Введение в Chrome DevTools. Панель Elements
- 2 апреля 2020
В каждый браузер встроены инструменты разработчика — они позволяют быстро отловить и исправить ошибки в разметке или в коде. С их помощью можно узнать, как построилось DOM-дерево, какие теги и атрибуты есть на странице, почему не подгрузились шрифты и многое другое.
В этом цикле статей мы разберём базовые возможности Chrome DevTools, но их будет вполне достаточно для начала обучения.
Как открыть инструменты разработчика
👉🏻 macOS — Ctrl+Cmd+I
Windows — F12
Linux — Ctrl+Shift+I
Настройки DevTools
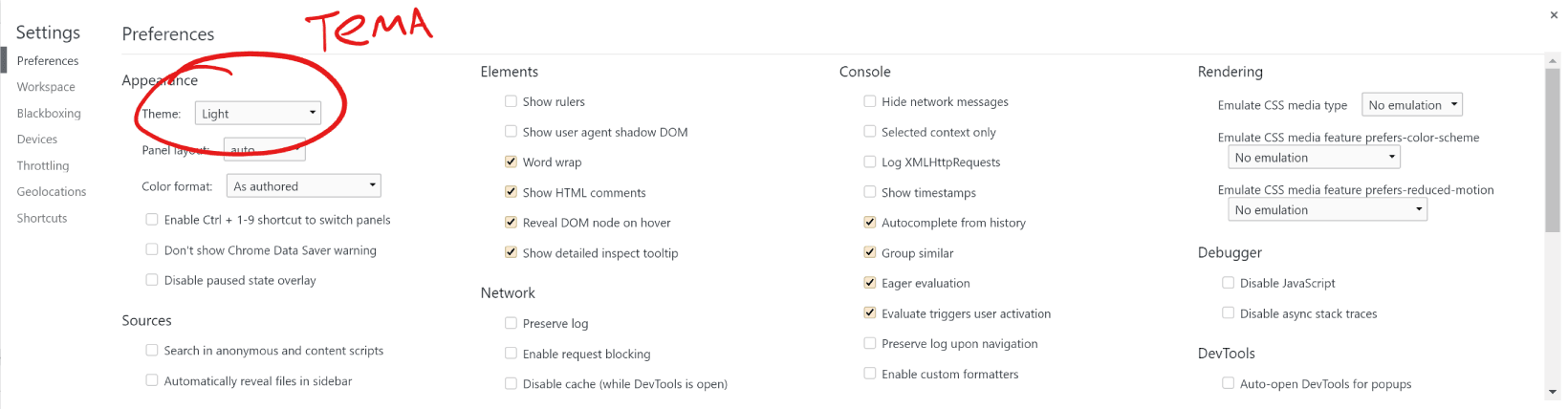
Тема интерфейса
Можно настроить инструменты разработчика и изменить их внешний вид — например, выбрать тёмное оформление интерфейса.

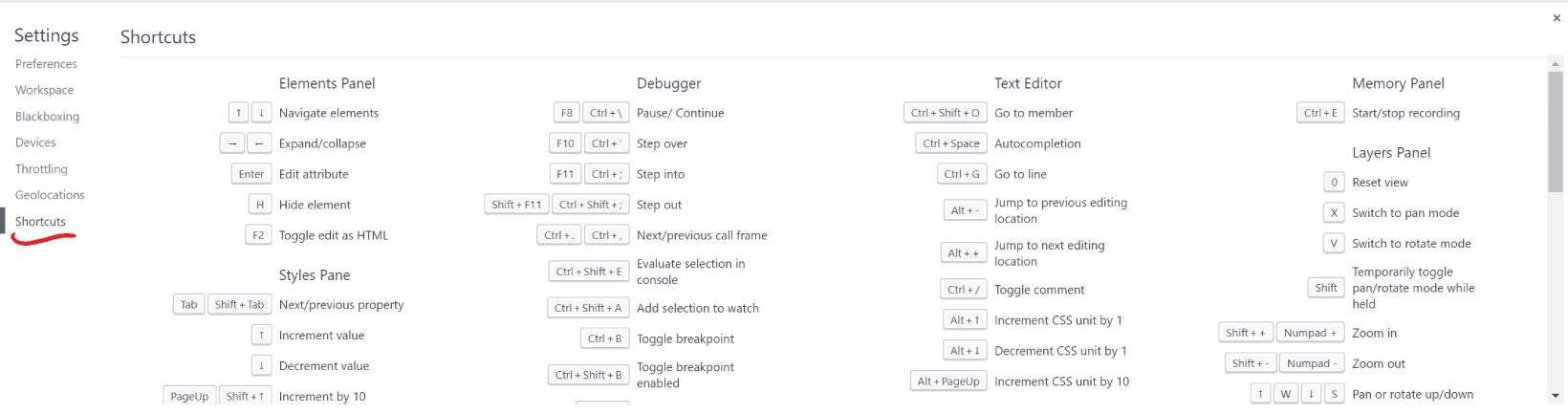
Горячие клавиши
В настройках есть список горячих клавиш — советуем с ними ознакомиться, знание этих комбинаций очень ускорит работу.

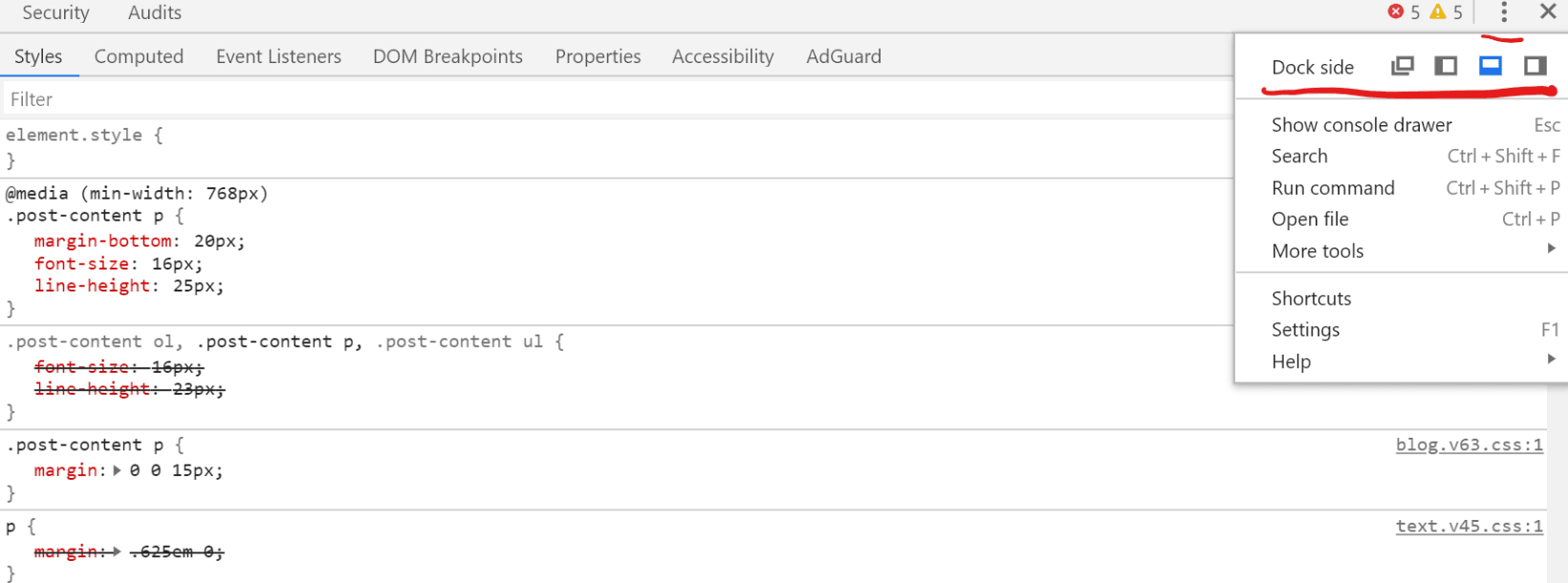
Расположение панелей
В правом верхнем углу находится кнопка, которая отвечает за расположение панелей. DevTools может находиться снизу, слева, справа, а ещё мы можем открепить отладчик и работать с ним в отдельном окне.

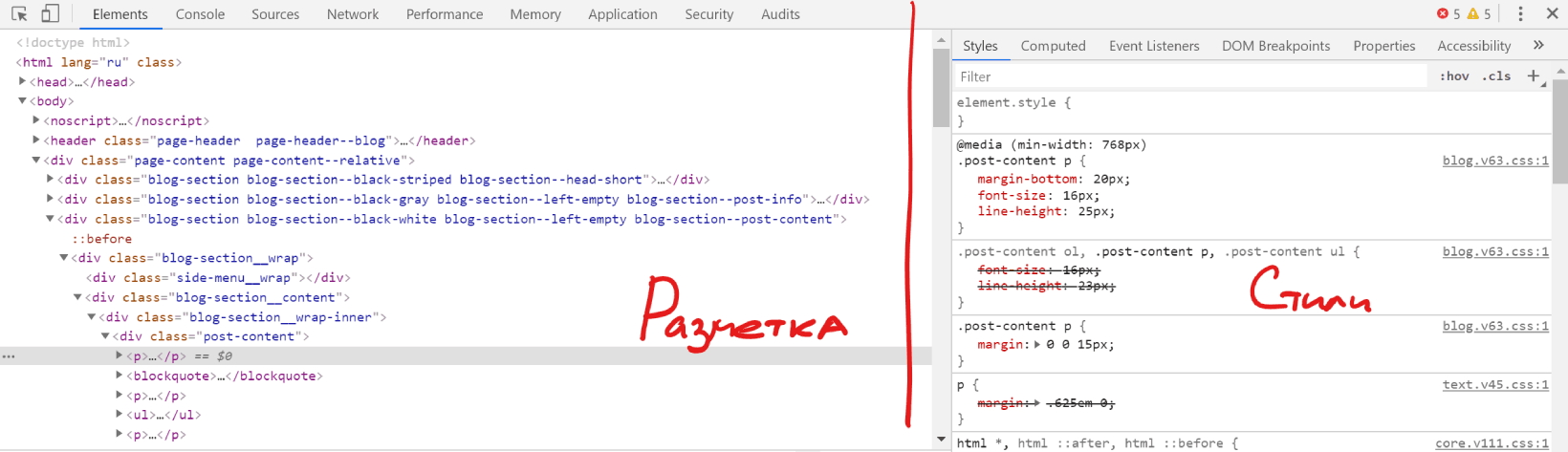
Вкладка Elements
С её помощью можно отслеживать элементы и их свойства на странице, можно редактировать стили и проверять вёрстку на переполнение. Как это делать? Давайте разбираться.

Как получить информацию об элементе
Есть три способа получить информацию о любом элементе на странице — выбирайте самый удобный для себя.
Через инспектор. Способ удобен, если вы точно видите элемент и можете кликнуть по нему правой кнопкой мыши. Выберите Inspect или «Посмотреть код». Заодно сразу откроется панель разработчика.

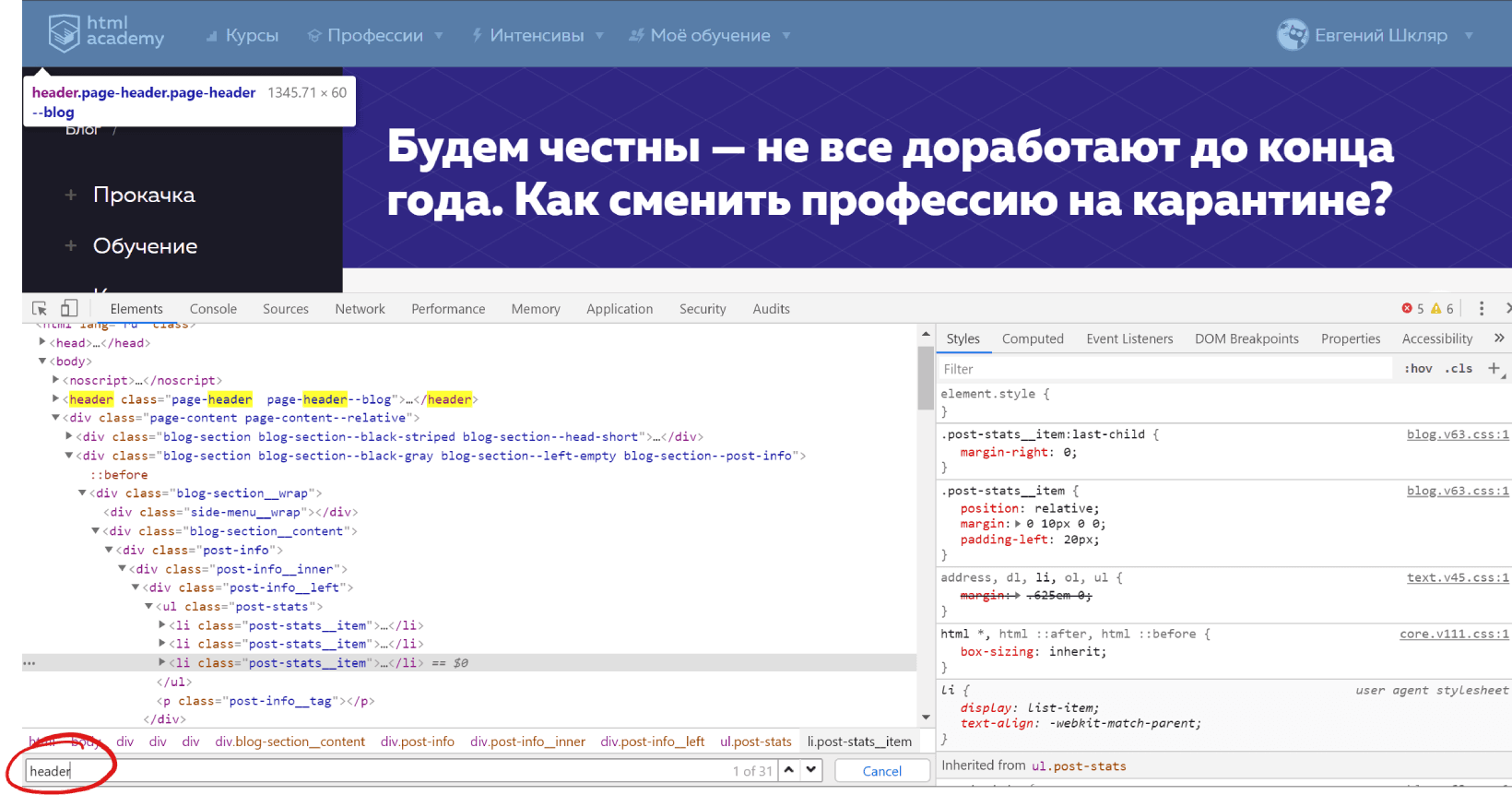
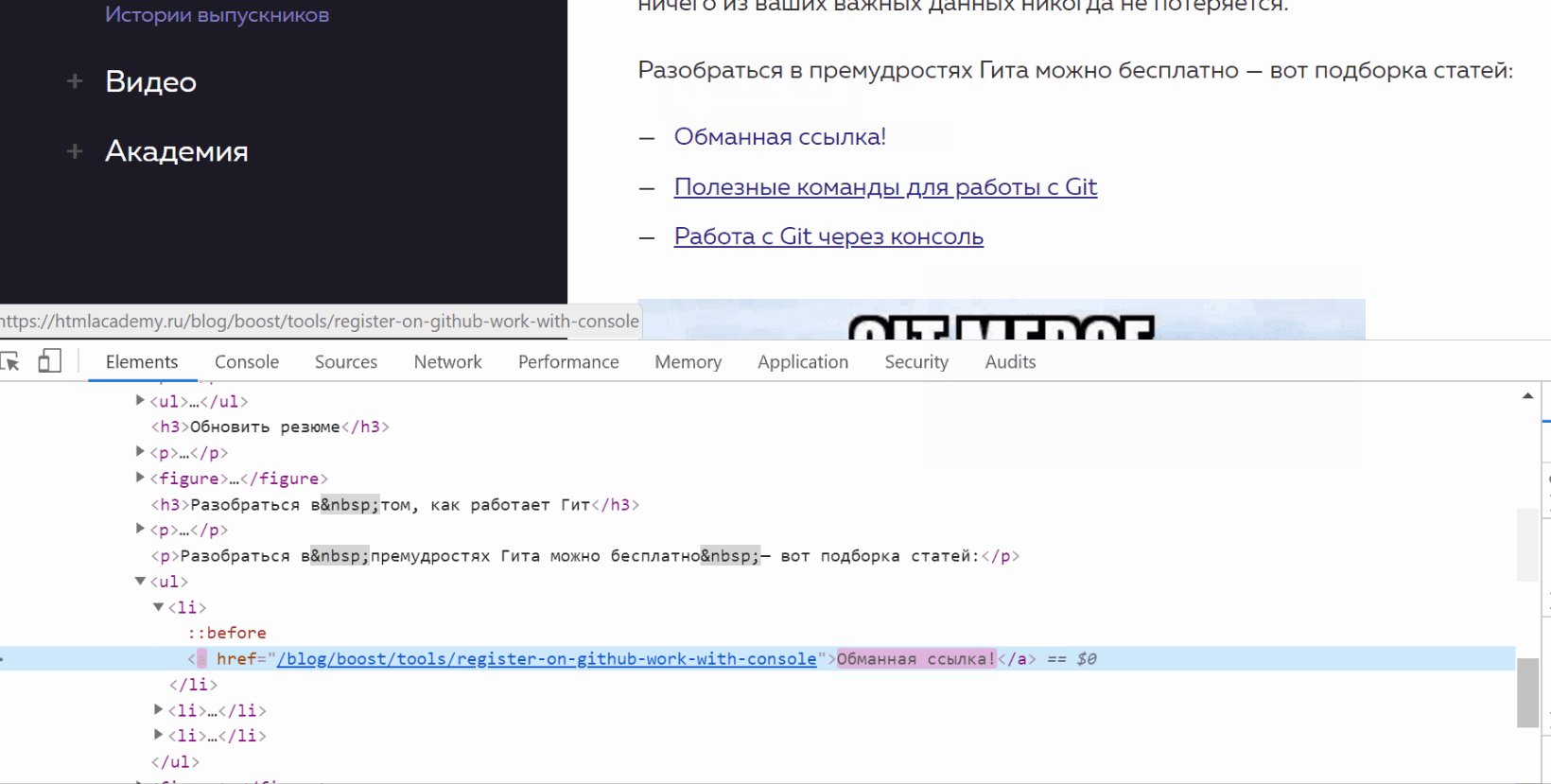
Поиск по элементам. При показанном отладчике нажимаем Ctrl+F, и внизу появится окно поиска по тегу, атрибуту, классу или текстовому содержимому элемента.
Введём, например, класс header, и увидим все подходящие элементы:

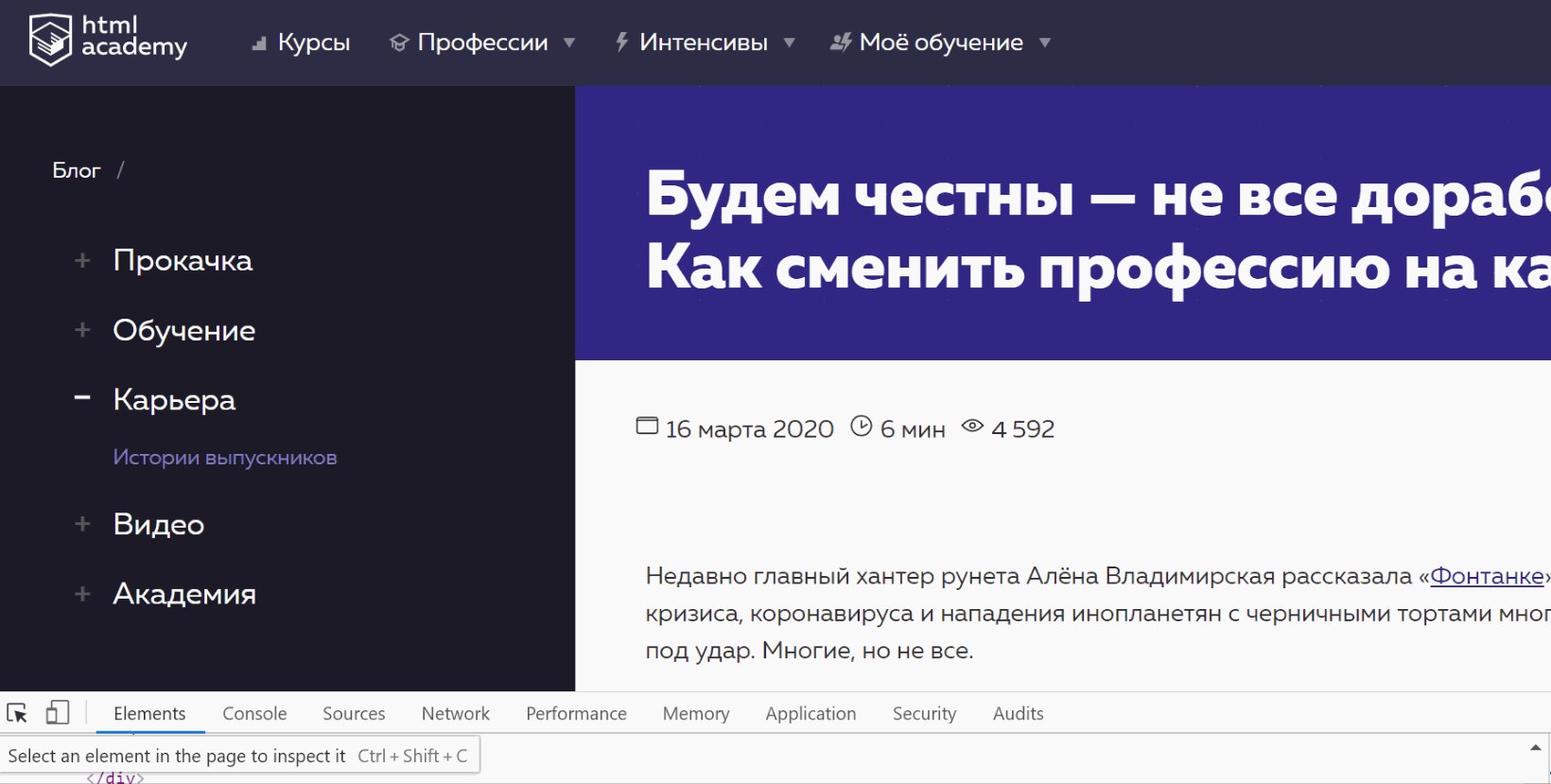
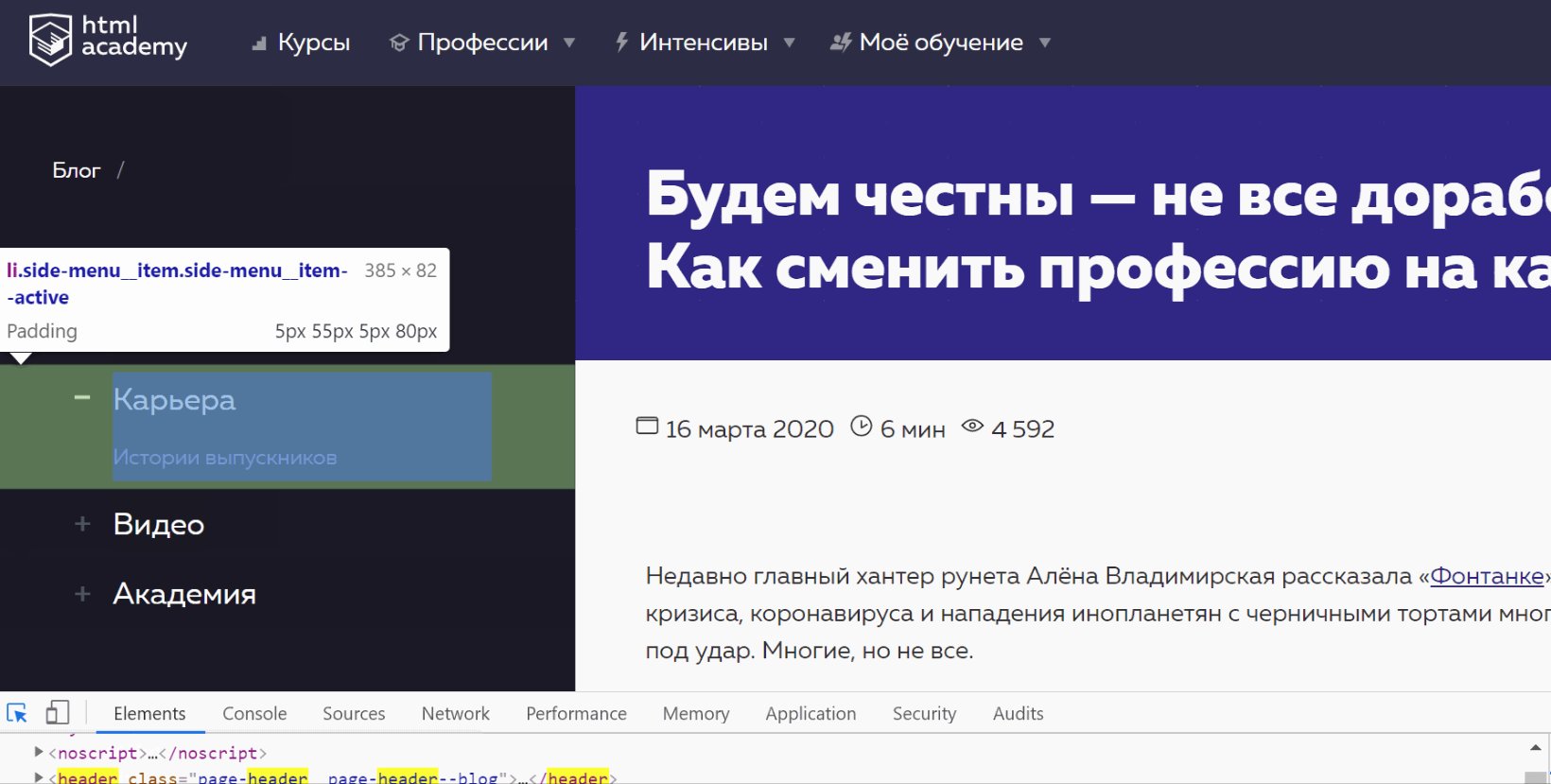
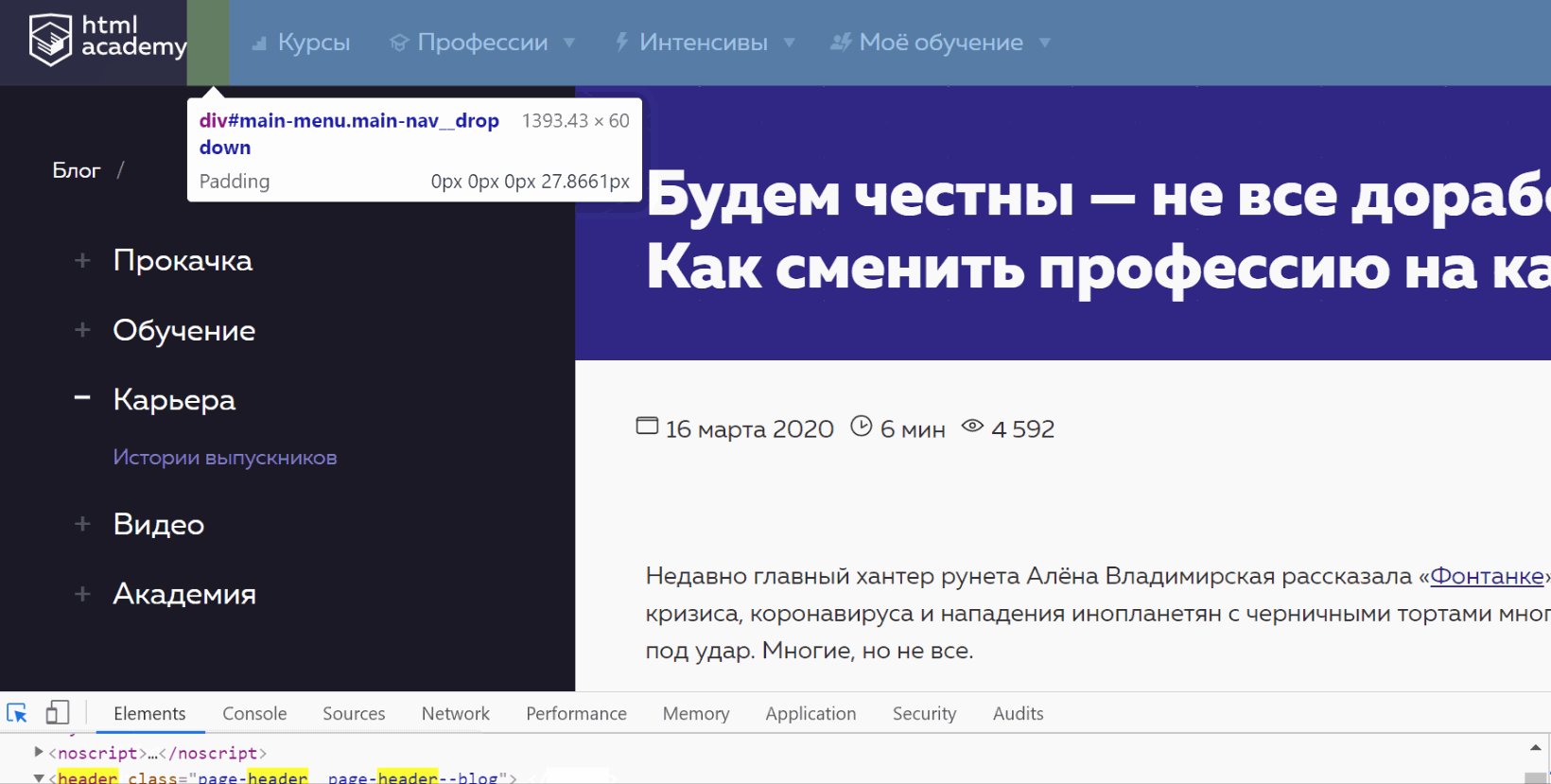
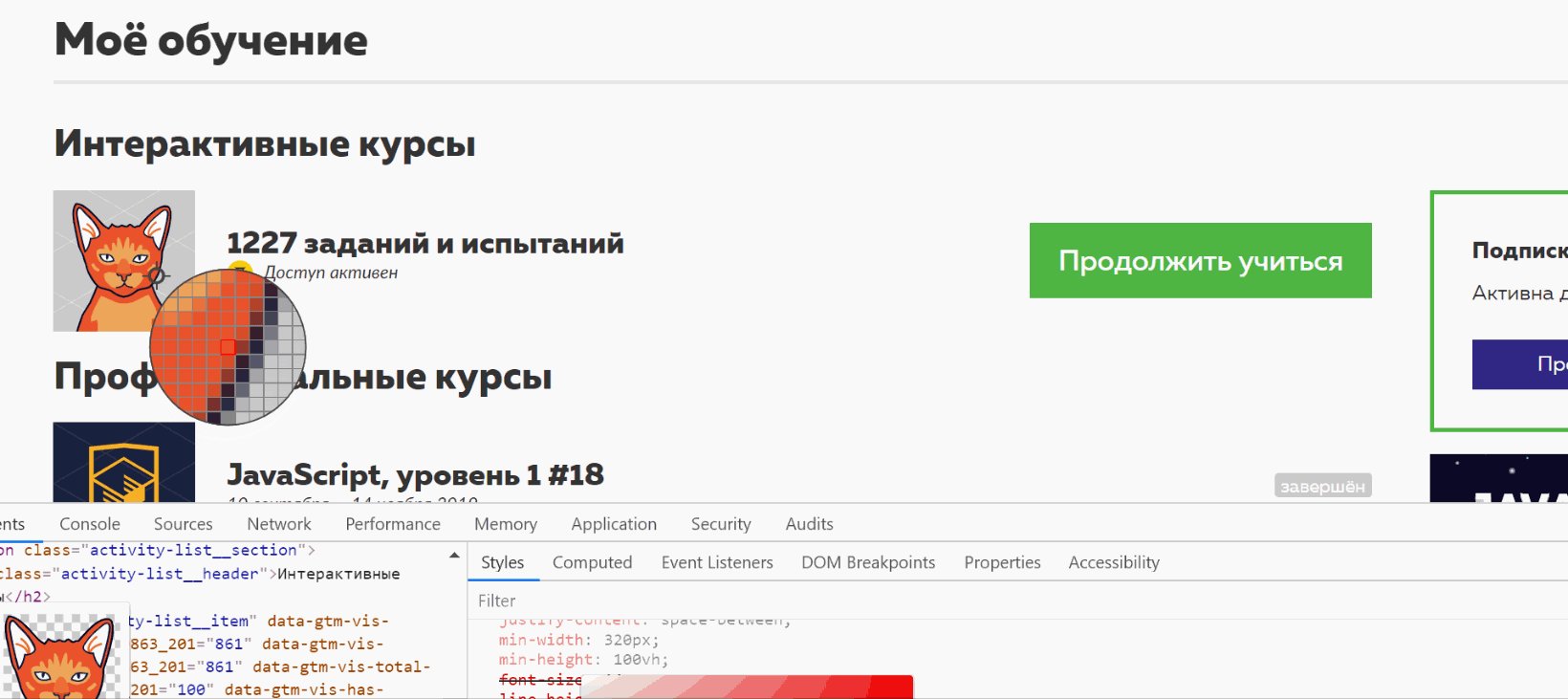
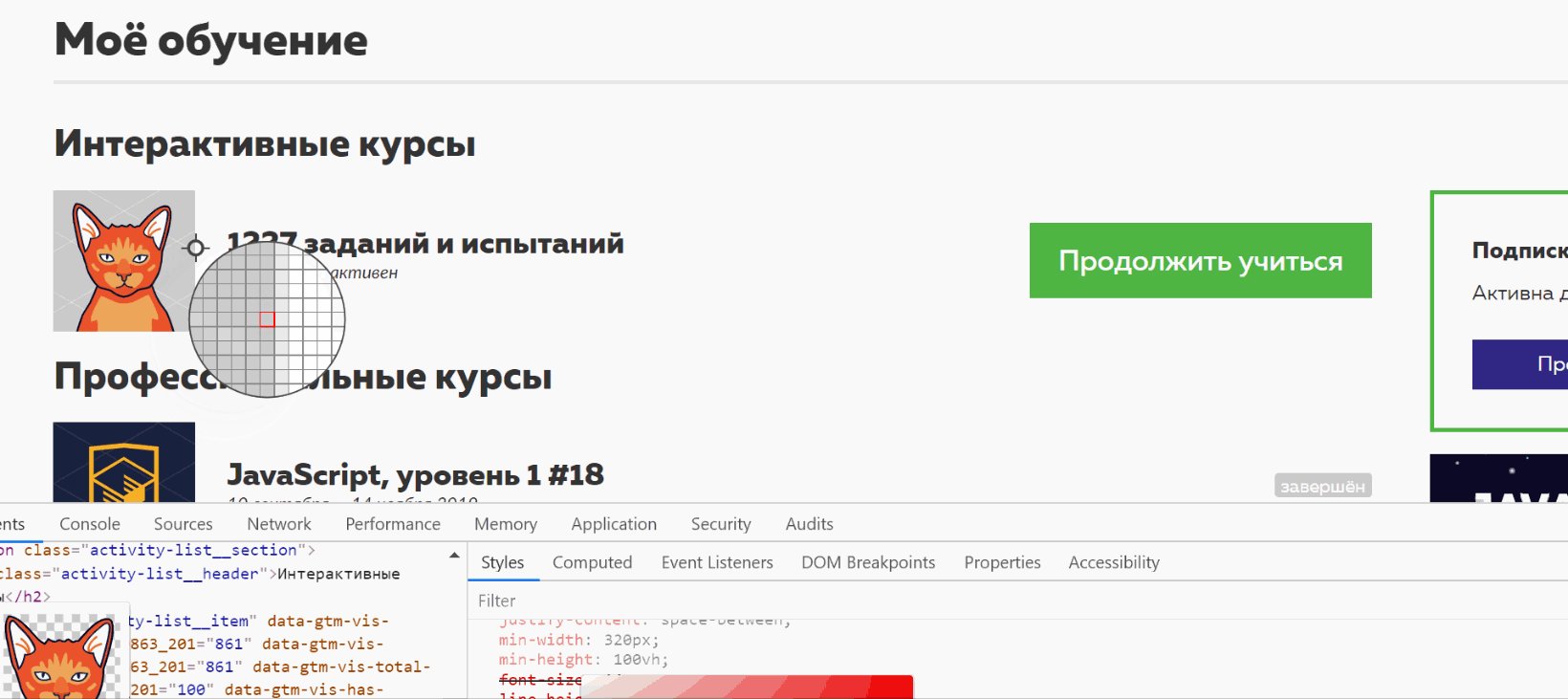
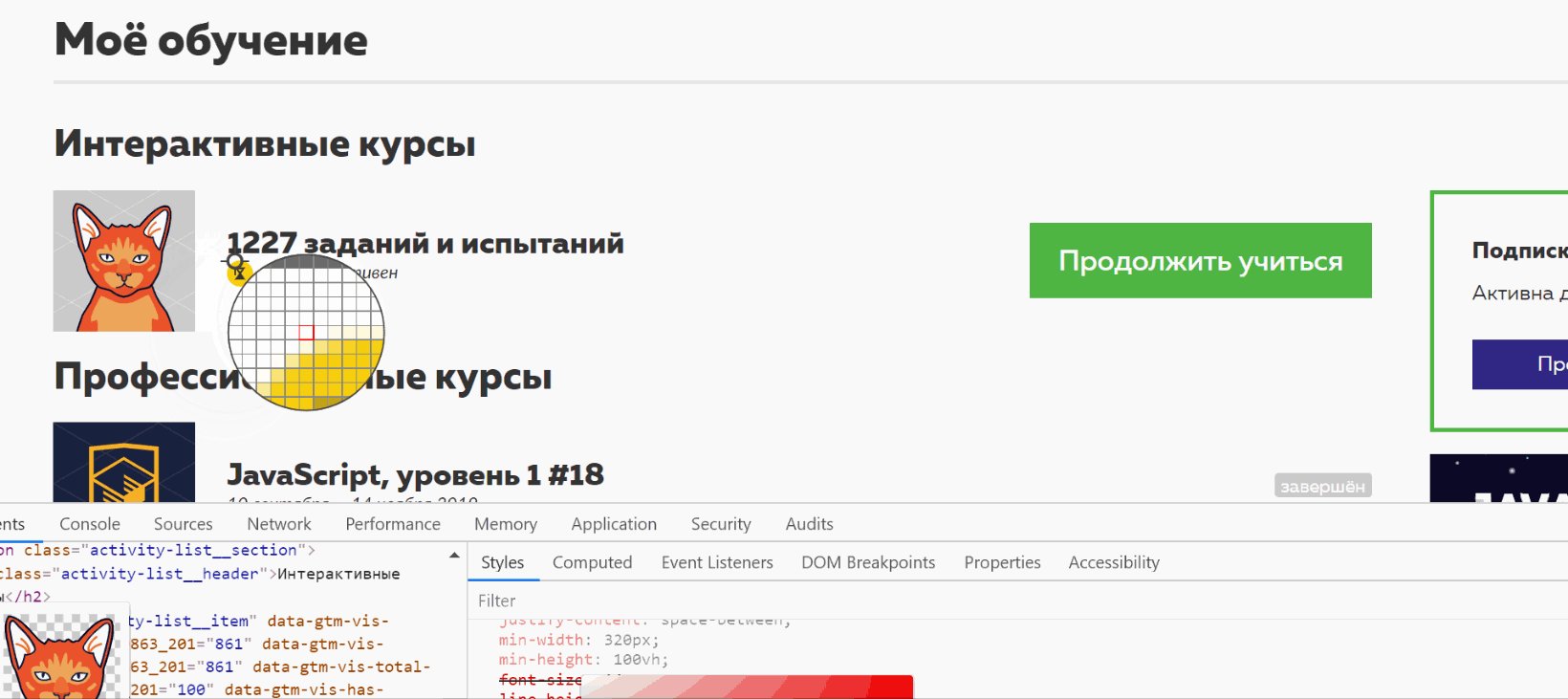
Визуальный поиск. При открытом отладчике открываем режим визуального поиска, находим нужный элемент и кликаем по нему.

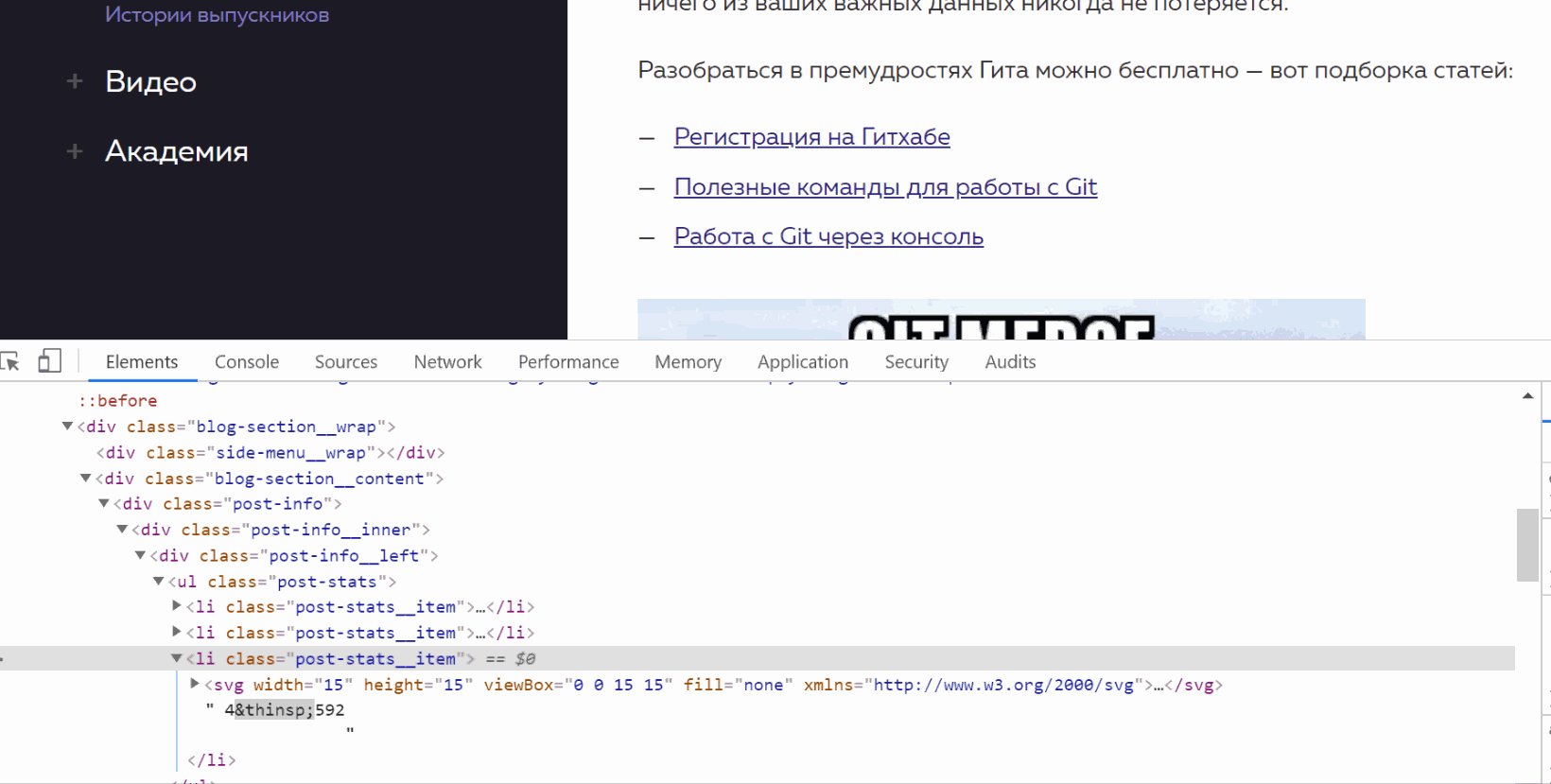
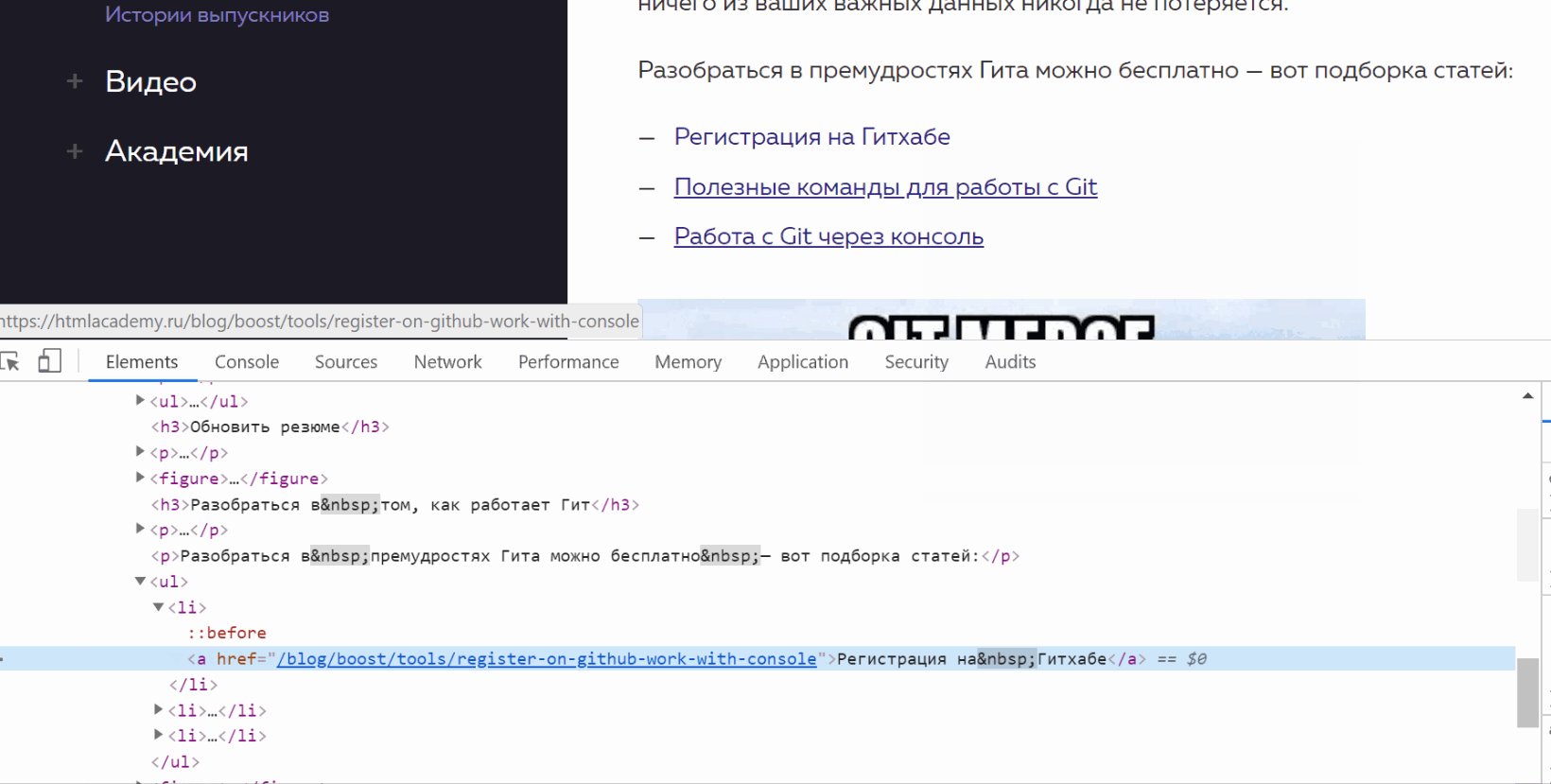
Как внести изменения в элемент на странице
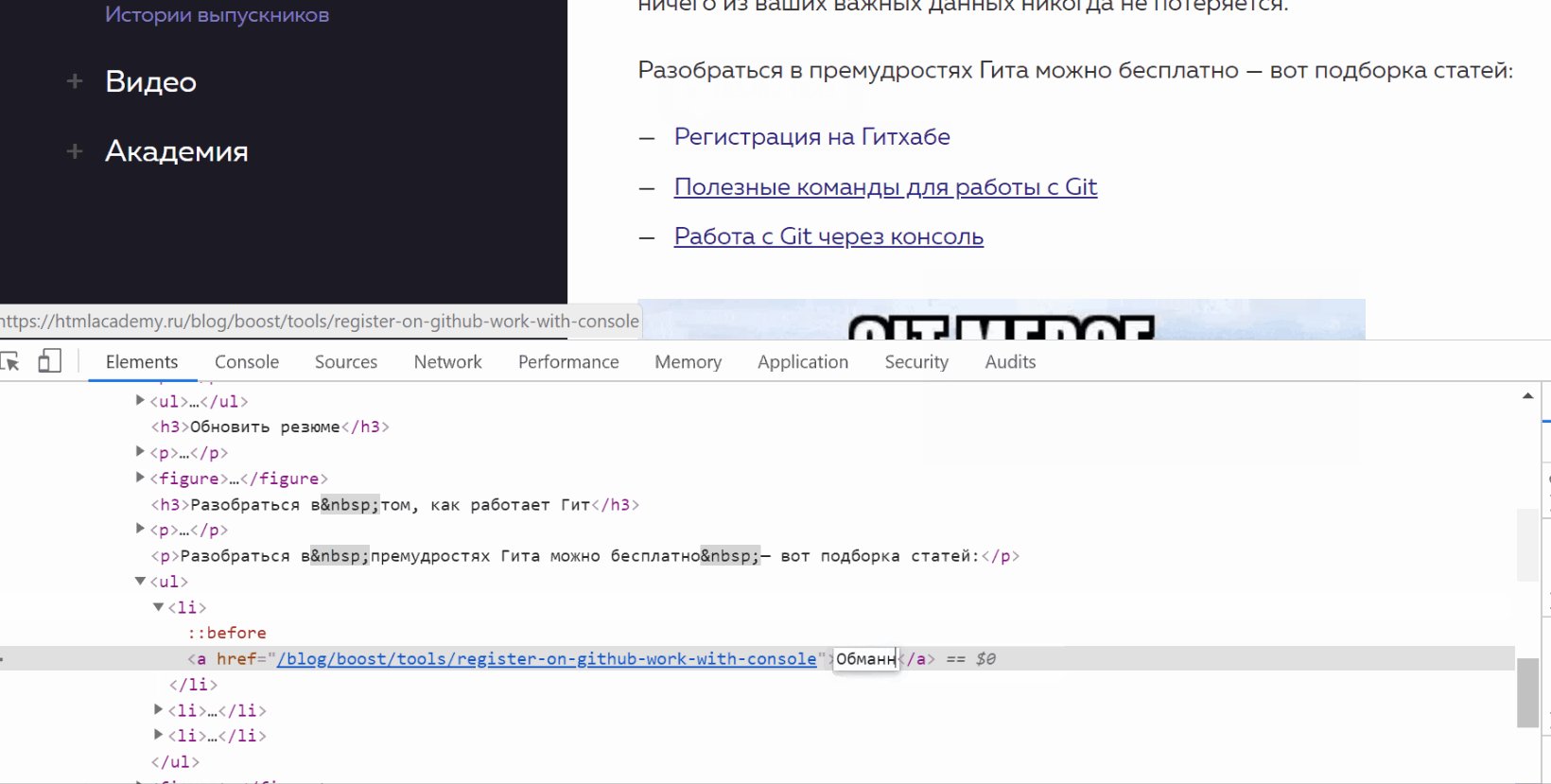
Если вы хотите отредактировать атрибут, класс или текст элемента, сделайте двойной щелчок в нужной точке и вносите изменения.

Чтобы переместиться вперёд, нажмите Tab, назад — Shift+Tab, а чтобы скрыть элемент, нажмите H.
Как изменить разметку страницы
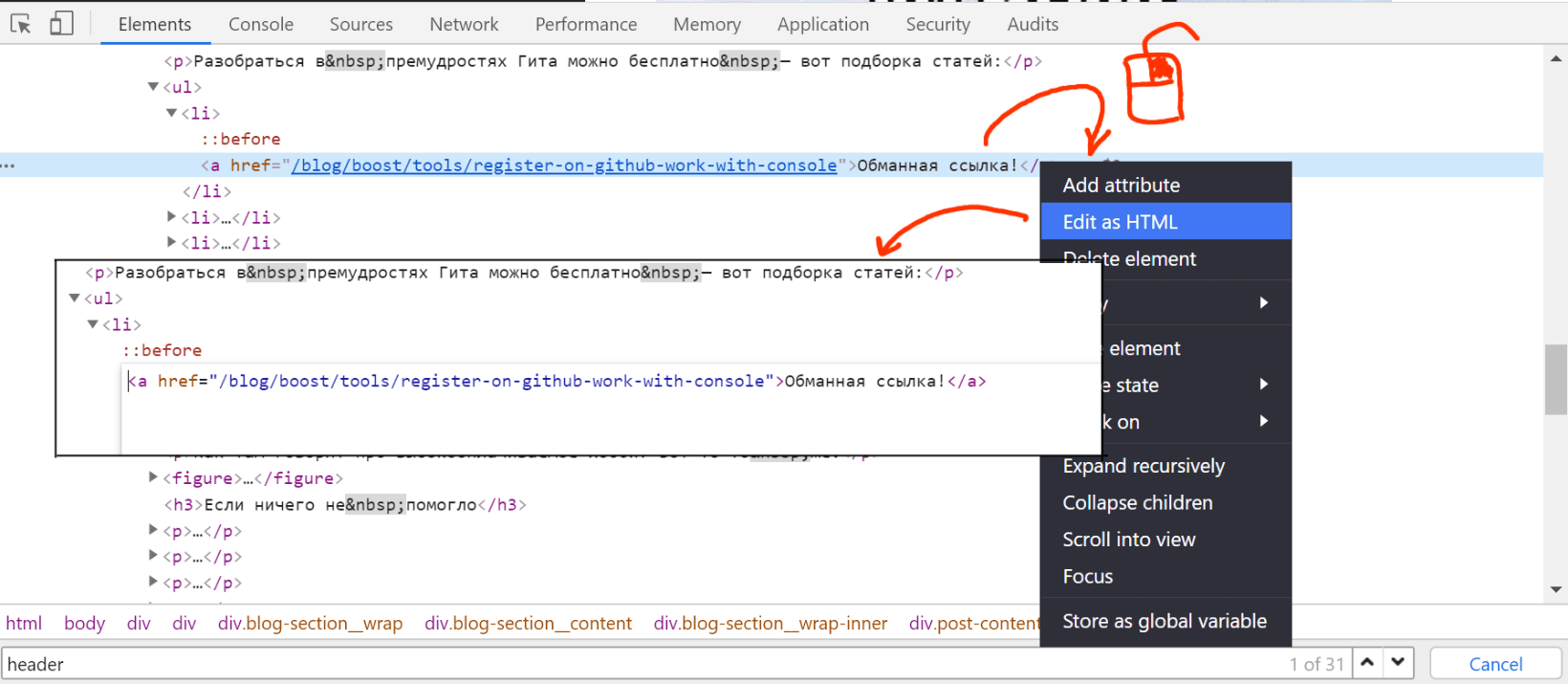
Любители мыши кликают правой кнопкой на элемент и выбирают Edit as HTML, а фанаты клавиатуры нажимают F2. Результат сразу отображается на экране.

Проверка вёрстки на переполнение
Мы верстали, редактировали, а как проверить, что вёрстка не развалится, если количество элементов изменится? Сделаем тесты на переполнение.
Проверка на переполнение текстом. Есть два способа:
Находим элемент, делаем двойной клик и добавляем текст. Проще всего скопировать содержимое и вставить его несколько раз.

Открываем вкладку Console, вставляем команду
document.body.contentEditable = true, нажимаем Enter. Теперь можно редактировать любой текстовый элемент на странице напрямую. Естественно, исправленный текст останется до перезагрузки страницы и никак не повлияет на сайт.
На что обращать внимание? При добавлении текста элементы должны растягиваться по вертикали, текст не должен вылезать за поля элемента, выпадать или обрезаться.
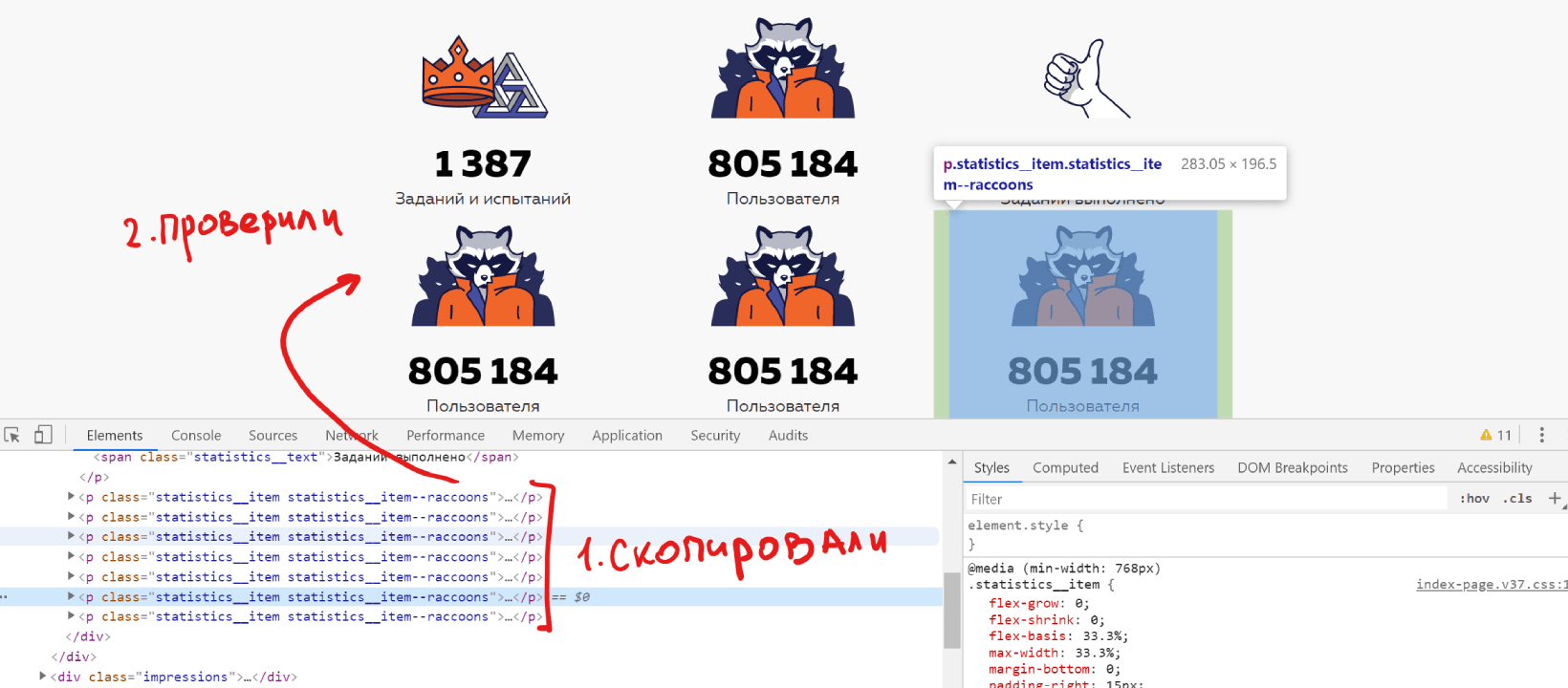
Переполнение потоковыми блоками. Находим родителя, в котором лежат нужные элементы и редактируем разметку, добавляем несколько блоков, применяем изменения и смотрим результат.

Сетка при переполнении не должна ломаться, а логика потока должна сохраняться.
Просмотр и тестовое редактирование стилей
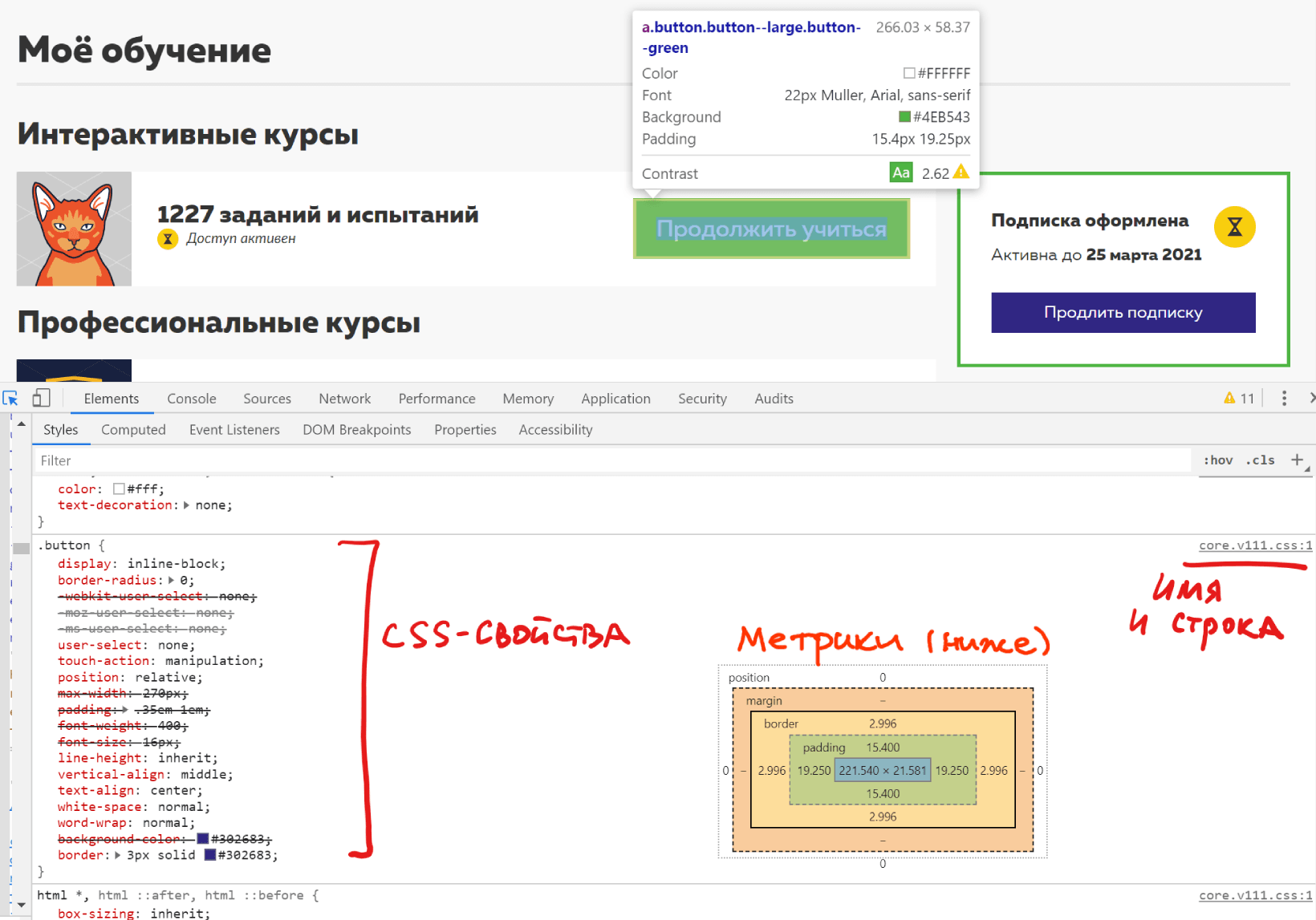
Информация о стилях находится на вкладке Styles. Справа выводятся стили, указанные разработчиком, а справа от каждого стиля — файл и строка, где они прописаны.

На скриншоте выше — стили браузера, применяемые к элементу. Они могут отличаться в зависимости от выбранного браузера. А здесь находятся унаследованные стили.
Блок с метриками (на скриншоте) на самом деле находится в самом низу — нужно проскроллить список до конца.
Меняем стили прямо в браузере
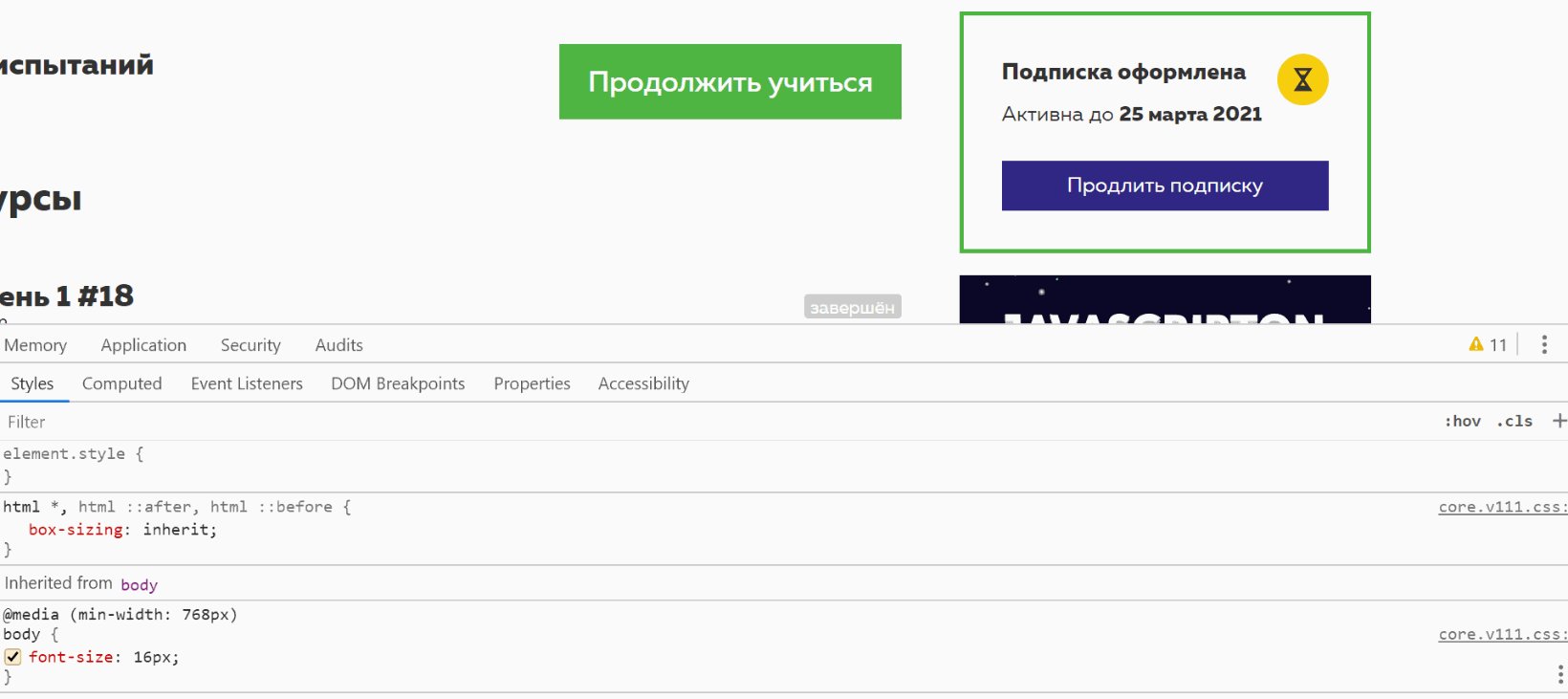
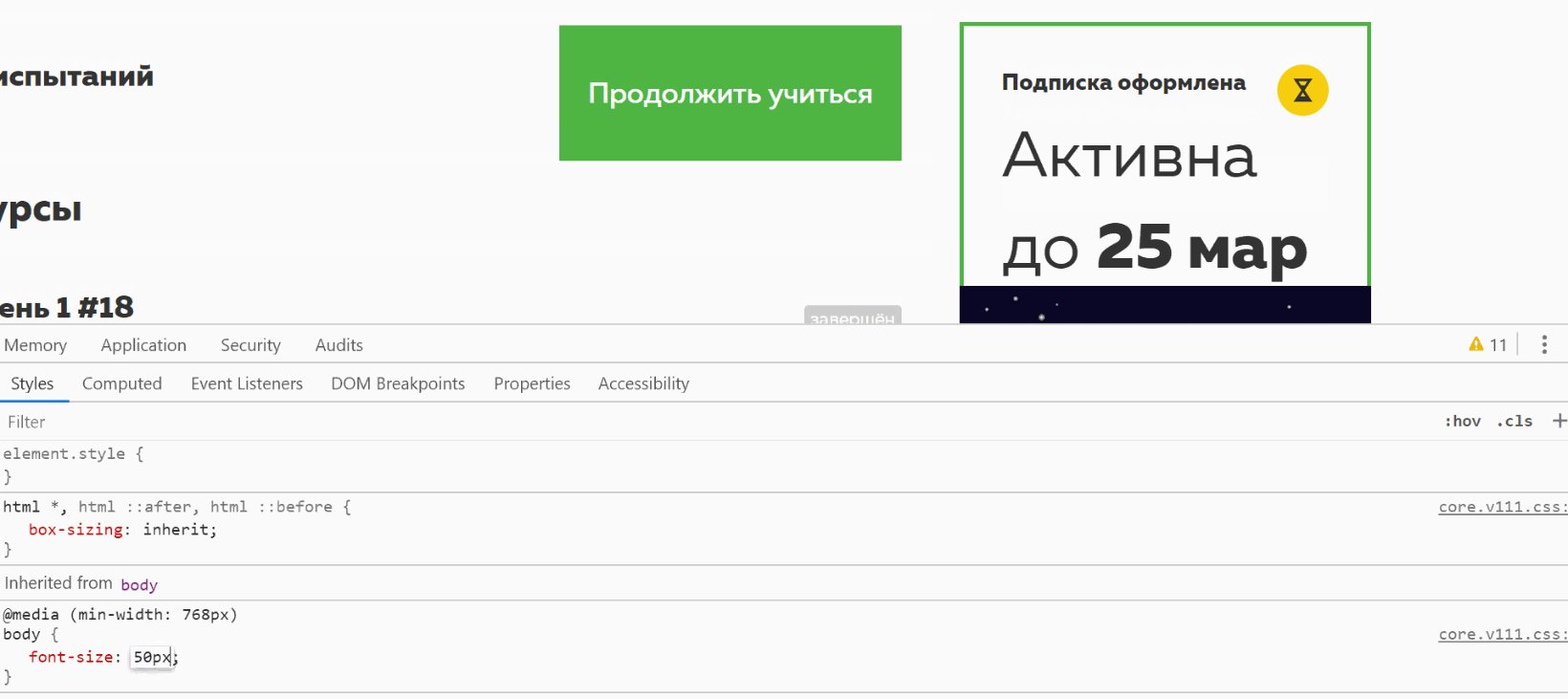
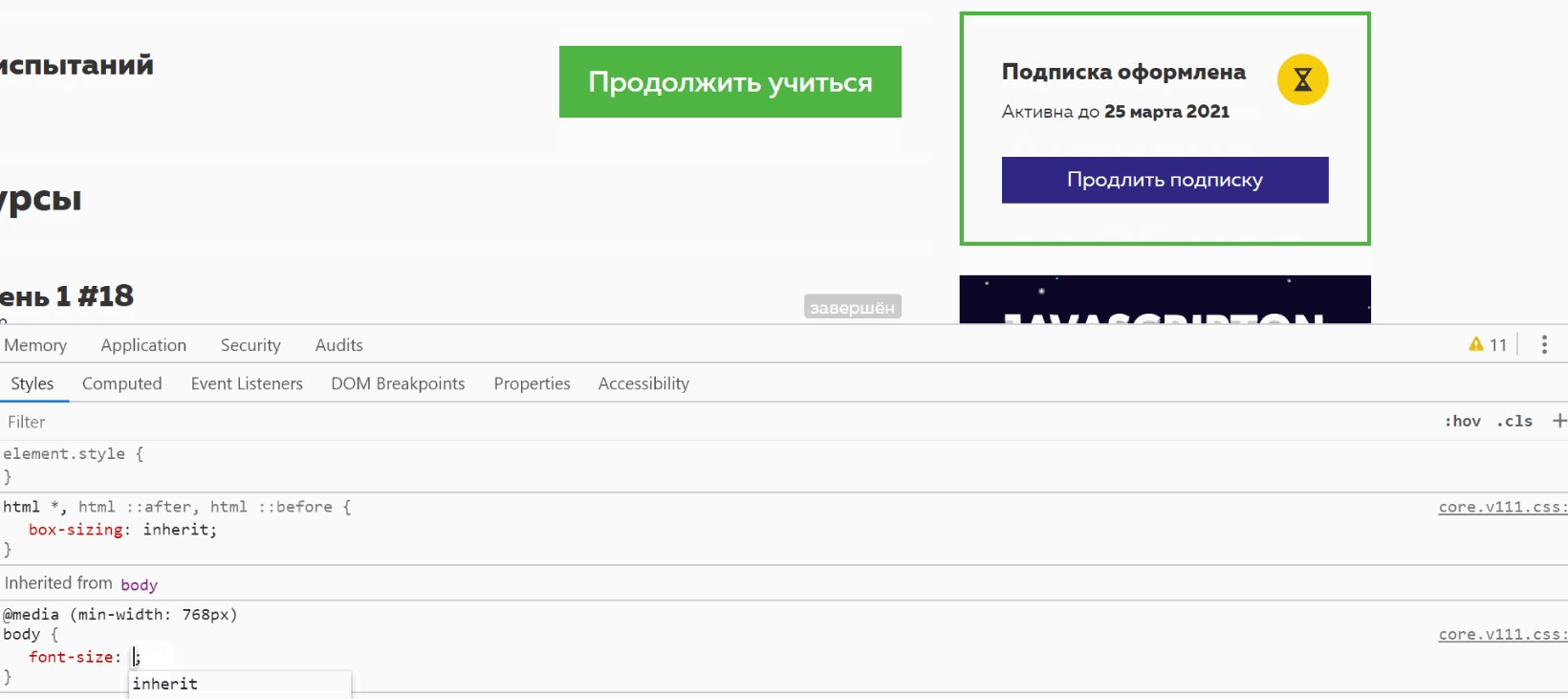
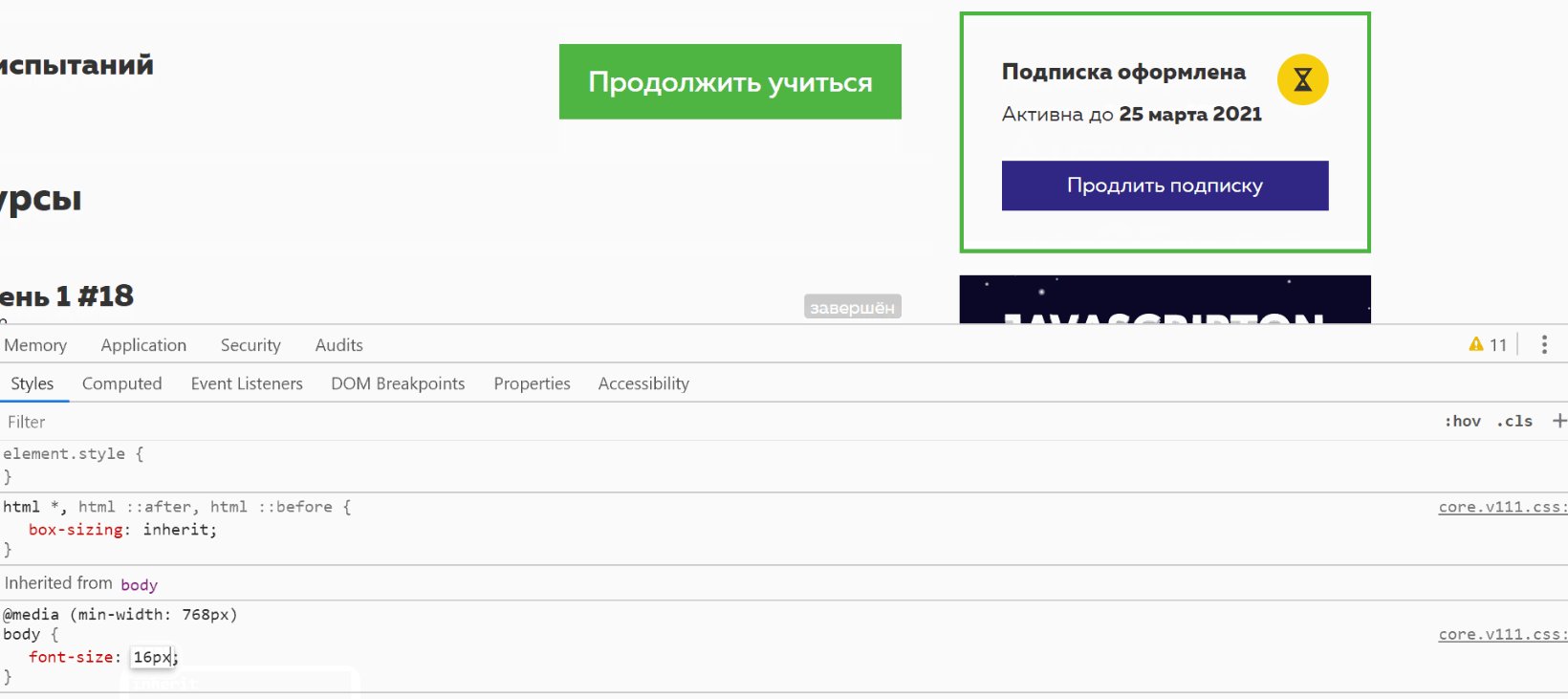
Любое правило можно отредактировать, а размеры элементов менять прямо в блоке с метрикой. Например, переопределим значение размера шрифта, и результат сразу появится на экране.

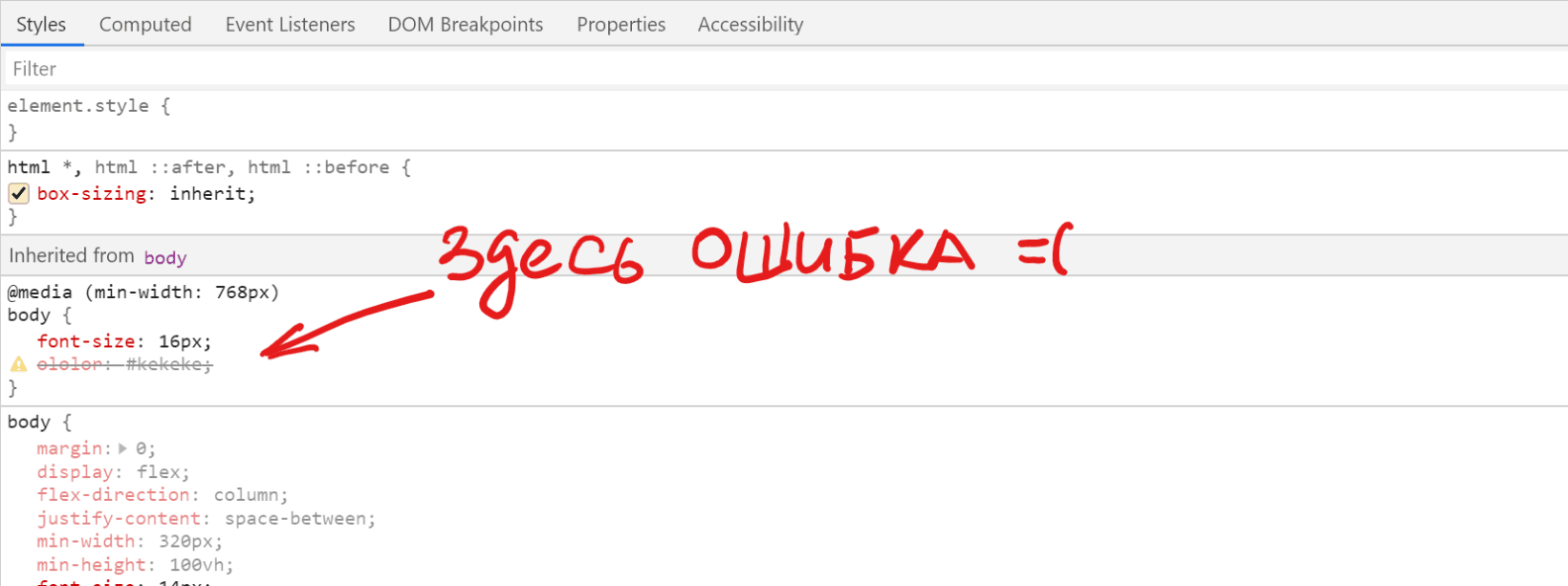
Напишем правило с ошибкой. Правило не применится, потому что его не существует. Оно зачёркнуто, а слева появляется иконка с предупреждением.

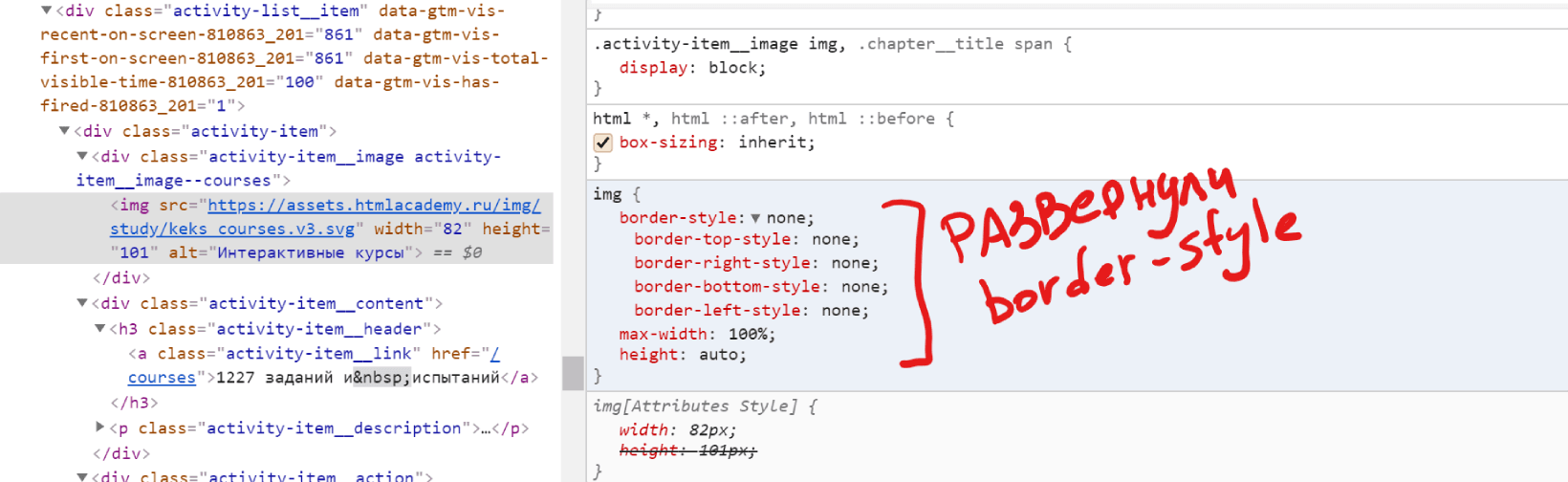
А ещё мы можем разворачивать сокращённое правило, кликнув на стрелку. Например, так можно развернуть правило для border-style.

Слева у всех элементов есть чекбокс для включения и выключения стилей.
Данные о цвете
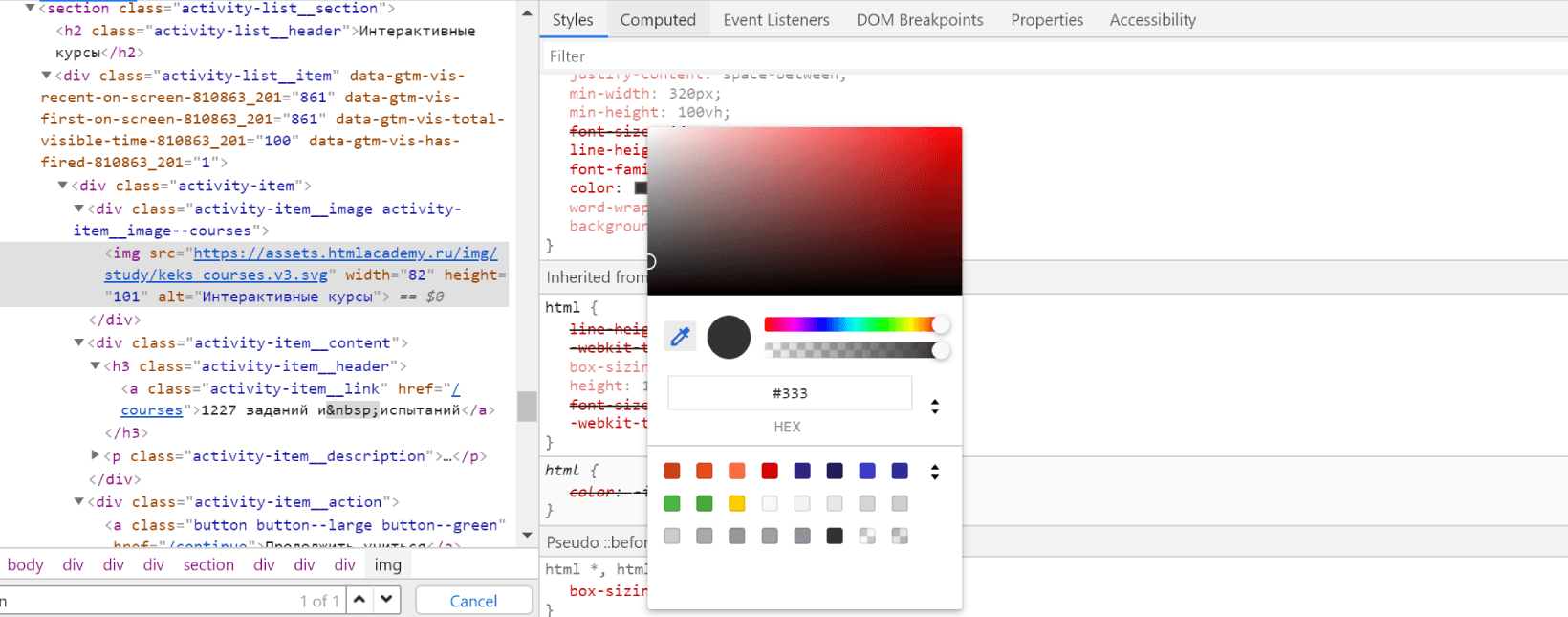
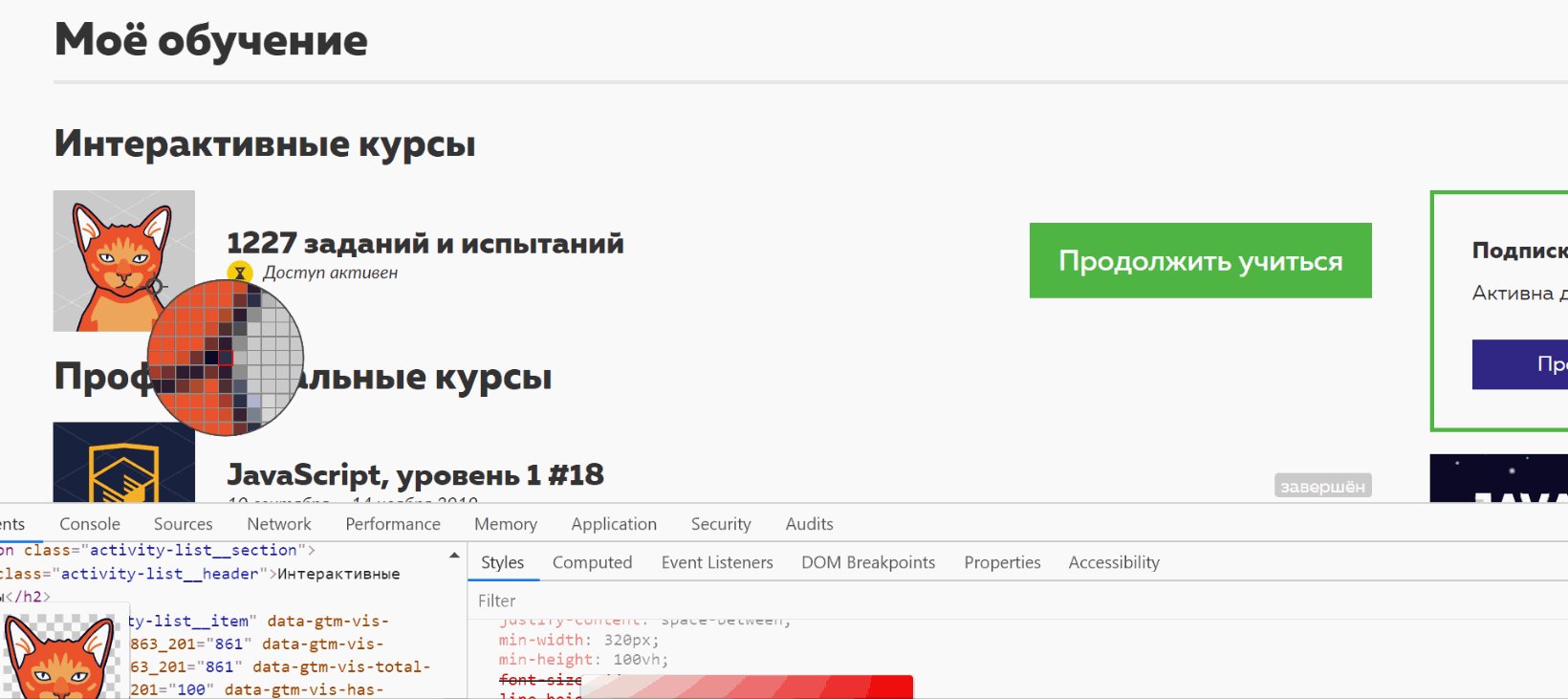
У элементов со свойством color легко меняется цвет — для этого нужно воспользоваться пипеткой. Можно выбрать любой цвет из интерфейса или указать цвет в RGBA или HSL.


«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.