Подробное описание навыка
Описание навыка
Состав навыка
Подготовительный материал
Углублённая теория
6 разделов углублённой теории общим объёмом 39 страниц.
Включает следующую информацию:
- Алгоритм расчёта размеров флекс-элементов и распределения этих элементов внутри односточных и многострочных флекс-контейнерах, вложенные флексы.
- Свойство display и управление потоком документа.
- Использование свойства flex-grow для создания «адаптивности от контейнера».
Инструкция построения сеток на флексах по макету
Методика семантической разметки, общим объёмом 21 страница.
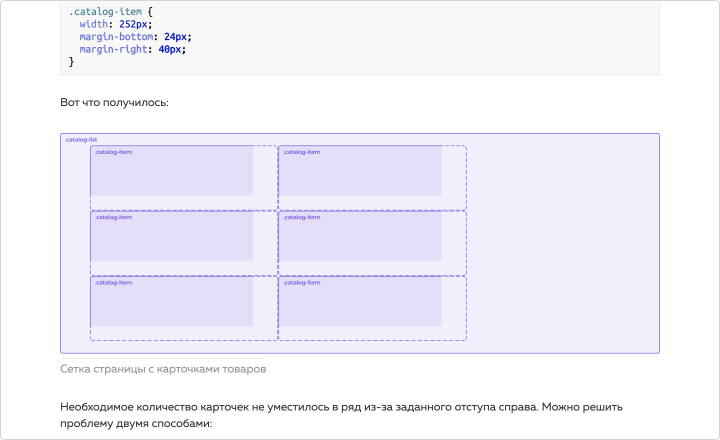
Включает пошаговый алгоритм создания сетки по принципу «от крупных блоков к мелким» и подробное описание каждого шага с примерами макетов, рекомендациями по разметке и примерами кода.

Демонстрационные кейсы
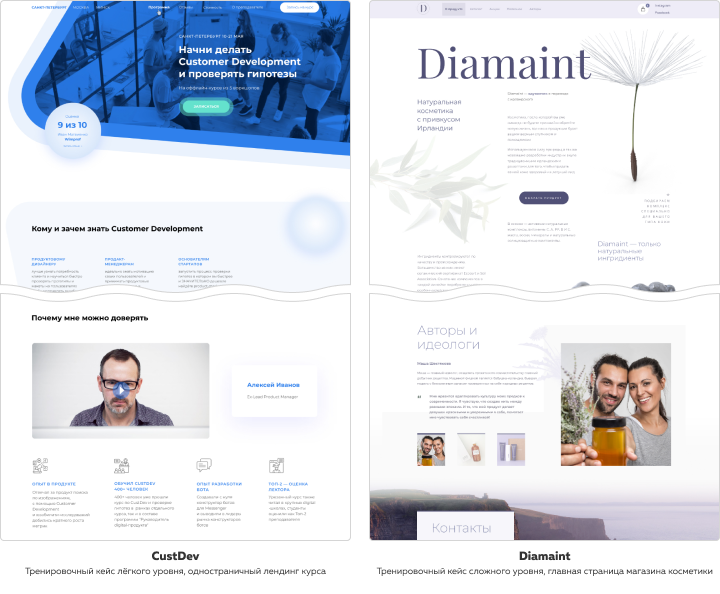
Четыре демонстрационных кейса: 2 лёгкого уровня, 1 среднего уровня и 1 сложного уровня.
Показывают как применять описанную выше инструкцию для создания сетки реальных проектов.
В каждом кейсе в качестве входных данных мы получаем дизайн и разметку страниц. Затем, используя предложенную методику, пошагово создаём сетку. На выходе получаем готовую разметку с базовым оформлением и сеткой. Все шаги детально описаны.
Так выглядят некоторые страницы кейсов:

Интерактивные пошаговые разборы кейсов
Один или несколько разборов для каждого демо-кейса.
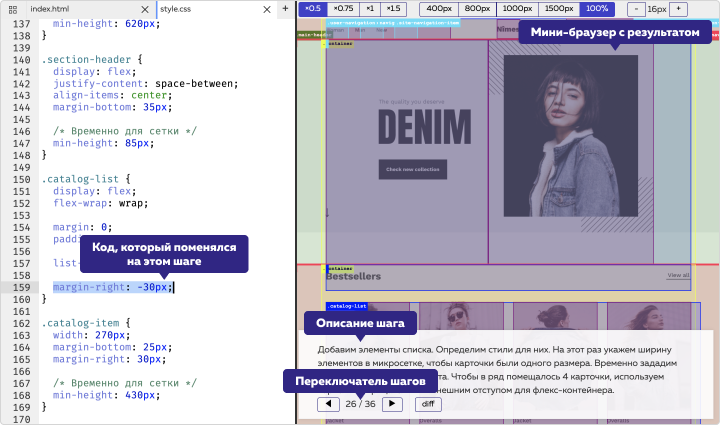
Разборы кейсов выполнены в виде специальных интерактивных демонстраций. В них вы видите каждое изменение кода, результат его работы и пояснение к этому изменению.
Для кейсов мы подготовили специальное оформление, которое «подсвечивает» важные части сетки.
Так выглядит один из шагов разбора кейса интернет-магазина «Nîmes»:

Тренировочный материал
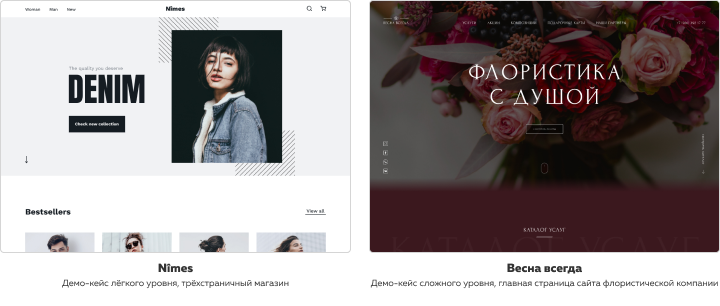
Шесть тренировочных кейсов, по два для каждого уровня сложности.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка с базовой стилизацией и сеткой.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядят некоторые страницы кейсов: