- Теория
- Теория
Закрепление colspan
Можно ли объединять более двух ячеек по горизонтали? Можно! При этом точно так же используется атрибут colspan. Однако, так как ячейка «растягивается» вправо больше, чем на одну соседнюю ячейку, то и лишних столбцов появляется больше.
Например, если установить colspan равным 4, то ячейка растянется на три соседние ячейки справа, а они в свою очередь сместятся, добавив в таблицу три столбца.
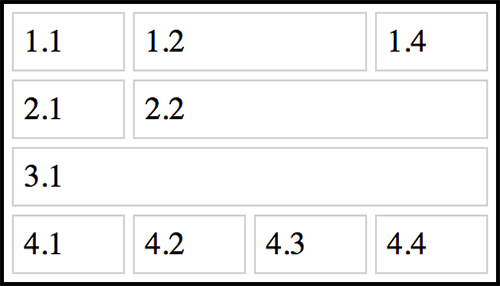
В этом задании вы потренируетесь объединять различное число ячеек. Ячейки, помеченные розовым фоном, будут смещаться, и их надо будет удалять. Вот, что должно получиться:

Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
