Свойство vertical-align
- 28 июня 2016
Это перевод статьи Ире Адеринокун «The vertical-align property».
Это перевод статьи Ире Адеринокун «The vertical-align property»
Свойство vertical-align управляет вертикальным выравниванием элементов внутри своих родителей. Оно применяется к строчным элементам и к ячейкам таблиц. У него десять возможных значений:
baselinesubsupertext-toptext-bottommiddletopbottom- указание расстояния
- указание процентов
Типографские единицы измерения
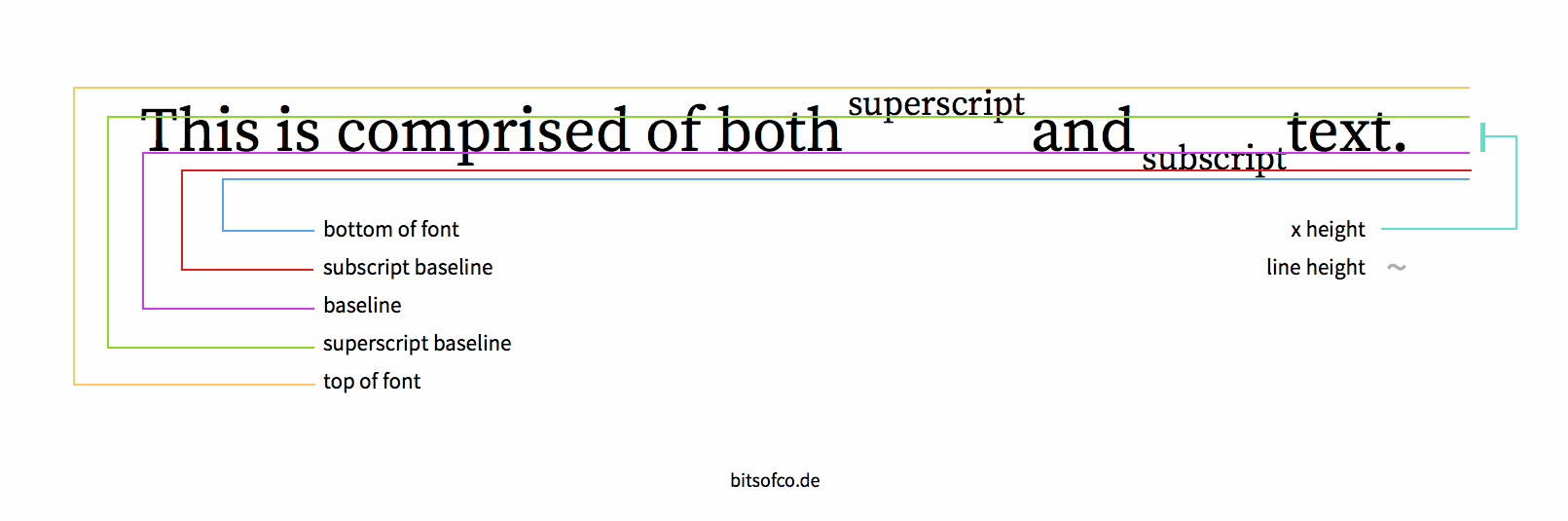
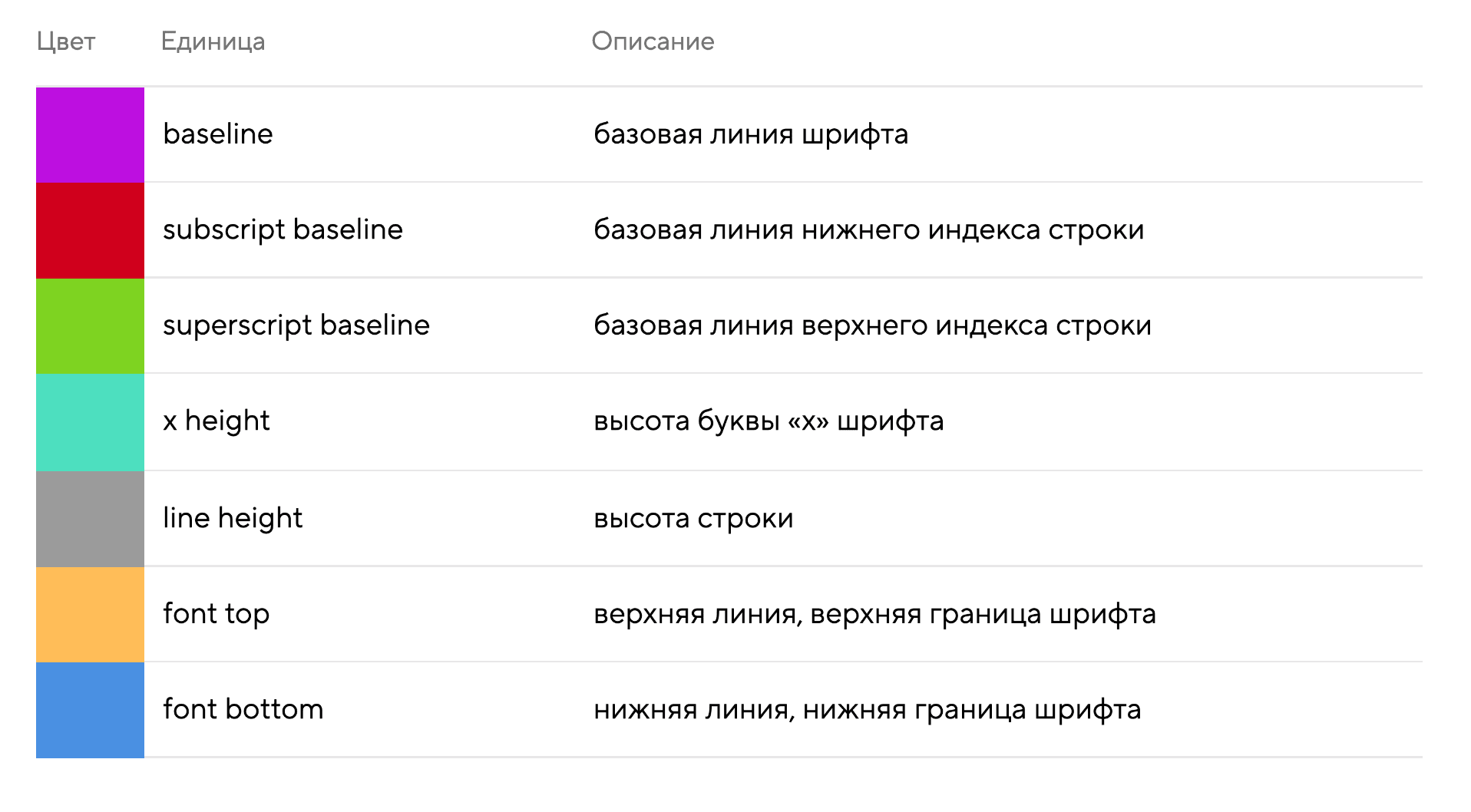
Разные значения свойства vertical-align зависят от определённых типографских единиц измерения. Поэтому, чтобы понимать эти значения, для начала нужно понять эти единицы изменения. Существует семь таких единиц, на которых базируются значения свойства.


Значения
Свойство vertical-align устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
Baseline (базовая линия)
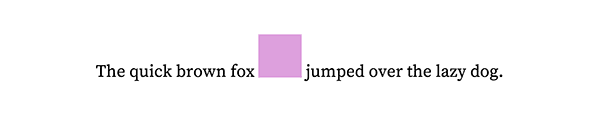
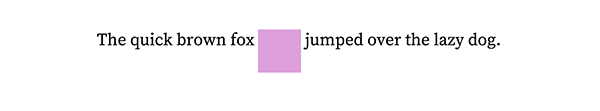
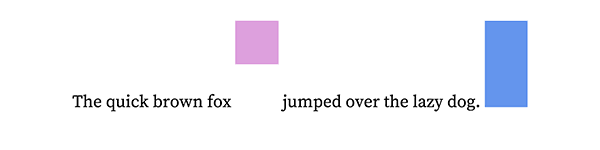
Значение baseline для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже у квадрата следующие стили:
.foo {
position: relative;
display: inline-block;
width: 50px;
height: 50px;
vertical-align: baseline;
background-color: plum;
}

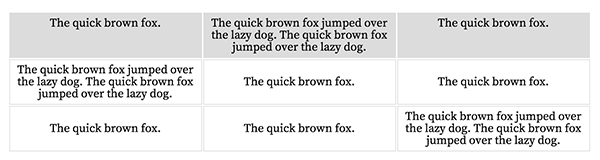
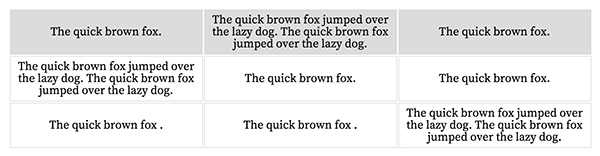
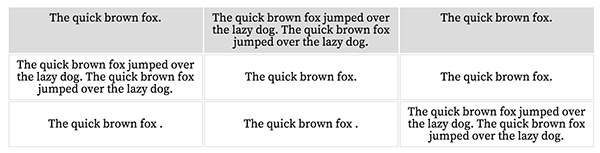
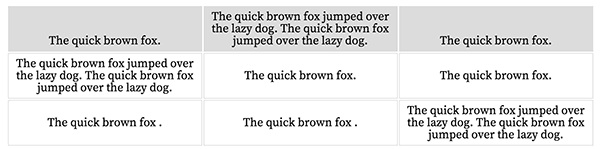
Для табличных элементов свойство выравнивает содержимое ячейки по базовой линии всех других ячеек в этой строке, выравненных по базовой линии в одном ряду. В примере ниже у всех ячеек в подсвеченной строке установлено значение baseline.

Sub
Значение sub для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.

Для табличных элементов это значение приводит к такому же результату, как и baseline.
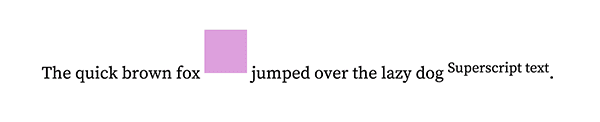
Super
Значение super для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.

Для табличных элементов это значение приводит к такому же результату, как и baseline.
Text-top
Значение text-top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.

Для табличных элементов это значение приводит к такому же результату, как и baseline.
Text-bottom
Значение text-bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.

Для табличных элементов это значение приводит к такому же результату, как и baseline.
Middle
Значение middle для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).

Top
Значение top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.

Bottom
Значение bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.

Расстояние
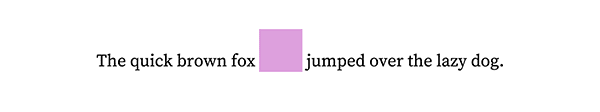
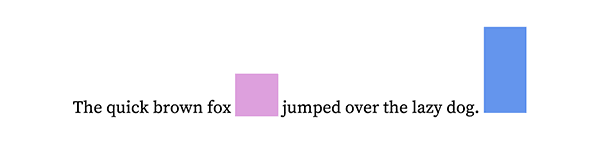
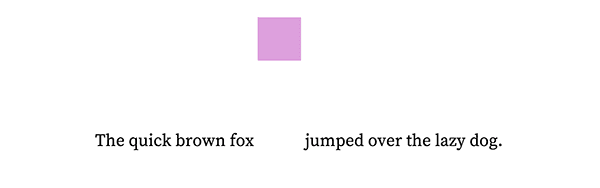
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
.foo {
vertical-align: 100px;
/* other styles */
}

Для табличных элементов это значение приводит к такому же результату, как и baseline.
Проценты
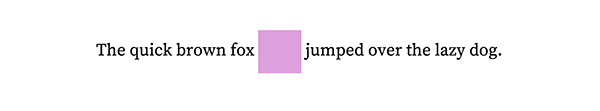
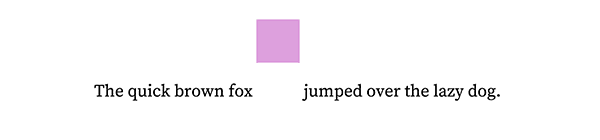
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
.foo {
vertical-align: 200%;
/* other styles */
}

Для табличных элементов это значение приводит к такому же результату, как и baseline.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.