- Теория
- Теория
Границы фона
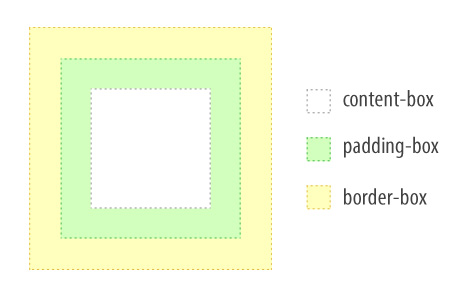
Ещё одно фоновое свойство — background-origin. Оно задаёт расположение и размеры области отображения фонового изображения и принимает три значения: padding-box, border-box и content-box.

Значение по умолчанию — padding-box. При этом значении область отображения фонового изображения соответствует внутренней области блока, не включая рамки.
При content-box область отображения соответствует только области содержимого, не включая рамки и внутренние отступы.
При border-box область отображения соответствует полному размеру блока, включая и рамки. Фоновое изображение начинается от внешнего края блока и закрывается рамками, если они заданы.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
