- Теория
- Теория
Объединяем ячейки в строках
Мы подобрались к одному из самых сложных вопросов по работе с таблицами. Это объединение ячеек.
Когда вы объединяете ячейки в текстовом редакторе, например, Word, то программа многое делает за вас. В чистом HTML задача объединения сложнее, однако не стоит пугаться, сам принцип объединения ячеек не так уж сложен, просто нужно больше внимательности.
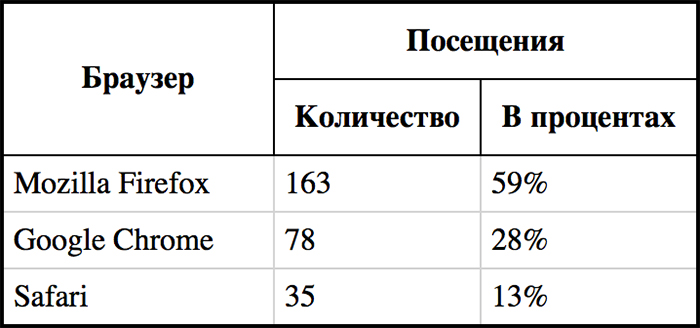
Исходная таблица в примере не очень красива, но с помощью объединения ячеек мы сделаем сложный заголовок таблицы, вот такой:

Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов <th> или <td>.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Легче сделать и посмотреть, чем объяснять. Приступим.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
