкой в HTML Academy. И теперь по свежим впечатлениям я могу дать несколько советов тем, кто тоже хочет пройти тренажёры.
Конспектируйте
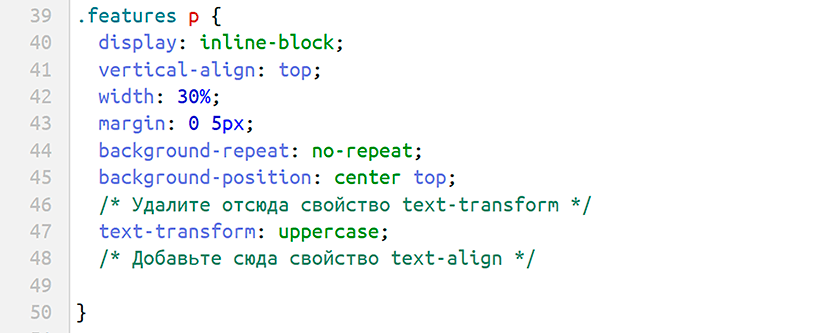
Если вы, как и я, никогда не сталкивались с программированием и понятия не имеете, что такое HTML, JavaScript и PHP, то первое, чем нужно вооружиться, — тетрадью и ручкой. Поверьте, незнакомых терминов будет много, и они будут быстро забываться. Например, уже на седьмом задании тренажёра я не смогла вспомнить, что такое CSS-правило и селектор.

Но если есть записи, вы быстро освежите память и продолжите заниматься. Конечно, в каждом задании есть блок теории, но плюс в том, что вам не придётся каждый раз за ней возвращаться. У вас всё будет под рукой и так, как понятно именно вам.

Хороший конспект — половина успеха. Выберите способ, который поможет вам легко воспринимать записанное. Рисуйте рисунки и схемы или выделяйте текст цветом. Есть разные методы ведения конспектов, и о них мы уже рассказывали. Кстати, если кому-то больше подходят электронные конспекты, можете вести их на ноутбуке или планшете.
Привыкайте к клавиатуре
Чаще всего мы используем русскую раскладку клавиатуры. Иной раз можем печатать, вообще не глядя на клавиши. Мы привыкли использовать стандартные знаки препинания и помним, где находятся английские буквы (может, похуже). В программировании же применяют знаки, с которыми вы так редко сталкиваетесь, что, возможно, в последний раз видели их в школе на математике. Например, имя тега записывается в скобках < и >. Символы напоминают знаки «больше» и «меньше», которые гуманитарии могли вообще не встречать с 11 класса.

То же самое и с некоторыми другими символами. До начала прохождения тренажёров я даже не знала, где на моей клавиатуре находится слэш (/), звёздочка (*), апостроф (‘) и фигурные скобки {}. Это замедляло работу, пока я не привыкла к символам. Зато чем больше я тренировалась, тем лучше узнавала клавиатуру — свой рабочий инструмент.

Будьте внимательны
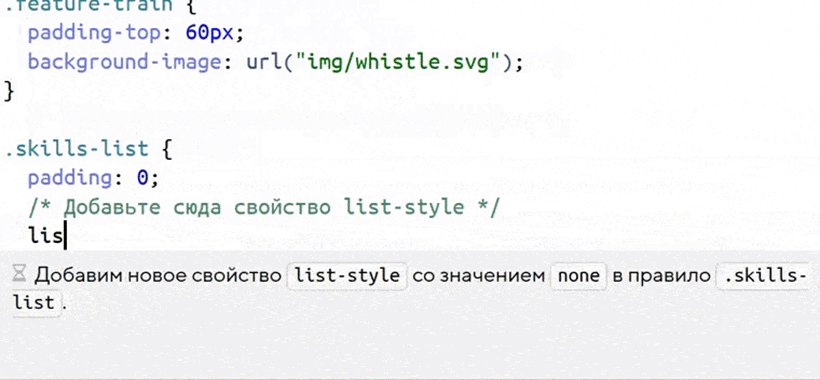
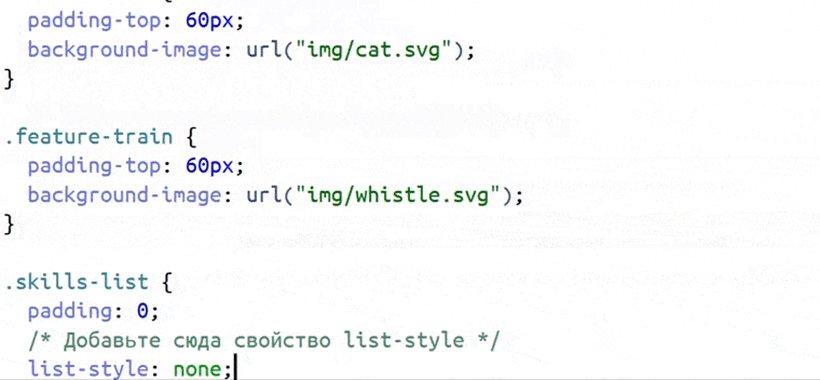
Код — длинная последовательность символов, написанная особым образом. Опечатка — и код не будет работать. Даже профессионалы иногда пропускают какую-нибудь запятую, из-за которой приходится ломать глаза в поисках. А уж новички тем более забывают закрыть скобку или поставить апостроф. Благо тренажёры подсвечивают строки с ошибками. А если уж вы совсем отчаялись — можно посмотреть ответ.

В реальной работе программисту никто не подсвечивает ошибки и не говорит, как правильно решить задачу, поэтому сразу привыкайте писать код внимательно. Даже если кажется, что вы нашли баг и тренажёр несправедливо не принимает ваш ответ, не бросайтесь писать гневные письма разработчикам. Посмотрите правильный ответ и сравните каждый знак со знаком из вашего решения. Вы наверняка найдёте пропущенную запятую, которая и не давала вам выполнить задание.
Никого не вините
И в первую очередь себя. Самобичевание ещё никому не помогало в обучении. Поэтому, если у вас что-то не получается, просто сделайте перерыв. Пусть глаза и голова отдохнут. Не стремитесь проглотить информацию целиком, не пережёвывая.
Мозгу нужно время, чтобы разложить всё по полочкам, тем более если вы никогда не занимались программированием и вообще давно ничего системно не учили. В любом деле бывает трудно. И если вы с чем-то не можете справиться прямо сейчас — не бросайте это. Вспомните, для чего вам нужно достичь своей цели. И будьте терпеливы.
Наслаждайтесь
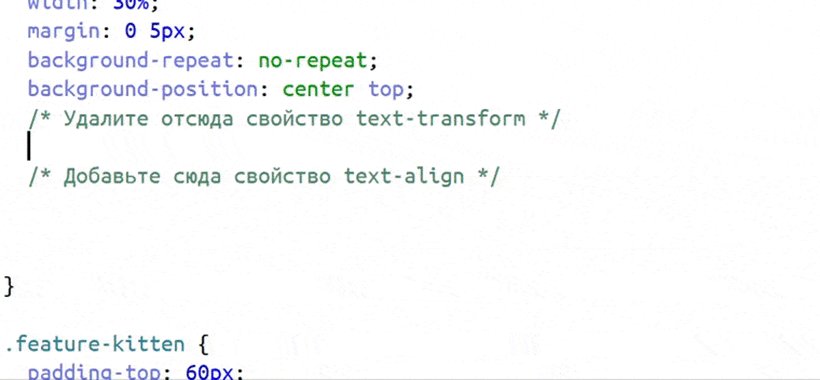
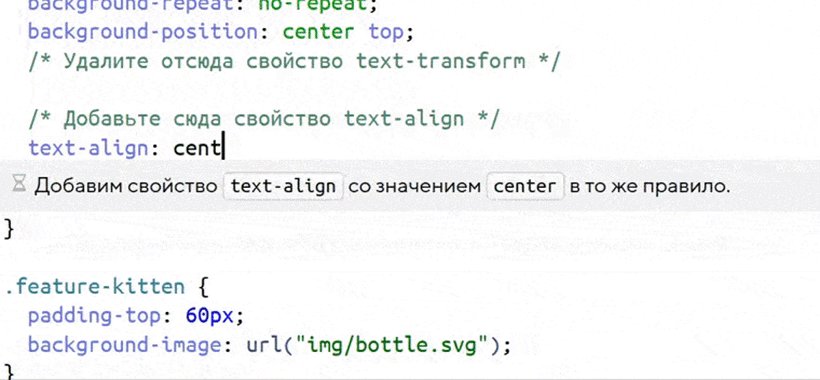
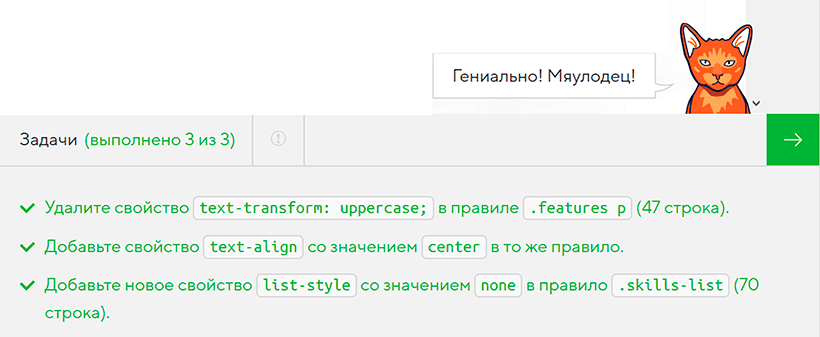
Тренажёры рассчитаны на тех, кто только начинает изучать программирование. И чтобы заинтересовать и максимально облегчить вам путь, их сделали в игровой форме. Там есть мудрый наставник-босс — кот Кекс. Он хвалит и направляет «игрока».

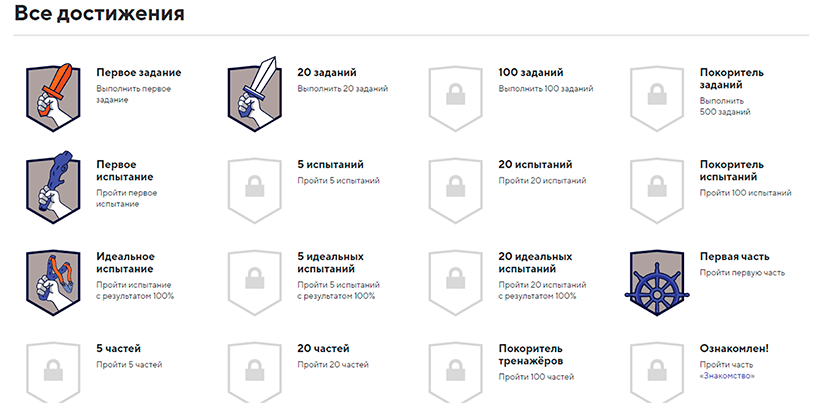
В каждом из разделов есть сюжетная линия: то вы «случайно» отключили оформление сайта и делаете новый дизайн, то вас принимают за разработчика веб-студии, которому нужно срочно оформить новостной сайт. Решение каждой задачки похоже на прохождение уровня в компьютерной игре. А ещё в личном кабинете вам присваивают достижения за выполненные задания.

В общем, попробуйте отключиться от того, что перед вами важная задача — освоить веб-разработку. Воспринимайте процесс как игру. «Сражайтесь» с воображаемыми заказчиками и наслаждайтесь!
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.