- Теория
- Теория
Нарезка несимметричных картинок
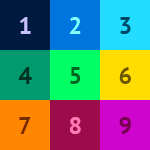
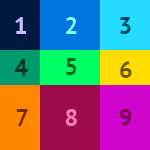
Сравните две картинки:


Для нарезки первой из них можно было задать одинаковые отступы линий разреза — 50px. Для второй картинки этого явно недостаточно — она менее симметрична.
С помощью border-image-slice можно задавать разные отступы линий разреза. Для этого нужно задавать значения через пробел в порядке: верх, право, низ, лево. Пример:
border-image-slice: 10 20 30 40;Средняя часть картинки обычно не используется. Но если в значение свойства добавить ключевое слово fill, то средняя часть картинки будет отображаться в средней области рамки: она закроет собой фон блока, но не закроет содержимое. Пример:
border-image-slice: 10 20 30 40 fill;
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
