Notion: лучшее руководство для новичков
- 13 апреля 2022
Планирование — это не только «записать дела в столбик и вычёркивать». Это система, которая помогает снять головную боль и освободить мысли для чего-то другого.

Многие думают, что если начать планировать время, то окажется, что его нет и вовсе. На самом деле, планирование даёт возможность взглянуть на своё время как бы со стороны. У нас всех есть одинаковое количество времени. Вопрос в том, как его организовать.
Давайте разбёрем, как построить свою систему планирования в Notion.
Что такое Notion
Notion — это приложение для работы с информацией, её организации и использования. Оно заменяет Evernote, Trello и Google Docs.
В статье про дедлайны мы уже писали, что важно не держать задачи в голове, иначе что-нибудь да потеряется. Notion идеально создан для того, чтобы выгрузить вообще всю свою жизнь в один большой хаб. Здесь можно хранить конспекты с курсов, показания счётчиков, ежедневные дела и золотую коллекцию мемов. И во всём этом не запутаться.
Плюсы и минусы Notion
Идеальных программ не существует, поэтому и у Notion есть свои плюсы и минусы.
Чем Notion хорош
Многофункциональность — главное преимущество Notion. Здесь можно хранить информацию разных типов, распределив её по тематическим доскам. Одного приложения достаточно, чтобы охватить все базовые функции — заметки, таблицы, списки, календарь.
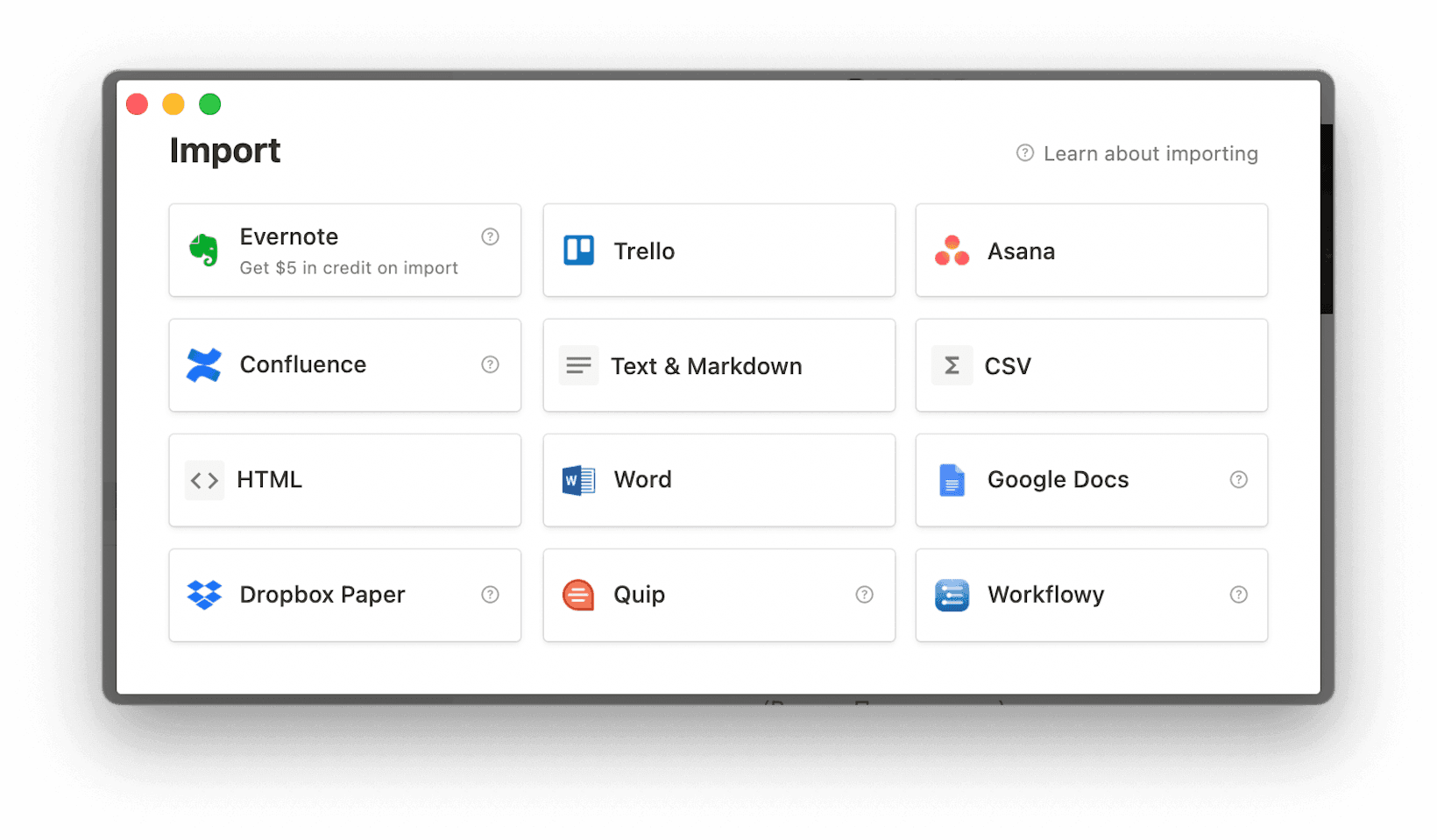
Быстрый импорт файлов. Можно выгрузить ваши задачи из Trello или Asana, заметки из Evernote или статьи из Google Docs и ещё из десятка разных приложений.

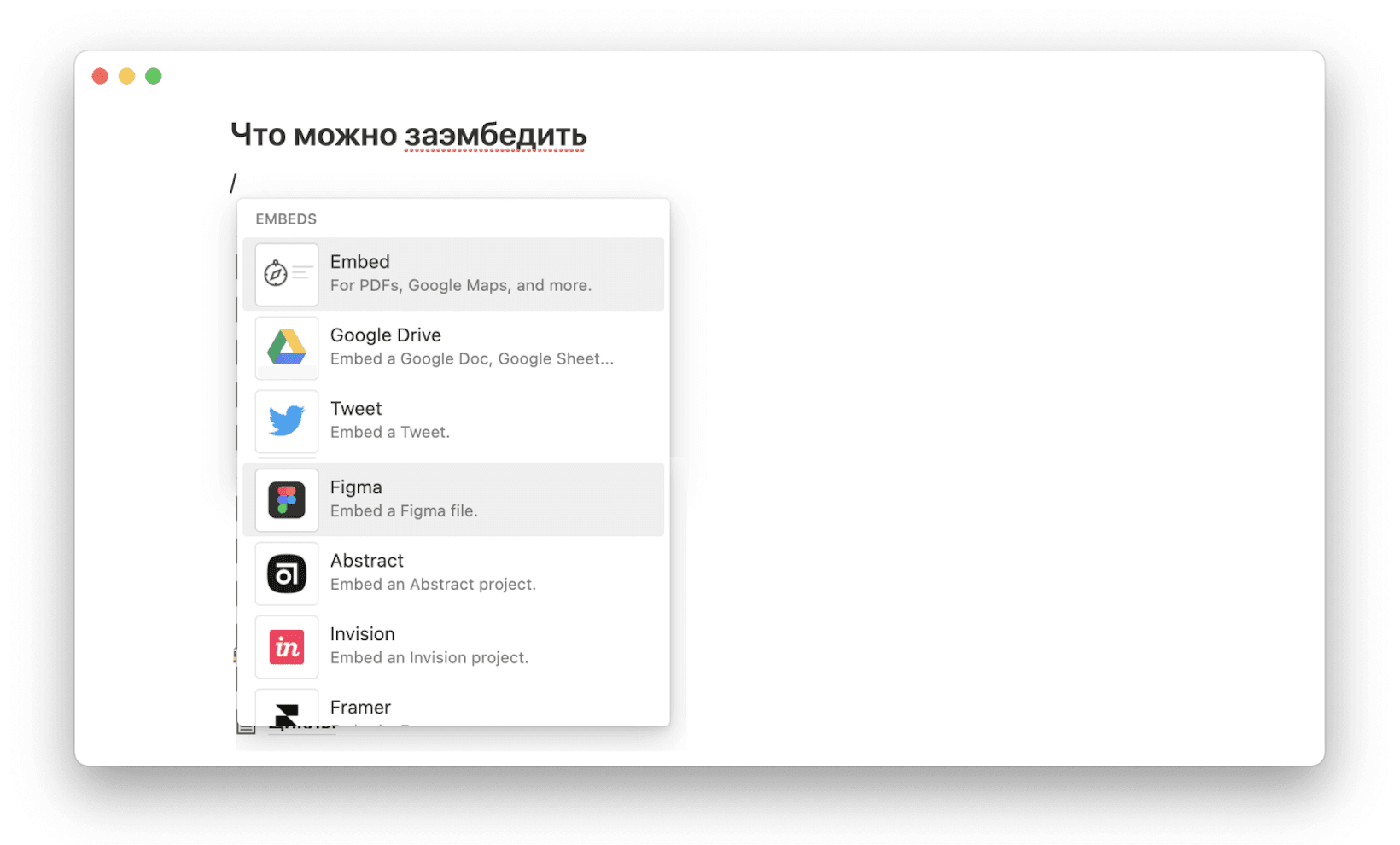
Интеграция. Здесь куча сервисов от Github до Твиттера. Можно встроить файлы прямо в ваше рабочее пространство.

Гибкость. Notion — эту пустое пространство, которое вы можете заполнить как захотите. Сначала это пугает, но как только освоитесь — это превращается в благословение. Хотите список? Вот вам, пожалуйста. И картиночку красивую рядом, а под ней календарь? Милости просим.
Простой дизайн. Notion лаконичный — нет ничего лишнего, а всё, что есть, можно скрыть и оставить буквально чистый лист. Это сделано специально, чтобы не отвлекаться от задач.
Что с ним не так
Слишком много функций. И плюс, и минус. Глаза разбегаются, и непонятно, с чего начать. Но этот минус целиком нивелирует онбординг, который проводит приложение — предлагает шаблону, подсказывает, с чего начать.
Нет русскоязычной версии. Иногда бывает сложновато разобраться, что и куда.
Платно для командной работы. От 8 $ за человека в месяц. Но есть возможность протестировать приложение, чтобы понять, подходит ли оно вам.
Мобильная версия долго грузится. Разработчики постоянно выпускают обновления, чтобы решить эту проблему.
Что можно сделать в Notion
Notion даёт пространство для фантазии, поэтому сделать можно почти всё.
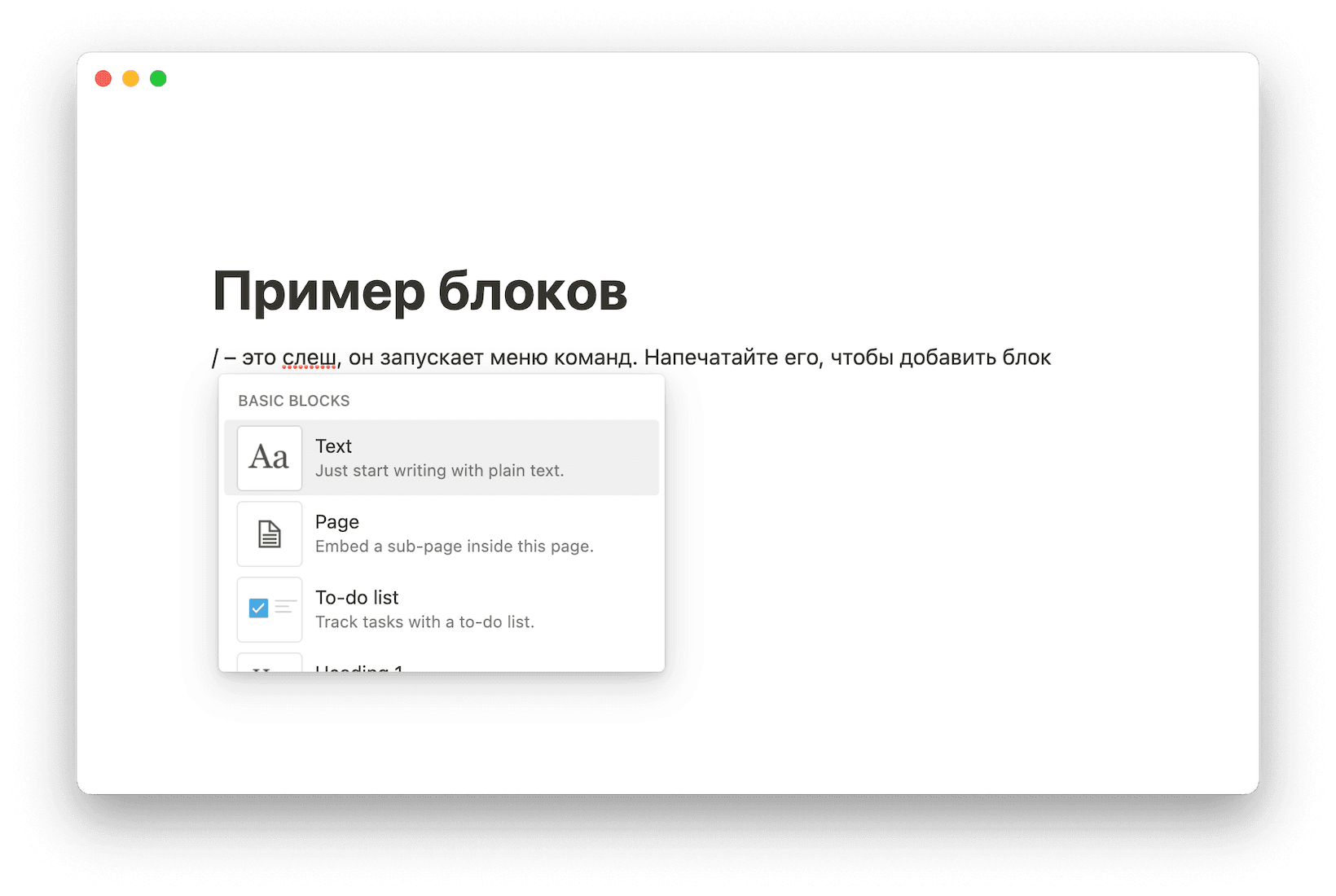
Так выглядит список команд — это блоки:

Команд очень много, и для того, чтобы посмотреть все, придётся полистать. Среди команд есть стандартные инструменты вёрстки: шрифт, стиль, заголовки, цвет шрифта и заливка.
Основные инструменты
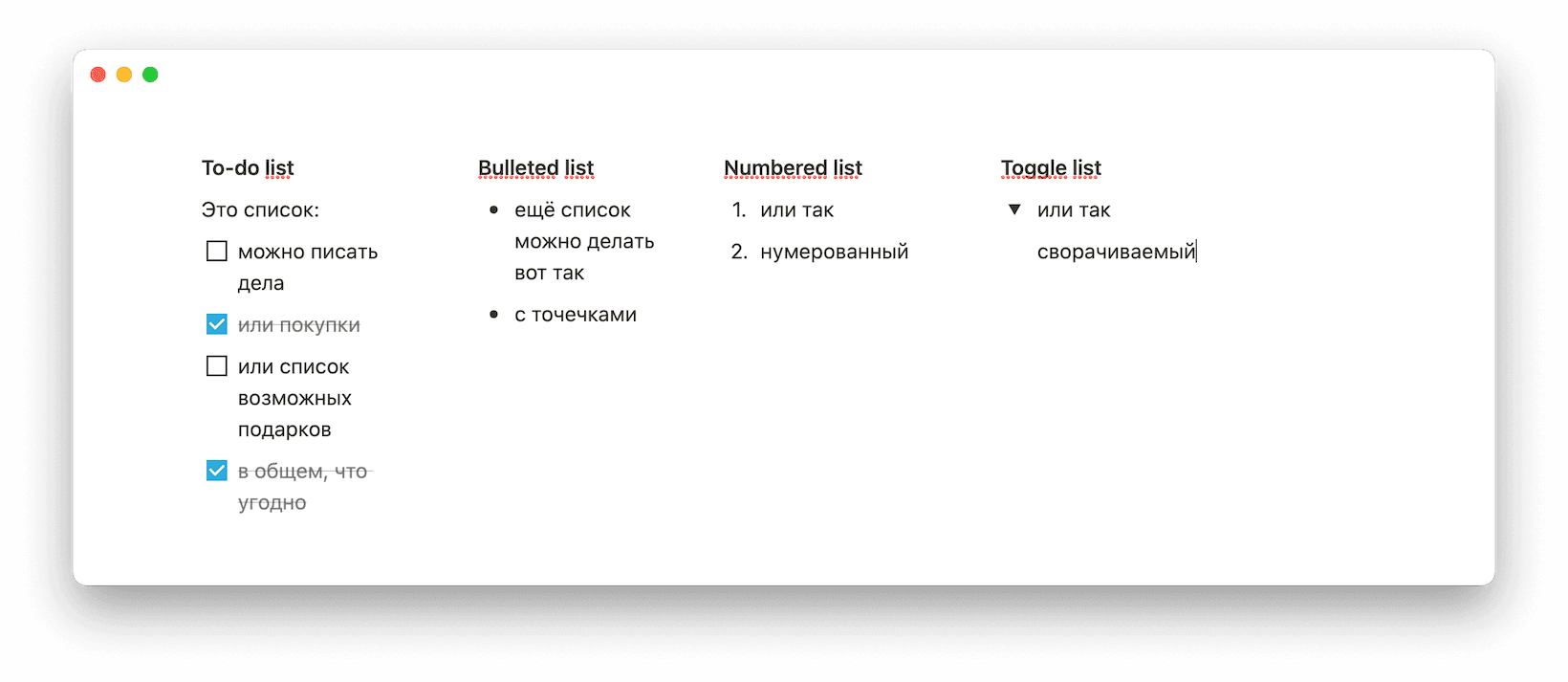
Списки разного вида — знакомые всем нумерованные и ненумерованные, а ещё выпадающие!

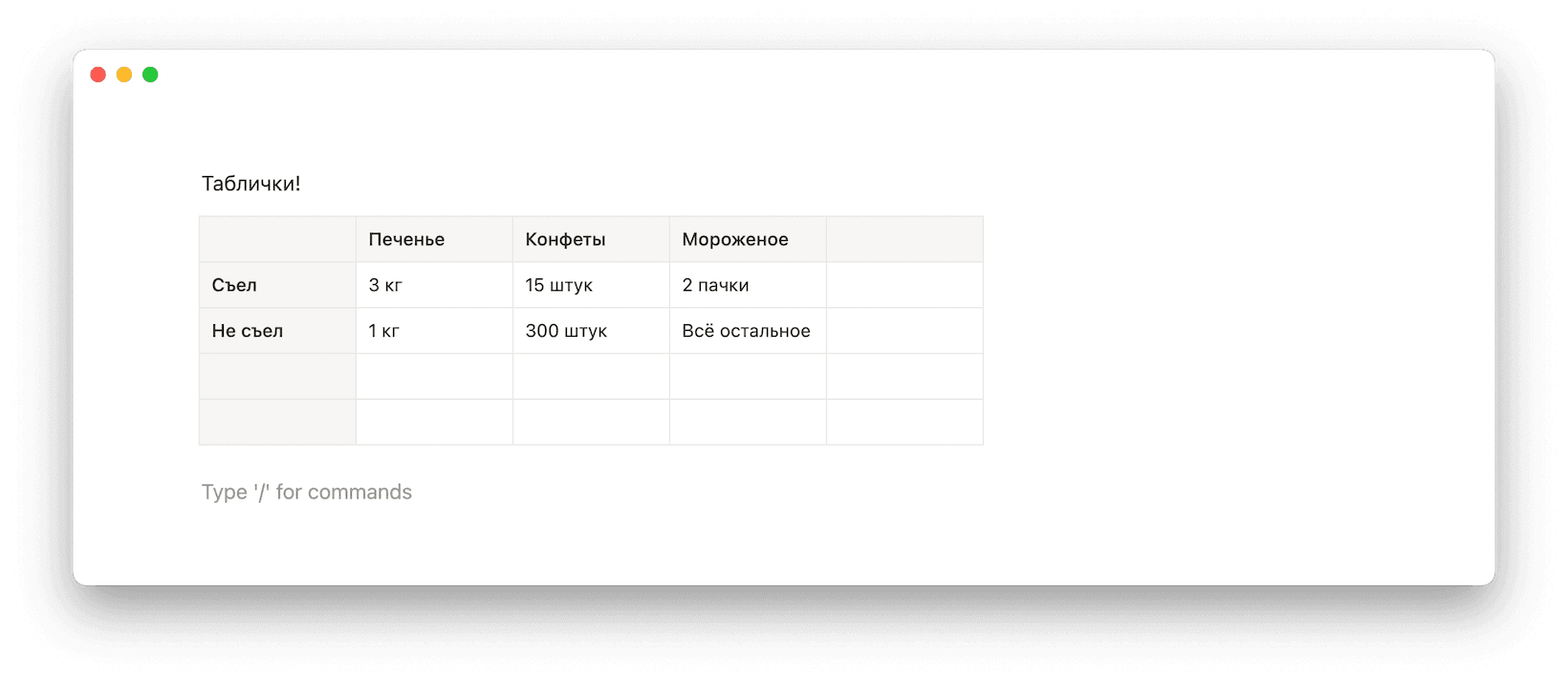
Таблички, которые потом можно будет перевести в формат баз данных:

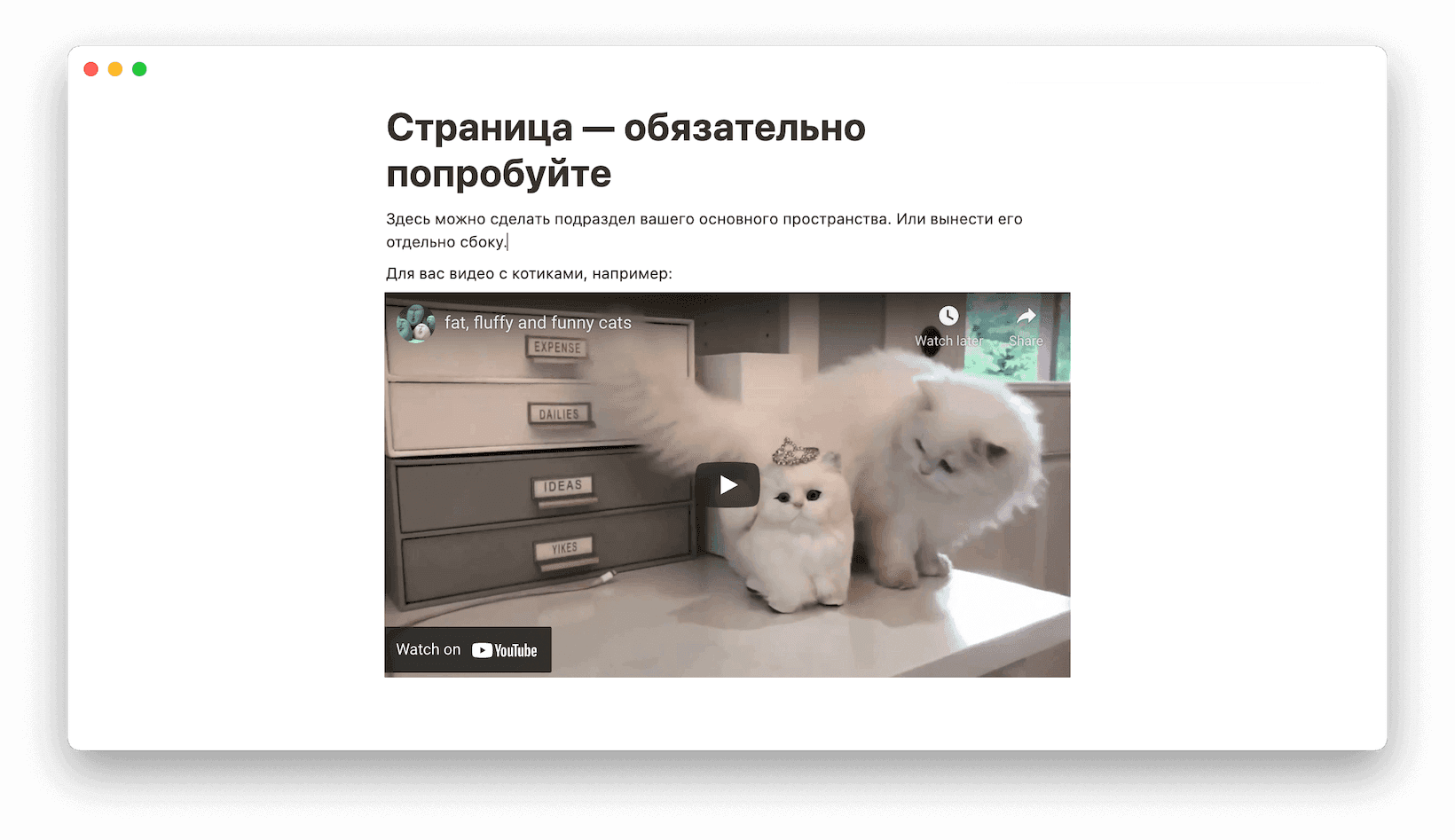
Страница, на которую можно записать что угодно (или положить видео с котяточками):

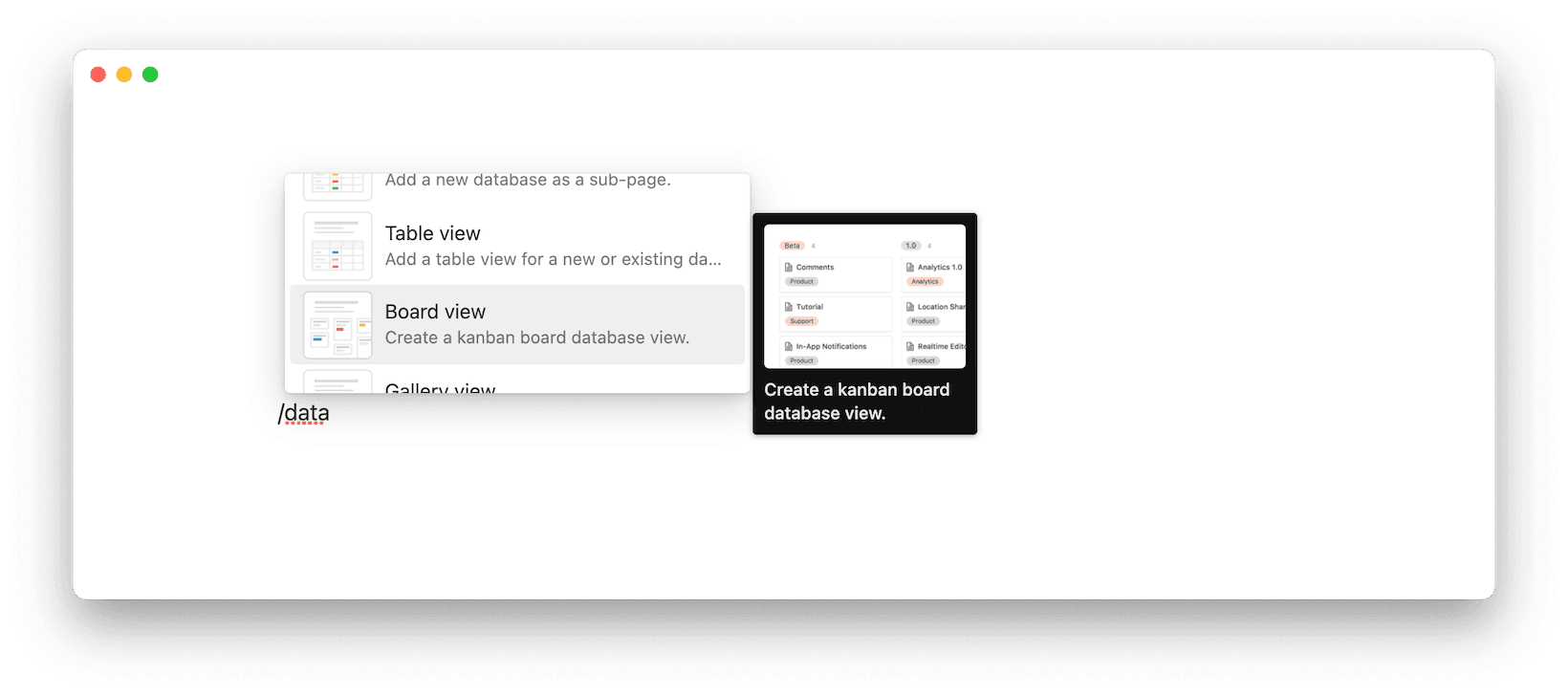
Базы данных — например, если вы любите работать по канбану и хотите вести доску с задачами.

Также можно добавить ссылкой документы из сервисов Google, Figma и других.
Как создать систему, которая вместит всё
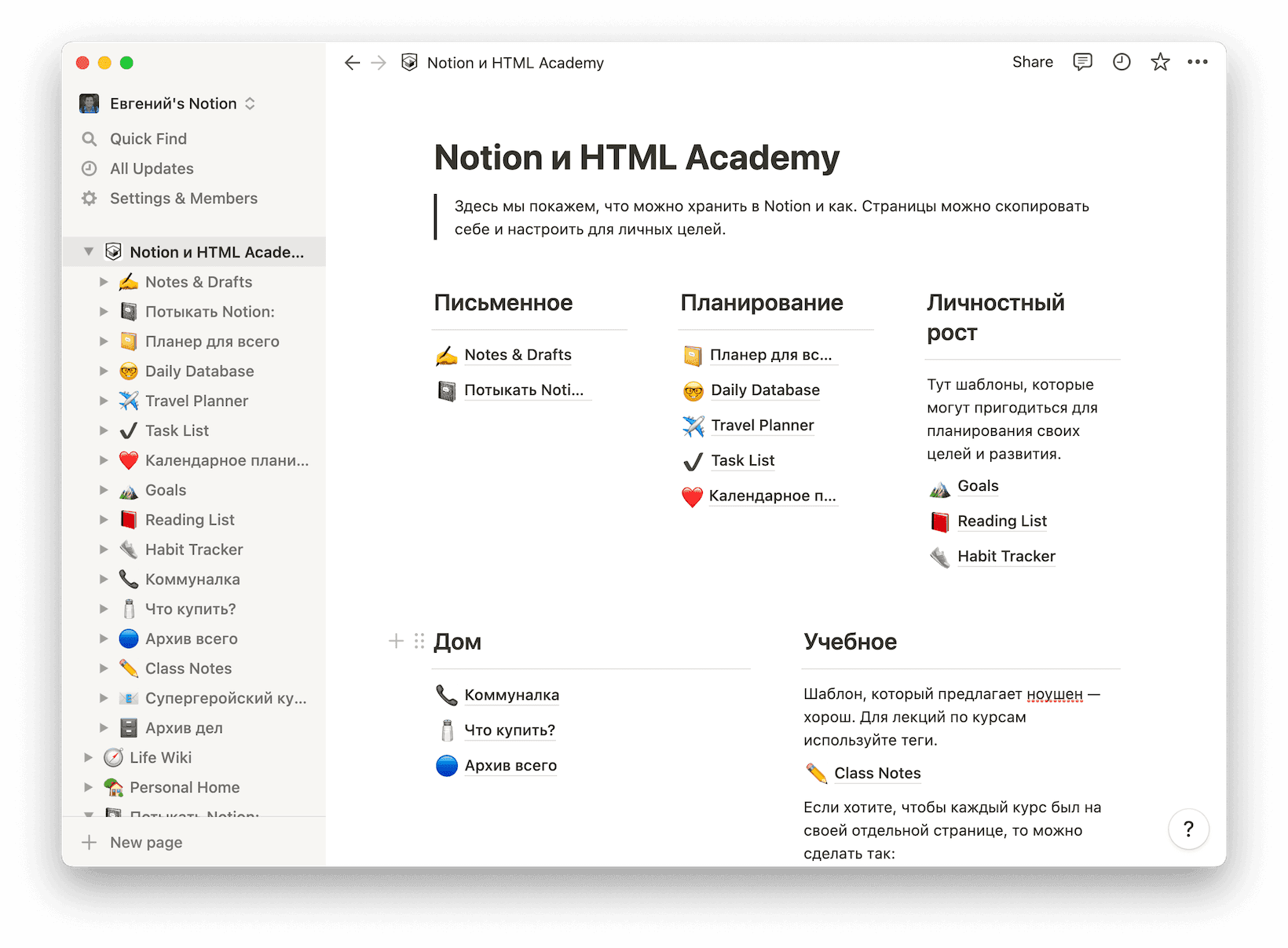
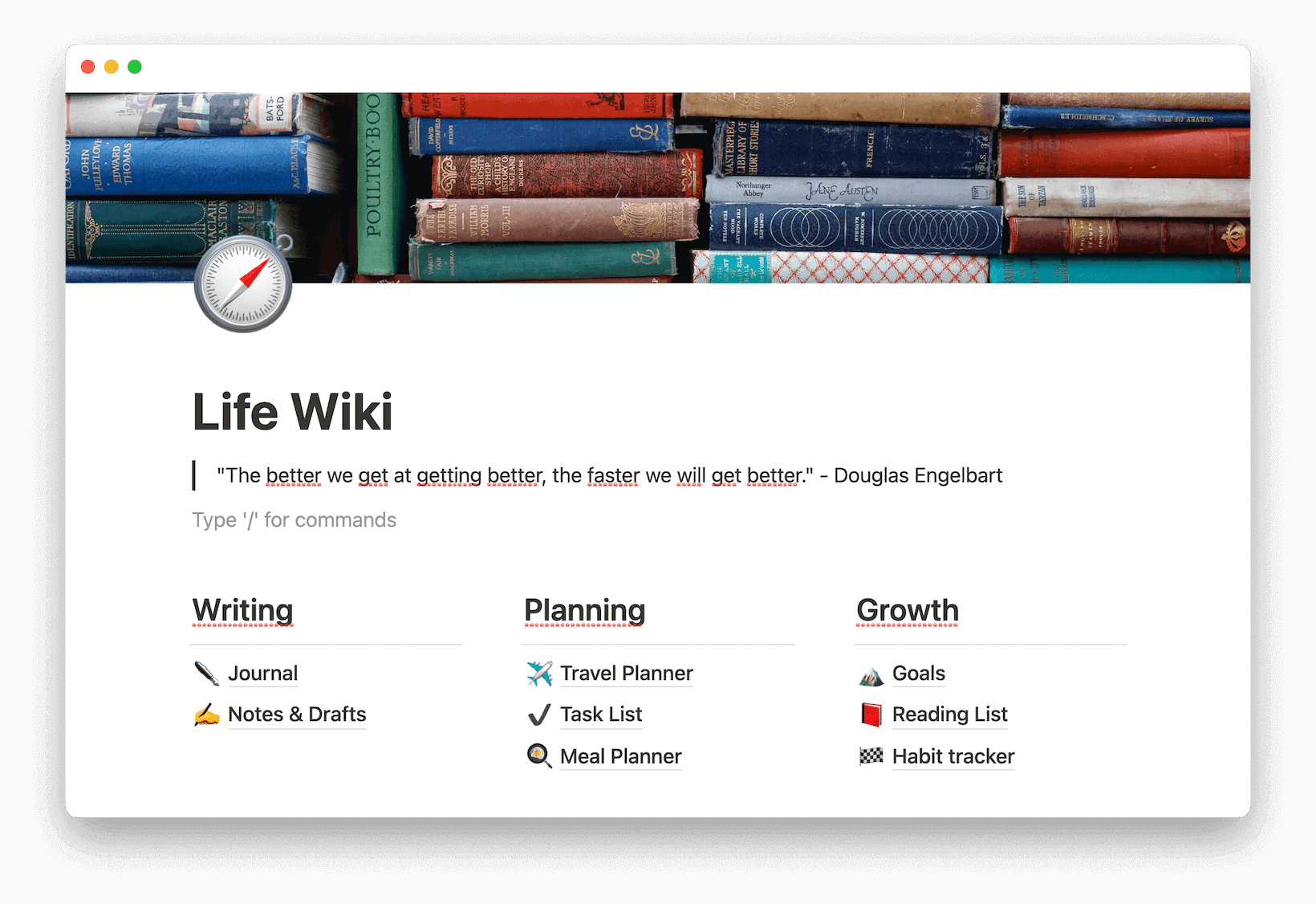
Создайте персональную вики. Это страница, на которой по разделам есть ссылки на всё, что вы делаете в Notion. Выглядит она так

Notion предлагает очень хороший шаблон, которым легко пользоваться:
На этой главное странице вы можете хранить все остальные.
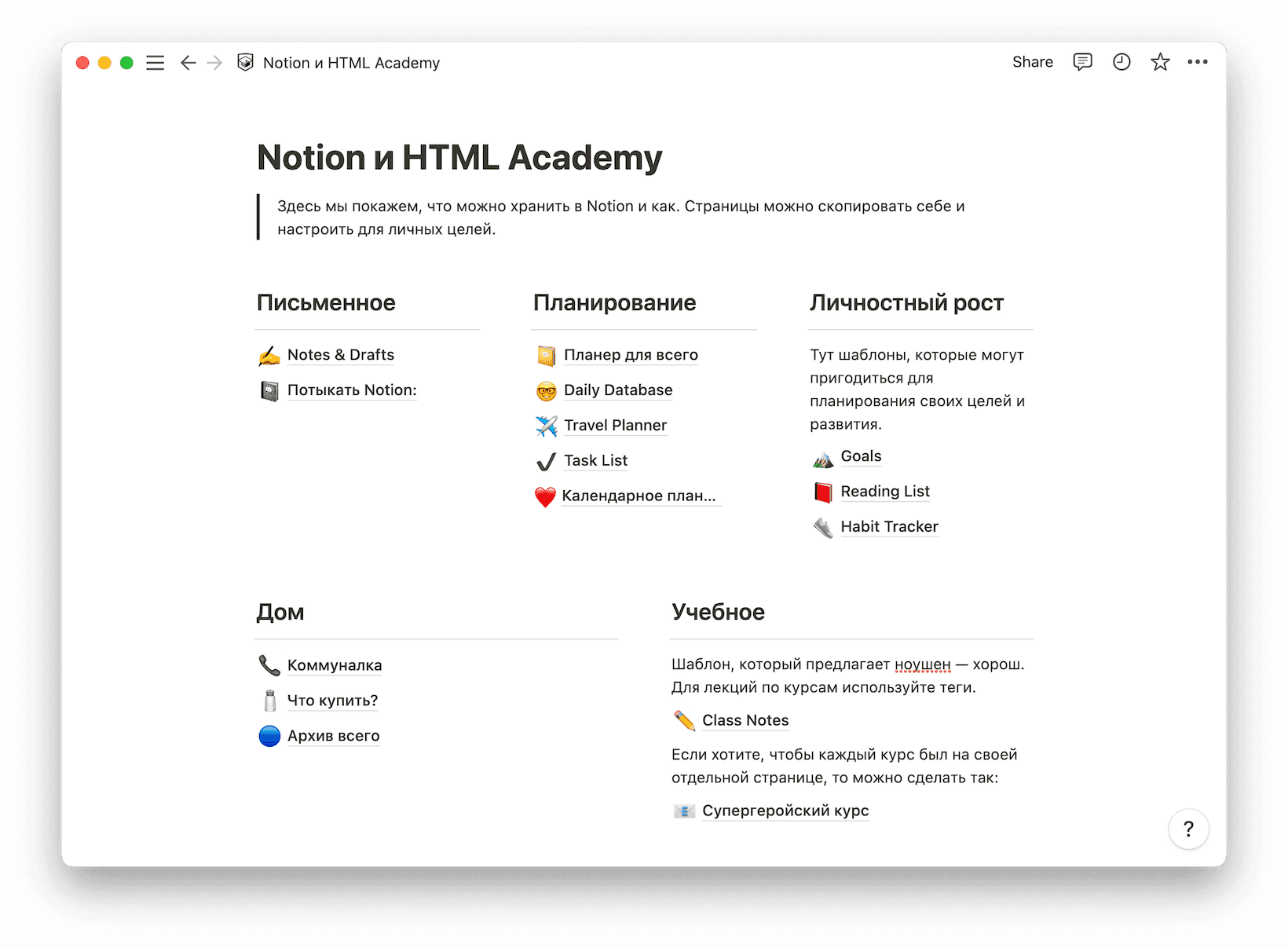
Ваше рабочее пространство — это ваша жизнь. Проще всего разделить всё по разделам с отдельными страницами. Например, так:

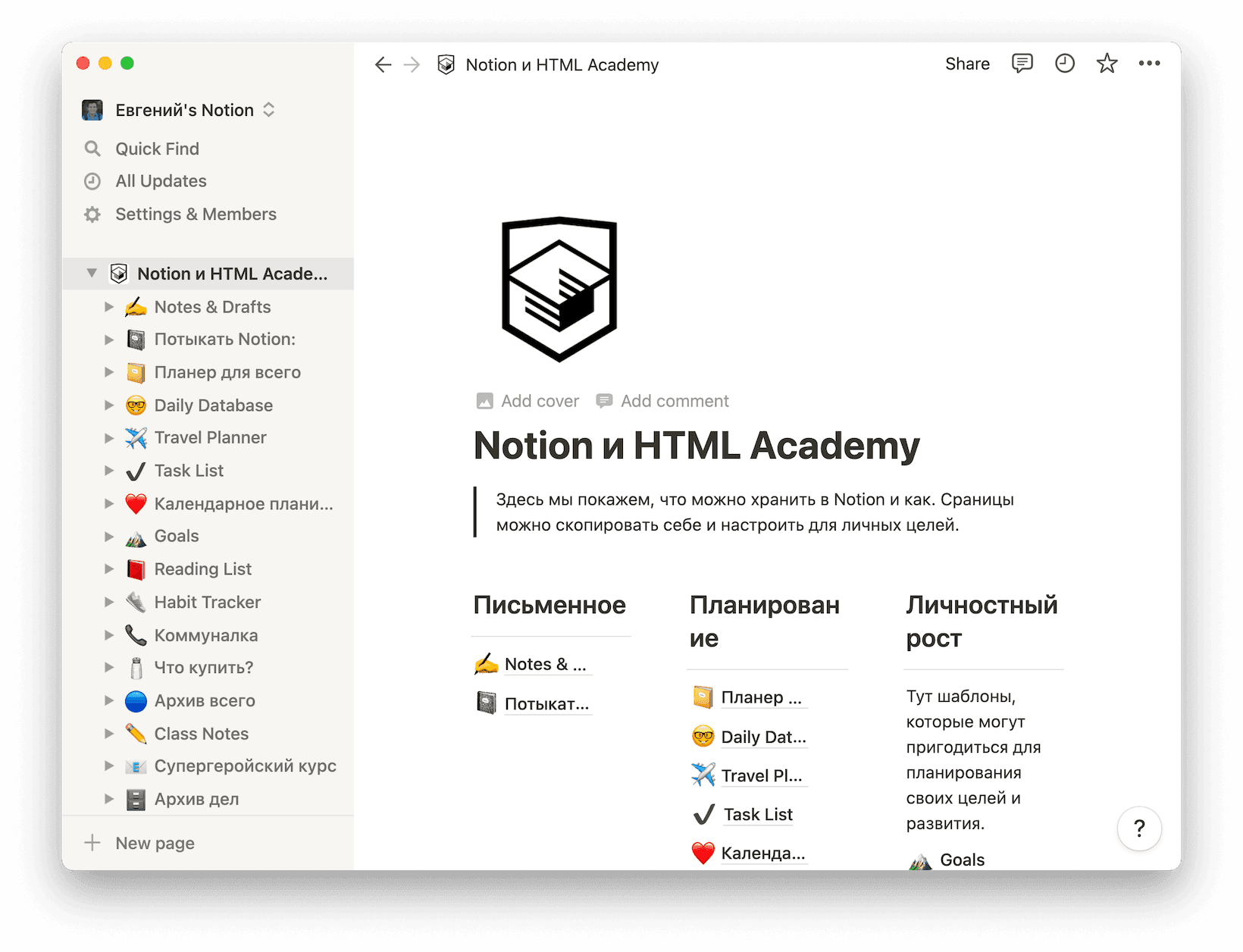
Кроме того, обратите внимание на панель сбоку. Это супер-удобный инструмент, который покажет вам все ваши страницы:

Как формировать архив
Архив — это место, куда вы «складируете» всё неактуальное, что может пригодиться позже. Если в архиве есть система, то вы легко сможете достать всё, что понадобиться.
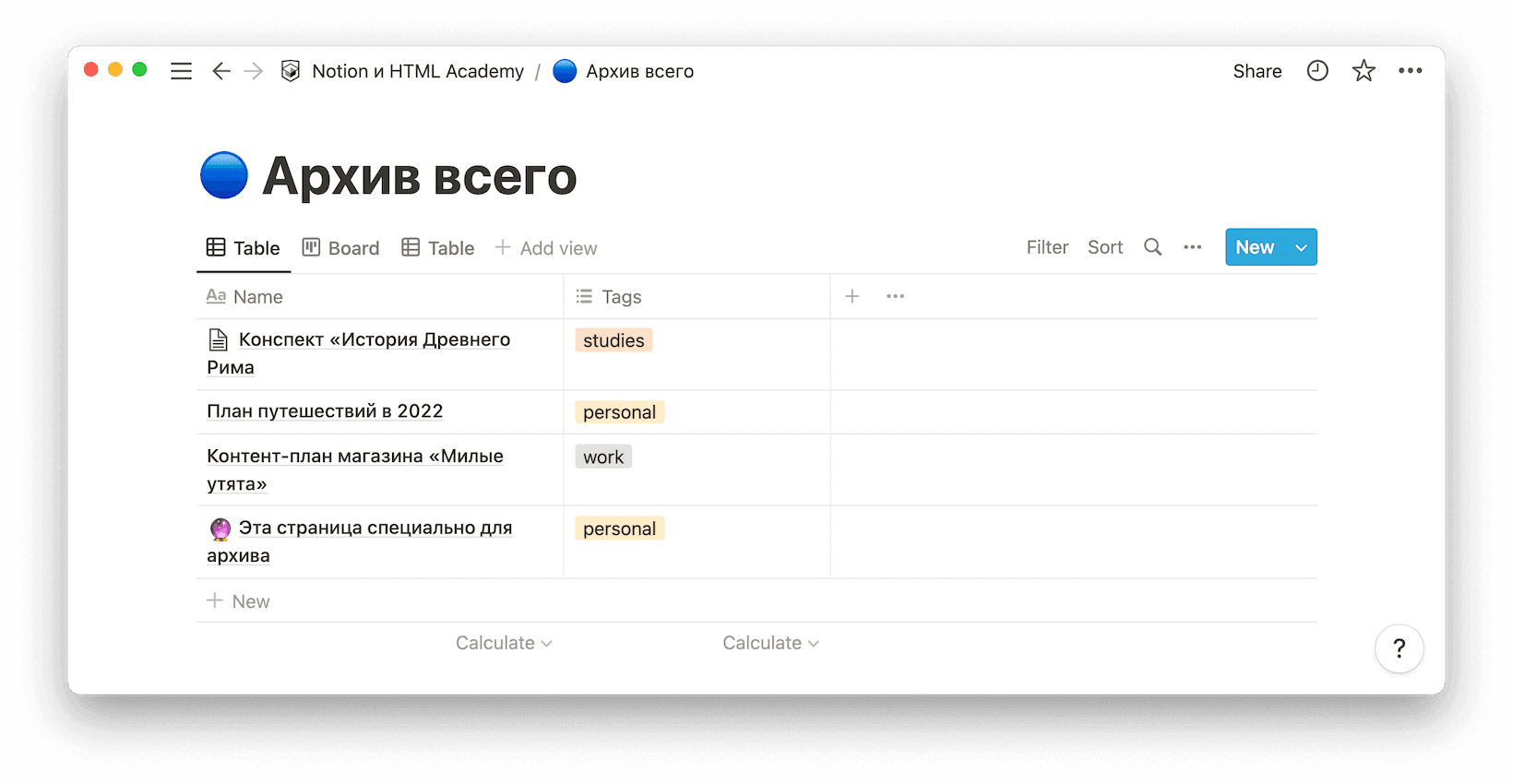
Мы рекомендуем использовать для этого отдельную страницу с базой данных. Например, такую:

Вынесите архив на видное место, чтобы было удобнее складывать туда всё подряд. И не забывайте ставить теги!
Как упростить работу в Notion
- Используйте поиск: Command+P (Mac) / Control+P (Win).
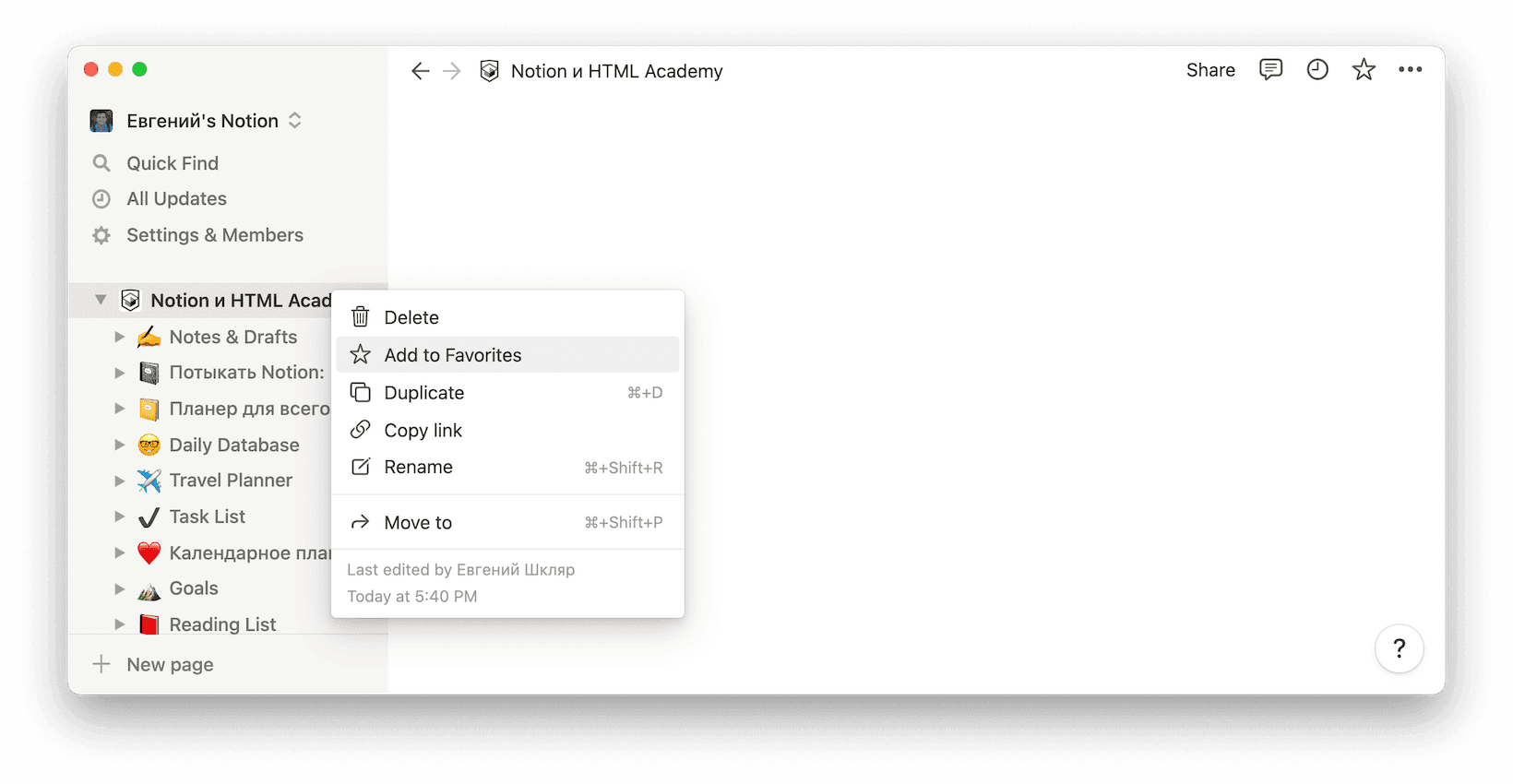
- Выделяйте частые страницы в «Favorites». Так самое важное всегда будет под рукой.

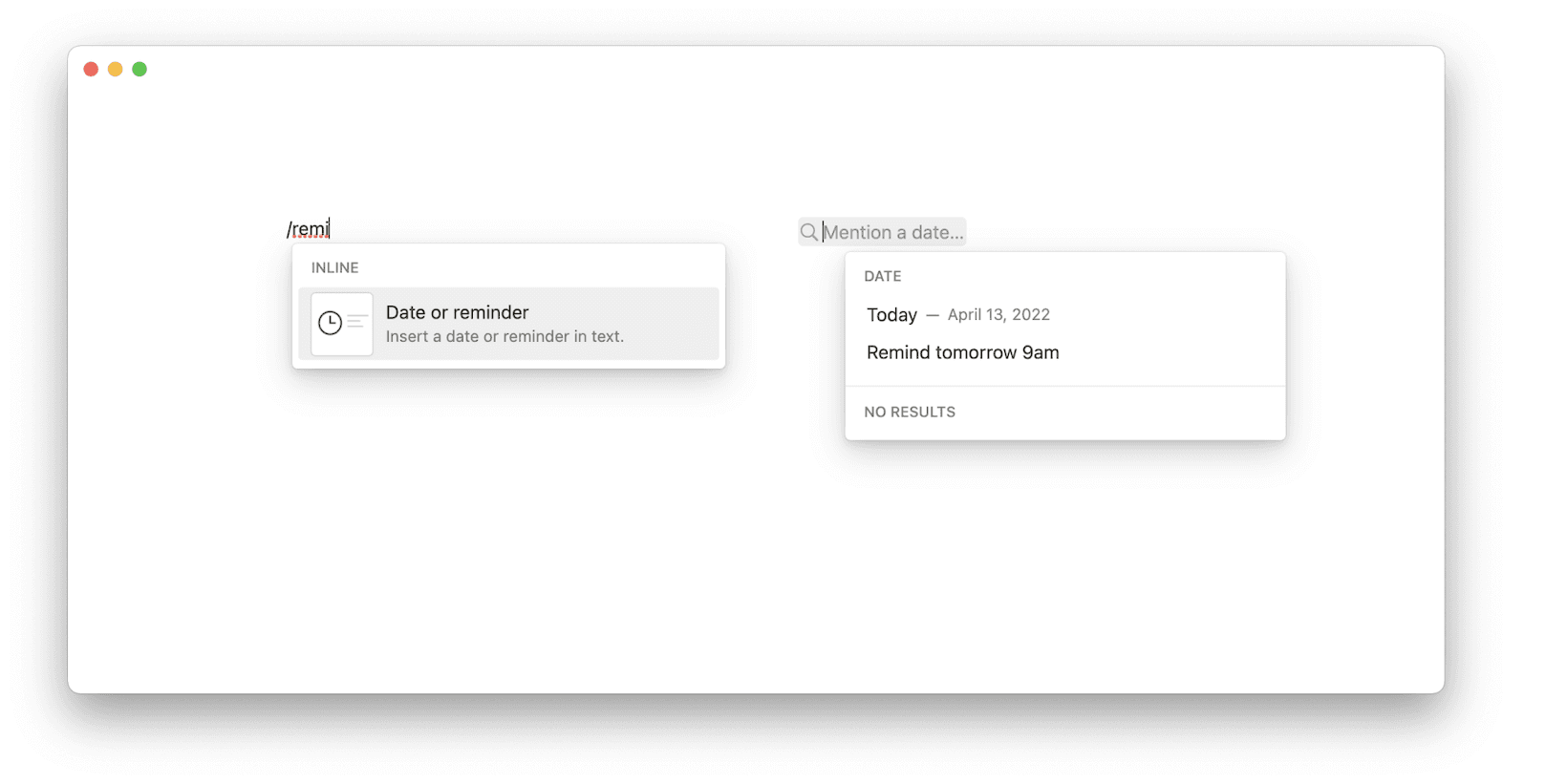
- Попробуйте напоминания:

- Периодически выгружайте весь ненужный контент из Notion. Как это сделать.
- Периодически проверяйте обновления. Notion делают много обновлений, чтобы пользоваться приложением стало ещё удобнее.
- Не пытайтесь создать всё и сразу. Попробуйте сначала шаблоны — их хватит надолго, а потом вы поймёте, что нужно именно вам.
- Добавьте в планер гугл-календарь, если пользовались им до этого.
Как не забросить Notion
Планирование — это как почистить зубы. Дело привычки и гигиены.
Попробуйте внести планирование в своё расписание. Выделите ему время утром в начале рабочего дня. Кажется, что оно занимает кучу времени, но на деле, это буквально 10 минут, чтобы собрать все задачки и сложить в одно место. Так вы разгрузите свою «оперативную память» и сэкономите силы. Да и задач не получится взять больше, чем поместится в рабочее время.
А когда ваше время у вас перед глазами, то вы чётко видите, куда оно уходит. Так может оказаться, что всё, что вы делаете — работаете, а для отдыха места совсем не остаётся.
Если всё хочется бросить, потому что сил нет разбираться в бесконечных таблицах, списках и страницах, это значит только одно — вам нужна система попроще. Оставьте себе одну страницу, где будет потоком список дел и даты. Может быть в этом ключ к вашему спокойствию.
Если Notion не подошёл: подборка приложений с похожей функциональностью
Google Задачи. Простое приложение для учета дел. Есть синхронизация с гугл-календарём. Оно бесплатное и есть на все устройства.
Evernote. Одно из самых популярных приложений для планирования. Есть списки, наброски, заметки, синхронизация с гугл-календарём. Но есть и минус — в бесплатной версии функции ограничены.
Microsoft OneNote. Это не самостоятельное приложение. Для него вам нужна будет учётная запись Microsoft. Функций здесь тоже много — заметки, медиафайлы, наброски, списки, отметки, календарь. Бесплатно!
ClickUp. Ещё один достойный аналог Notion. Здесь доступна интеграция сторонних приложений, коллективная работа, заметки. Есть файлы для обучения и понятный интерфейс. Минусы — очень мало функций в бесплатной версии.
Loop. Microsoft сделали свой аналог Notion, который включает в себя возможности Word, Excel, PowerPoint и Teams. Loop будет доступен по подписке Microsoft 365. Там такие же рабочие пространства, страницы, командная работа. Не тестировали, но промо выглядит интересно.
Удачи в освоении Notion!
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.