- Теория
- Теория
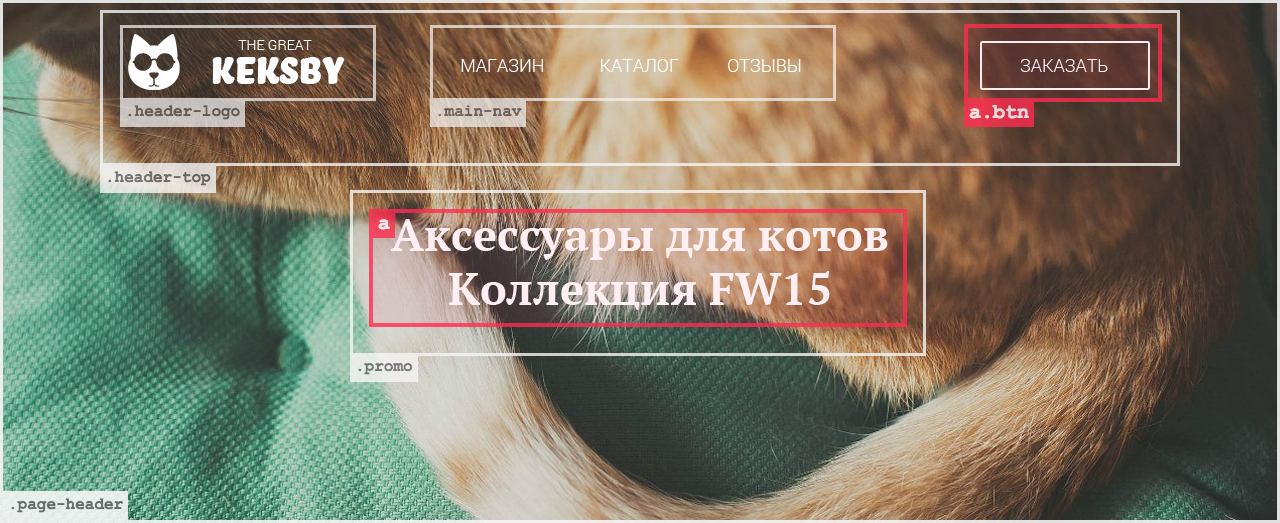
Другие ссылки в шапке
Ещё две ссылки и разметка шапки будет полностью завершена!
Первая ссылка — это кнопка «Заказать». В макетах вам часто будут встречаться элементы, которые выглядят как кнопки. Важно научиться различать ссылки в обличье кнопок и обычные кнопки. Ведь если перед вами ссылка, то надо использовать тег a, а если кнопка, то тег button.
Обычно элемент является ссылкой, если есть подозрение, что он может привести к переходу на другую страницу. В магазине Кекса кнопка «Заказать» ведёт на страницу оформления заказа, поэтому это ссылка.
Обычно «кнопочные» элементы выглядят одинаково на всём сайте, поэтому для них используют общий служебный класс, например, btn.
А ещё бывают ссылки, которые выглядят как обычный текст. Их тоже нельзя пропускать. В нашем случае «Аксессуары для котов Коллекция FW15» — это ссылка на страницу с описанием спецпредложения.
Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.