Figma Dev Mode становится платным. Всё пропало?
- 30 января 2024
Если вы всё пропустили, то на днях в Фигме появилась такая плашка:

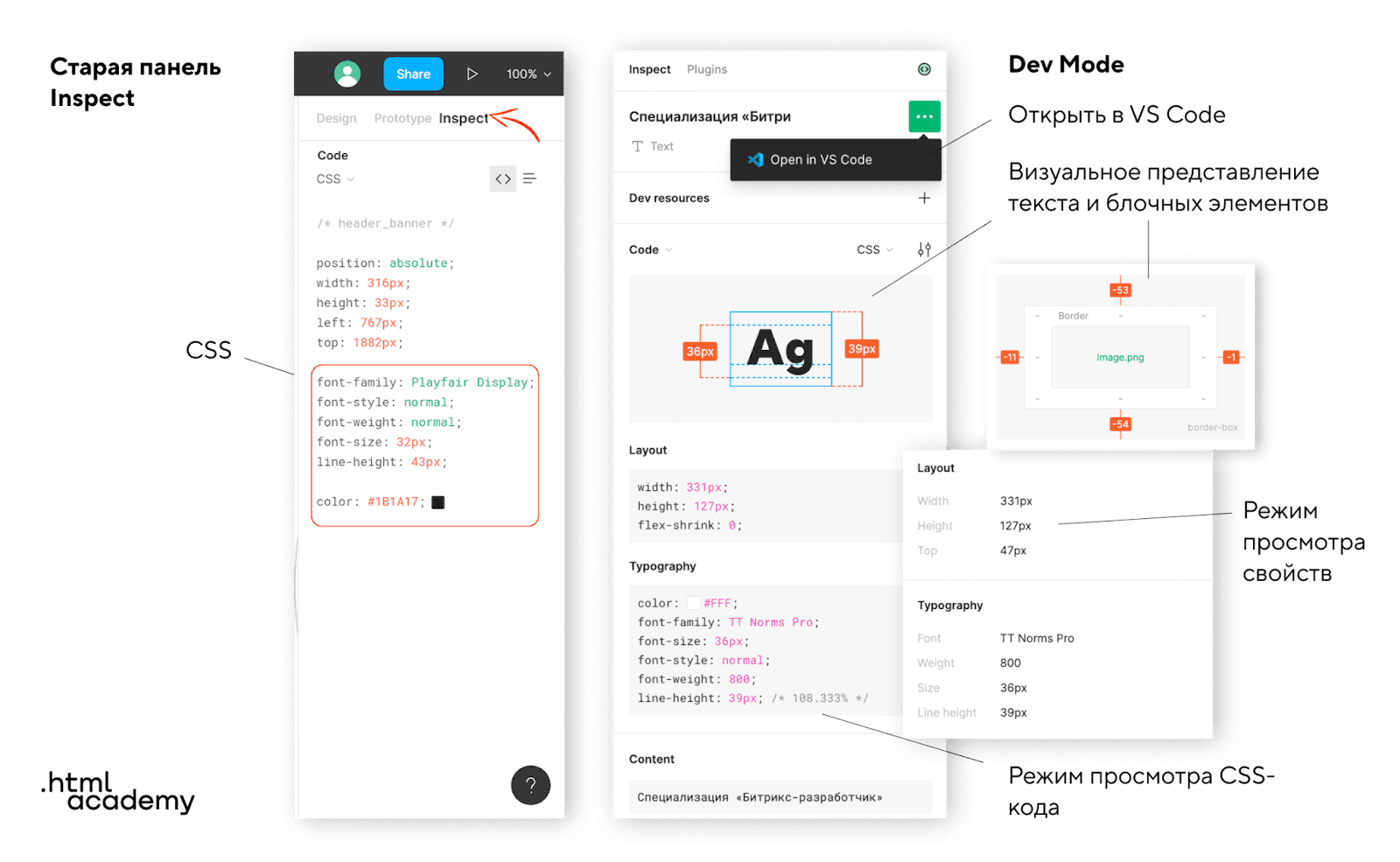
Коротко: Dev Mode, скоро выходит из бета-версии и станет платным. Dev Mode — это тот новый режим, который умеет удобно сразу показывать весь нужный CSS и свойства в одном месте. Мы уже рассказывали о нём в «Доктайпе».

Но прошло полгода и лавочка закрылась. Отвечаем на самые распространенные вопросы, которые могли у вас появиться (потому что они появились и у нас).
Почему Dev Mode в Figma стал платным?
Так и было задумано. Компания запустила бету летом 2023 года с обещанием сделать её платной в 2024. Бета-версия, судя по всему, была нужна для сбора обратной связи и улучшения режима вместе с сообществом.
2024 наступил, а вместе с ним нужно будет оплатить. Получается, не соврали.
Во всём виновата Adobe, которая купила Figma?
Нет, Adobe вообще не причём, ведь сделка о покупке Figma за 20 млрд долларов сорвалась. Платный Dev Mode — полностью решение Figma.
Что теперь делать?
Выглядит так, будто мир рухнул и теперь разработчикам придётся вернуться в Фотошоп. На официальном реддите Figma Design пользователи паникуют:

Мы видим три варианта дальнейших событий.
Платить за Dev Mode и пользоваться удобным инструментом. Если вы работаете в крупной компании, такие расходы компания возьмёт, и не придётся отдавать свои честно заработанные.
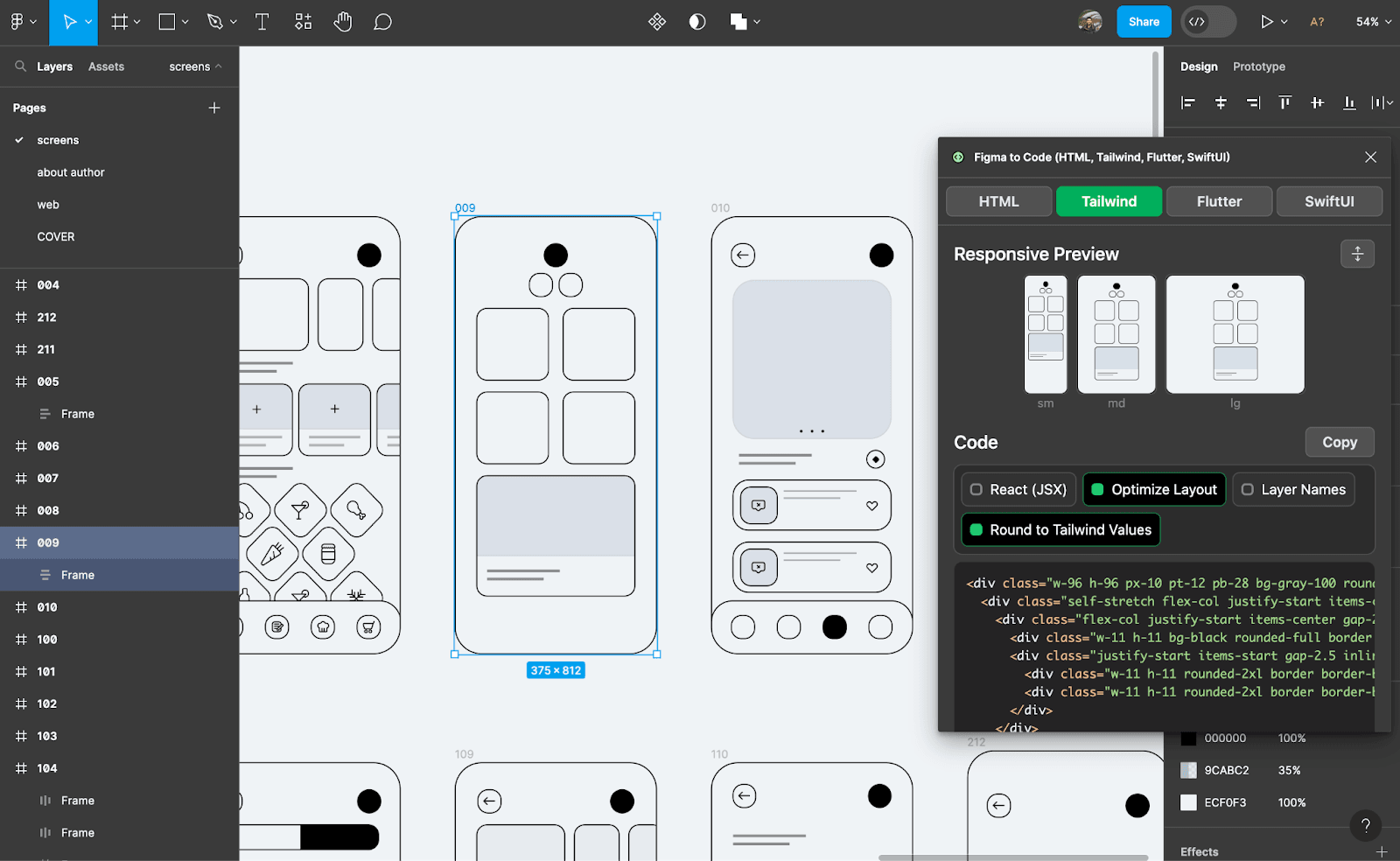
Попробовать плагины, которые имитируют Dev Mode. Это если платить 12 долларов в месяц не вариант (мало ли что), но вы уже привыкли. Что попробовать в первую очередь:

Figma to Code (HTML, Tailwind, Flutter, SwiftUI)



Builder.io — AI-Powered Figma to Code (React, Vue, Tailwind, & more)
Ну или загляните в список расширений Figma для разработчиков. Важно, что некоторые из этих расширений могут за некоторые функции просить денег, что, в общем-то, тоже логично.
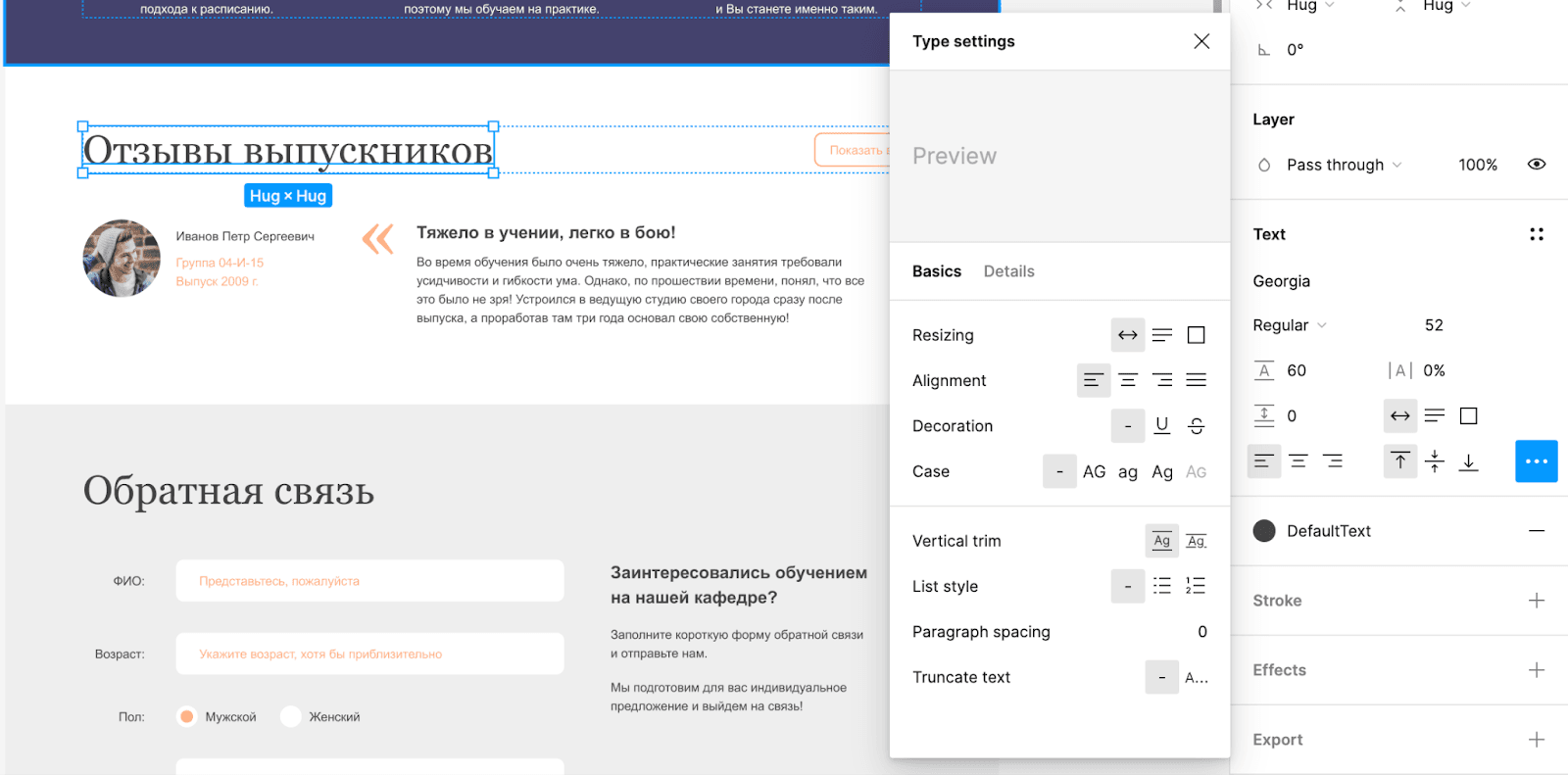
Доставать свойства как раньше. О том, как это сделать, мы писали в статье «Старт в Figma для верстальщика», но давайте напомним, что и где посмотреть в Design Mode, раз уж мы все здесь собрались.
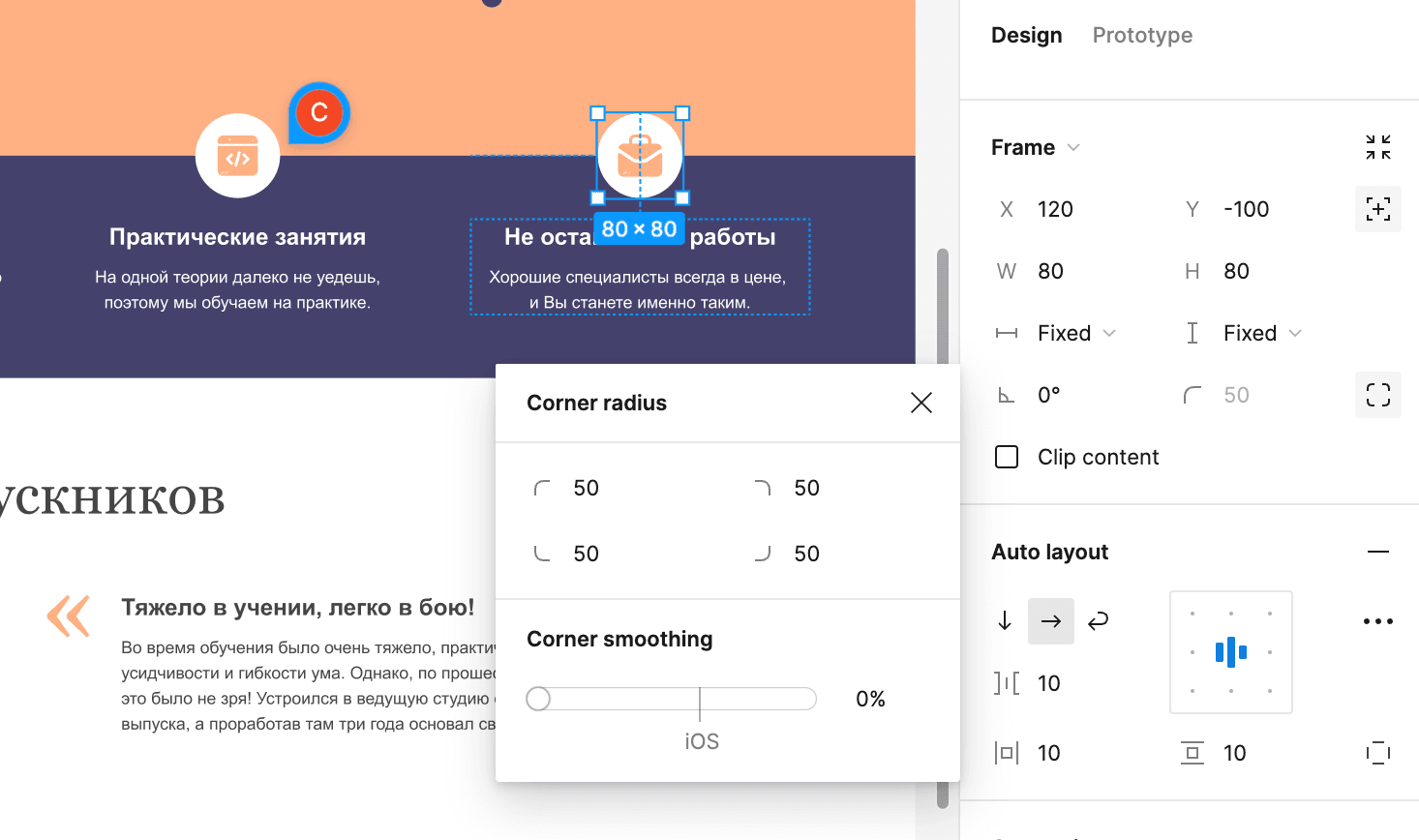
Основные свойства текста, которые могут понадобиться — название шрифта font-family, его начертание font-style и кегль font-size, цвет color, межстрочный интервал line-height и расстояние между символами letter-spacing.
К слову, про текстовые свойства в CSS у нас есть отдельная инструкция с примерами. Если не можете привыкнуть, что полужирный — это 600 или 700, загляните.

Из картинок, например, легко достать ширину width и высоту height в пикселях, или радиусы скругления border-radius в целом или для каждого угла в отдельности.

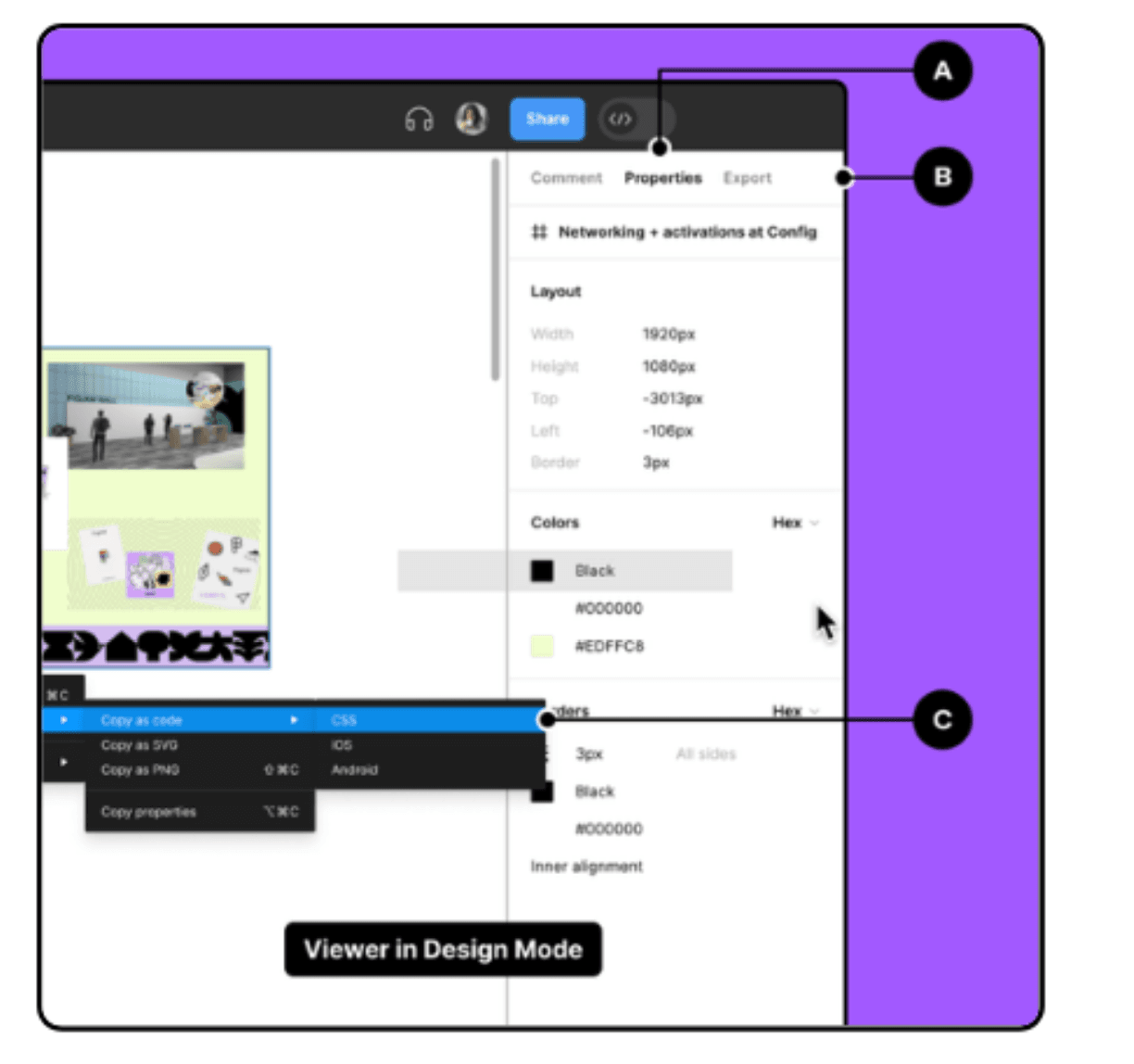
Плюс Figma обещают в бесплатной версии просмотровщик в Design Mode, в котором значение свойств всё-таки в каком-то виде можно будет скопировать.

В целом, конечно, без Dev Mode будет менее удобно. Но это не значит, что всё пропало — вариантов много, главное, выберите подходящий именно для ваших задач.
Ещё о Figma
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.