- Теория
- Теория
Закрепление rowspan
Объединение нескольких ячеек по вертикали тоже возможно. Как вы помните, при вертикальном объединении вытесняются ячейки, которые находятся в строках под «растягиваемой» ячейкой. И эти ячейки вытесняются справа в своих строках.
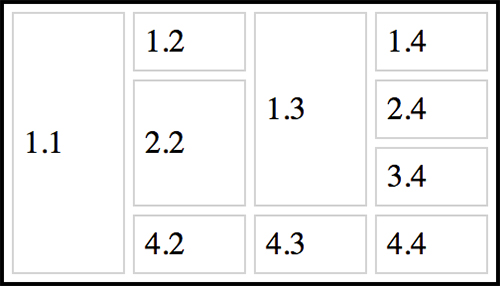
В этом задании вы потренируетесь объединять по вертикали разное число ячеек. Для удобства восприятия ячейки, которые будут вытесняться в каждом из столбцов, помечены разными цветами. Вам нужно будет устанавливать свойство rowspan у нужных ячеек и удалять ячейки соответствующего цвета. Получиться должно следующее:

Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
