- Теория
- Теория
Объединяем ячейки в столбцах
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега <td> или <th>.
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой», мы избавимся от этого столбца.
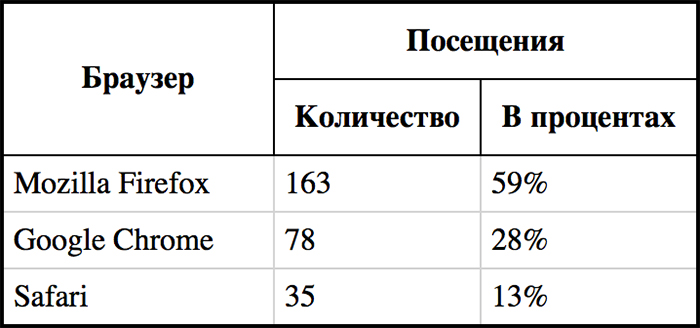
В задании всё будет очень наглядно. Мы объединим ячейку «Браузер» с ячейкой снизу, а затем поправим CSS-код, чтобы получить тот результат, который изображён на картинке:

Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
