- Теория
- Теория
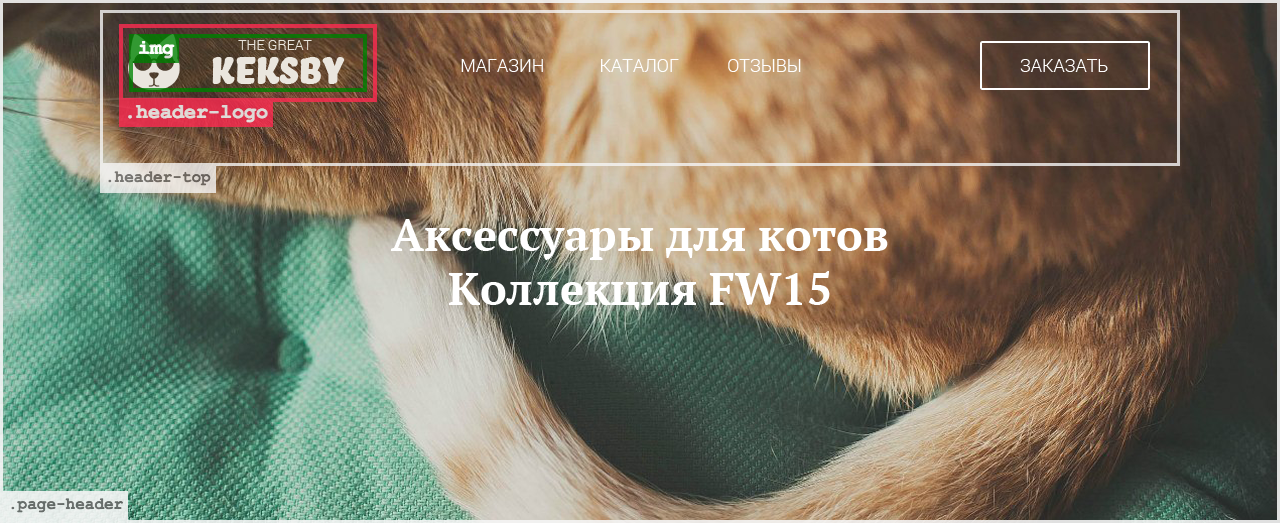
Логотип в шапке сайта
В этой части Кексби-тренажёра мы начнём «оживлять» страницу! Вы будете добавлять в разметку ссылки и вставлять картинки.
Пришло время вставить на страницу логотип. Вот несколько важных замечаний про логотипы:
- Логотипы вставляют с помощью тега
img, так как логотип — это содержательное, а не декоративное изображение. - Есть ошибочный подход, когда логотип вставляют фоном, например, у тега
h1. Фон предназначен для вставки декоративных изображений. - На всех страницах сайта, кроме главной, логотип оборачивают в ссылку, которая ведёт на главную. На главной странице ссылка на логотипе не нужна, так как ссылка не должна вести сама на себя.
Учитывая эти замечания, мы добавим див с классом header-logo, а внутри него вставим изображение. Обязательно зададим логотипу размеры и альтернативный текст.
Мы немного изменили фон шапки, чтобы белый логотип был виден.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%