Регулярные выражения
- 13 декабря 2021
Регулярные выражения — это инструмент, который позволяет фронтендеру быстрее находить и анализировать информацию. Благодаря ему можно не только эффективнее решать задачи, но и писать код, который будет лучше работать. Причем не стоит использовать этот метод везде: иногда он только усложняет жизнь.
Наше недавнее исследование вакансий показало: знание регулярных выражений и навык работы с ними требуется в 24% вакансий продуктовых компаний для фронтенд-разработчиков с опытом больше двух лет.
Давайте разберёмся, что такое регулярные выражения и как грамотно их применять.
Зачем нужны регулярные выражения
Регулярные выражения — это формальный язык поиска подстроки в строке. Они поддерживаются многими программами: редакторами, системными утилитами, базами данных. Но особенно хорошо возможности этого инструмента раскрываются в языках программирования, в том числе в JavaScript.
Рассмотрим простой пример, чтобы понять, зачем нужны регулярные выражения. Допустим, перед нами стоит задача — найти и заменить местоимение ее на его в строке Быстрее всего мы догоним ее на машине.
Самое очевидное решение — использовать прямую замену, применив встроенную в JavaScript функцию:
'Быстрее всего мы догоним ее на машине'.replace('ее', 'его');
Однако мы получим ожидаемо неверный результат: ее является также окончанием слова Быстрее, а .replace() заменит первое вхождение подстроки. Поэтому необходимо проверить строку на наличие символа, стоящего перед ее: если это пробел, можно делать замену.
В задаче могут возникнуть и другие условия. Например, мы не знаем, в каком регистре написаны слова (ее, Ее, ЕЕ) и используется ли буква ё. Если добавить их в функцию, она станет слишком большой и сложной. Это может привести к другим ошибкам.
С помощью регулярных выражений подобные задачи решаются гораздо проще. Но фронтенд-разработчики редко используют этот инструмент, потому что он кажется непонятным. Попробуем внести ясность.
💫 Чтобы углубиться в тему, пройдите курс «Регулярные выражения для фронтенда». Он научит вас составлять регулярные выражения, чтобы писать меньше кода и работать быстрее.
Когда можно использовать регулярные выражения
Типовых задач, в которых регулярные выражения действительно могут пригодиться, не так много. Среди них:
- Поиск или замена подстроки в строке с «плавающими» (неизвестными) данными. Самая распространённая задача — найти в тексте ссылки и адреса электронной почты и сделать их кликабельными.
- Валидация данных формы и ограничение ввода. Например, валидация номера телефона, электронной почты, данных паспорта гражданина РФ и другой информации.
- Получение части строки или формирование новых структур данных из строк. Например, нужно найти количество вхождений ключевых слов в тексте без учёта падежных окончаний, составить из них массив с данными для дальнейшего использования.
Чаще всего фронтенд-разработчики встречаются с регулярными выражениями в задачах, связанных с валидацией данных. И обычно такие задачи решаются поиском нужного выражения в интернете и вставкой готового выражения в проект — по крайней мере, у начинающих специалистов.
В контексте поиска и замены текста регулярные выражения используют редко, а в сложных кейсах по работе с текстом — ещё меньше. Но они могут помочь, если задача связана с обработкой текста.
Когда нет смысла применять регулярные выражения
В некоторых случаях этот инструмент усложняет реализацию или время выполнения кода. Вам не нужны регулярные выражения, если стандартные функции JavaScript справляются с задачей сами. Вот ещё пара ситуаций:
- Структура содержимого данных хорошо описана, легко поддаётся разбору, и можно применить нативные методы работы со строкой.
- Предполагается работа с тегами, правка атрибутов или содержимого.
Разумеется, это общие примеры, и научиться подбирать правильное решение можно только с опытом. Главное, чтобы оно позволяло тратить на задачу меньше ресурсов и повышало производительность.
Как регулярные выражения могут помочь с задачами, которые не касаются написания кода напрямую
Регулярные выражения могут облегчить работу фронтендеру не только при работе с кодом, но и при его написании.
По сути, ваш код — это текст, по которому также можно осуществлять поиск, выполнять ручные и автоматические замены. При работе над большими проектами такие операции надо проводить очень аккуратно, чтобы не удалить ничего лишнего.
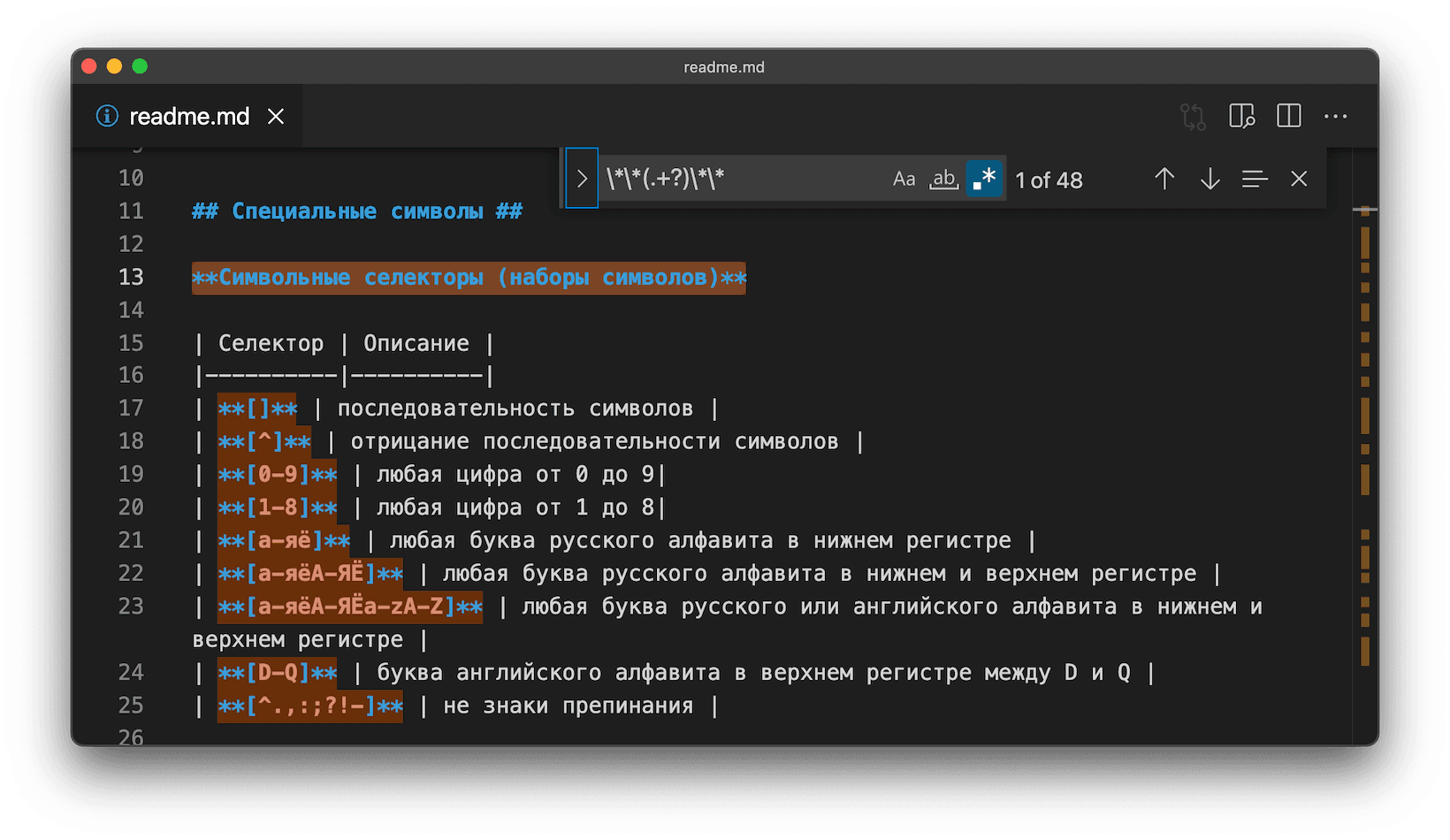
Вот пример использования регулярных выражений для поиска в текстовом редакторе:

Какие типовые задачи решаются регулярными выражениями:
- Поиск и гибкая замена в коде.
- Подготовка и обработка данных. Когда вы выносите предварительные данные в текстовый редактор и готовите их для следующих операций.
- Написание кода с большим количеством одинаковых конструкций.
Регулярные выражения вне фронтенда
Как было сказано в начале, регулярные выражения применяются во многих языках программирования, но это не значит, что они везде раскрываются одинаково. В зависимости от языка они могут, например, добавлять разные фичи и работать с разной скоростью.
Если разобраться с регулярными выражениями на примере JavaScript, то обращаться к ним в других языках программирования будет уже легче. Но изучать нюансы и стандарты внутри каждого языка точно придётся.
Выводы
Регулярные выражения — довольно мощный инструмент. Он отлично справляется с задачами, которые сложно решить с помощью нативных методов языка, упрощает работу с кодом и даже его написание. При этом нужно понимать, когда его использовать, чтобы работать быстрее и эффективнее.
Больше статей
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.