Установка Node.js на Windows и macOS
- 24 мая 2023
Node.js помогает JavaScript взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки (главное, делать это без фанатизма).
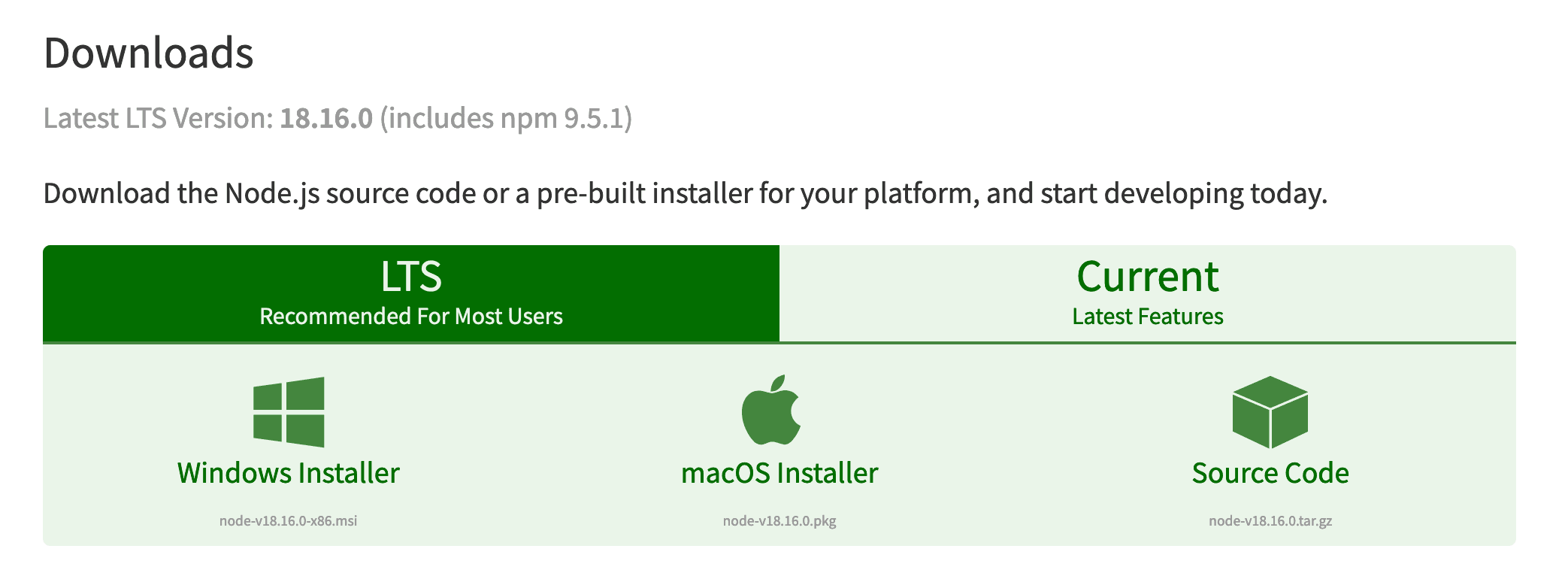
Перейдите на официальный сайт и скачайте последнюю стабильную версию с припиской LTS. На сайте есть версии и для Windows, и для macOS. Выглядит это примерно так:

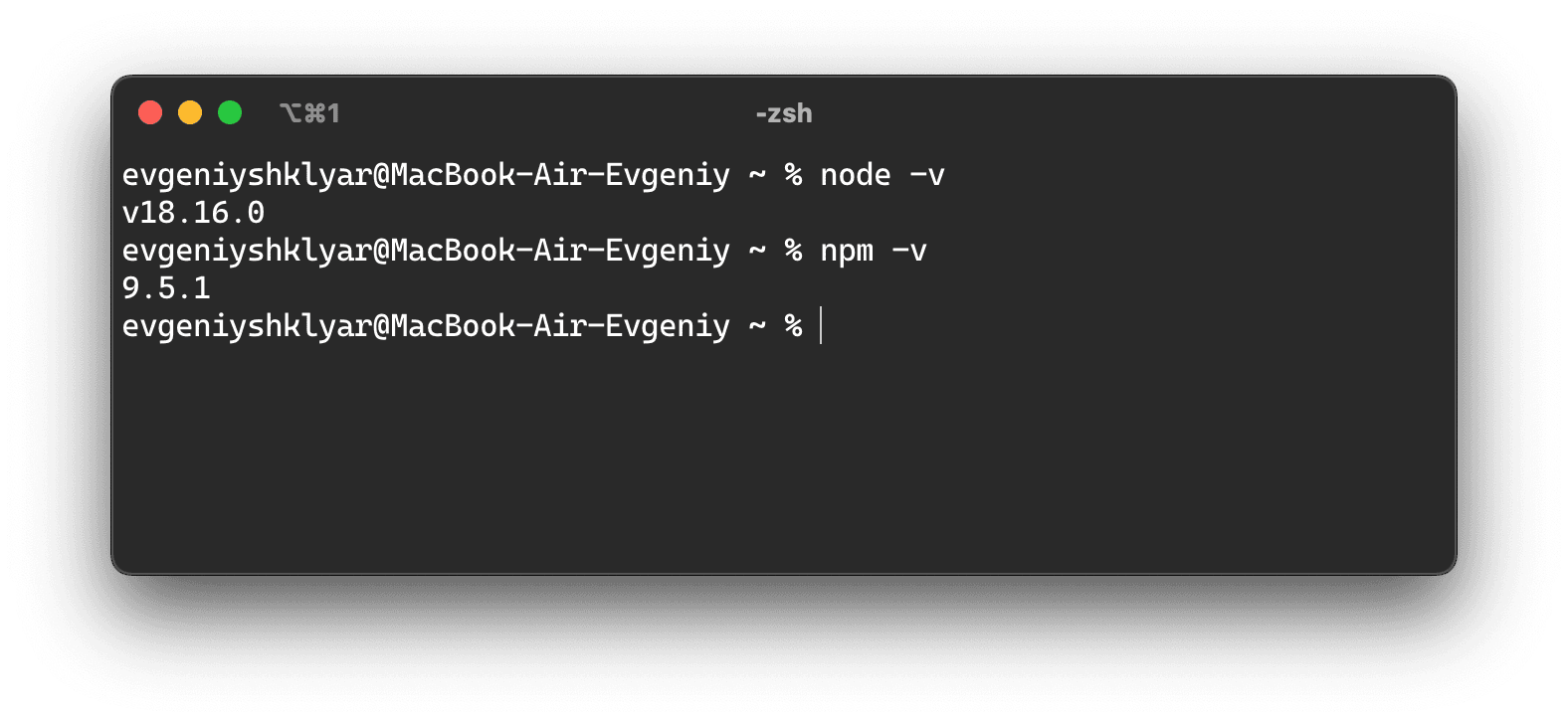
После загрузки запустите установщик и установите Node.js как любую другую программу (то есть Далее—Далее—Далее). Чтобы проверить, что Node.js установилась, и узнать версию, откройте терминал и введите две команды node -v и npm -v.

Вот и всё — можете пользоваться.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.