- Теория
- Теория
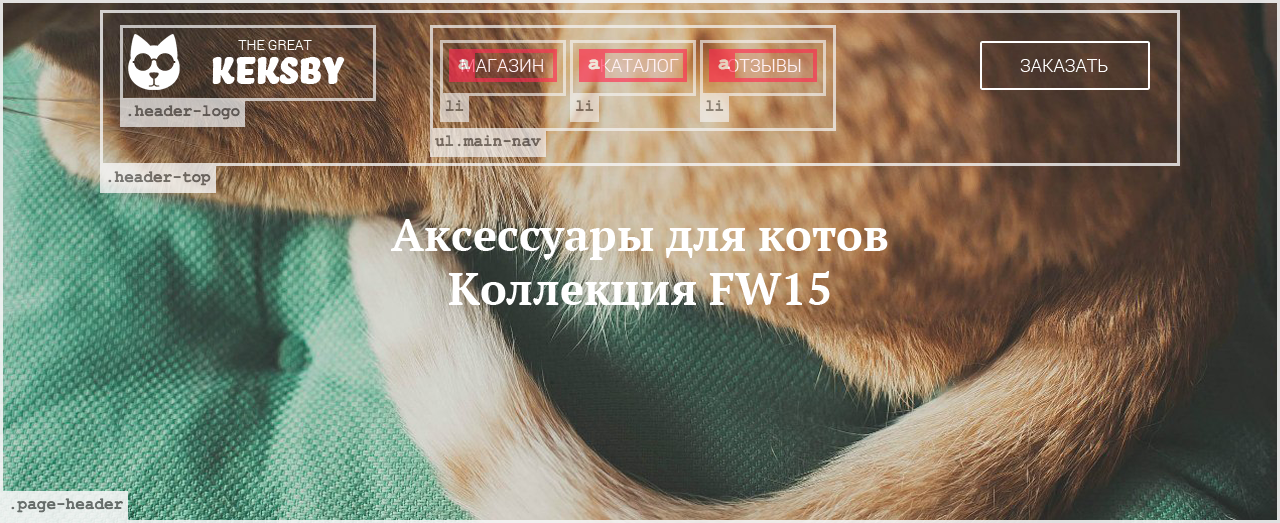
Ссылки навигационного меню
В прошлой части Кексби-тренажёра мы подготовили список пунктов главного меню, а сейчас добавим внутрь этих пунктов ссылки.
Обычно при вёрстке макетов верстальщик не знает, какие адреса будут у ссылок, поэтому использует так называемые «адреса-заглушки». Они выглядят как атрибут href со значением #, то есть это пустой якорь.
В этой части Кексби-тренажёра вам предстоит добавлять много ссылок. Используйте для них адреса-заглушки, если в задании явно не указан адрес.
Если не задавать ссылкам атрибут href, то они не работают как ссылки и не подчёркиваются. Ссылка без href обозначает заглушку, вместо которой может появиться работающая ссылка. Например, на главной странице можно обернуть логотип не в div, а в ссылку без href:
<!-- Логотип на главной странице -->
<a class="header-logo"><img></a>
<!-- Логотип на других страницах -->
<a class="header-logo" href="index.html"><img></a>- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.