Введение в Chrome DevTools. Console, Sources, Network
- 20 мая 2020
В первой части цикла про инструменты разработчика мы разобрались со вкладкой Elements, а теперь продолжаем знакомить с другими важными частями DevTools — вкладками Console, Sources и Network.
Бонус — расскажем, как сделать скриншот всей страницы в Chrome без плагинов.
Вкладка Console
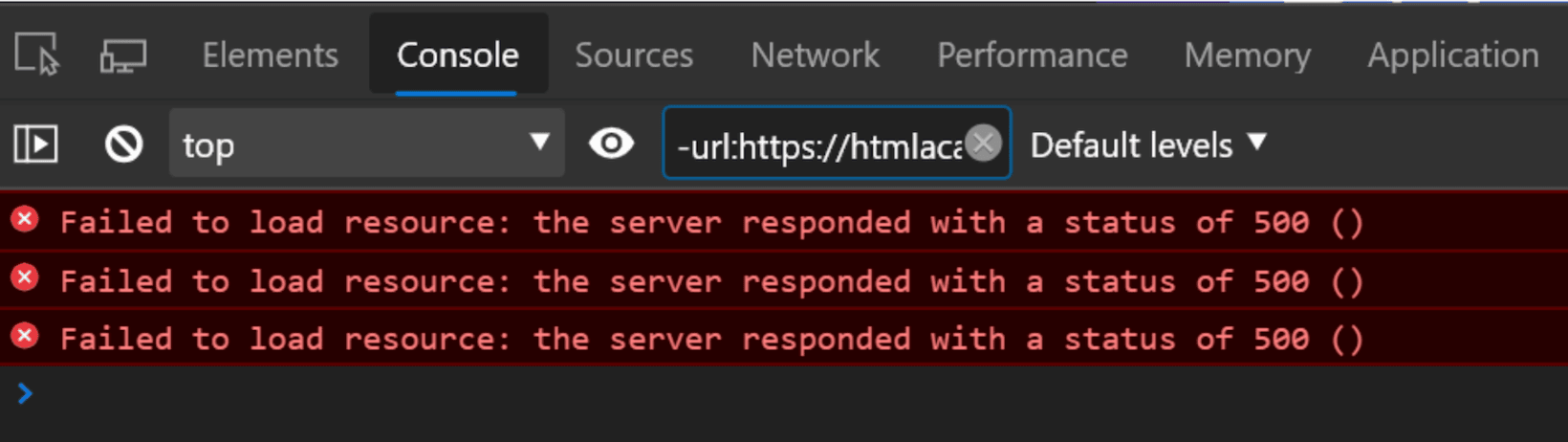
В консоли отображается информация об ошибках в коде, а ещё туда можно ввести команду, и она выполнится. Если на странице не подгрузились шрифты, картинки или стили, то сообщения об ошибках выводятся именно сюда. Справа в верхнем углу DevTools выведутся иконки-предупреждения, которые откроют окно консоли.

Вкладка Sources
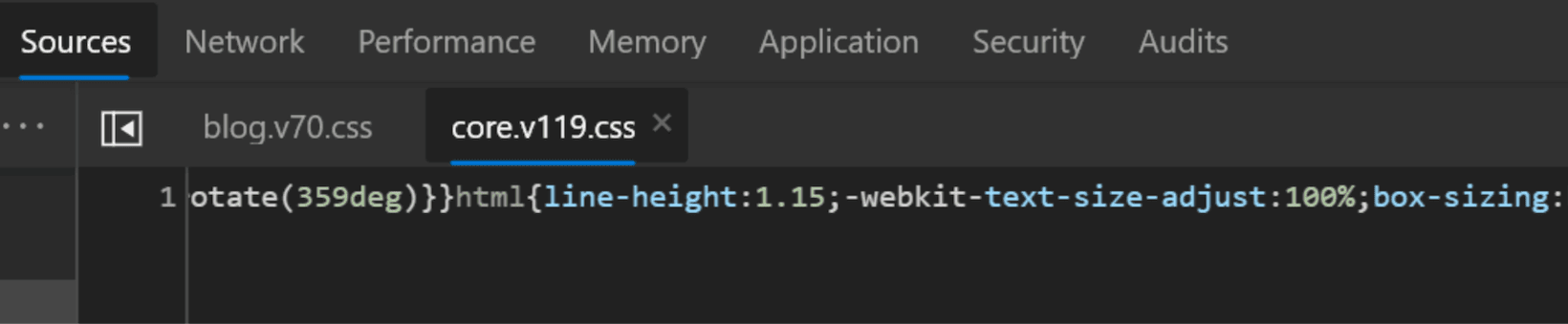
Теперь заглянем во вкладку Sources. Она показывает все подключенные к странице ресурсы. Чаще всего эта вкладка используется при отладке кода.
Например, так выглядит минифицированный CSS-файл на вкладке Sources.

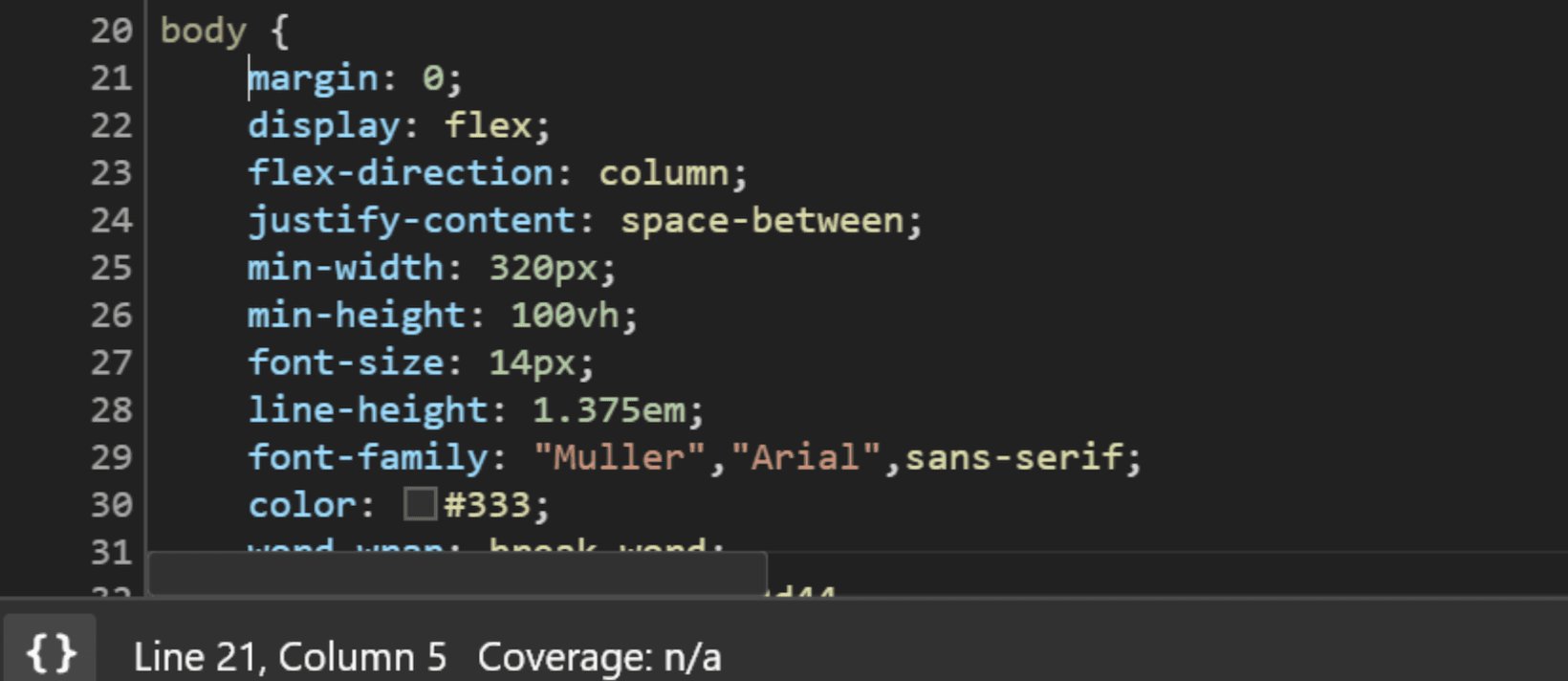
Чтобы посмотреть файл в более привычном виде, нажмите на иконку с фигурными скобками внизу окна:

Вкладка Network
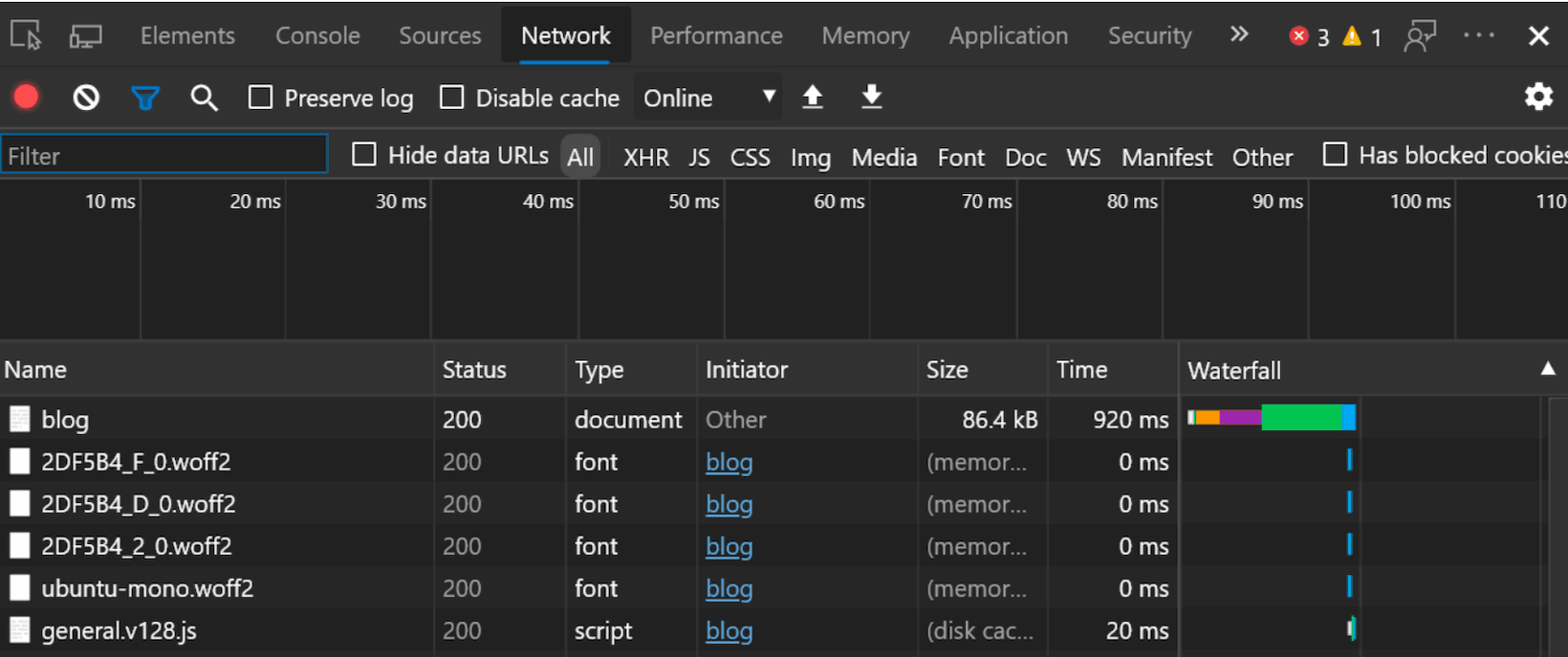
С её помощью можно выяснить, сколько времени заняла загрузка страницы, какие ресурсы подключились или не подключились к странице, и многое другое. При первом открытии вкладка может оказаться пустой — тогда просто перезагрузите страницу.
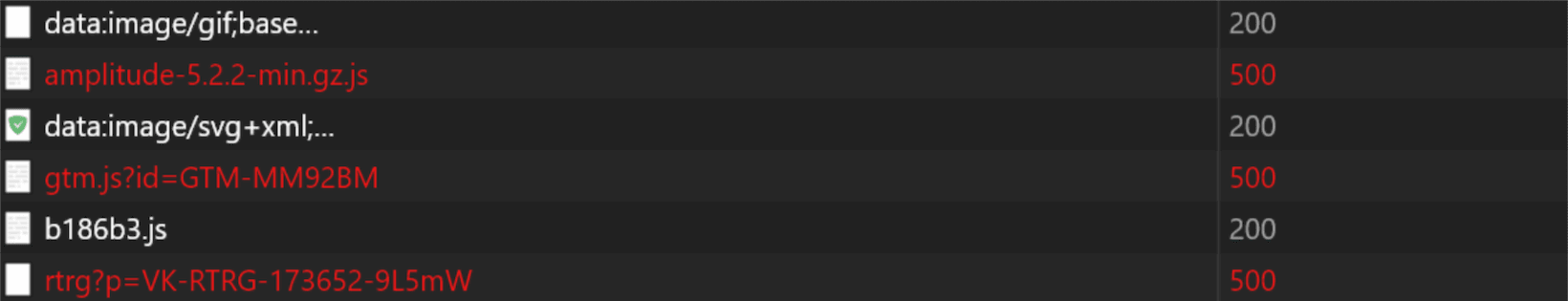
После перезагрузки внизу появится таблица всех ресурсов, подключенных к странице, и данные о них. Здесь можно узнать тип запроса, который был отправлен для получения ресурса, статус ответа, размер ресурса и многое другое.

Обычно вкладку Network используют, чтобы узнать состояние ресурса, который не отображается на странице, но был к ней подключен. Смотрим в таблицу — если есть какая-то ошибка, ресурс будет гореть красным. Если ошибок нет, то статус каждого запроса — 200. Это значит, что всё хорошо.

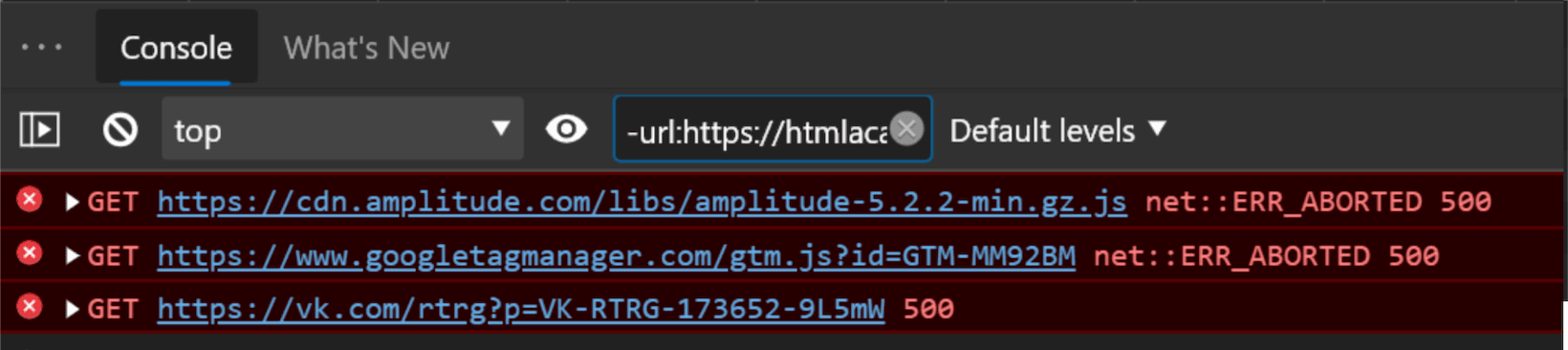
Но если на сайте будет ошибка, сообщение о ней отобразится и на вкладке Console.

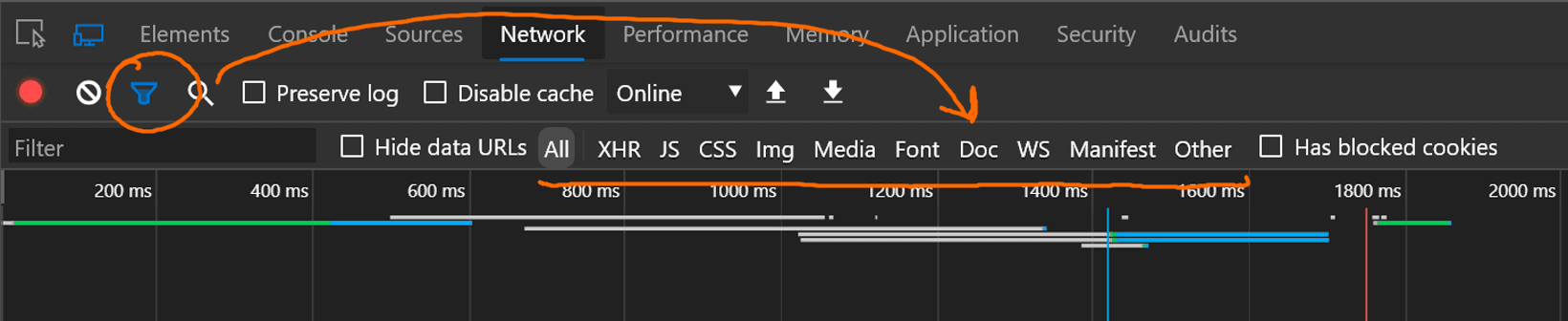
Если нажать кнопку фильтра, появится возможность посмотреть, как загружаются определенные ресурсы — например, картинки или шрифты.

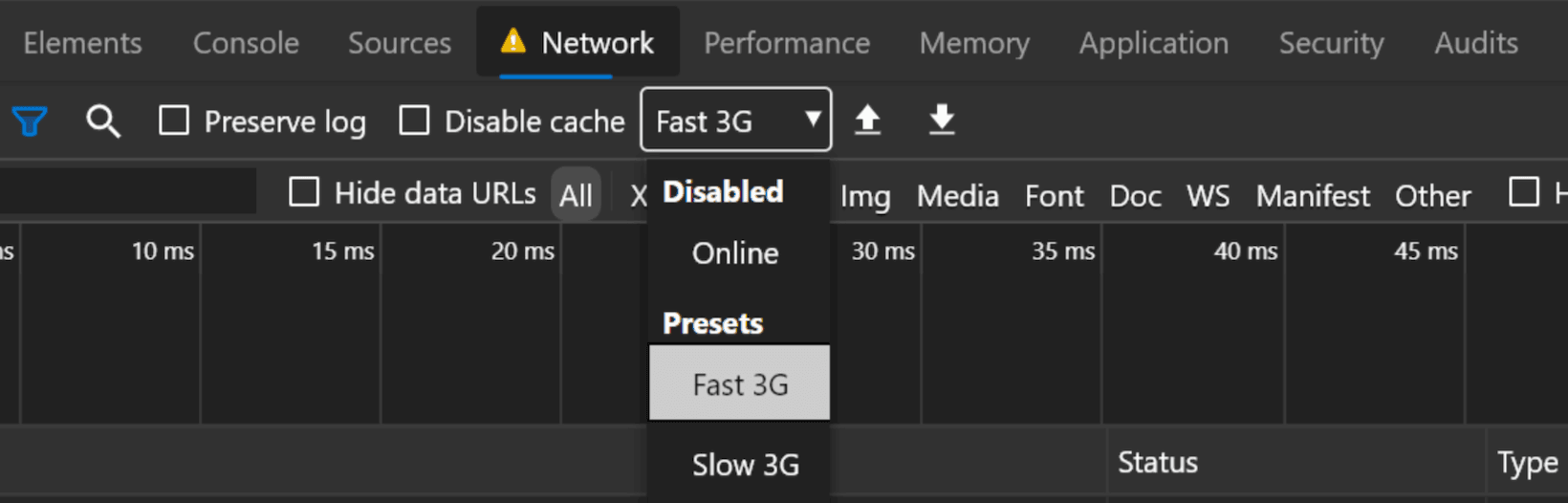
В левом нижнем углу — информация о количестве запросов, трафике и времени загрузки. Ещё мы можем выбрать скорость соединения и проверить, как сайт работает на мобильном где-нибудь за городом.

Проверка вёрстки на мобильных
Легко проверить, как выглядит вёрстка на мобильных. Заходим в режим эмуляции и всё — можем поменять ширину экрана, выбрать конкретный девайс (например, айфон), просмотреть все media-выражения, примененные к странице, или выбрать плотность пикселей, чтобы проверить ретиновую графику.
Это незаменимый инструмент в работе над адаптивной вёрсткой.

Скриншоты страниц
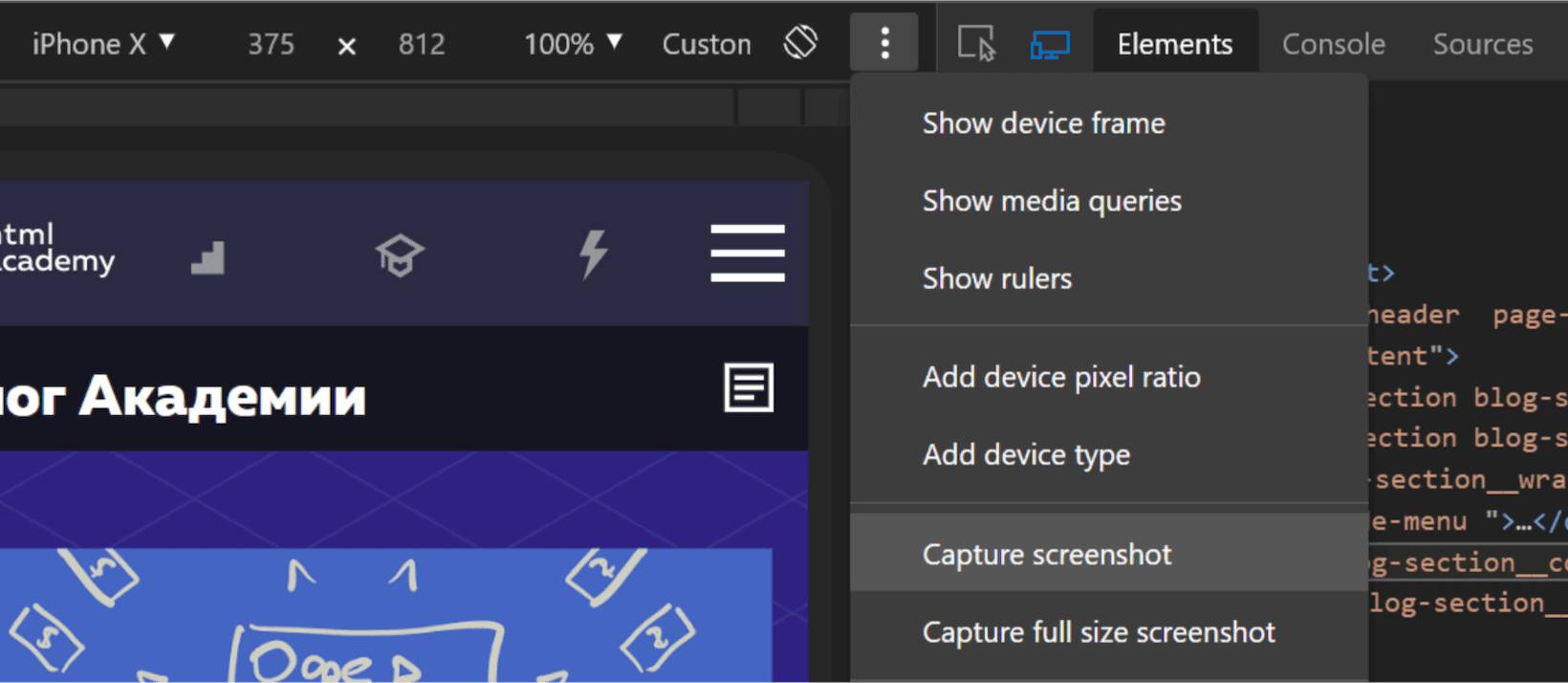
Другая возможность — скриншоты страницы. Заходим в режим эмуляции и в выпадающем меню выбираем «сделать скриншот» — изображение сразу сохраняется на компьютер.

Также есть возможность сделать скриншот всей страницы целиком — для этого выберите пункт Capture full size screenshot.
На этом всё — в следующих выпусках расскажем, как пользуются DevTools настоящие профессионалы.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.