Горячие клавиши Figma для быстрой работы
- 7 августа 2023
Figma — это инструмент для создания дизайна, который очень любят веб-разработчики. Одна из причин, почему Figma так популярна — это горячие клавиши. Они помогают работать быстрее и проще. Давайте рассмотрим самые важные из них.
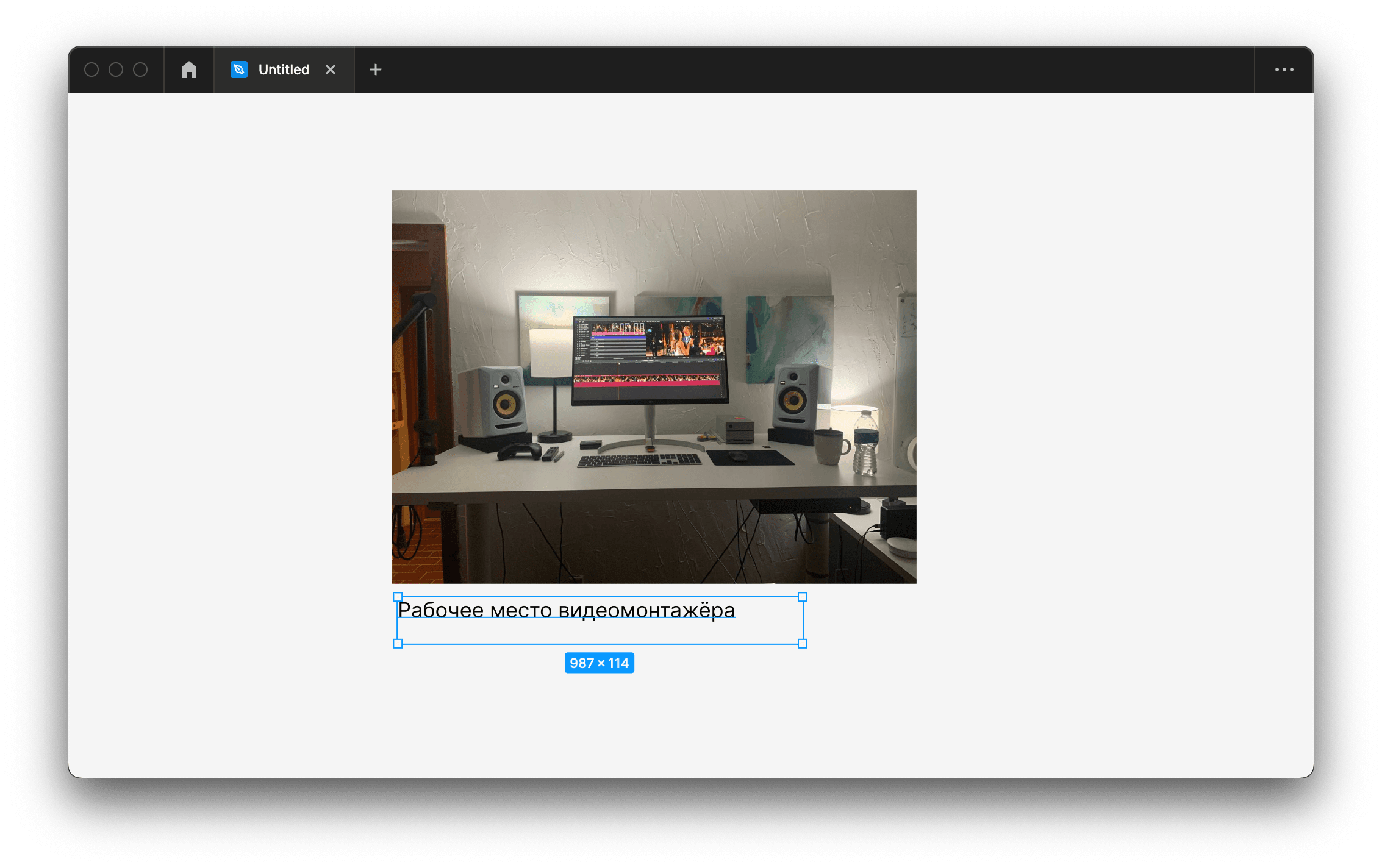
Скрыть или показать интерфейс Фигмы (Ctrl + \ или ⌘ + \ для Mac)
Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить.


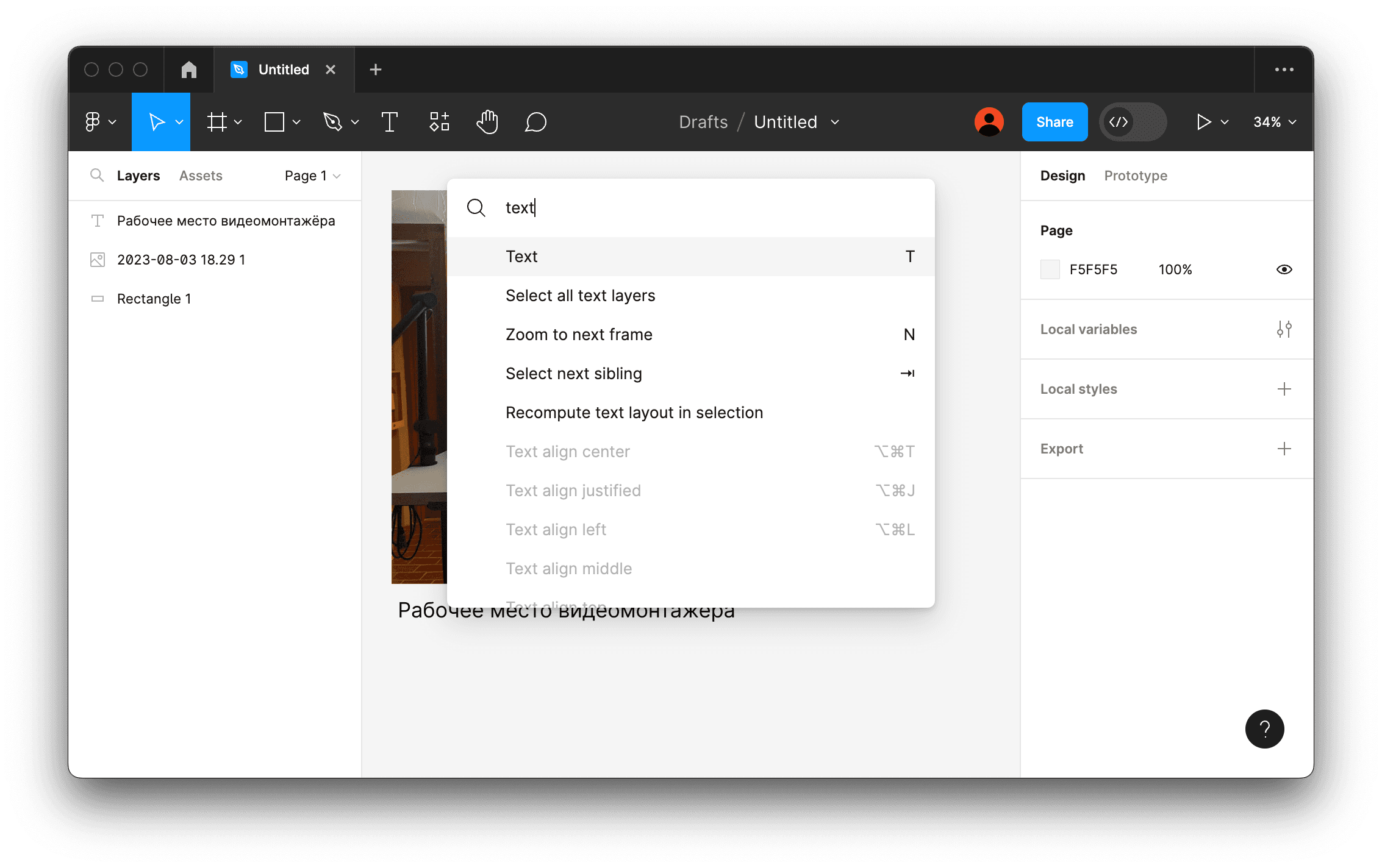
Быстрый поиск по меню (Ctrl + / или ⌘ + / для Mac)
Эта комбинация клавиш открывает поиск по меню. Это очень удобно, когда вы знаете, что вам нужно, но не помните, где это находится. Просто начните вводить то, что вы ищете, и Figma покажет вам нужный пункт меню. Если пользуетесь Spotlight или PowerToys, вам будет очень удобно.
А если не пользуетесь — попробуйте.

Горячие клавиши для работы с инструментами
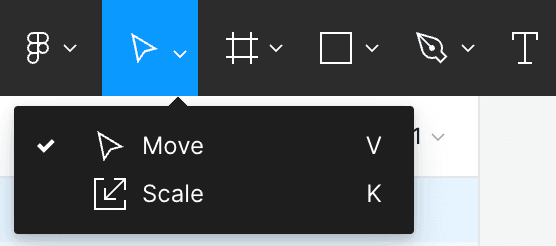
Перемещение объектов (V)
Эта комбинация клавиш активирует инструмент для перемещения объектов. Он нужен, чтобы перетаскивать элементы по экрану.
Как работает: жмёте V и двигаете выделенный объект стрелками.
Где найти в интерфейсе: стрелка на верхней панели.

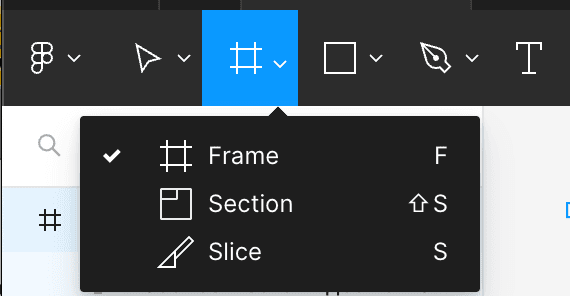
Создание фреймов (F)
Эта комбинация клавиш активирует инструмент для создания фреймов. Кадры в Figma — это как слои в фотошопе. Они помогают организовать ваш дизайн и делают его более структурированным.
Где найти в интерфейсе: решётка на верхней панели.

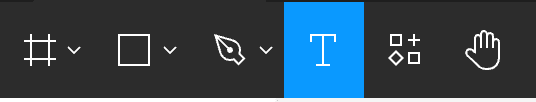
Добавление текста (T)
Эта комбинация клавиш активирует инструмент для добавления текста. Он нужен, чтобы написать что-то на вашем дизайне.
Как работает: рисуете рамку для текста, пишете текст.
Где найти в интерфейсе: буква Т на верхней панели.

Горячие клавиши для работы с текстом
Это стандартные горячие клавиши, с которыми вы работаете и в других программах — например, Word или Гугл-документах.
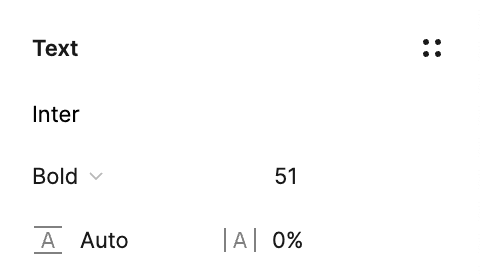
Сделать текст полужирным (Ctrl + B или ⌘ + B для Mac)
Эта комбинация клавиш делает выделенный текст жирным. Это удобно, когда вы хотите выделить что-то важное в тексте.
Как работает: выделяете нужный текст, жмёте Ctrl + B.
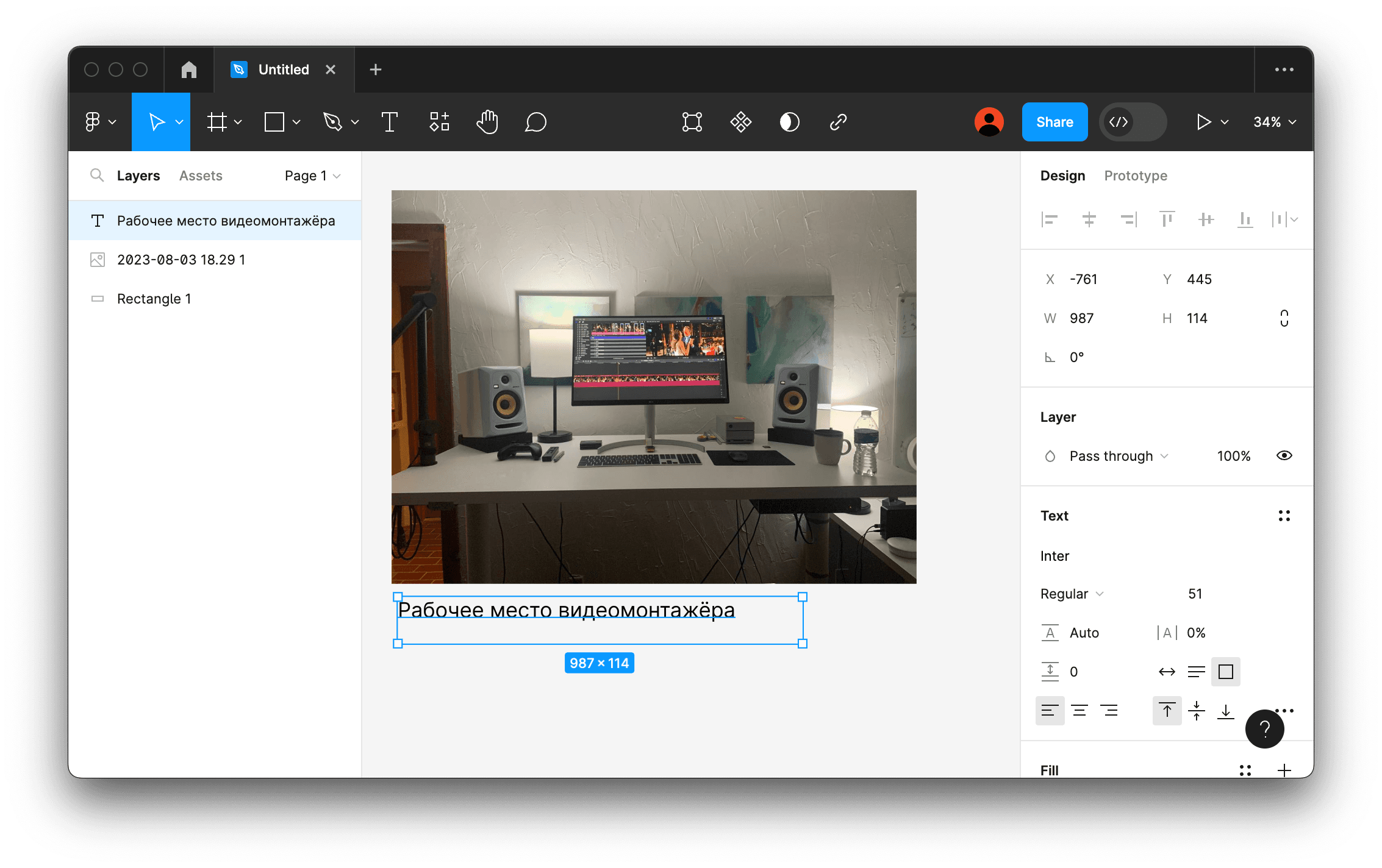
Где найти в интерфейсе: в правой панели.

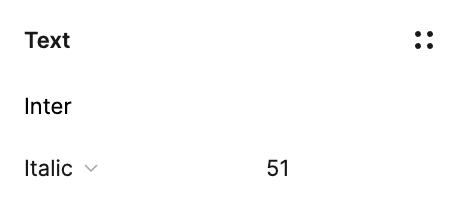
Сделать текст курсивом (Ctrl + I или ⌘ + I для Mac)
Эта комбинация клавиш делает выделенный текст курсивом. Это может пригодиться, когда вы хотите сделать акцент на определенных словах или фразах.
Как работает: выделяете нужный текст, жмёте Ctrl + I.
Где найти в интерфейсе: в правой панели.

Горячие клавиши для работы со слоями
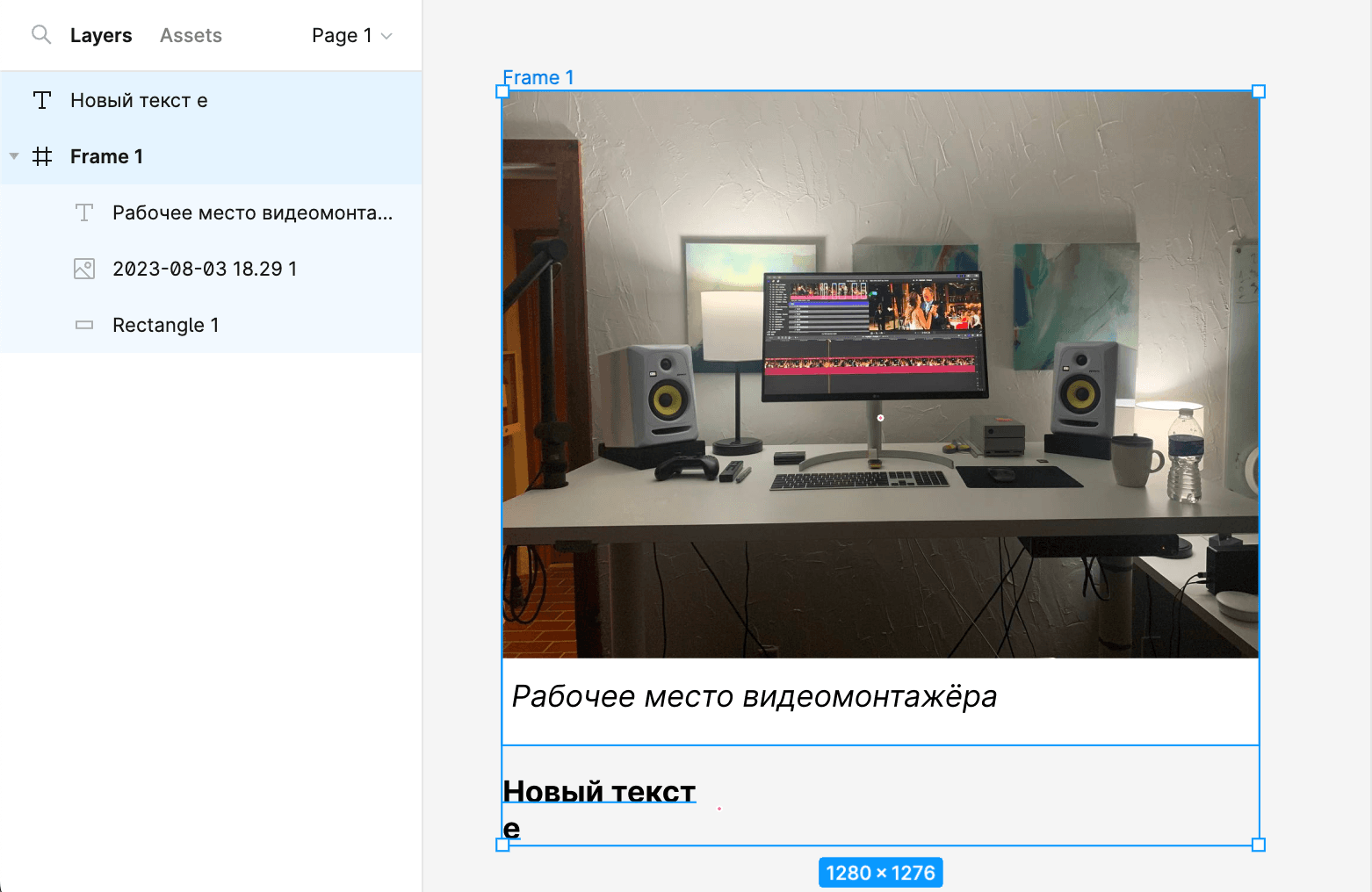
Выделить все на экране (Ctrl + A или ⌘ + A для Mac)
Эта комбинация клавиш позволяет вам быстро выделить все, что есть на экране. Это удобно, когда вы хотите применить какое-то действие ко всему дизайну сразу. Например, стереть :)
Как работает: жмёте Ctrl + A, видите что-то такое:

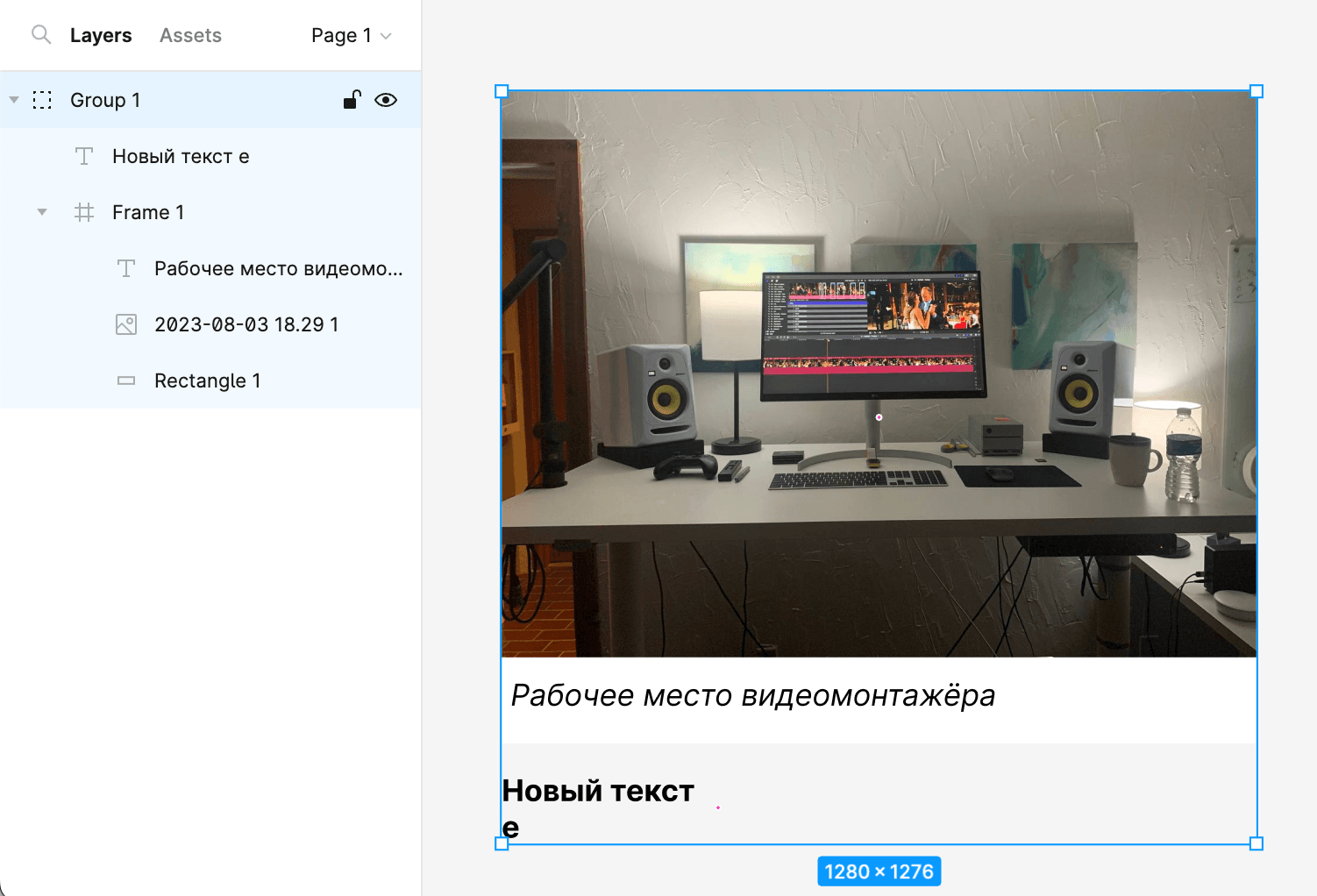
Сгруппировать объекты (Ctrl + G или ⌘ + G для Mac)
Эта комбинация клавиш позволяет вам быстро сгруппировать несколько объектов в одну группу. Это помогает лучше организовать ваш дизайн и упрощает работу с ним.
Как работает: выделяете нужные объекты, жмёте Ctrl + G. В меню слева появляется группа выделенных объектов. Сравните с предыдущим скриншотом.

Дополнительные горячие клавиши
Некоторые из этих шорткатов довольно очевидны, а другие встречаются редко. Но все точно заслуживают внимания и полезны для ознакомления.
Копирование (Ctrl + C или ⌘ + C для Mac) и вставка (Ctrl + V или ⌘ + V для Mac)
Начнём с самого простого. Эти комбинации клавиш позволяют быстро копировать и вставлять выбранные объекты. Это основные команды, которые используются во многих приложениях, и Figma не исключение.
Как работает: вы уже и сами знаете.
Изменение размера текста (Ctrl + Shift + </> или ⌘ + Shift + </> для Mac)
Эта комбинация клавиш позволяет быстро увеличивать или уменьшать размер выделенного текста. Это удобно, когда вам нужно подогнать текст под определенный размер.
Кстати, < и > это не стрелки влево и вправо, а символы, которые вы используете при вводе тегов (на русской клавиатуре на клавишах Б и Ю).
Где найти в интерфейсе: в правой панели.

Обратить выделение (Ctrl + Shift + A или ⌘ + Shift + A для Mac)
Эта комбинация клавиш позволяет выделить все, кроме того, что уже выделено.
Дублирование выбора на месте (Ctrl + D или ⌘ + D для Mac)
Эта комбинация клавиш позволяет быстро создать копию выбранного объекта прямо на его месте. Это удобно, когда вам нужно создать несколько одинаковых элементов.
Переименование (Ctrl + R или ⌘ + R для Mac)
Эта комбинация клавиш позволяет быстро переименовать выбранный объект. Это полезно, если вы ответственно подходите к работе, или у вас в команде принято особым образом именовать объекты, и помогает удобнее искать элементы в больших проектах.
Где найти в интерфейсе: правый клик по объекту.

Быстрый экспорт (Ctrl + Shift + E или ⌘ + Shift + E для Mac)
Это удобно, когда вам нужно сохранить определенный элемент дизайна.
Где найти в интерфейсе: в самом низу правой панели.

Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.