Как создать тени на CSS: свойство box-shadow
- 28 мая 2023
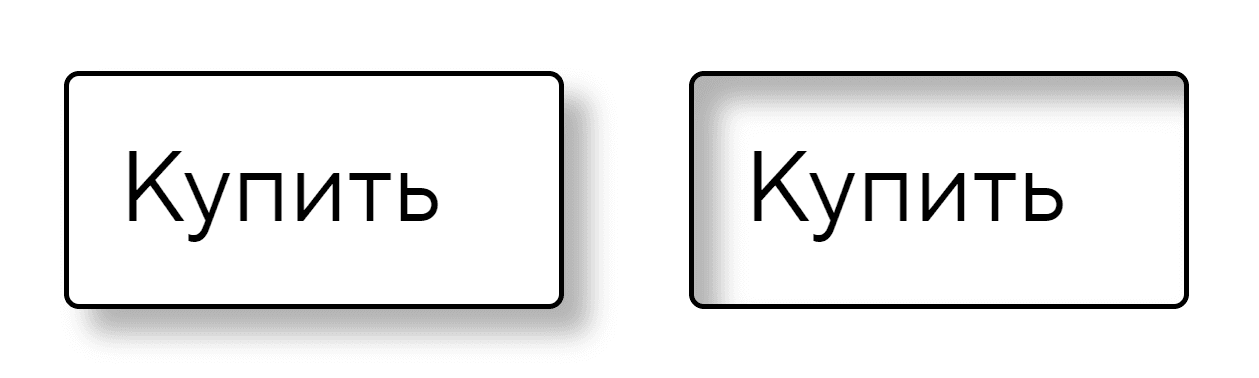
CSS-свойство box-shadow добавляет тень вокруг элемента — внутри или снаружи. В зависимости от того, какую тень вы создадите, элемент будет казаться объёмным или глубоким:

Для чего использовать box-shadow
Чтобы выделить интерактивные элементы. Например, если у вас на сайте есть кнопки или ссылки, можете добавлять им тень при наведении мыши.
Чтобы показать важное на странице. Тень подчеркнёт элементы, на которые посетители сайта должны обратить внимание.
Чтобы сделать сайт интереснее. Вы можете использовать свойство в декоративных целях, чтобы сделать какие-то элементы сайта более эффектными и яркими.
Синтаксис box-shadow и примеры создания теней
Тени добавляются так:
селектор элемента {
box-shadow: смещение_по_горизонтали смещение_по_вертикали размытие цвет;
}
Смещение и размытие задаётся в пикселях, цвет указывается в формате RGBA. Например, здесь мы добавляем тень со смещением в два пикселя по горизонтали и вертикали, размытием четыре пикселя и полупрозрачным чёрным цветом:
button {
box-shadow: 2px 2px 4px rgba(61, 105, 16, 0.5);
}
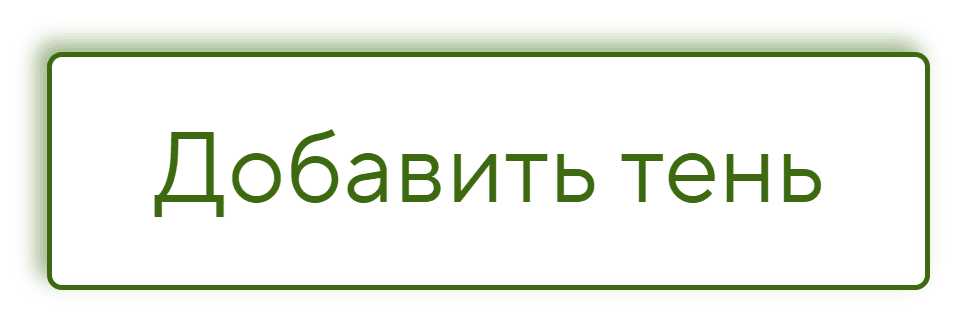
Получается такая кнопка:

По умолчанию тень находится справа и снизу, но такое поведение легко исправить — например, разместить её слева и сверху. Для этого нужно задать смещению отрицательные значения:
button {
box-shadow: -2px -2px 4px rgba(61, 105, 16, 0.5);
}
Кнопка станет такой:

Внутренние тени
Внутренняя тень создаёт эффект глубины в элементе. Чтобы её добавить, нужно перед остальными значениями box-shadow написать параметр inset:
button {
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5);
}
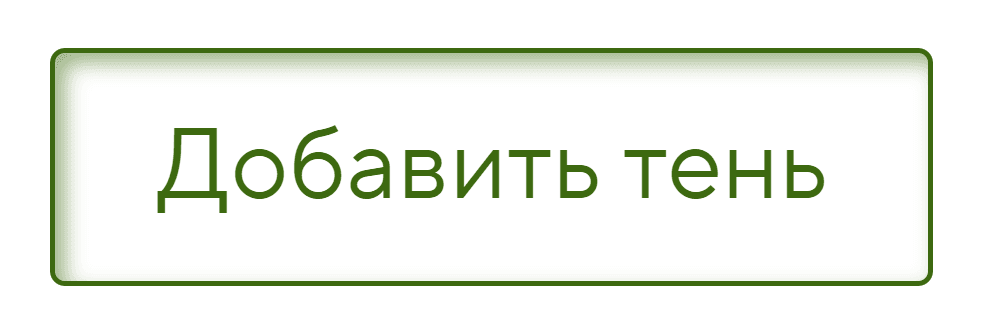
Получаем:

Сложные тени
Для таких эффектов нужно скомбинировать несколько теней с разными параметрами — это делается через запятую:
button {
box-shadow: 0 2px 4px rgba(235, 238, 23, 0.3), /* Жёлтый цвет */
0 6px 10px rgba(0, 0, 0, 0.1); /* Зелёный цвет */
}
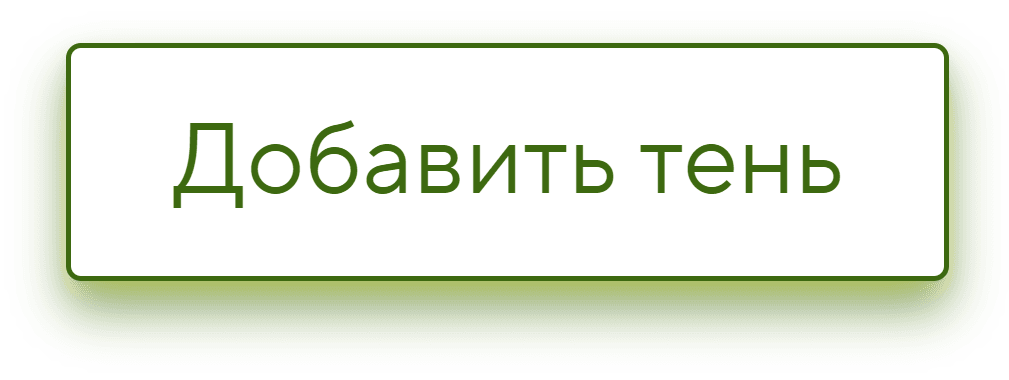
Мы добавили кнопке две тени: жёлтую с меньшим размытием и зелёную с большим смещением.

При желании вы можете добавить элементу одновременно и внутреннюю, и внешнюю тени или скомбинировать box-shadow с другими свойствами. Например, вот что получится, если использовать тень вместе с градиентом.
.box {
background: linear-gradient(to bottom right, #ff0000, #00ff00);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.7),
inset 0 0 20px rgba(255, 255, 255, 0.7);
}
В этом примере мы добавили кнопке фон с помощью градиента, переход идёт от красного #ff0000 в верхнем левом углу к зелёному #00ff00 в нижнем правом углу. И дополнительно мы применили box-shadow, чтобы у элемента появились две тени — внутренняя и внешняя.

Генератор теней
Если сложно запомнить значения свойства, используйте генератор box-shadow. Он помогает настроить смещение, размытие, прозрачность и цвет теней.
Код тени
Скопируйте его и используйте в своих CSS-стилях.
Советы по использованию box-shadow
- Избегайте чрезмерного использования теней.
- Не бойтесь экспериментов с разными значениями свойства — они помогут найти интересные эффекты.
- Учитывайте доступность. Тени могут влиять на визуальное восприятие элемента и его контента, например, снижать контрастность текста по отношению к фону. Поэтому проверяйте, чтобы текст или другой контент внутри элемента оставался читаемым и понятным.
- Если вы создаёте тени по наведению курсора, используйте плавные переходы. С ними эффект будет выглядеть более естественно.
- Перед использованием свойства проверьте его поддержку браузерами на сайте caniuse.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.