Как настроить работу Телеграм-бота с Google Sheets
- 30 сентября 2020
Разные команды в REG.RU пользуются чат-ботами в Телеграме. SEO-команда оперативно отслеживает изменения на сайте, руководители клиентских служб мониторят работу своего отдела, а сотрудники техподдержки могут посмотреть график работы на день/неделю без авторизации во внутренних сервисах, что очень удобно, если сотрудник, например, за городом.
Часто подобные боты имеют несложное устройство. Например, они могут загружать для работы из Google-таблиц список товаров с ценами и количеством, имена работников отдела с указанием времени работы/отпуска. Сегодня разберемся, как сделать такого чат-бота.
В продолжение статьи о создании Телеграм-бота расскажем, как настроить совместную работу бота и Google Sheets API v4 вместе со специалистами команды вёрстки REG.RU Анной К. и Виктором Ш.
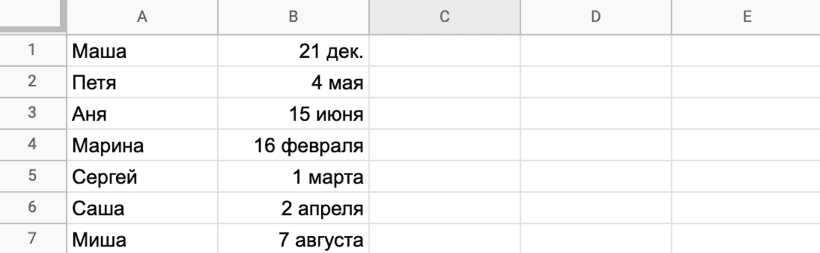
Попробуем научиться получать данные из нашей Google-таблицы, в которой, например, указаны дни рождения наших друзей. Мы хотим, чтобы бот в ответ на имя друга подсказывал его день рождения. Начнем!
Настройка Google API
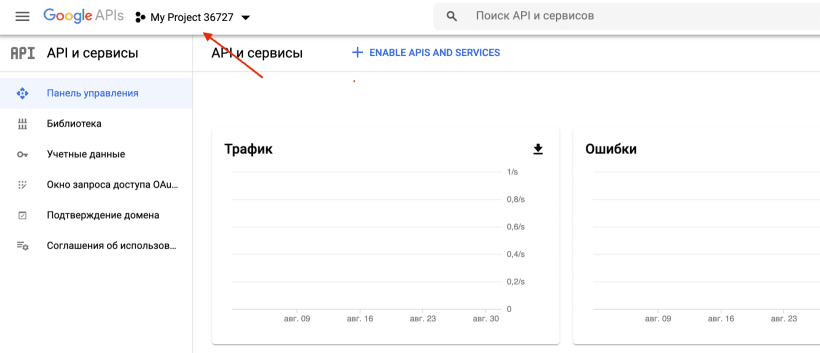
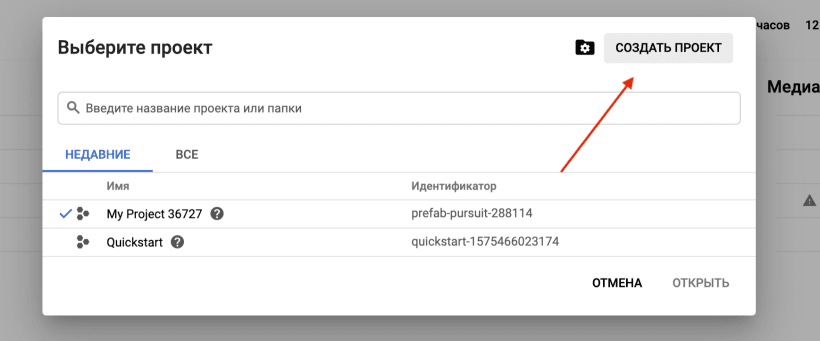
Заходим в консоль настройки Google API и создаем проект.


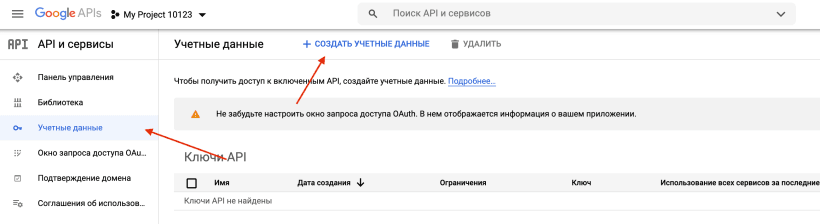
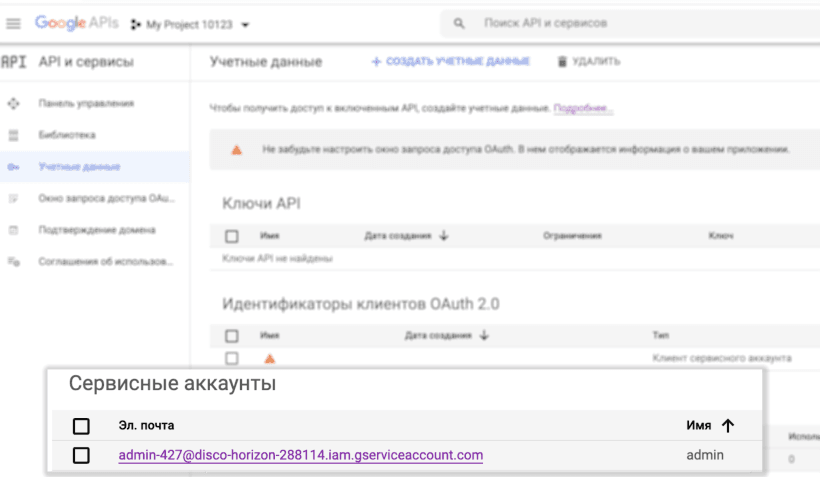
В меню «Учетные данные» нажимаем «Создать учетные данные".

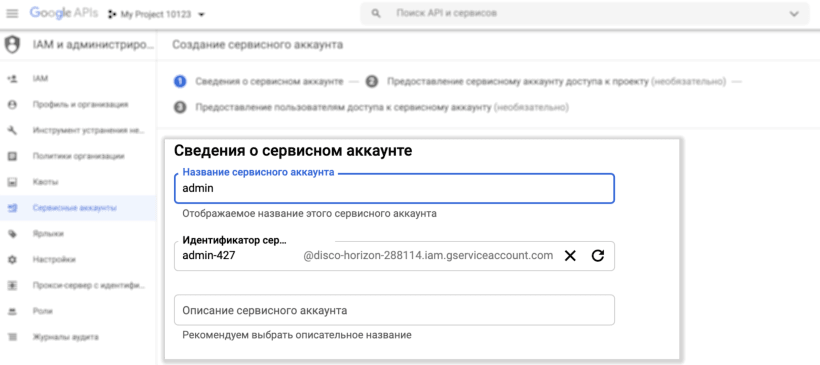
Через сервисный аккаунт мы будем соединять бота и таблицу. Указываем название аккаунта, роли, предоставляем пользователям доступ к сервисному аккаунту, если это необходимо.

Готово!
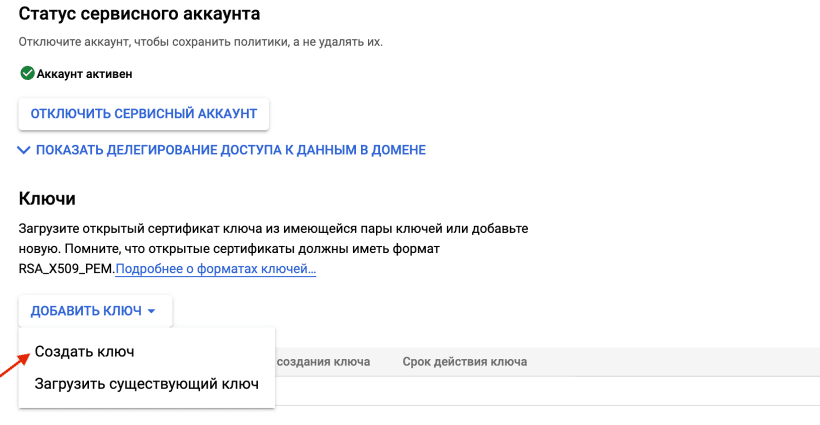
Заходим на сервисный аккаунт

и выбираем «Создать ключ".

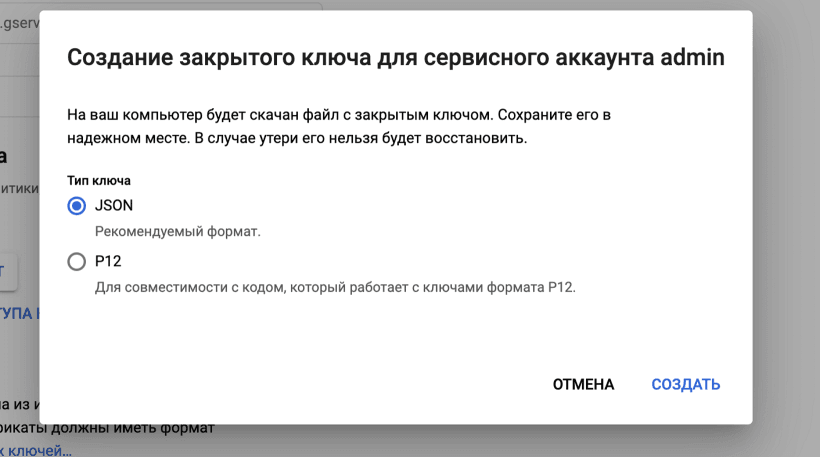
Выбираем нужный нам формат. Мы оставим рекомендуемый json.

После загрузки разместим json-файл в корне проекта по Телеграм-бота и переименуем, например, в credentials.json. Не забудьте указать этот файл в перечне.gitignore!
В настройках доступа Google-таблицы предоставим сервисному аккаунту права на редактирование. Для этого нужно добавить в список пользователей почту сервисного аккаунта.
Теперь напишем код для аутентификации.
const fs = require('fs');
const path = require('path');
const { promisify } = require('util');
const { google } = require('googleapis');
const readFile = promisify( fs.readFile );
const SCOPES = ['https://www.googleapis.com/auth/spreadsheets'];
const CREDENTIALS_PATH = path.join( __dirname, '..', 'credentials.json' );
/**
* Создает клиента для аутентификации с помощью JWT
* в сервисах Google.
* @async
* @returns {Promise<Object>} google.auth.JWT instance
*/
const getAuthClient = async () => {
const content = await readFile( CREDENTIALS_PATH )
.catch( error => console.log( 'Error loading client secret file:', error ) );
const { client_email, private_key } = JSON.parse( content );
const client = new google.auth.JWT(
client_email,
null,
private_key,
SCOPES,
null,
);
return client;
};
module.exports = {
getAuthClient,
};
Запускаем код
Для запуска используем библиотеку для работы с ботом Telegraf и сделаем так, чтобы при получении текста бот выполнял функцию saysBirthday из файла saysBirthday.js.
const Telegraf = require('telegraf');
const { saysBirthday } = require('./saysBirthday');
const bot = new Telegraf( BOT_TOKEN );
bot.start( ( ctx ) => {
ctx.reply('Привет! Я бот по работе с гугл табличкой!');
} );
bot.on( 'text', ( ctx ) => {
saysBirthday( ctx );
} );
bot.launch();
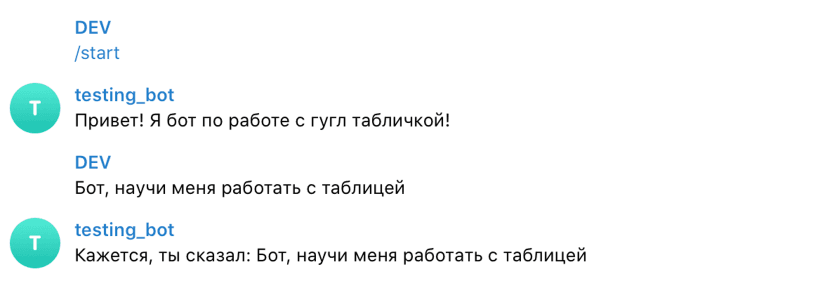
В файле saysBirthday.js напишем наш код и проверим:
const saysBirthday = async ( ctx ) => {
ctx.reply(`Кажется, ты сказал: ${ctx.message.text}`);
};
module.exports = {
saysBirthday,
};

Отлично, бот отзывается. Теперь научим его получать из таблицы дни рождения.
Получаем данные из таблицы
Исправим файл saysBirthday.js. Добавим в код библиотеку googleapis и функцию аутентификации Google.
const { google } = require('googleapis');
const { getAuthClient } = require('./googleAuth');
Используя функцию getAuthClient, создадим клиента для работы с API Google Sheets.
const getApiClient = async () => {
const authClient = await getAuthClient();
const { spreadsheets: apiClient } = google.sheets( {
version : 'v4',
auth : authClient,
} );
return apiClient;
};
Теперь получим лист нашей таблицы с днями рождения друзей.

Используем метод API spreadsheets.get — укажем spreadsheetId (берем из URL таблицы с данными) и остальные необходимые параметры.
const getValuesData = async ( apiClient, range ) => {
const { data } = await apiClient.get( {
spreadsheetId : '1Dj9iugewBOFMeGDb-AIKK26LUHTK0SPjumZpQXhlPPg',
ranges : range,
fields : 'sheets',
includeGridData : true,
} );
return data.sheets;
};
Теперь получим эти данные из функции saysBirthday, которую бот выполняет при вводе любого текста. В качестве второго аргумента «range" передаем название листа Google-таблицы «Дни рождения".
const saysBirthday = async ( ctx ) => {
const range = 'Дни рождения';
const apiClient = await getApiClient();
const [sheet] = await getValuesData( apiClient, range );
console.log( sheet );
};
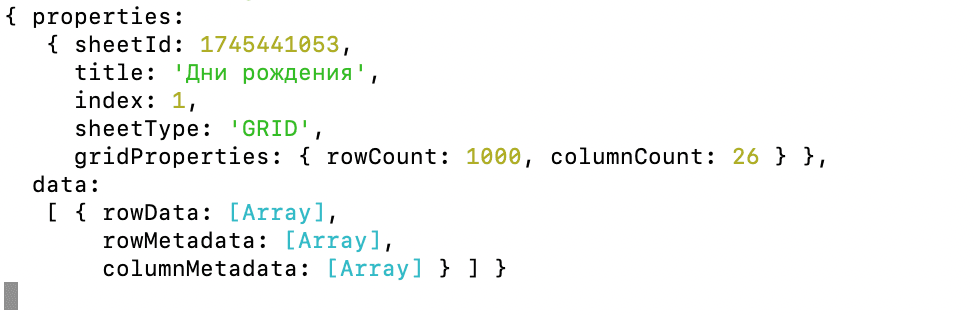
Запустим и проверим, какие данные появились в консоли:

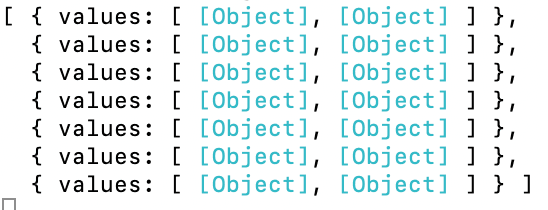
Можно проверить, что за массив в rowData. Выведем в консоль значения sheet.data[0].rowData:

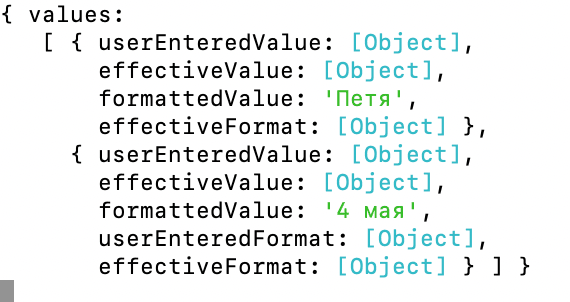
Посмотрим, что лежит, например, во втором элементе массива — выведем в консоль sheet.data[0].rowData[1].

Отлично, мы выяснили, что в каждом элементе из массива sheet.data[0].rowData в values лежит информация об имени друга и его дне рождения. Давайте научим бота правильно отвечать на основе этой информации.
Напишем функцию, которая ищет соответствие введенного имени друга строке в таблице.
const findRowIndex = ( sheet, message ) => {
const rowIndex = sheet.data[0].rowData.findIndex( ( item ) => (
item.values[0].formattedValue === message
) );
return rowIndex;
};
И используем эту функцию в saysBirthday. Найдем день рождения друга в массиве данных sheet.data[0].rowData, исходя из найденного индекса в функции findRowIndex.
const saysBirthday = async ( ctx ) => {
const range = 'Дни рождения';
const message = ctx.message.text;
const apiClient = await getApiClient();
const [sheet] = await getValuesData( apiClient, range );
const rowIndex = findRowIndex( sheet, message );
const birthday = sheet.data[0].rowData[rowIndex].values[1].formattedValue;
ctx.reply(`День Рождения твоего друга: ${birthday}.`);
};
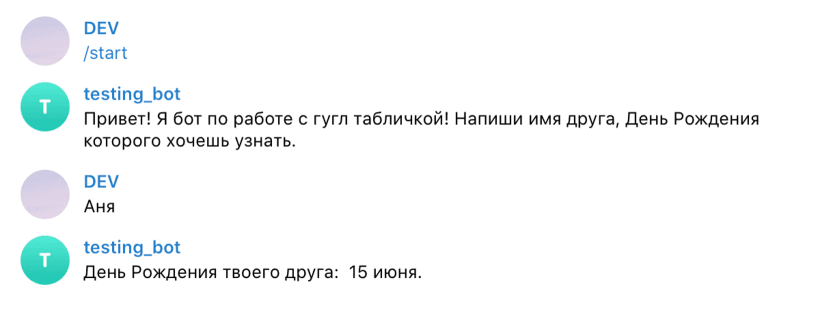
Поправим текст, который бот выдает на старте.
bot.start( ( ctx ) => {
ctx.reply('Привет! Я бот по работе с гугл табличкой! Напиши имя друга, День Рождения которого хочешь узнать.');
} );
Проверяем работу функции.

Еще немного модернизируем код на случай, если имя друга в таблице не будет найдено.
const saysBirthday = async ( ctx ) => {
const range = 'Дни рождения';
const message = ctx.message.text;
const apiClient = await getApiClient();
const [sheet] = await getValuesData( apiClient, range );
const rowIndex = findRowIndex( sheet, message );
if ( rowIndex.length ) {
const birthday = sheet.data[0].rowData[rowIndex].values[1].formattedValue;
ctx.reply(`День Рождения твоего друга: ${birthday}.`);
}
else {
ctx.reply('Попробуй снова, указанное имя не найдено(');
}
};
Отлично! Бот работает так, как мы задумали.
Это простейший пример для начала работы с Google Sheets API v4. Разобравшись, какой формат данных возвращает метод spreadsheets.get, попробуйте получить данные с помощью метода spreadsheets.values.get. Он возвращает данные меньшего объема и меньшей вложенности, но вполне подойдёт, если не нужно считывать и записывать данные о форматировании ячеек. Советуем изучить документацию, с помощью которой можно будет реализовывать более сложную логику, переписывать значения ячеек и форматировать их.
Ещё о создании бота:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.