Как добавить изображение на страницу
- 7 февраля 2023
Добавление изображений на страницу — типовая задача веб-разработчиков. Её можно выполнить разными способами: вставить картинку в разметку через теги <img>, <svg> или использовать в CSS с помощью background-image.
Вставка изображений в теге <img>
Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
💡 Контентные изображения тесно связаны по смыслу с содержимым страницы и дополняют его. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.
Чтобы вставить изображение с помощью <img>, нужно добавить в тег четыре обязательных атрибута:
src— указывает путь до картинки;alt— добавляет альтернативный текст, который отображается, если изображение не загрузилось;width— задаёт ширину изображения;height— задаёт высоту изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс лежит у ноутбука." width="1024" height="683">
С помощью такого кода можно вставить фото кота Кекса шириной 1024px и высотой 683px.

Вставка через <svg>
Для каких изображений подходит: для векторных в формате SVG.
С помощью этого способа вы можете добавить иконки, чтобы затем менять их состояние.

Иконки добавляются с помощью тега <svg>, в котором прописываются размеры изображения. Например, иконку VK из примера выше можно вставить так:
<a href="https://vk.com/">
<svg width="30" height="30">
<path d="..."/>
</svg>
<span class="visually-hidden">Вконтакте</span>
</a>
Небольшое отступление. Возможно, вы не знакомы с классом visually-hidden — его добавляют элементам, которые нужно скрыть в интерфейсе. В нашем случае <span> с таким классом создаёт подпись «Вконтакте». Её смогут прочитать скринридеры, но не увидят пользователи. Добавлять такие подписи к иконкам — хорошая практика.
Вставка через CSS
Для каких изображений подходит: для декоративных.
💡 Декоративные изображения нужны для украшения страницы. Их отсутствие не поменяет смысл контента, поэтому они имеют только оформительское назначение.
Есть два способа вставить декоративное изображение: сделать фоном или добавить как псевдоэлемент.
Добавление фоновых изображений

Для добавления фоновых изображений используется CSS-свойство background-image. Вместе с ним нужно прописать размеры изображения — width и height.
Например, на странице есть контейнер с классом .image-container:
<div class="image-container"></div>
Чтобы задать ему фон, нужно написать следующий код:
.image-container {
background-image: url("images/keks.jpg");
width: 600px;
height: 400px;
}
Это минимальный набор CSS-правил. Часто фронтендеры используют дополнительные правила, чтобы изменить позицию и размеры изображения или запретить повтор фоновой картинки.
CSS-свойство background-attachment указывает, что делать с изображением: зафиксировать его позицию в области просмотра или пролистывать вместе с содержимым контейнера.
Его значения:
scroll— значение по умолчанию. Фон прокручивается вместе с содержимым.fix— фон фиксируется.local— фон фиксируется с учётом содержимого элемента.
CSS-свойство background-position управляет расположением фона по осям X и Y, то есть по вертикали и горизонтали. Ему можно задавать значения, используя ключевые слова, процентные значения или конкретные величины, например, 100px.
Ключевые слова для расположения по оси X:
right— право;left— лево.
Ключевые слова для расположения по оси Y:
top— сверху;bottom— снизу.
Можно сочетать разные значения:
background-position: 100px top; /* фон отступит 100px от левого края, останется сверху*/
background-position: 50% bottom; /* фон будет посередине и снизу*/
background-position: left 100px; /* фон будет слева и отступит 100px от верхнего края*/
Если нужно задать положение только по одной оси, используйте свойства background-position-x и background-position-y. Они принимают такие же значения, как и background-position.
Следующее CSS-свойство — background-repeat, оно задаёт повтор изображения. По умолчанию у свойства стоит значение repeat, то есть фоновое изображение повторяется по вертикали и горизонтали:

Чтобы изменить это поведение, надо поменять значение:
no-repeat— не повторять изображение,repeat-x— повторять только по горизонталиrepeat-y— повторять только по горизонтали.
CSS-свойство background-size определяет размеры изображения. Ему также можно задавать значения в виде ключевых слов, процентов или конкретных размеров.
background-size: /*размер по ширине*/ /*размер по высоте*/
Ключевые слова:
auto— оставляет исходный размер изображения.contain— масштабирует изображение по ширине или высоте, чтобы оно заполнило контейнер. Картинка при этом не обрезается.cover— масштабирует изображение, сохраняя пропорции изображения. Картинка может обрезаться.
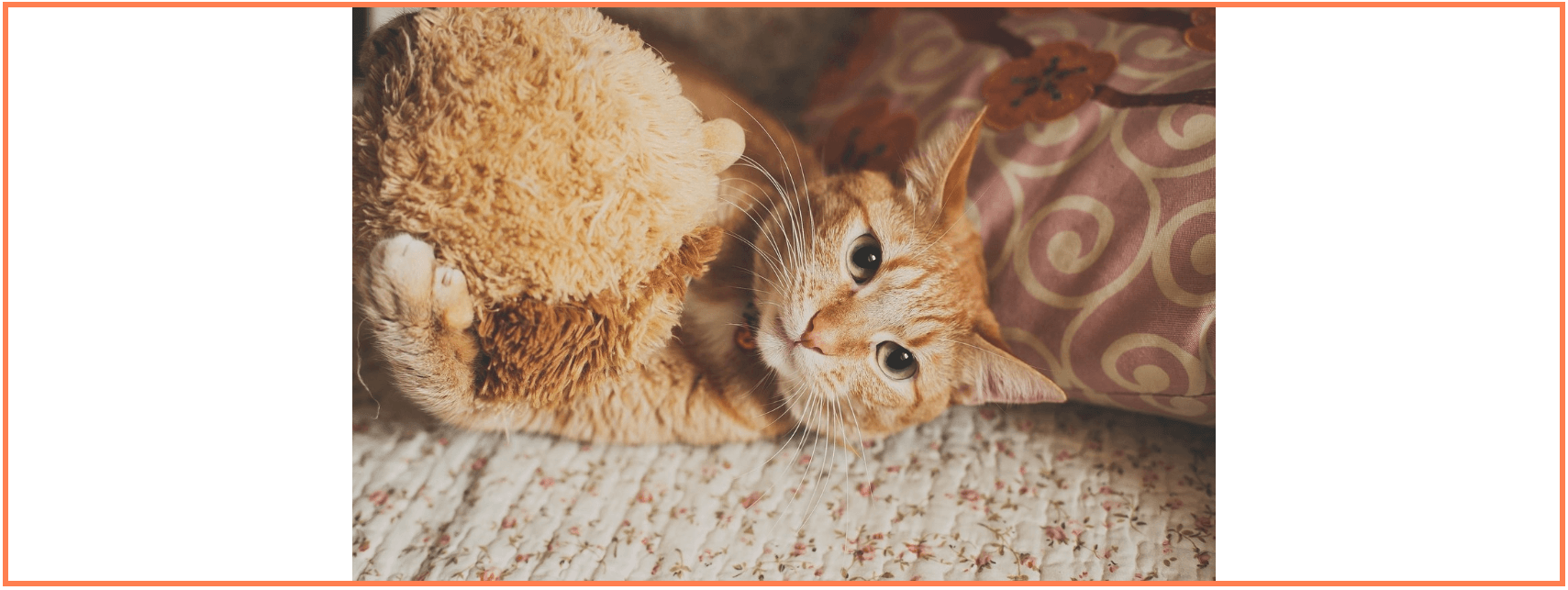
Чтобы было понятнее, посмотрим на примере. Оранжевыми рамками выделена область контейнера. Когда мы задали свойство background-size со значением contain, картинка заполнила всю высоту контейнера и осталась целой.

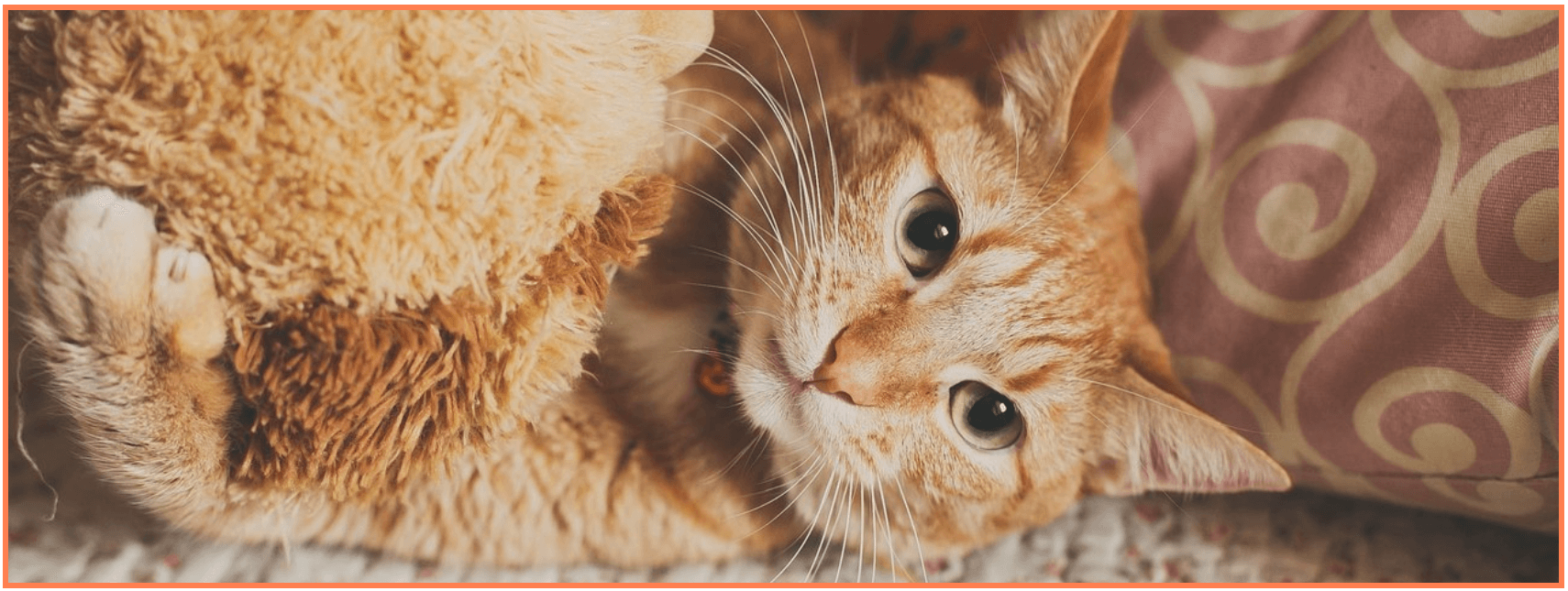
А когда мы задали cover, фото Кекса обрезалось и растянулось на всю ширину контейнера.

Есть и другие CSS-свойства. Почитайте о них в спецификации W3C.
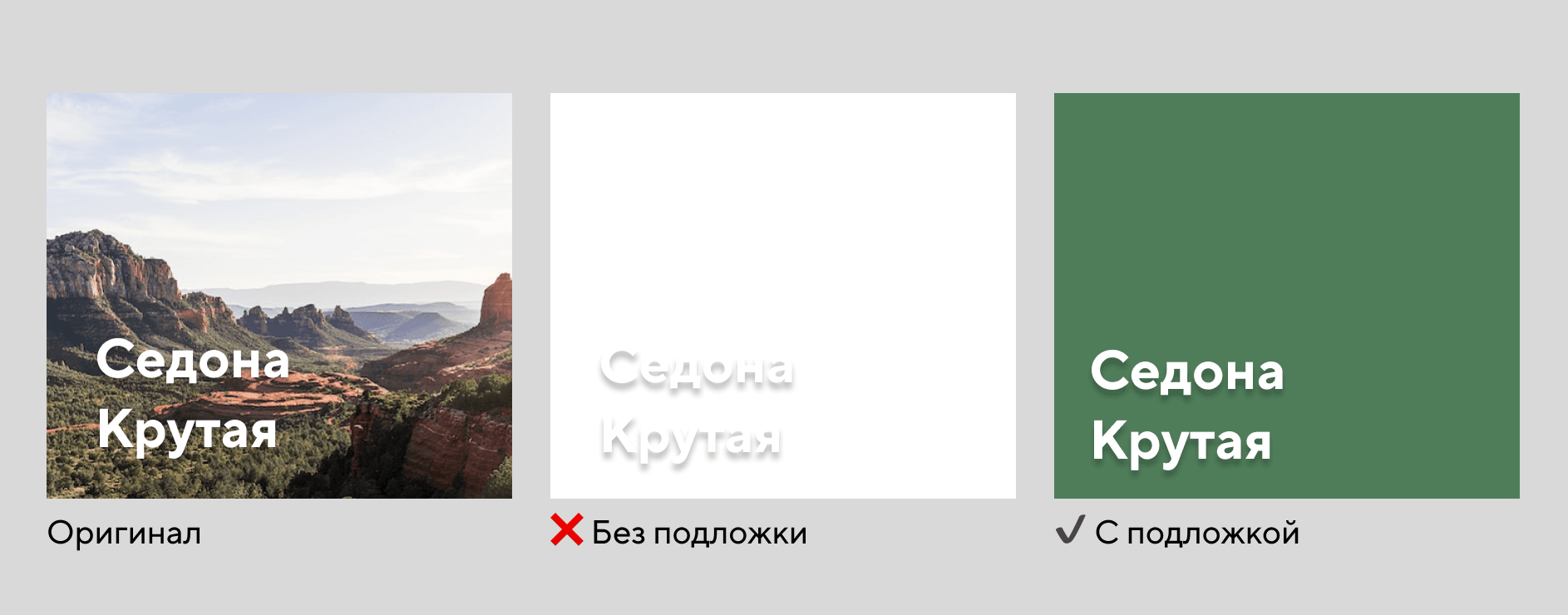
При использовании фоновых изображений обязательно добавляйте цветной фон-подложку, особенно если у вас на сайте белый текст. Это важно, ведь у пользователей может быть плохое интернет-соединение, при котором картинки долго загружаются. Тогда посетители сайта увидят белый текст на белом экране.

Использование псевдоэлементов
Небольшие декоративные элементы добавляются с помощью псевдоэлементов ::before и ::after. Эти псевдоэлементы создают внутри элемента псевдотег, который можно стилизовать. Например, вы можете добавить ему фоновое изображение или текст.
💡 Этот псевдотег — виртуальный, вы не увидите его в разметке сайта.
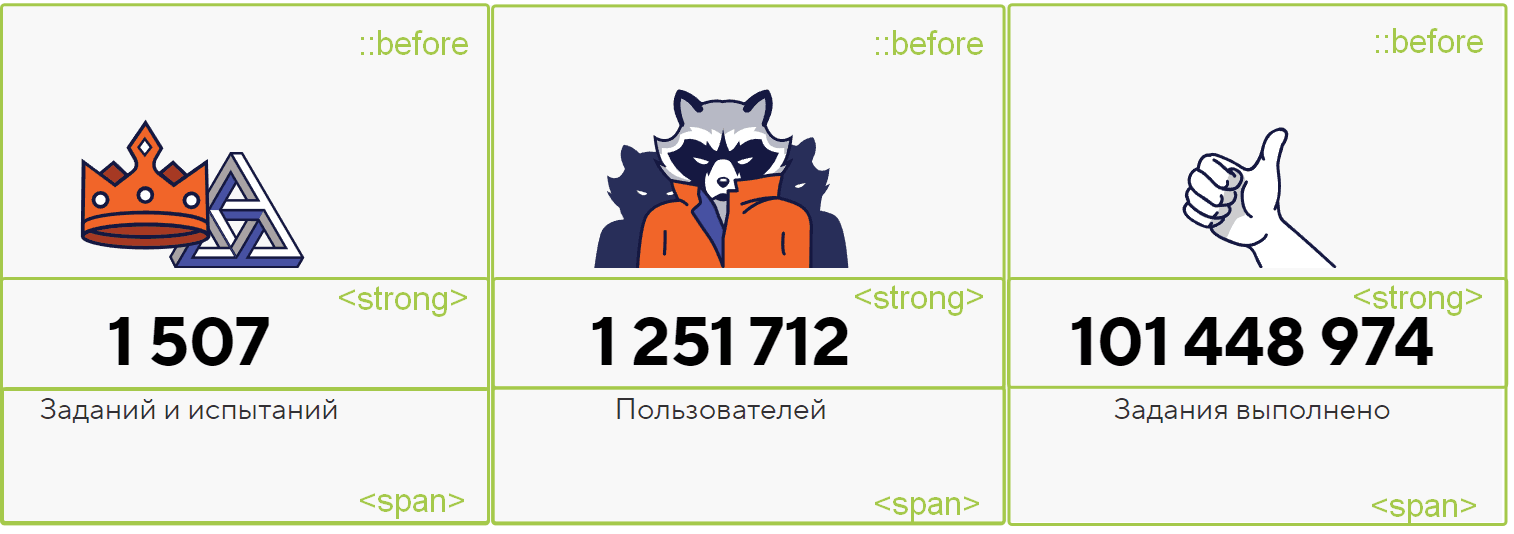
Псевдоэлемент ::before добавляет псевдотег в начале, ::after — в конце. Вот пример использования псевдоэлемента на сайте HTML Academy. Перед вами блок с тремя тегами <p>. В каждом из них лежат <strong> для важных цифр и <span> для обычного текста. Когда мы добавляем абзацу ::before, внутри <p> появляется ещё один псевдотег — с картинкой.

Принцип добавления картинки похож на тот, что мы рассматривали при вставке фоновых изображений. Только здесь мы добавляем фон не контейнеру, а псевдотегу:
<p class="wrapper">
<! -- псевдоэлемент с фоновой картинкой -->
<strong>1507</strong>
<span>Заданий и испытаний</span>
</p>
.wrapper::before {
content: "";
width: 600px;
height: 400px;
display: block;
background-image: url("images/keks.jpg");
background-repeat: no-repeat;
background-position: center;
}
Разберём, что мы делаем.
Указываем содержимое. Мы используем свойство content с пустым значением, чтобы псевдоэлемент отобразился на странице. Обычно значением этого свойства является текст, но так как нам нужна только фоновая картинка, ставим значение "".
Делаем псевдоэлемент блочным. Прописываем размеры: ширину и высоту.
Добавляем фон. Указываем путь до картинки, убираем повтор и размещаем изображение по центру.
Заключение
Мы рассмотрели четыре основных способа вставки изображения. Первый выглядит самым простым, но он не всегда уместен. Поэтому выбирайте метод вставки, ориентируясь не на простоту работы, а на задачу и тип изображения. Например, логотип лучше добавлять с помощью <img>, а красивую фоновую картинку можно вставить с помощью background-image.
Следуйте этому правилу, и пользователи полюбят ваш сайт.
Другие статьи о графике
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.