- Теория
- Теория
«Социальный» раздел
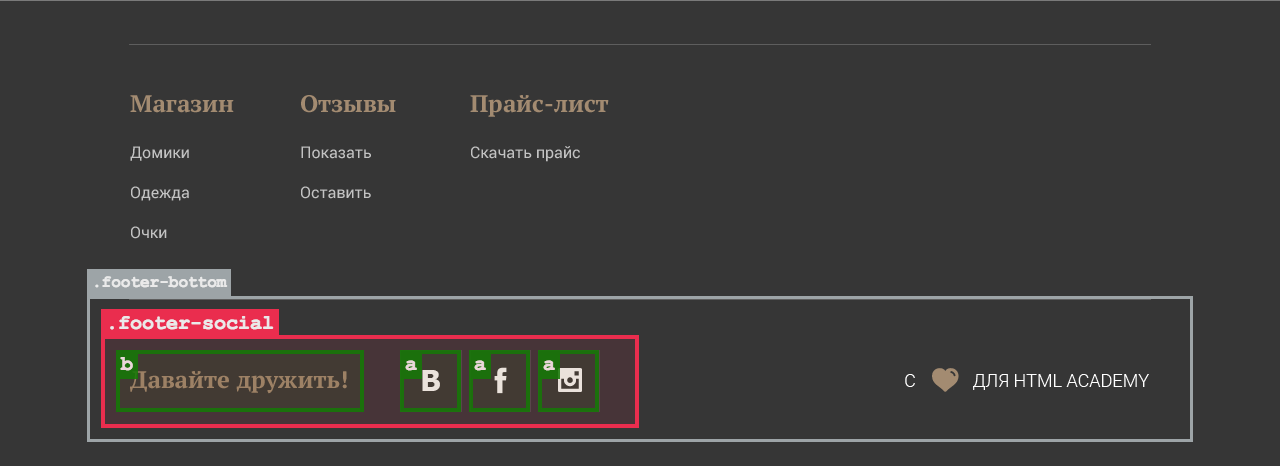
Разметим нижнюю часть подвала. В ней есть два раздела: раздел социальных сетей и раздел о создателях сайта.
Раздел о соцсетях выделим с помощью дива с классом footer-social. Иконки соцсетей — это ссылки на страницы HTML Academy в соцсетях:
https://vk.com/htmlacademy - Вконтакте https://facebook.com/htmlacademy - Фейсбук https://instagram.com/htmlacademy - Инстаграм
Кстати, внутри этих ссылок есть текст (названия соцсетей), который мы в дальнейшем спрячем с помощью CSS. А чтобы ссылки было удобнее стилизовать, сразу добавим им класс social-btn.
Как же разметить текст «Давайте дружить!»? Является ли он заголовком? Не очень похож, это просто призыв. Важный ли это текст? Нет. Это же текст в самой нижней части подвала. Он важным быть не может. Получается, что это фраза, которая просто выделена визуально. А значит отлично подходит тег b.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.