- Теория
- Теория
Круглая рамка Кексика, часть 1
К сожалению, свойство border-radius не влияет на border-image, так что единственный способ сделать округлую рамку — использовать круглую картинку.
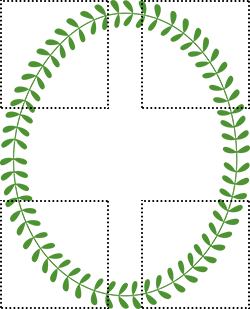
В этом и следующем задании мы сделаем круглый портрет Кекса в круглой рамке. Для этого нарежем картинку для рамки следующим образом:

Также мы используем режим fill, так как картинка для рамки прозрачная внутри.
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация». Цена 12 000 ₽.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
