Как позиционировать элементы в CSS. Свойство position
- 29 апреля 2023
Чтобы создавать сложные макеты или интерактивные элементы, нужно управлять местоположением элементов на странице. Для этого есть CSS-свойство position. Оно определяет, где находится элемент на веб-странице.
Значения свойства position
Значения position:
static— значение по умолчанию, элемент позиционируется в соответствии с его местом в потоке документа;relative— элемент позиционируется относительно своего исходного положения в потоке документа;absolute— элемент позиционируется относительно ближайшего родительского элемента, который имеет позиционирование, отличное отstatic;fixed— элемент позиционируется относительно окна браузера;sticky— элемент остаётся на месте при прокрутке страницы, но при этом может быть отодвинут от своей стандартной позиции.
Static
Static является значением по умолчанию для всех элементов и будет отображаться на странице в соответствии с порядком элемента в документе. Это значение используется редко и, как правило, не требует дополнительных параметров.
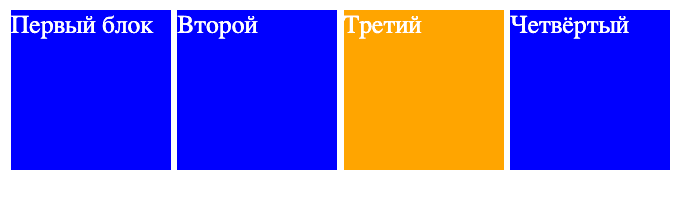
Пример использования свойства positionсо значением static.
<div class="box" id="one">Первый блок</div>
<div class="box" id="two">Второй</div>
<div class="box" id="three">Третий</div>
<div class="box" id="four">Четвёртый</div>
#three {
position: static;
background: orange;
}

Relative
Relative определяет позиционирование элемента относительно его стандартного местоположения на странице. При использовании этого значения можно задать дополнительные параметры, такие как top, bottom, left и right, которые указывают на смещение элемента относительно его стандартного местоположения.
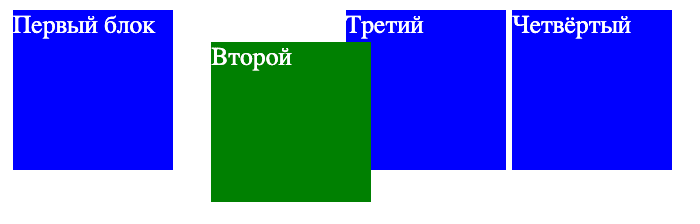
Пример использования свойства positionсо значением relative.
#two {
position: relative;
top: 20px;
left: 20px;
background: green;
}

Absolute
Absolute задаёт точное местоположение элемента на странице, независимо от других элементов на странице. При использовании значения можно задать параметры top, bottom, left и right, чтобы определить точное местоположение элемента.
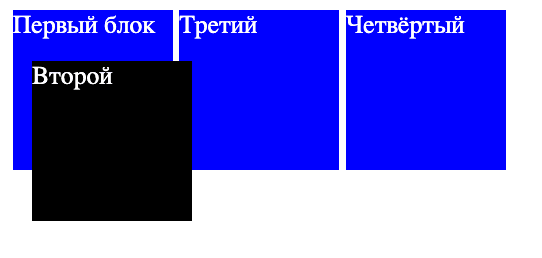
Пример использования свойства positionсо значением absolute.
#two {
position: absolute;
top: 40px;
left: 20px;
background: black;
}

Fixed
Fixed задаёт элемент на фиксированном месте на странице, независимо от прокрутки страницы. При использовании этого значения также можно задать параметры top, bottom, left и right, чтобы определить точное местоположение элемента.
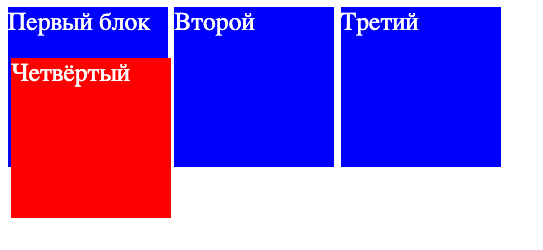
Пример использования свойства positionсо значением fixed.
#four {
position: fixed;
top: 40px;
left: 10px;
background: red;
}

Sticky
Sticky начинает себя вести как обычный элемент до тех пор, пока не достигнет определенной позиции на странице, которую вы зададите с помощью свойства **top, right, bottom или left. Как только элемент достигнет этой позиции при прокрутке страницы, он зафиксируется на месте и будет оставаться там до тех пор, пока пользователь не доскроллит страницу обратно.
Пример использования свойства positionсо значением sticky.
#four {
position: sticky;
top: 30px;
left: 10px;
background: red;
}

Нюансы использования
- Если у элемента значение свойства
positionустановлено вabsoluteилиfixed, то такой элемент будет выведен из обычного потока документа и может перекрыть другие элементы. Если это не предполагается, то нужно следить за порядком элементов на странице и настройкамиz-index. - Если у элемента значение свойства
positionустановлено вrelative, то это не влияет на позиции других элементов на странице. - Значение свойства
positionможет также влиять на поведение других свойств, например, на позиционирование черезtop,left,bottomиright. - Использование свойства
positionвместе с другими свойствами, например,transformилиdisplay, может дать неожиданные результаты и требует более тщательного тестирования на разных браузерах и устройствах. - Значение
stickyможет привести к проблемам с доступностью. Если элемент со значениемstickyперекрывает другие элементы на странице, это может затруднить доступ к этим элементам для людей, использующих скринридеры.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.