Старт в Figma для верстальщика
- 2 августа 2023
Figma — это онлайн-редактор графики для дизайнеров интерфейсов и веб-разработчиков. Это удобная, бесплатная альтернатива Photoshop.
Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
Регистрация и добавление нового макета
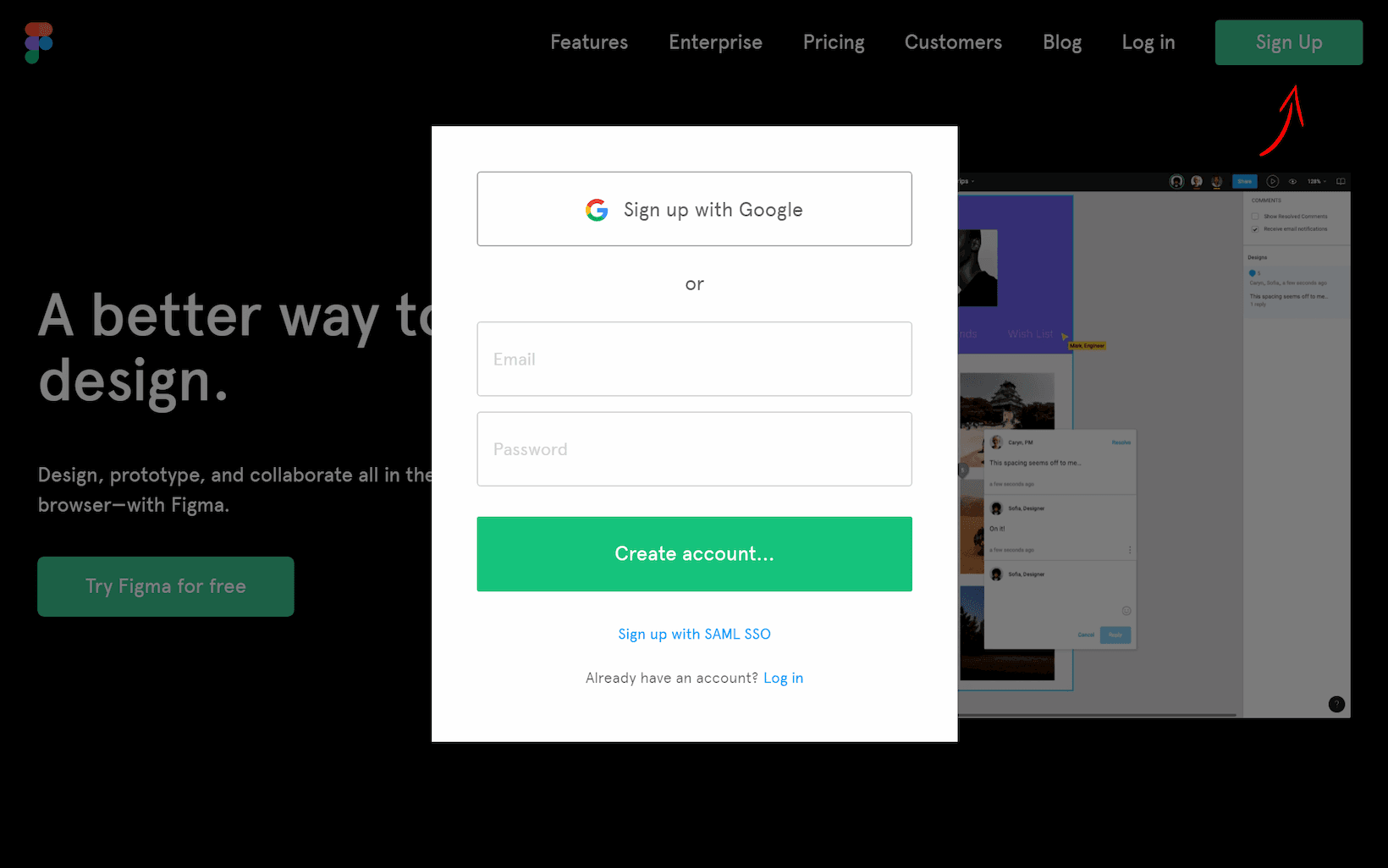
Чтобы начать пользоваться редактором, нужно зайти на https://www.figma.com/ и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.

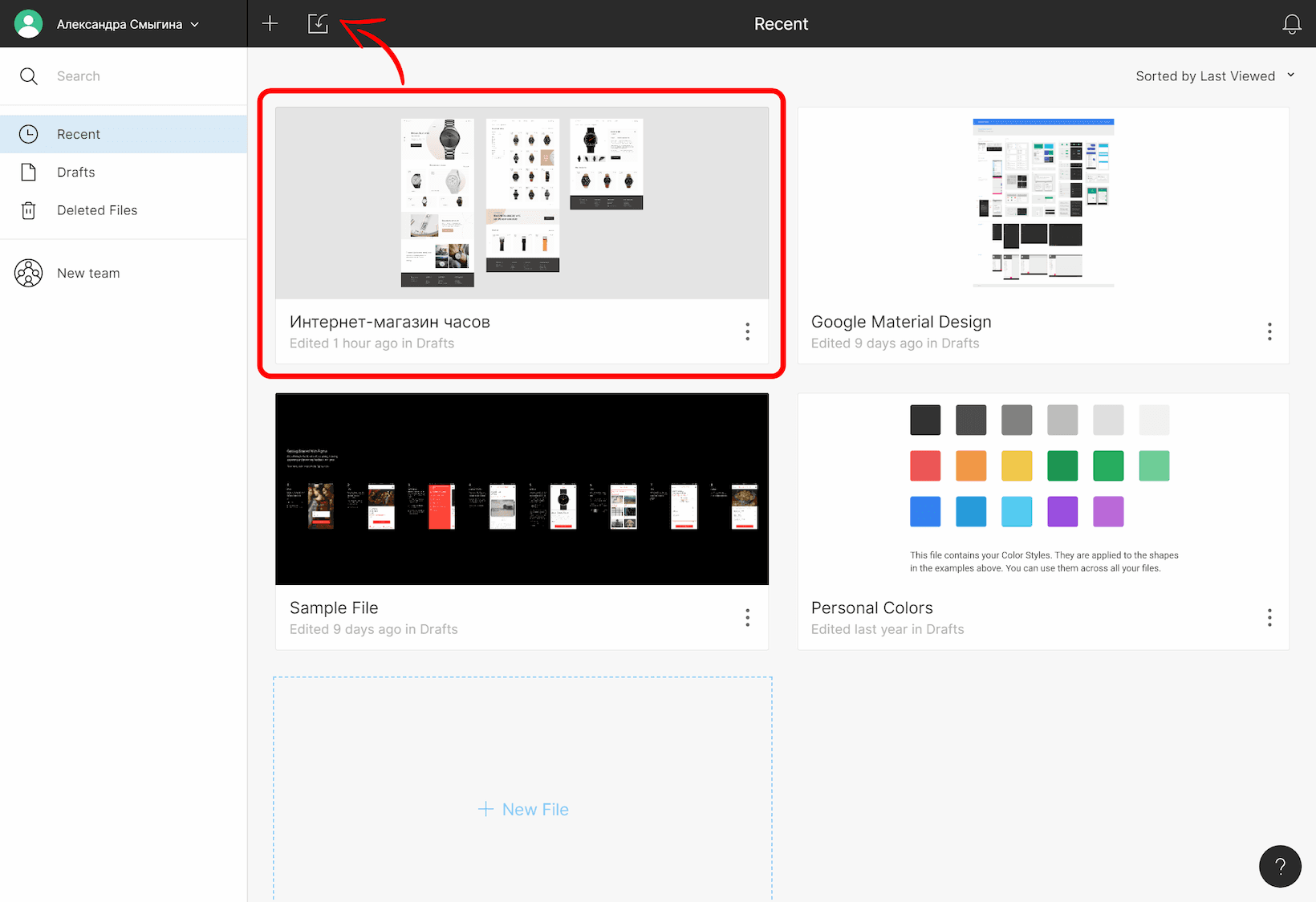
Вы попадёте в менеджер проектов, где увидите образцы макетов. Их можно использовать для знакомства с приложением. Здесь же можно добавить свой проект, нажав на соответствующую иконку Import file. Макет проекта должен иметь расширение .fig или .sketch. При импорте из Sketch нужно не забыть дополнительно загрузить нестандартные шрифты, если они используются в проекте.
После добавления макет появится в общем списке.

Структура макета и рабочие инструменты
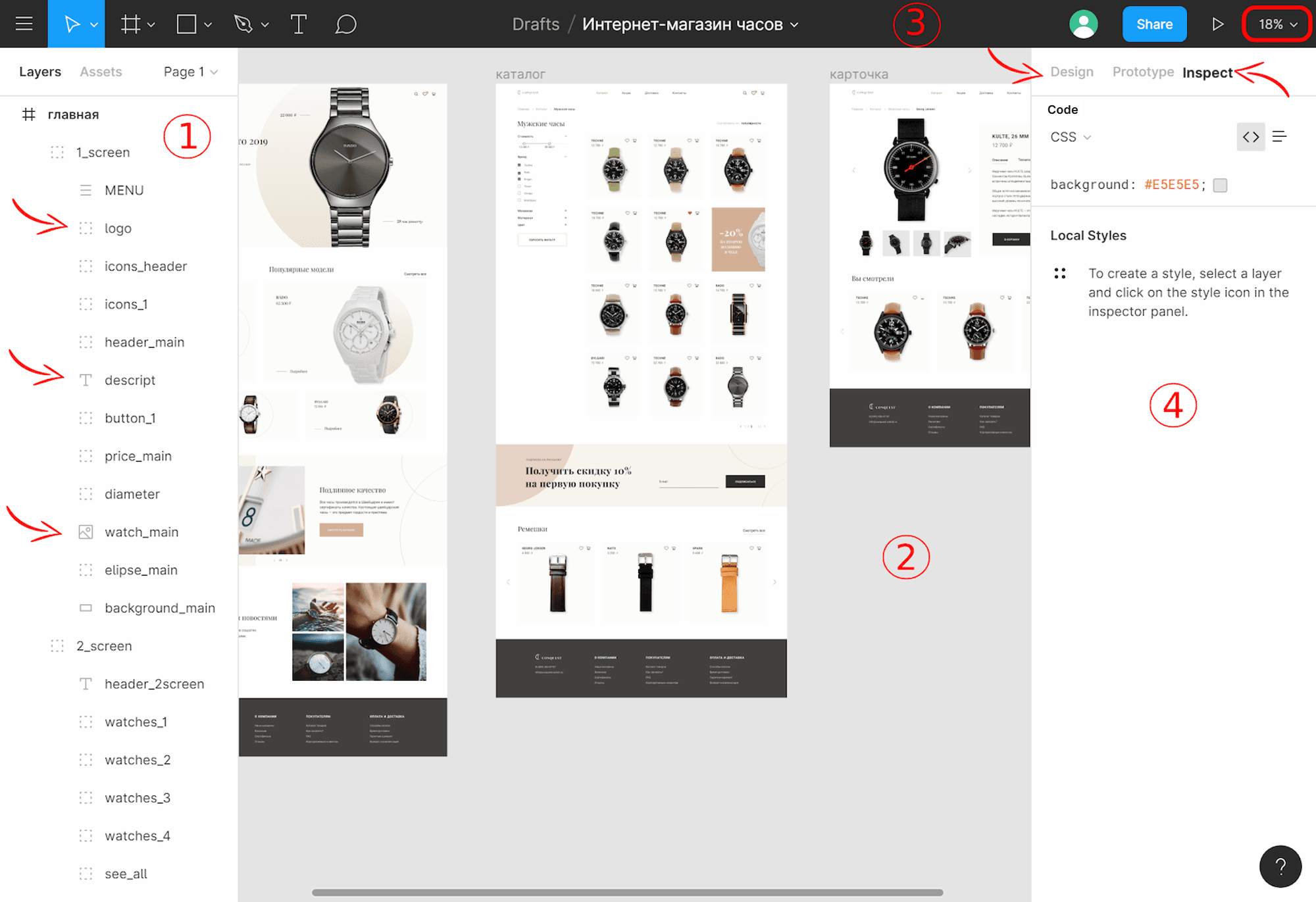
Интерфейс в разделе работы с макетом состоит из нескольких блоков.
- Боковая панель. Здесь показана вся структура проекта. Можно проследить вложенность элементов и найти нужный. Каждый тип элемента обозначен отдельной иконкой — текст, изображение, составной блок.
- Основная рабочая область в центре — для непосредственного взаимодействия с макетом.
- Основное меню в верхней части страницы. Большая часть инструментов в нём предназначены для дизайна, но вам точно пригодится меню масштабирования, расположенное справа.
- Боковая панель справа включает три вкладки, но нам будут нужны только две из них — Design и Inspect, в которой расположены разделы Code и Local Styles. В этих вкладках находится вся доступная информация об элементе.

Работа с параметрами элементов
Основная задача верстальщика при работе с макетом — узнать параметры элементов и перенести их в вёрстку. Давайте разберём по пунктам, как это сделать в Figma.
Параметры текста
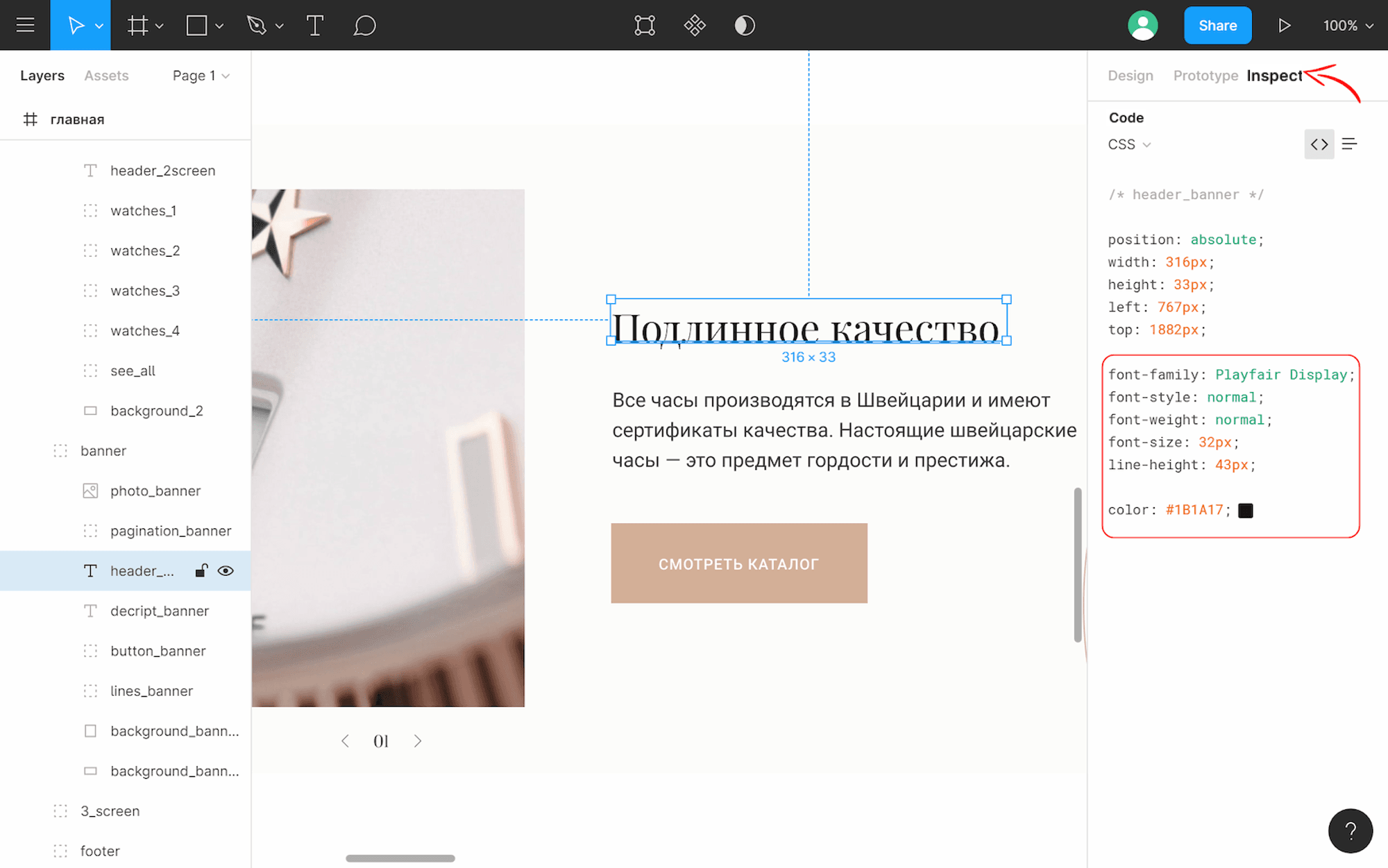
Чтобы узнать все текстовые параметры, нужно выделить элемент и открыть вкладку Inspect — Code в правой боковой панели. Там в списке свойств отобразятся все используемые параметры — название, размер, насыщенность и цвет шрифта, высота строки и остальные.

Изображение
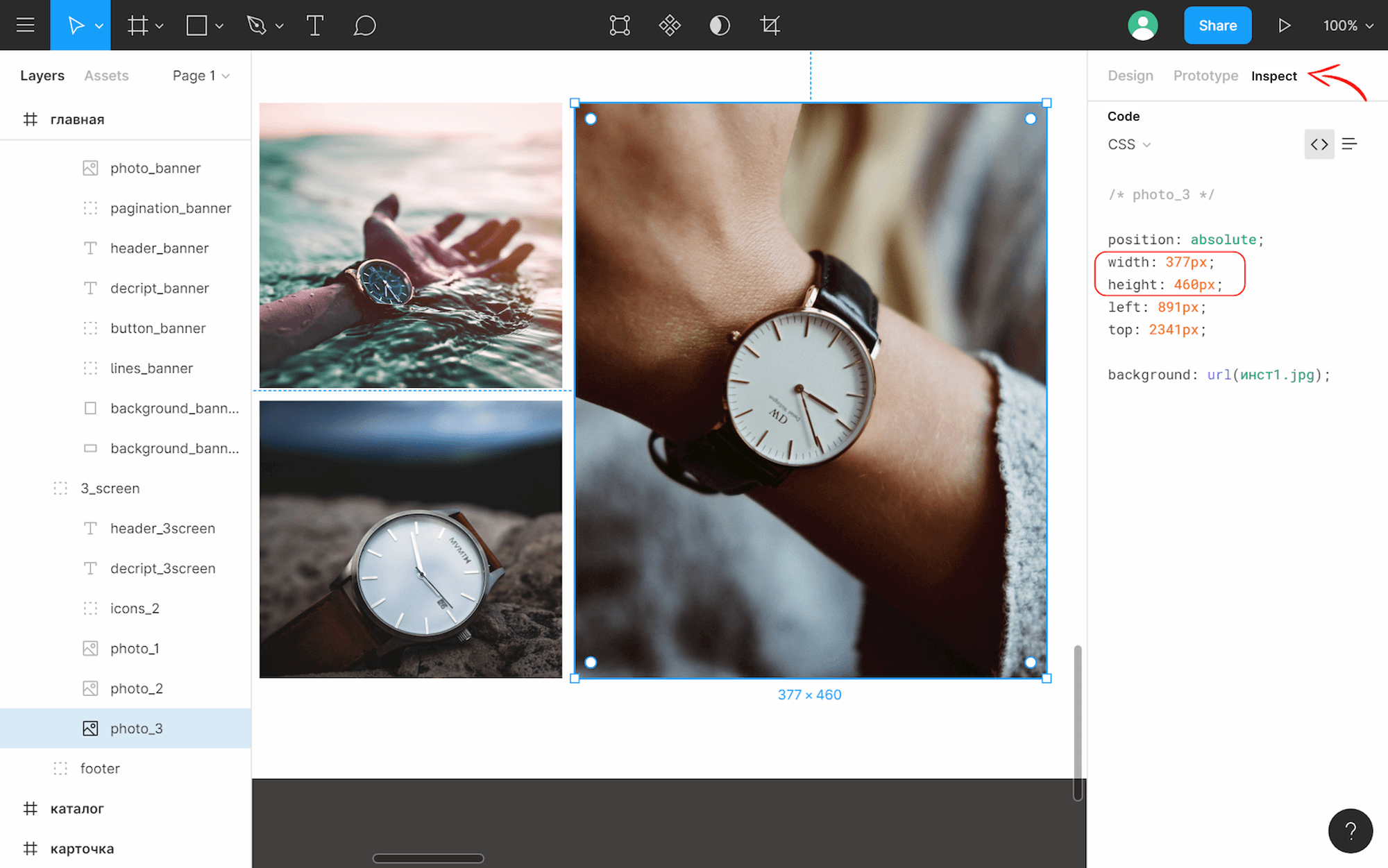
Свойства width и height во вкладке Inspect — Code расскажут о размере изображения.

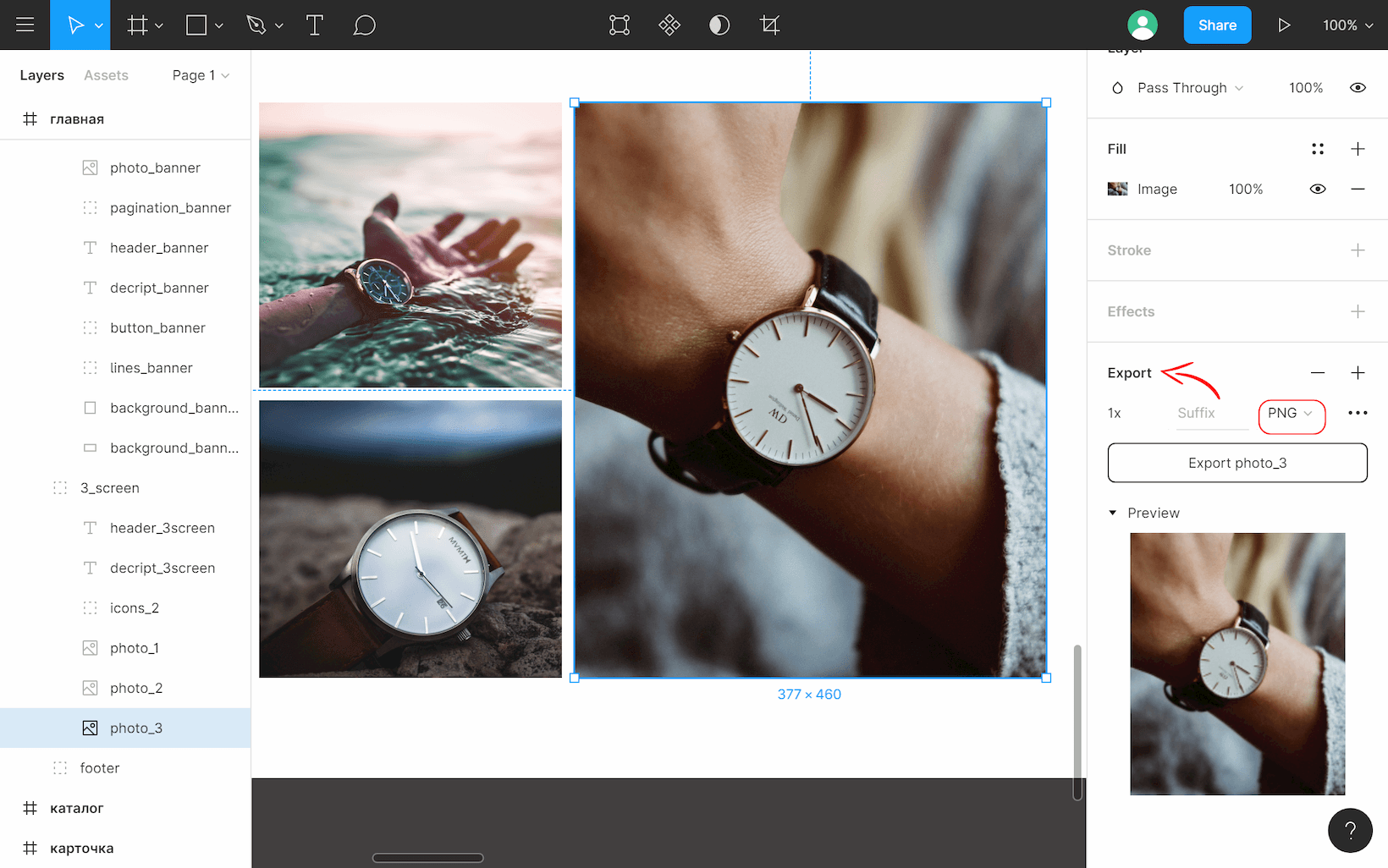
Также можно скачать любое изображение из макета. Для этого нужно кликнуть по вкладке Design и там найти последний пункт Export. Далее в выпадающем меню выбрать формат, в котором вы хотите экспортировать изображение — PNG, JPG, SVG или PDF.

Цвет элемента
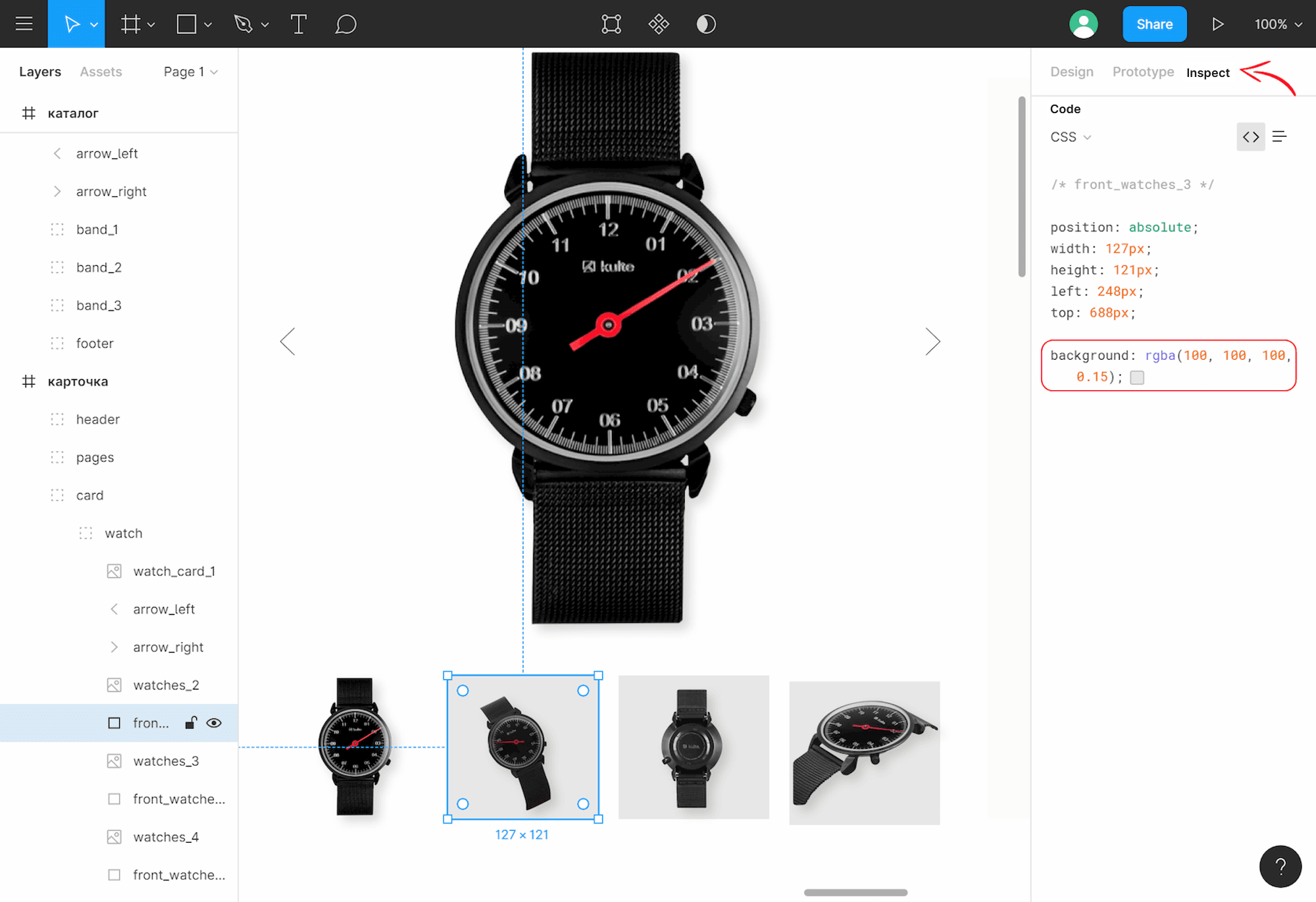
В разделе Code вкладки Inspect можно узнать фоновый цвет элемента — значение background.

Размеры и расстояние между элементами
Размер определяется несколькими способами.
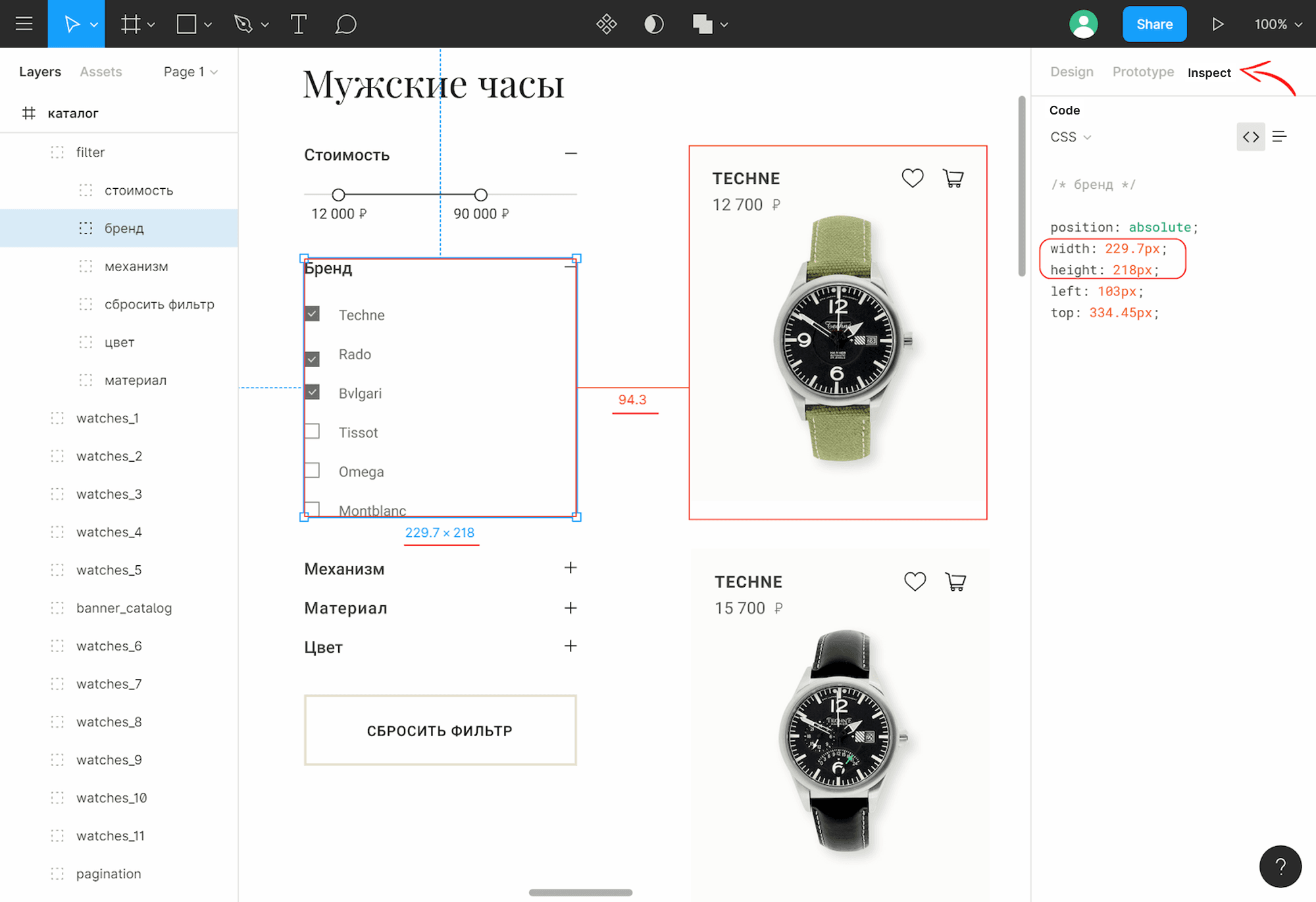
Например, во вкладке Code можно посмотреть значения свойств width и height. Или просто выделить нужный блок — размер отобразится внизу элемента. Также можно узнать расстояние между двумя любыми элементами. Для этого нужно выделить первый элемент, а затем наводить курсор на остальные — будет появляться направляющая и значение.

Figma — это удобный и простой инструмент для верстальщика, и мы предлагаем вам попробовать его в деле. Заходите в магазин макетов, выбирайте любой и практикуйтесь.
Пригодится верстальщику:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.