- Теория
- Теория
Скругление углов, часть 2
Вы можете закруглять отдельные углы с помощью свойств: border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
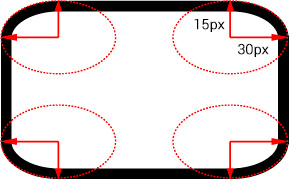
А ещё можно задавать разные горизонтальные и вертикальные радиусы скругления. Для этого нужно написать два значения через пробел в свойстве скругления угла. Первое значение задаёт радиус по горизонтали, второе — по вертикали:

/* горизонтальный радиус 30px, вертикальный 15px */
border-top-right-radius: 30px 15px;Разные горизонтальные и вертикальные радиусы можно задавать и в свойстве border-radius. Для этого нужно использовать /, например:
/* горизонтальный радиус всех углов 10px, вертикальный 5px */
border-radius: 10px / 5px;
/* разные горизонтальные и вертикальные радиусы у каждого угла */
border-radius: 10px 20px 30px 40px / 5px 15px 25px 35px;
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
