- Теория
- Теория
Изображение рамки: border-image-repeat, часть 1

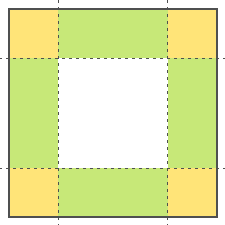
Свойство border-image-repeat задаёт способ заполнения фоном боковых сторон рамки (зелёные области на рисунке).
У свойства четыре значения: stretch, repeat, space и round.
Значение по умолчанию — stretch. При этом значении фоновые картинки растягиваются на всю длину боковых сторон.
Если задано значение repeat, то фоновые картинки будут повторяться. При этом они могут обрезаться.
Можно устанавливать режим заполнения отдельно для горизонтальных и вертикальных сторон рамки.
Например:
/* все стороны рамки заполняются в режиме stretch */
border-image-repeat: stretch;
/* горизонтальные стороны — режим repeat, вертикальные — stretch */
border-image-repeat: repeat stretch;Давайте посмотрим, в чём различие этих двух вариантов.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
