Как написать Телеграм-бота на JavaScript
- 27 апреля 2020
Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Вторая часть: загружаем бота на сервер и запускаем его
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно, но не факт, потому что Телеграм работает не везде.
Шаг 1. Регистрируем бота
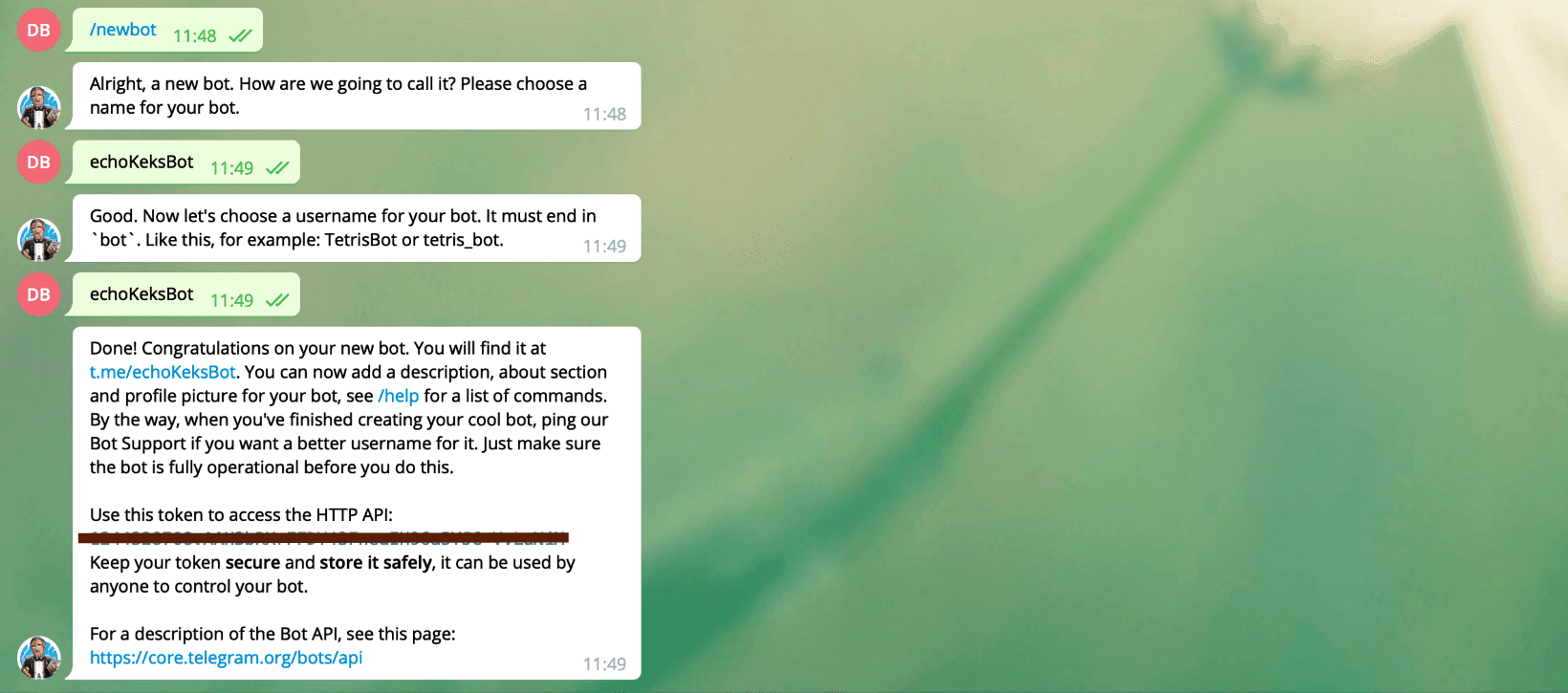
Находим в поиске Телеграма бота @botFather — это главный инструмент для создания ботов. Набираем в нём /newbot.
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot. В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot, но вам придётся придумать другое название, потому что это уже занято. Извините.

Шаг 2. Создаём проект
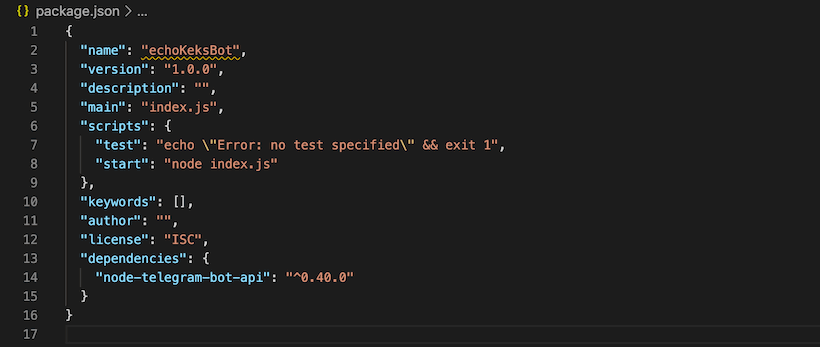
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json, который выглядит примерно так:

Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install --save --save-exact node-telegram-bot-api
Создадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on('message', (msg) => {
const chatId = msg.chat.id;
bot.sendMessage(chatId, 'Привет, Друг!');
});
Шаг 3. Запускаем бота
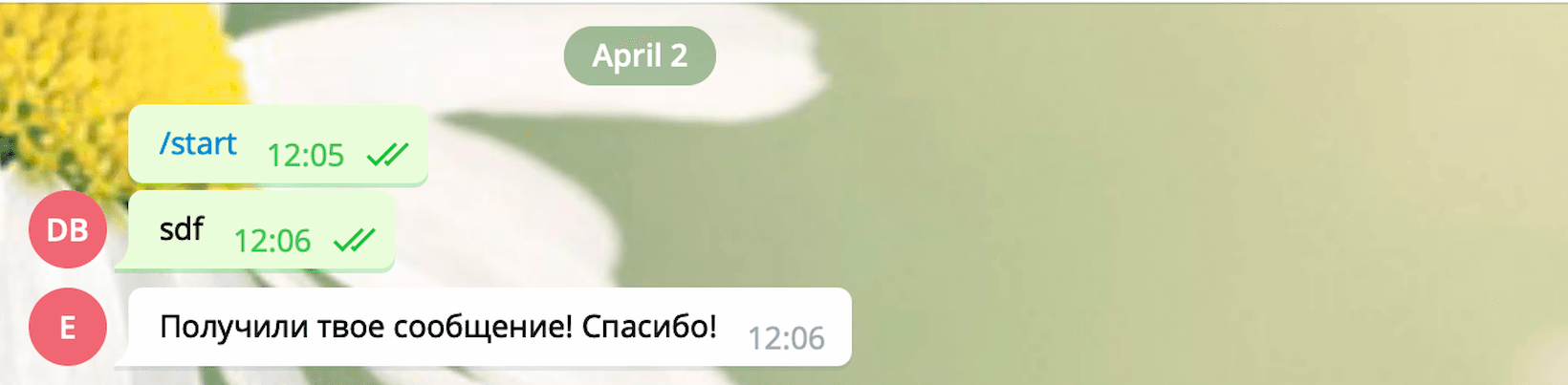
Тут всё просто, в консоли пишем node index.js, заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.

Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on('message', (msg) => {
const chatId = msg.chat.id;
bot.sendPhoto(chatId, 'keks.png');
});
Запускаем бота, проверяем, работает:

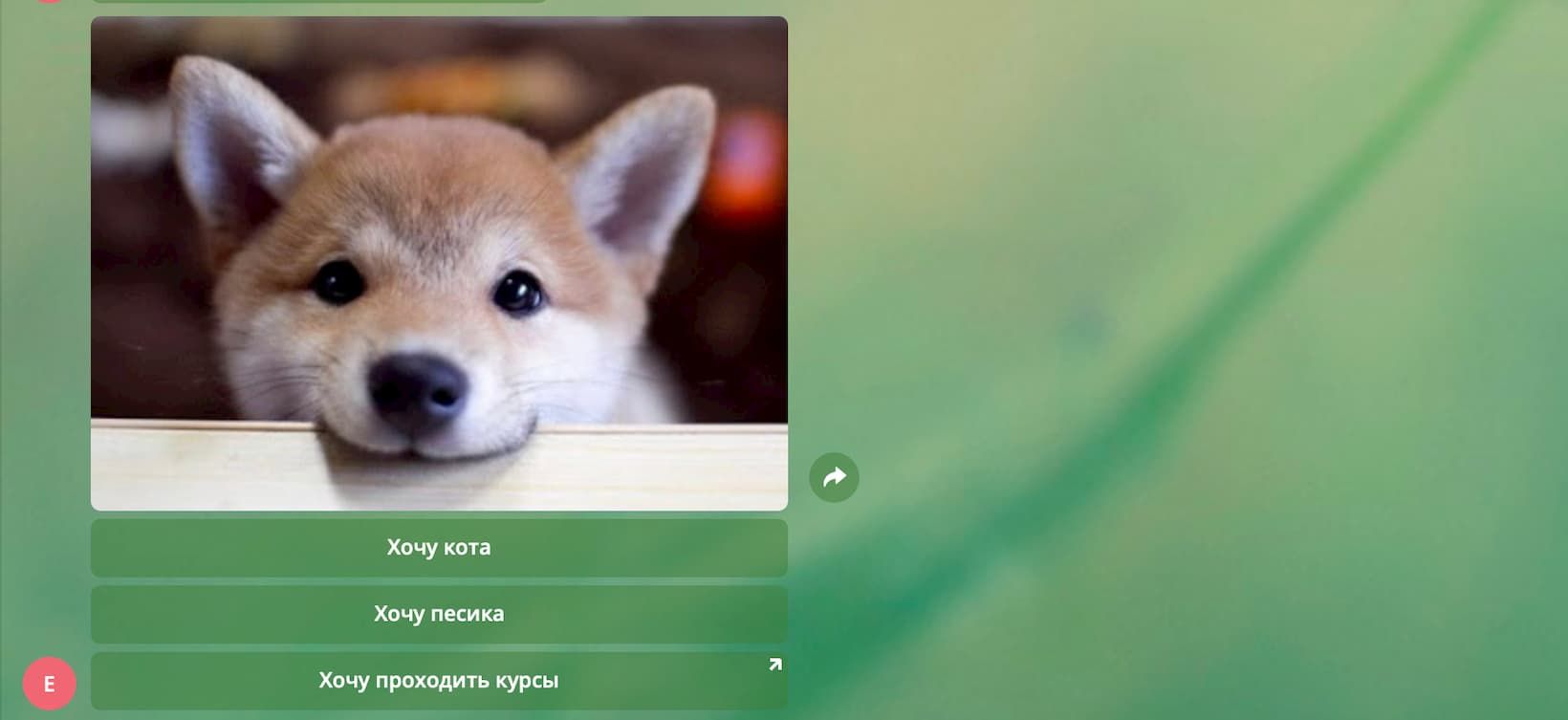
Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».

// Конфиг клавиатуры
const keyboard = [
[
{
text: 'Хочу кота', // текст на кнопке
callback_data: 'moreKeks' // данные для обработчика событий
}
],
[
{
text: 'Хочу песика',
callback_data: 'morePes'
}
],
[
{
text: 'Хочу проходить курсы',
url: 'https://htmlacademy.ru/courses' //внешняя ссылка
}
]
];
На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data, где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query, и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру
bot.on('callback_query', (query) => {
const chatId = query.message.chat.id;
let img = '';
if (query.data === 'moreKeks') { // если кот
img = 'keks.png';
}
if (query.data === 'morePes') { // если пёс
img = 'pes.png';
}
if (img) {
bot.sendPhoto(chatId, img, { // прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
} else {
bot.sendMessage(chatId, 'Непонятно, давай попробуем ещё раз?', {
// прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
}
});
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.