Нестандартное подчёркивание текста на чистом CSS. Свойство text-decoration
- 18 января 2022
В HTML есть несколько тегов, которые помогают обратить внимание на текст — подчеркнуть, выделить его или акцентировать на чём-то внимание. У таких тегов есть стили по умолчанию, и к некоторым из них мы давно привыкли.
Например, мы знаем, что обычно все ссылки на сайте подчёркнуты, текст внутри тега <del> никому не нужен перечёркнут, а всё, что находится внутри тега <mark>, выделено жёлтым цветом.

Но с помощью text-decoration текст можно даже подчеркнуть сверху (что? да!). Давайте разберёмся, как это сделать.
Свойство text-decoration
Значения text-decoration:
line-through— зачёркивание посередине текста;overline— надчёркивание, над текстом;underline— подчёркивание, под текстом;none— не используется декор;inherit— наследуется.
Например, свойство для подчёркнутого текста записывается просто как
.underline-text {
text-decoration: underline;
}
text-decoration — это сокращённая форма записи для набора CSS-свойств text-decoration-line, text-decoration-color, text-decoration-style и text-decoration-thickness. Перечисленные свойства используются для более тонкой настройки параметров подчёркивания.
text-decoration-line
text-decoration-line — отвечает за тип линии: подчёркнуто, перечёркнуто, без подчёркивания, подчёркивание над текстом, а не под ним.
text-decoration-line: underline; /* обычное подчёркивание */
text-decoration-line: line-through; /* текст перечёркнут */
text-decoration-line: overline; /* подчёркивание над текстом */
text-decoration-line может принимать сразу несколько значений, например, text-decoration-line: underline line-through;. В этом случае у текста будет подчёркивание и зачёркивание.

text-decoration-color
text-decoration-color управляет цветом подчёркивания. По умолчанию он, то есть цвет подчёркивания, совпадает с цветом текста.
<style>
.red-line {
text-decoration: underline dotted red;
}
</style>
<p class="red-line">Красная пунктирная линия</p>

text-decoration-style
Стиль линии (сплошная, волнистая, точками, тире и другие) настраивается через CSS-свойство text-decoration-style.
solid— обычная сплошная линия;double— двойная линия;dotted— пунктирная линия (пунктир из точек);dashed— тоже пунктирная линия, но пунктир из коротких линий;wavy— волнистая линия.

text-decoration-thickness
text-decoration-thickness задаёт толщину линии.
text-decoration-thickness: 5px;

text-underline-offset
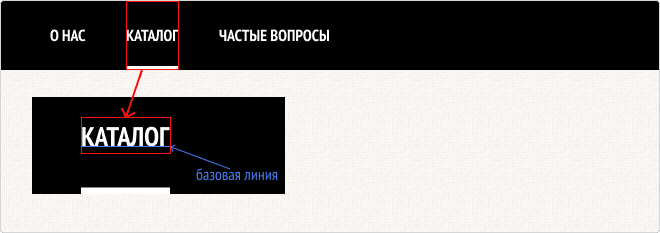
До недавнего времени внешним видом подчёркивания управляли только эти четыре CSS-свойства (text-decoration-line, text-decoration-color, text-decoration-style и text-decoration-thickness). Но были ситуации, когда перечисленных свойств было недостаточно. К примеру, нужно реализовать выделение активного пункта меню на сайте:

Если использовать только text-decoration, нужное подчёркивание не реализовать. Его, конечно, можно добавить за счёт нижней границы, стилизации через псевдоэлементы или другими странными методами.
Но всё упростилось с появлением text-underline-offset. Свойство устанавливает смещение подчёркивания от его исходного положения и используется в связке со свойством text-decoration.
<li class="site-navigation-item">
<a class="site-navigation-link active">Каталог</a>
</li>
.active {
color: #ffffff;
text-decoration: underline;
text-decoration-color: #ffffff;
/* Тут определяем параметры для подчёркивания */
}
У свойства text-underline-offset хорошая браузерная поддержка, оно работает в большинстве современных браузеров, кроме Firefox под Android.
Как узнать параметры нестандартного подчёркивания
Все параметры для подчёркивания будем доставать из макета в Figma.
Нам нужны два параметра — расстояние от текста до линии и толщина линии. Цвет подчёркивания обычно совпадает с цветом текста, поэтому специально искать этот параметр обычно не нужно.
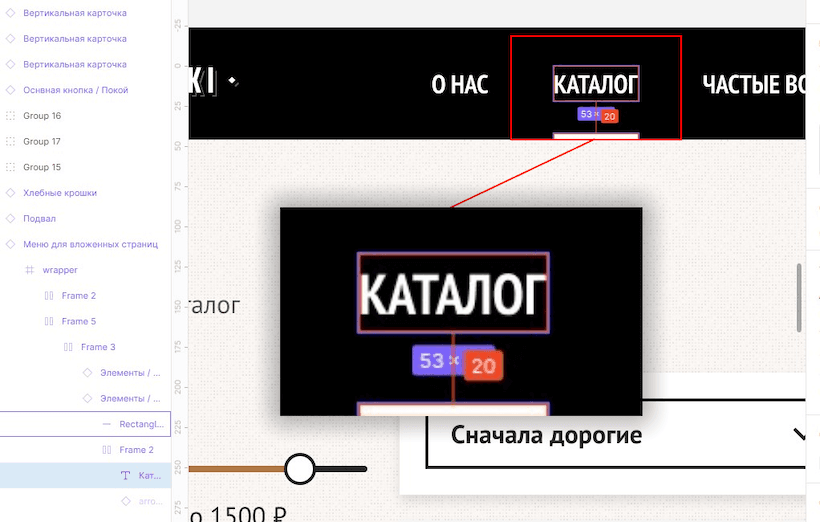
Расстояние от текста до линии
Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать Alt/Option и навести на второй. Выделяем текстовый слой и с зажатой клавишей Alt/Option наводим курсор мыши на линию подчёркивания. В тултипе оранжевого цвета выводится количество пикселей между текстом и объектом, на который навели. В нашем случае — это значение 20.

Запишем это значение в CSS-свойство text-underline-offset:
.active
color: #ffffff;
text-decoration: underline;
/* Смещаем подчёркивание на 20 пикселей вниз */
text-underline-offset: 20px;
}
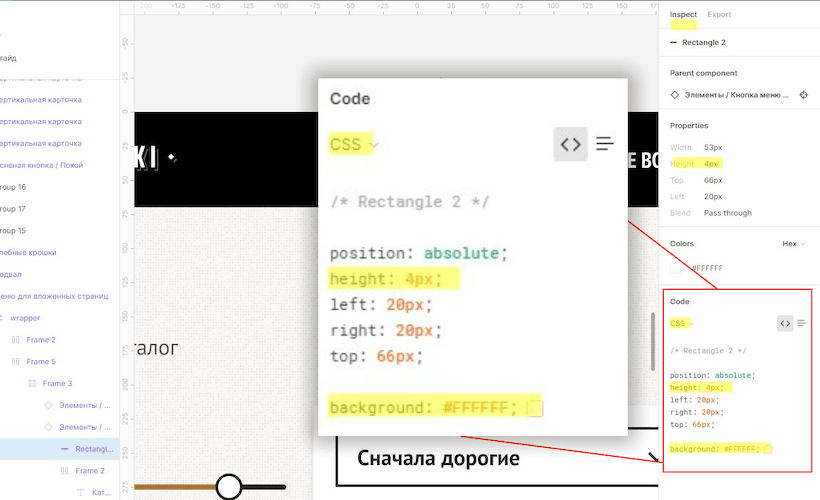
Толщина линии подчеркивания
Выделим объект с подчёркиванием. После этого на панели справа, на вкладке Inspect найдём свойства объекта. Нас интересует свойство Height (высота).

Свойство отображается и в разделе Properties, и в разделе Code. В примере толщина подчёркивания — 4 пикселя. Напомним, в CSS толщиной подчёркивания управляет свойство text-decoration-thickness. Допишем в правило определение толщины подчёркивания:
.active {
color: #ffffff;
text-decoration: underline;
text-underline-offset: 20px;
/* Толщина подчёркивания — 4 пикселя */
text-decoration-thickness: 4px;
}
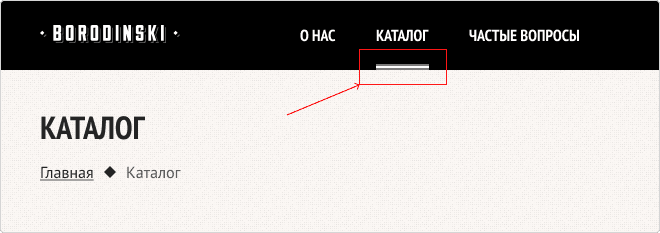
А теперь давайте сравним с помощью расширения Perfect Pixel макет и полученную вёрстку.

Это произошло из-за того, что по умолчанию отступ отсчитывается от базовой линии текста, а Фигма показывает расстояние от нижней границы текстового блока.
💡 Базовая линия — эта линия на которой буквы «стоят». Она проходит по самому нижнему краю букв c плоской нижней частью.

Способов решить задачу (имеется в виду попасть в макет) несколько.
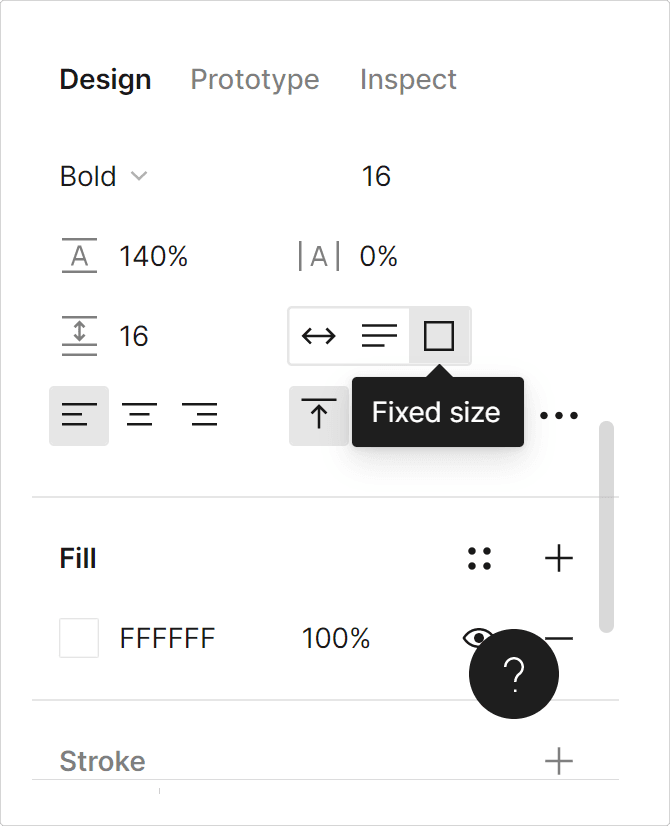
- Обновить границы слоя, чтобы они соответствовали базовой линии. Этот способ измерения предлагает сама Фигма в документации. В Фигме есть возможность текстовому блоку задать Fixed Size.

Но у этого способа есть минус. Если изменится размер шрифта, либо поменяется содержимое текстового блока, ломается раскладка макета. Это разрушительный для макета способ. Придётся высоту блоку заново устанавливать. Куда удобнее оставить автоматическую высоту для него.
- Использовать новое CSS-свойство
text-underline-positionсо значениемunder. В этом случае базовая «нулевая» позиция будет установлена не по базовой линии, а по нижней границе блока, иtext-underline-offsetбудет отсчитываться от того же базового положения, что и в редакторе Figma.
.active {
color: #ffffff;
text-decoration: underline;
text-underline-offset: 20px;
text-decoration-thickness: 4px;
/* «Нулевая» позиция установлена по нижней границе блока */
text-underline-position: under;
}
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.