Обзор редакторов кода для фронтендеров
- 6 марта 2023
Самые популярные редакторы кода — Visual Studio Code, Sublime Text, Atom и WebStorm. Они ускоряют разработку и помогают быстро находить ошибки, работать с Git и получать удовольствие от процесса.
У каждого редактора есть обязательные функции, без которых сложно представить работу с кодом. Давайте поговорим о них.
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.

Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.


Автодополнение
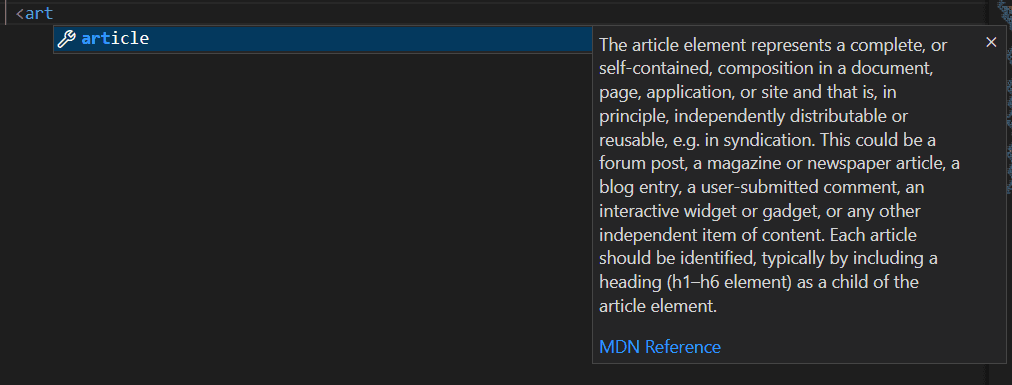
Во время разработки часто приходится искать справочную информацию. Благодаря автодополнению можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.

Разделение рабочей области
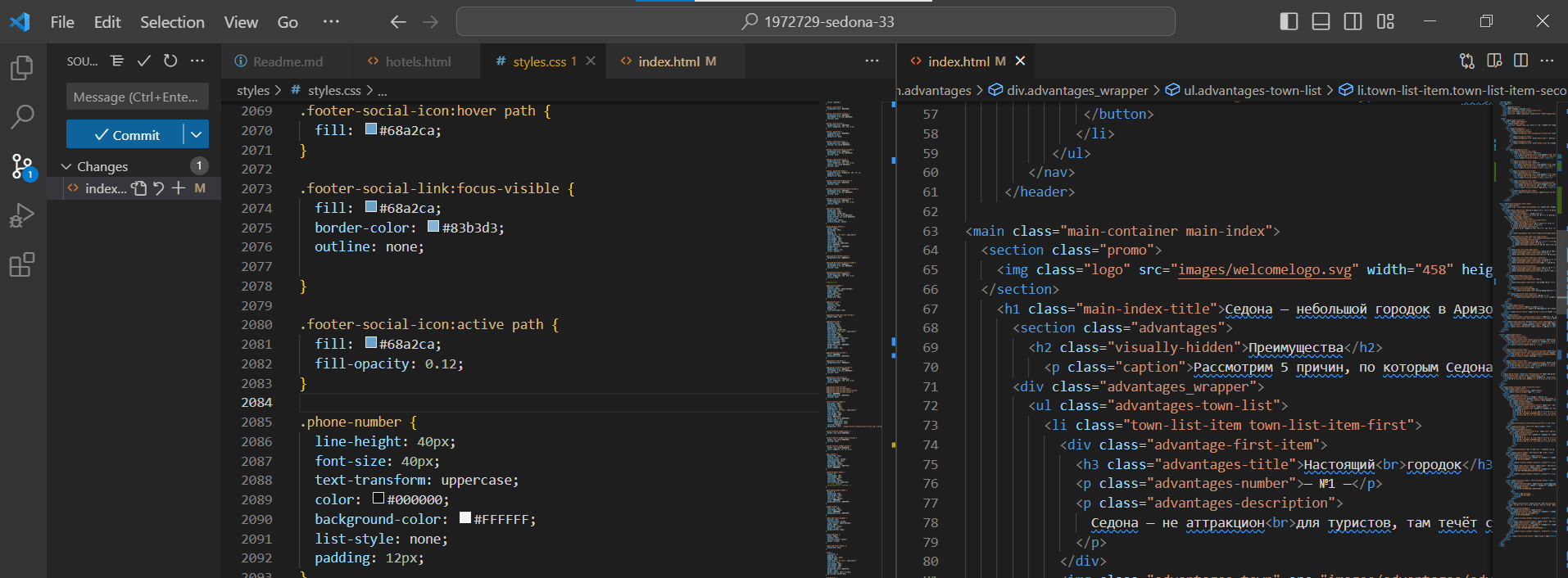
Рабочую область редактора можно разделить на две и более зоны. Например, удобно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.

Мини-карта
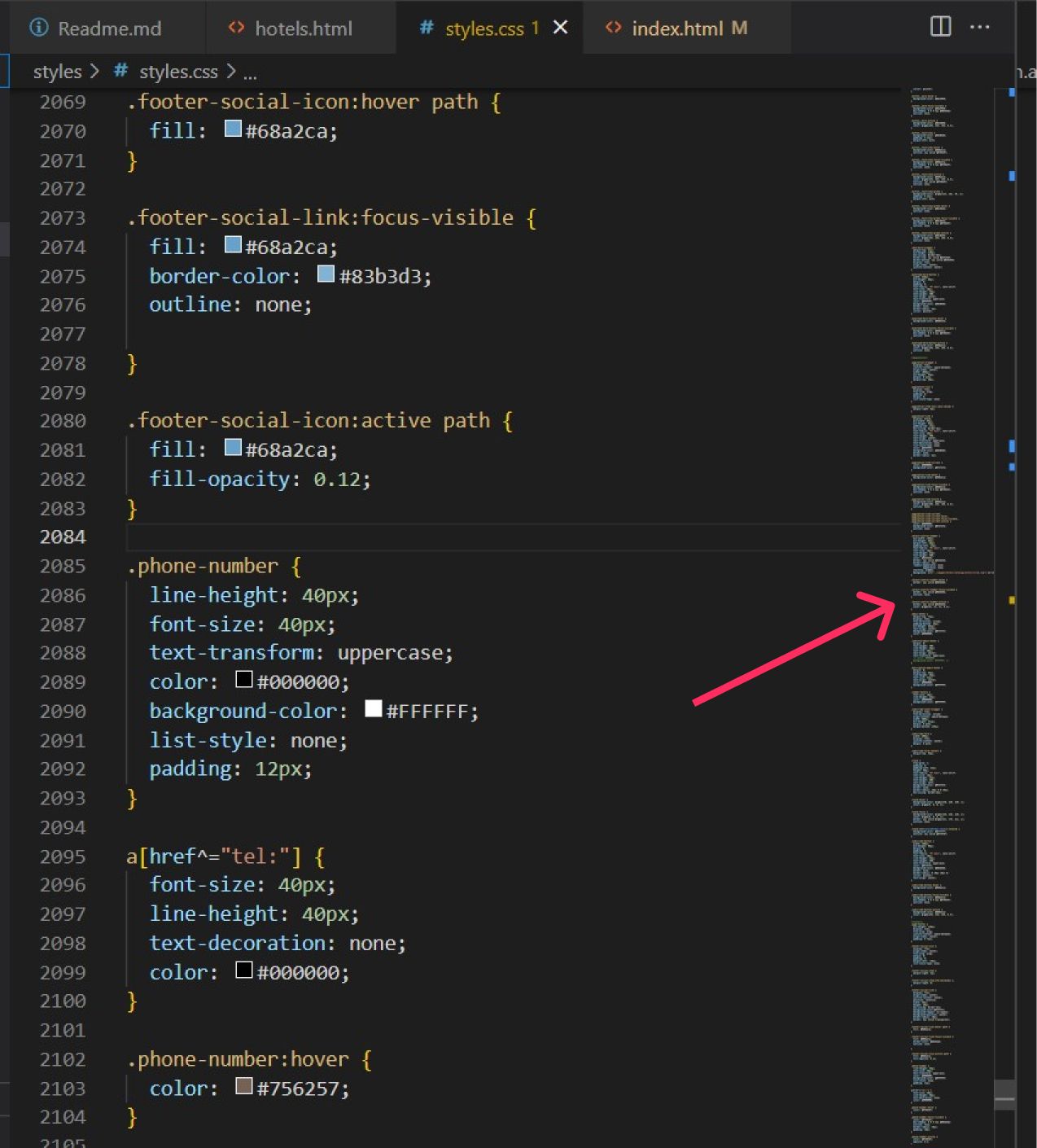
Для удобной навигации в документе используют миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.

Внешний вид
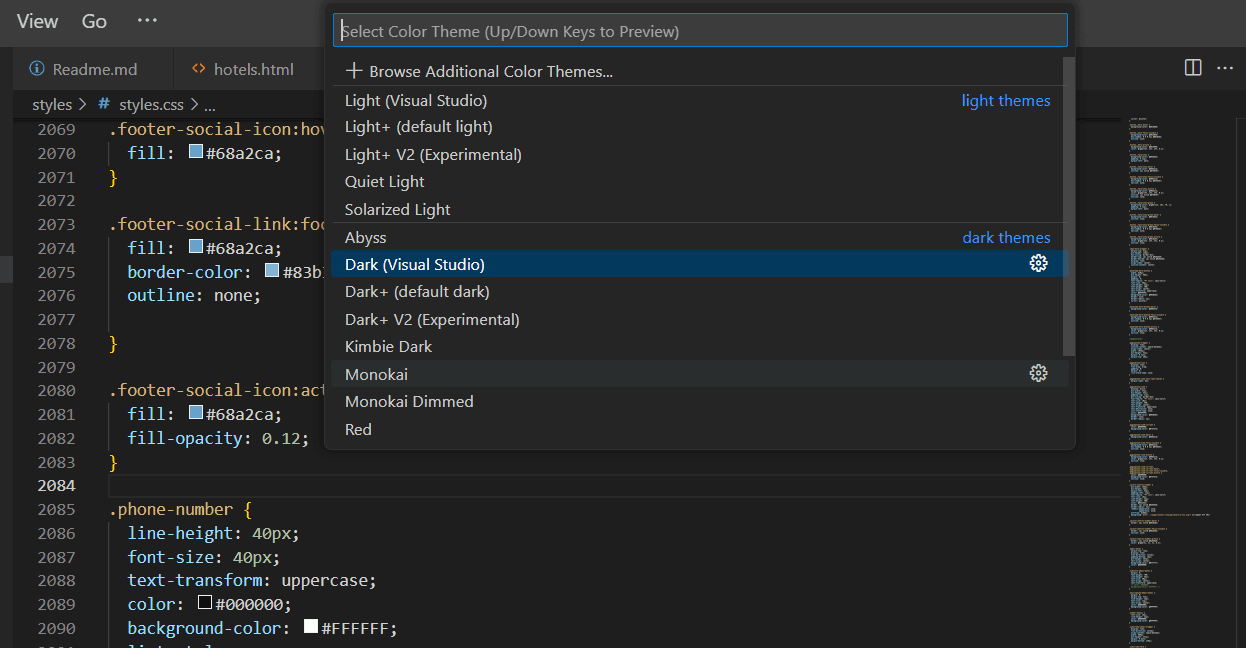
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: изменение размера шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.

Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Плагины
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов.

Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие выполняют через редактор.
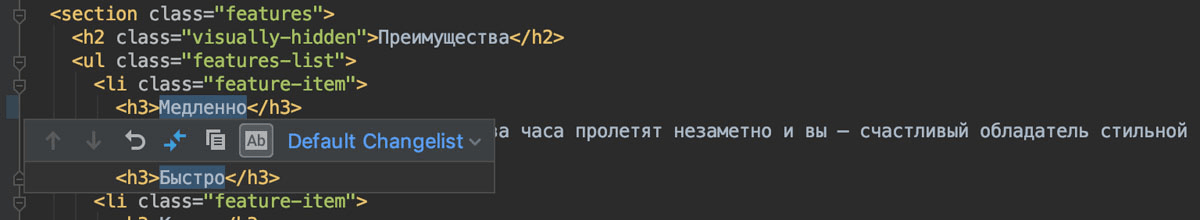
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.

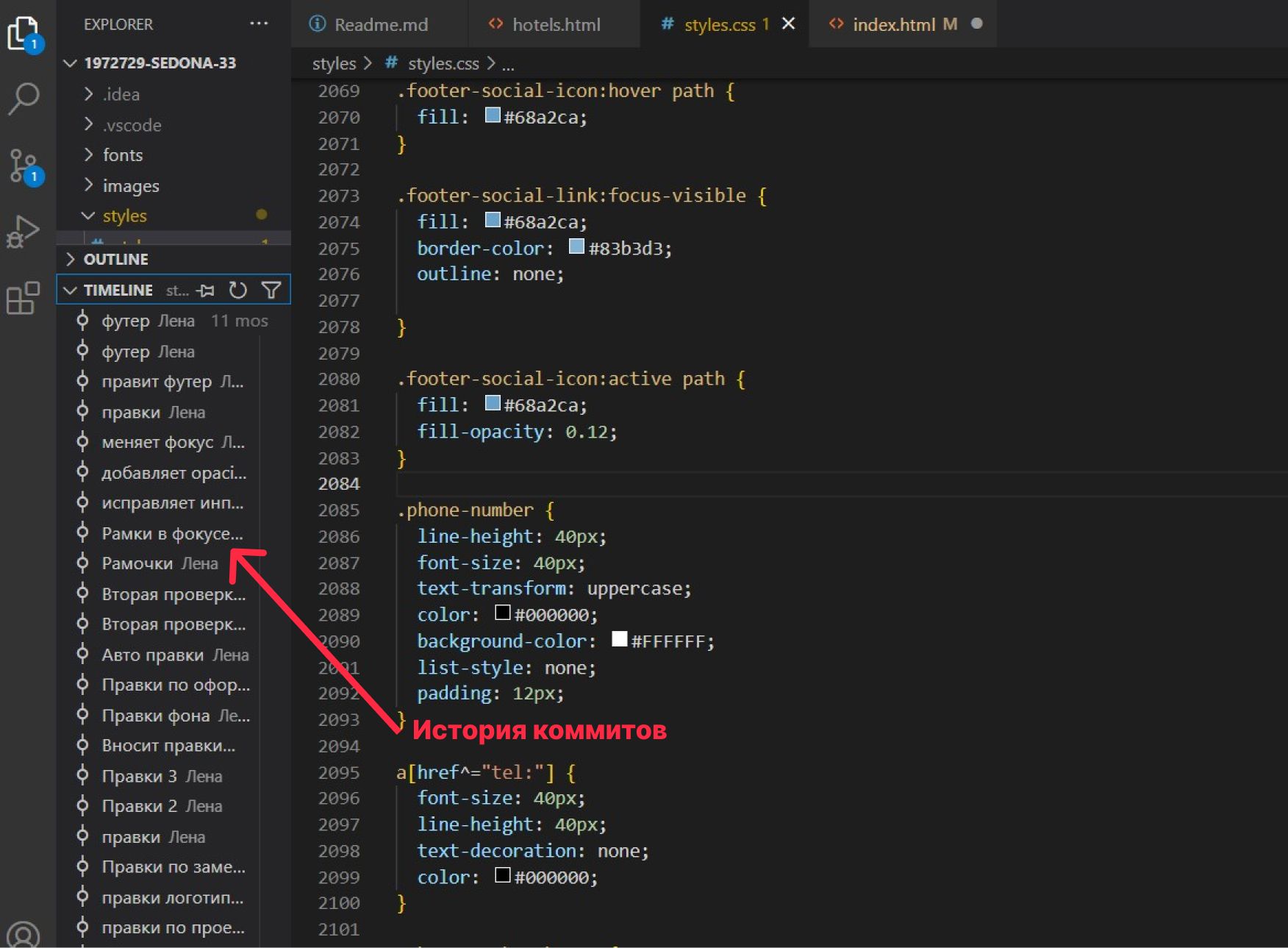
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.

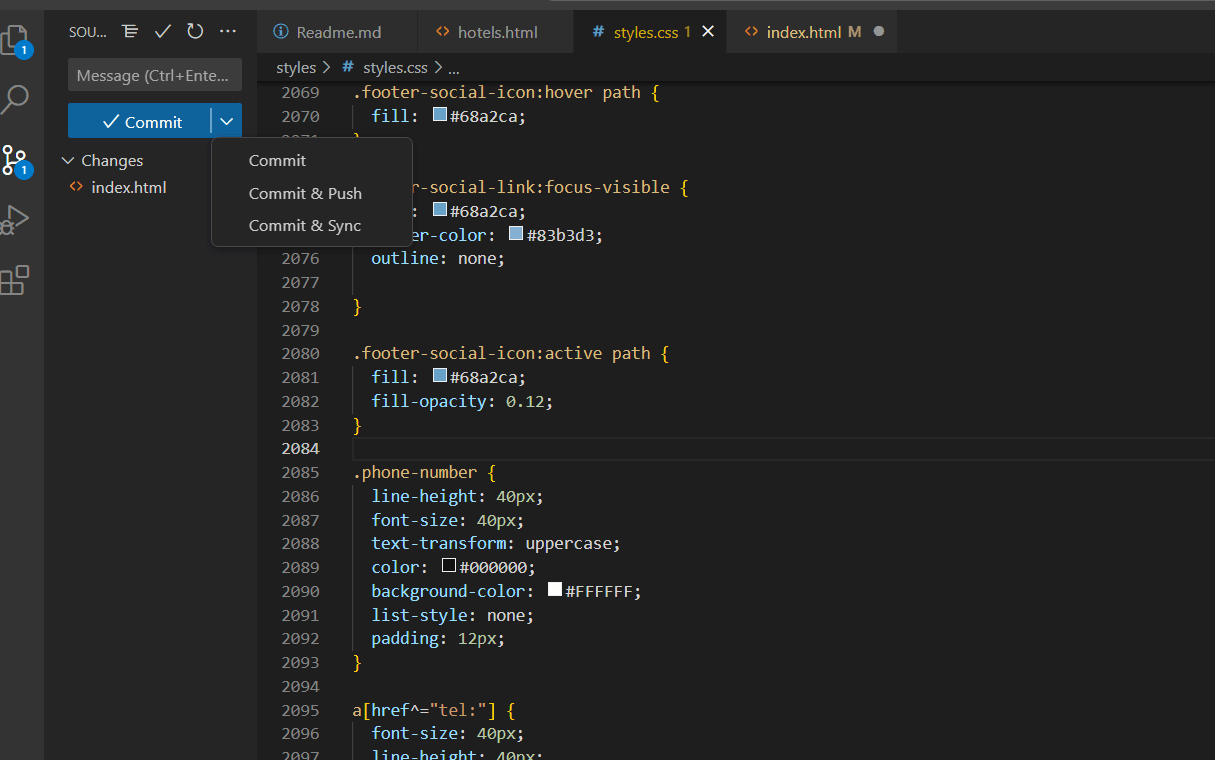
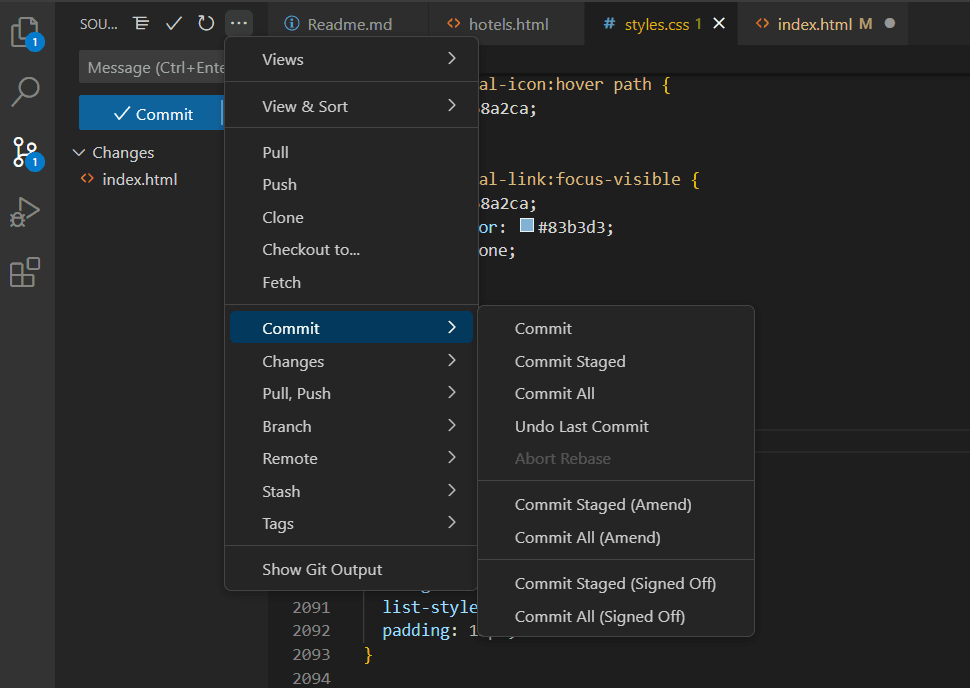
К примеру, через VS Code или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.


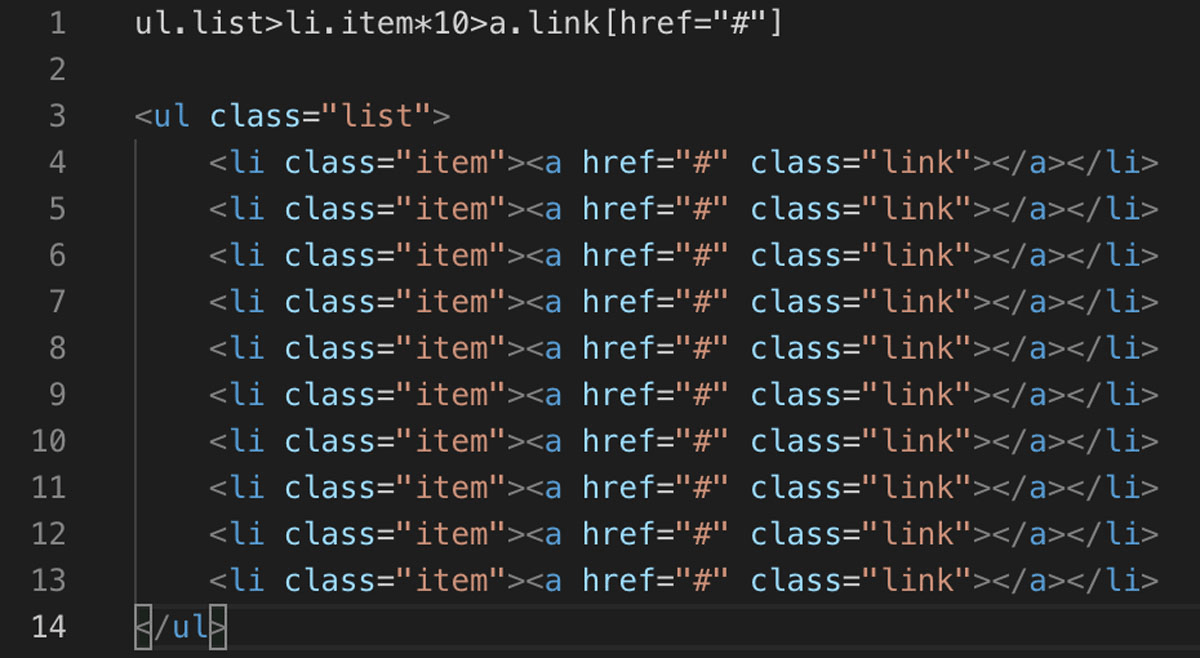
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.

Используя подобную технику можно в разы ускорить написание разметки.
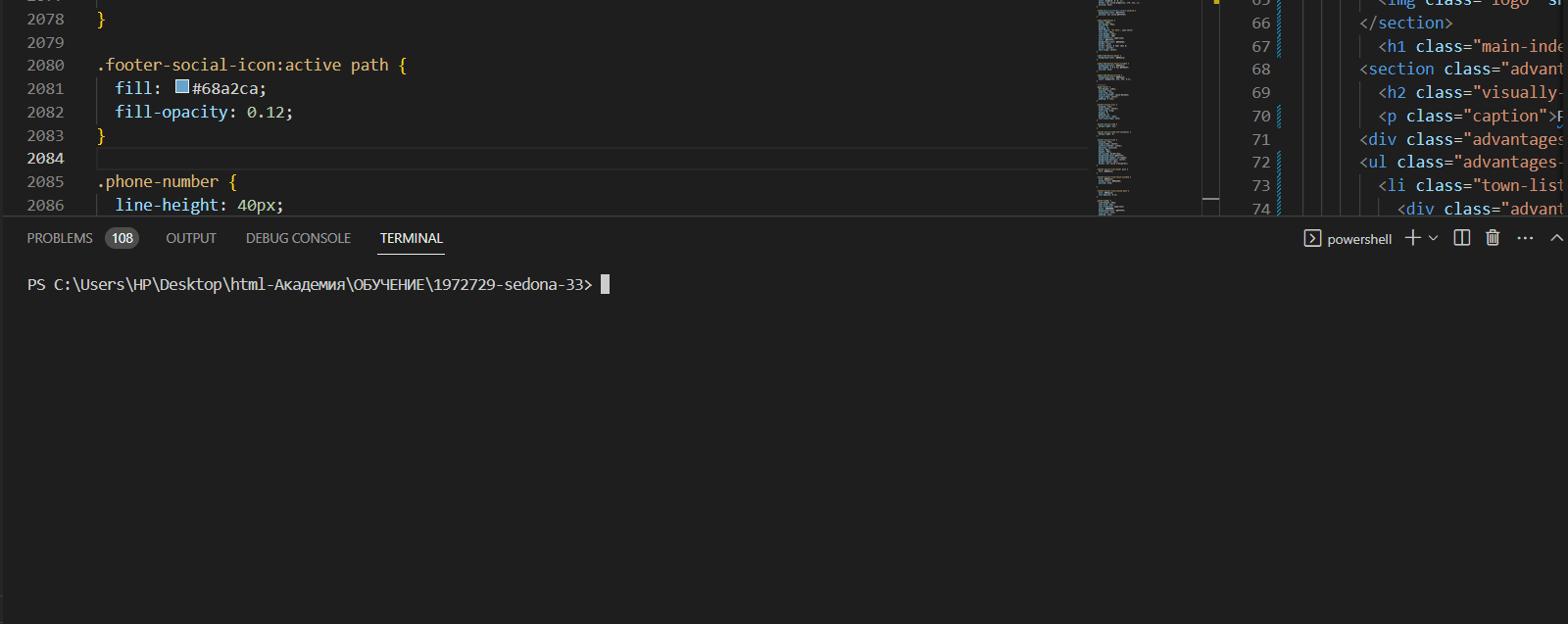
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.

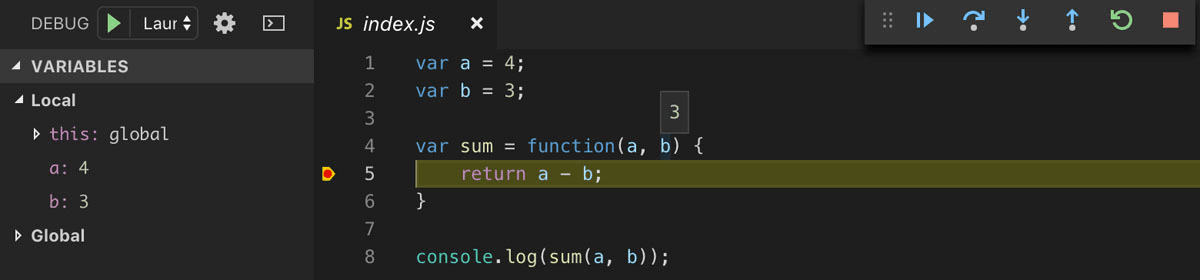
Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.

Единый стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
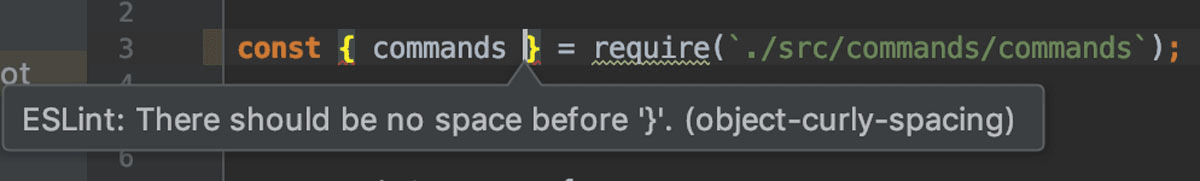
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.

Библиотека плагинов
Часть из вышеперечисленного по умолчанию встроена в редакторы, остальное нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Sublime Text 4
Скачать редактор с официального сайта можно здесь.
Sublime Text — это легковесный кроссформенный текстовый редактор.
Программа имеет встроенную поддержку TypeScript, JSX и TSX, современный пользовательский интерфейс, возможность использовать видеокарту для рендеринга, благодаря чему повышается производительность редактора.
Прочитать подробнее о редакторе можно на официальном сайте.

Расширения для редактора
Для Sublime Text написано множество пакетов, которые делают работу в редакторе более комфортной.
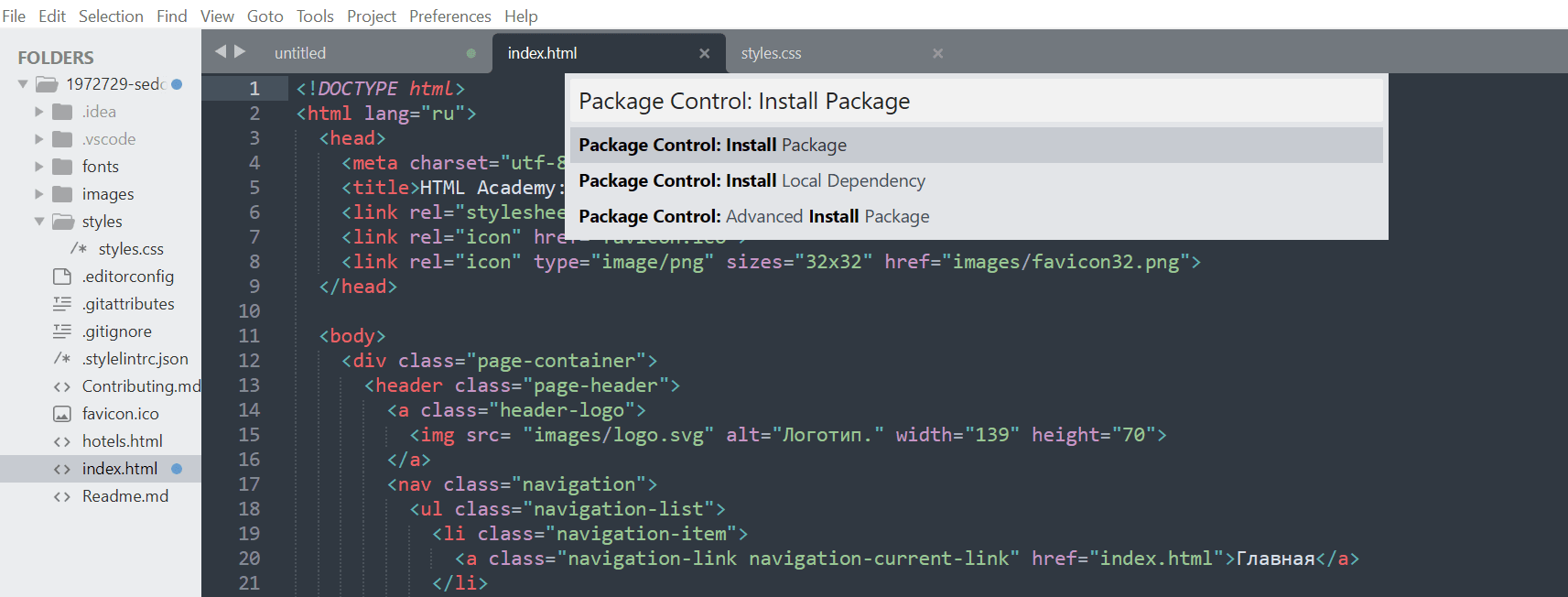
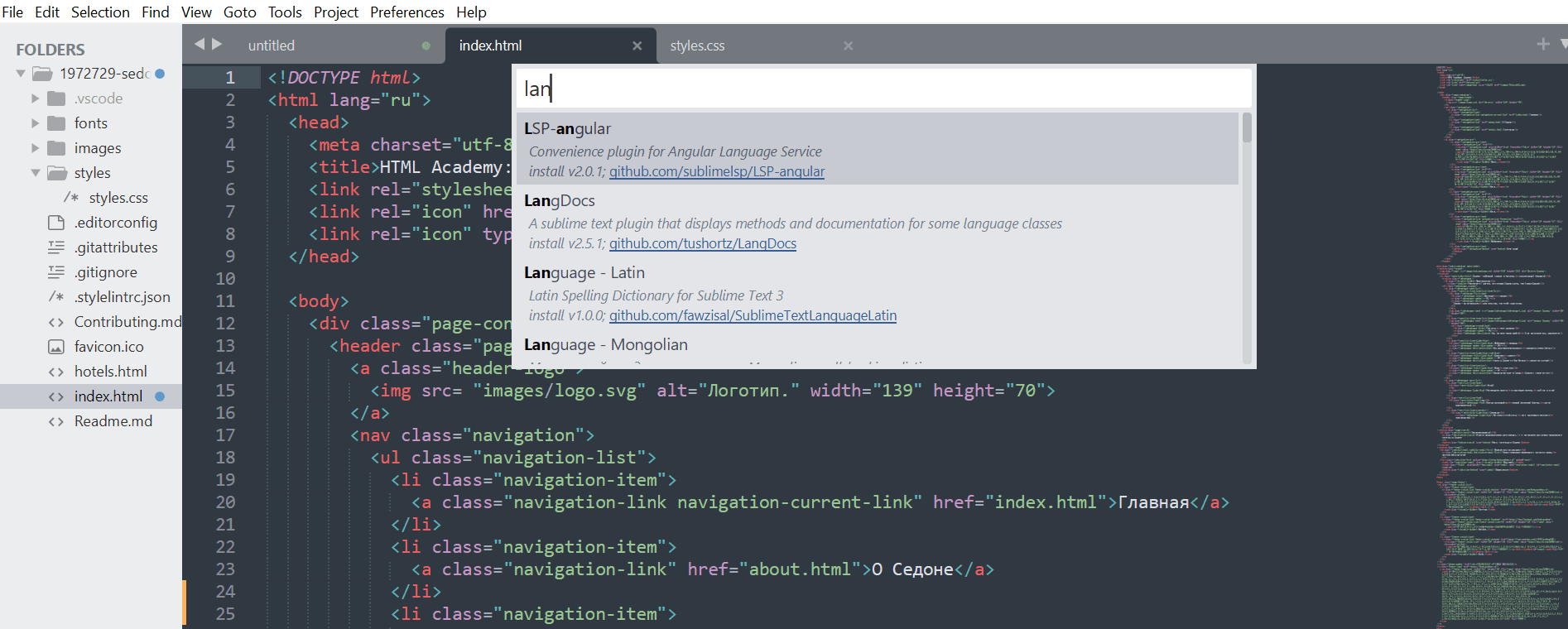
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
Программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 4 можно на сайте Package Control.


Atom
Редактор был создан командой GitHub Inc. Atom приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
В конце 2022 года производители решили больше не развивать продукт и не выпускать обновлений для редактора. Пока ещё есть возможность пользоваться старой версией, если очень нравится функционал программы.
Скачать с официального сайта можно здесь.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.

Подробнее о возможностях обновленной версии на официальном сайте.
Расширения для редактора
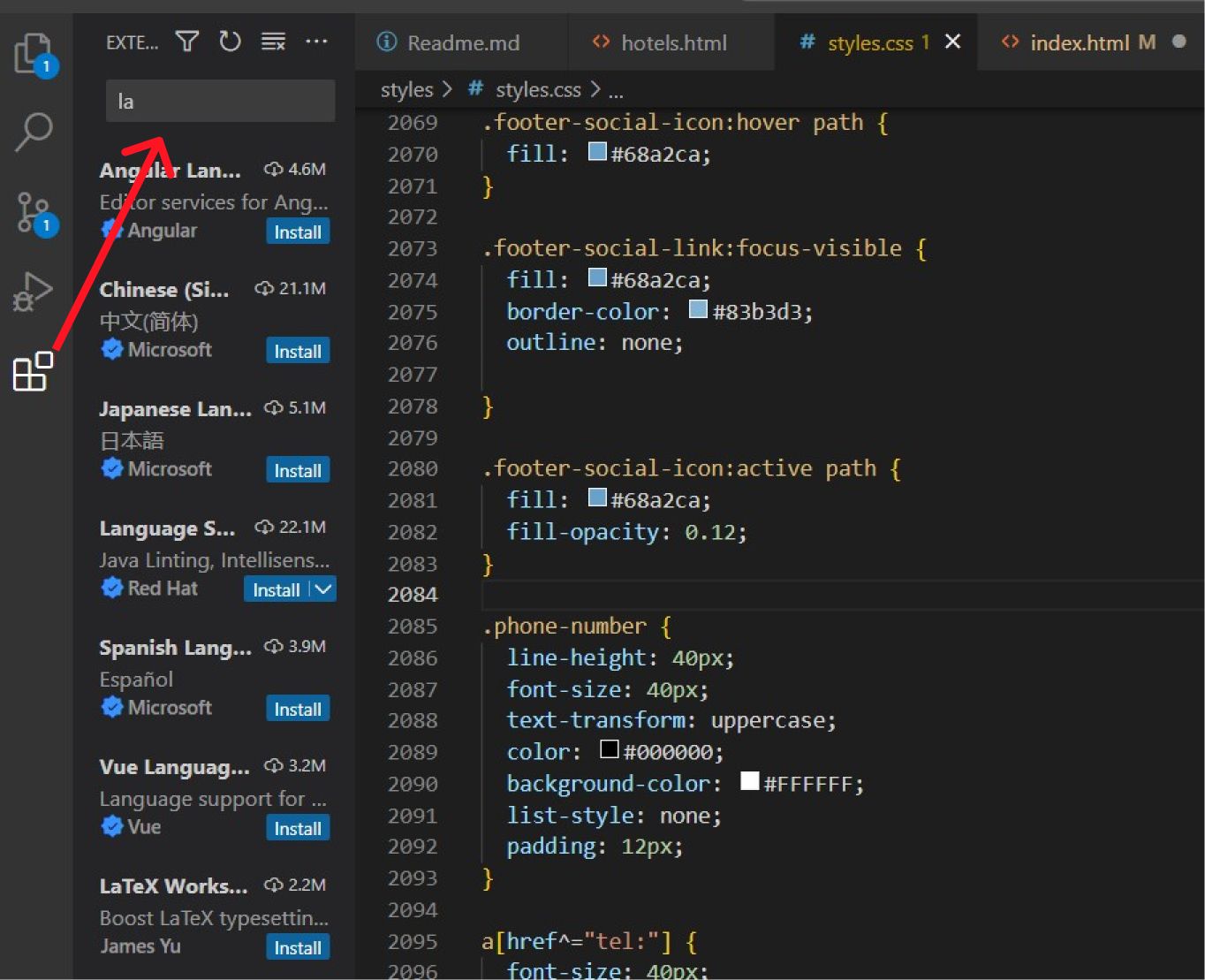
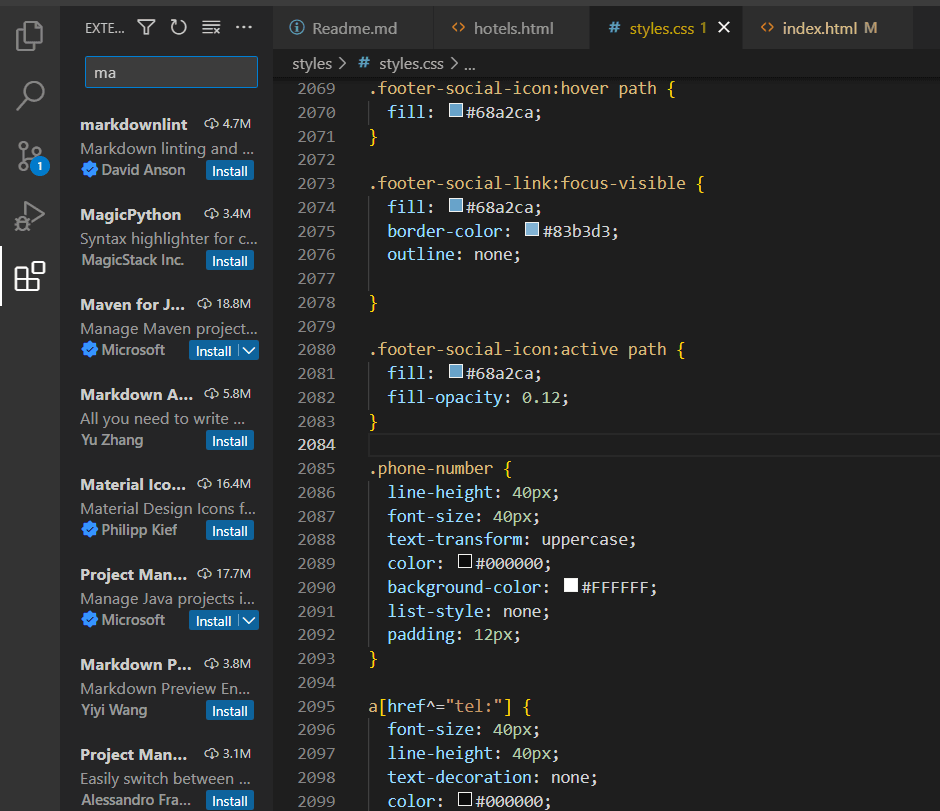
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.

Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте.
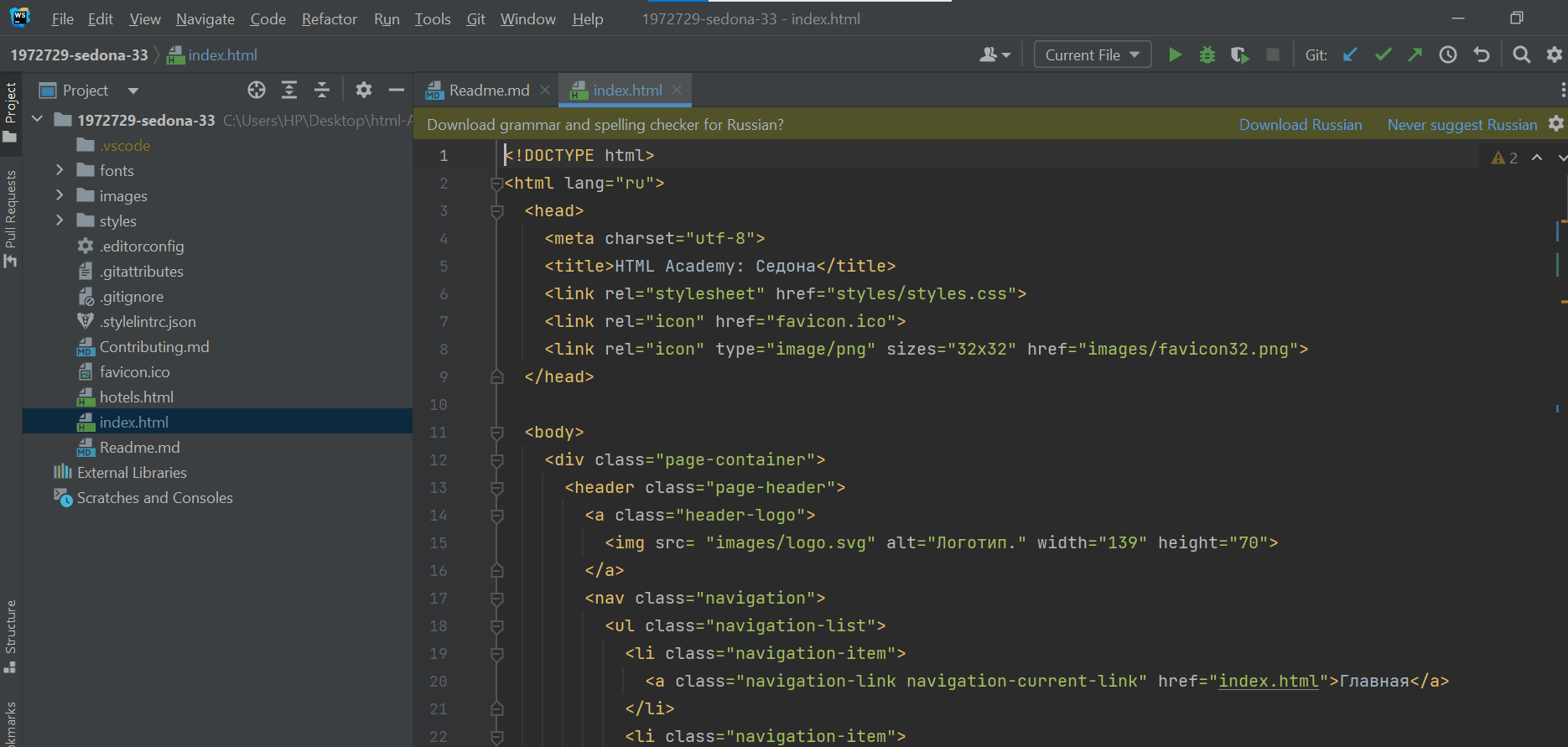
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.

Расширения для редактора
Из коробки WebStorm поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
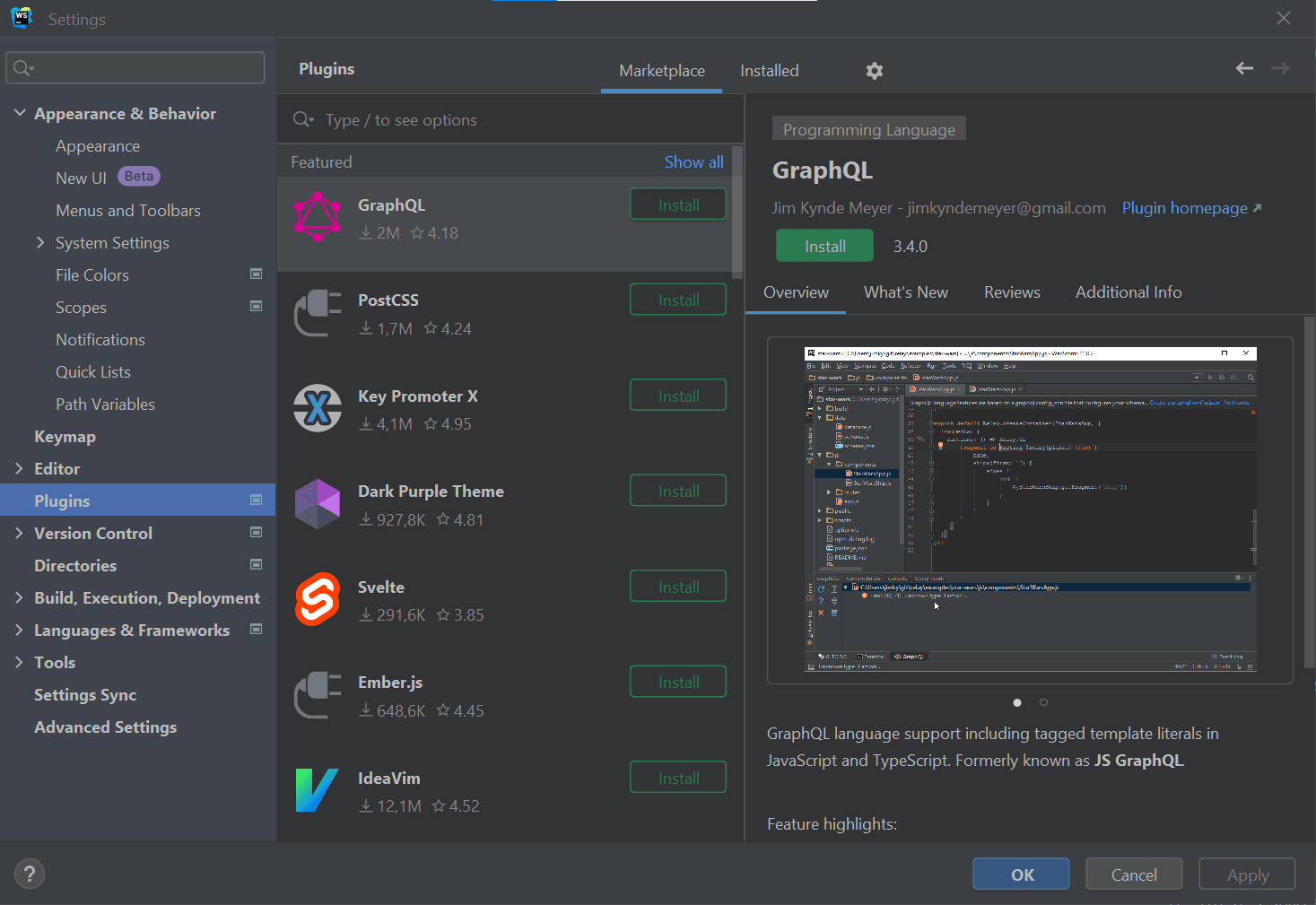
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.

Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.