Инструменты для работы со шрифтами
- 29 июня 2023
Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста.
Рассмотрим несколько инструментов для работы со шрифтами, которые будут полезны при создании сайта.
Базы шрифтов
Чтобы создать страницу сайта по макету от дизайнера, нужны не только картинки и интерактивные элементы, но и, конечно, шрифты. Существуют две основные базы шрифтов — Google Fonts и Adobe Fonts.

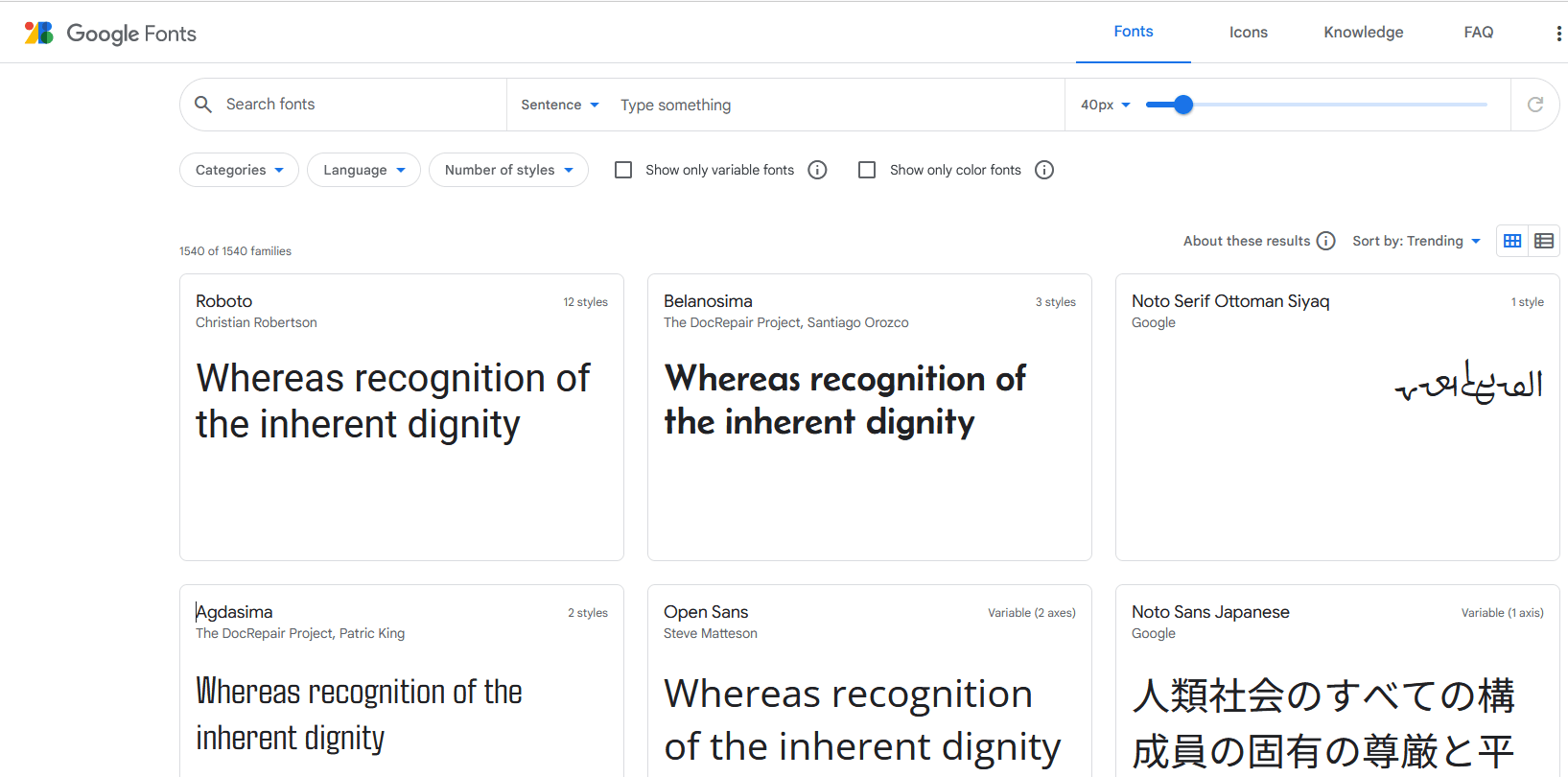
Google Fonts — это бесплатный каталог шрифтов для использования в веб-проектах. Можно выбрать нужный шрифт и добавить его на свой сайт, используя код или интегрируя его с помощью Google Fonts API.
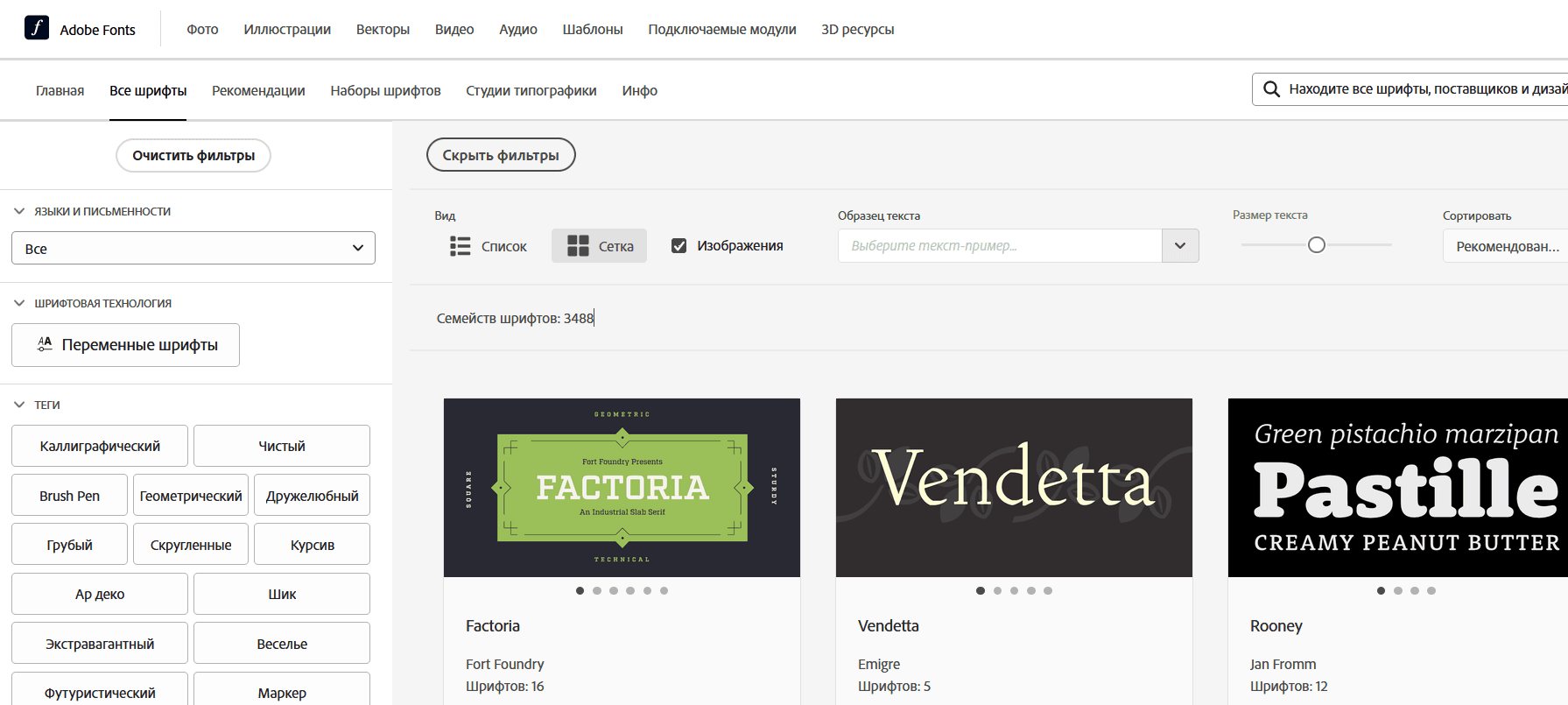
Adobe Fonts предлагает огромную коллекцию шрифтов, которые можно использовать в веб-проектах и приложениях Adobe. Шрифты недоступны как отдельный продукт, поэтому, чтобы пользоваться ими, нужно оформить подписку на Creative Cloud_._

Поиск нужного шрифта
Часто бывает такое — увидите на каком-нибудь сайте интересный шрифт, а где и как его искать — непонятно. Всё просто — необходимо воспользоваться специальными сервисами.
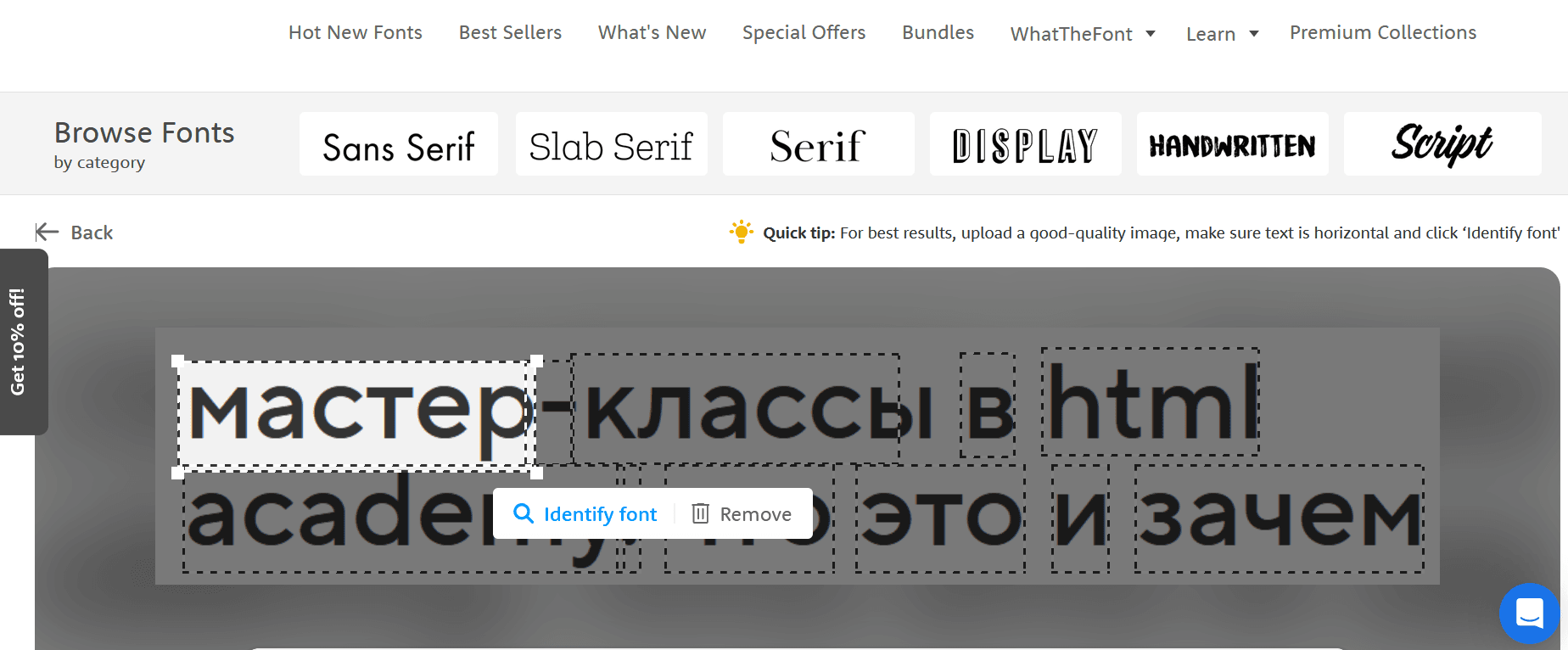
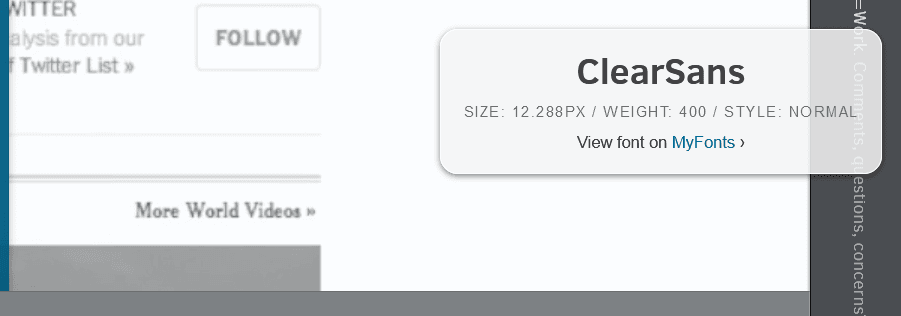
Ресурс What the Font определяет по изображению, с каким шрифтом вы столкнулись. Если вдруг изображение загрузить невозможно, то воспользуйтесь форумом, там много экспертов, которые смогут помочь.

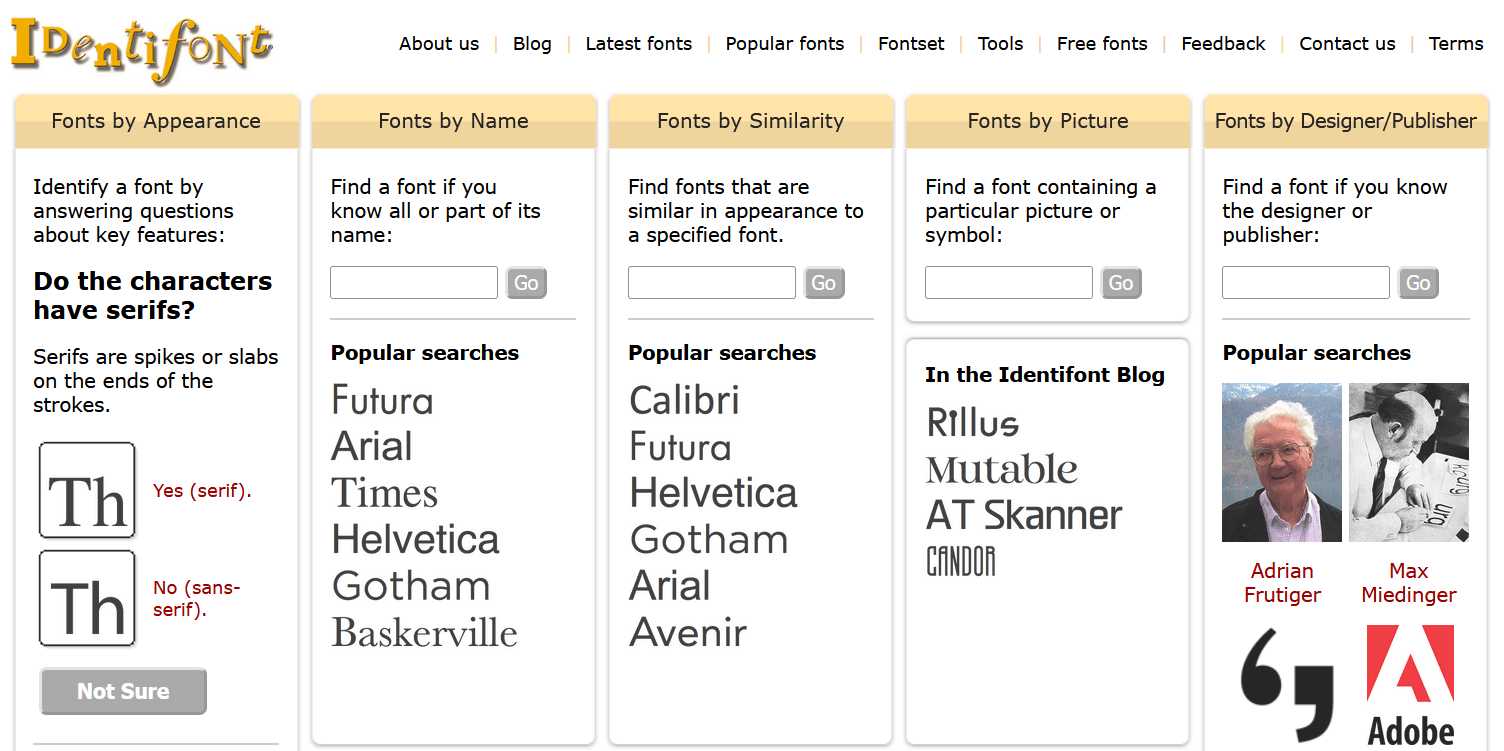
Другой сервис — Identifont — подбирает похожий шрифт, если не получается установить определённые шрифты. Искать можно по картинке, популярным шрифтам и другим атрибутам.

Браузерное расширение Fount помогает распознать шрифт на выбранном сайте. Для этого нужно установить расширение и использовать его на сайте.

Дополнительные инструменты для работы со шрифтами
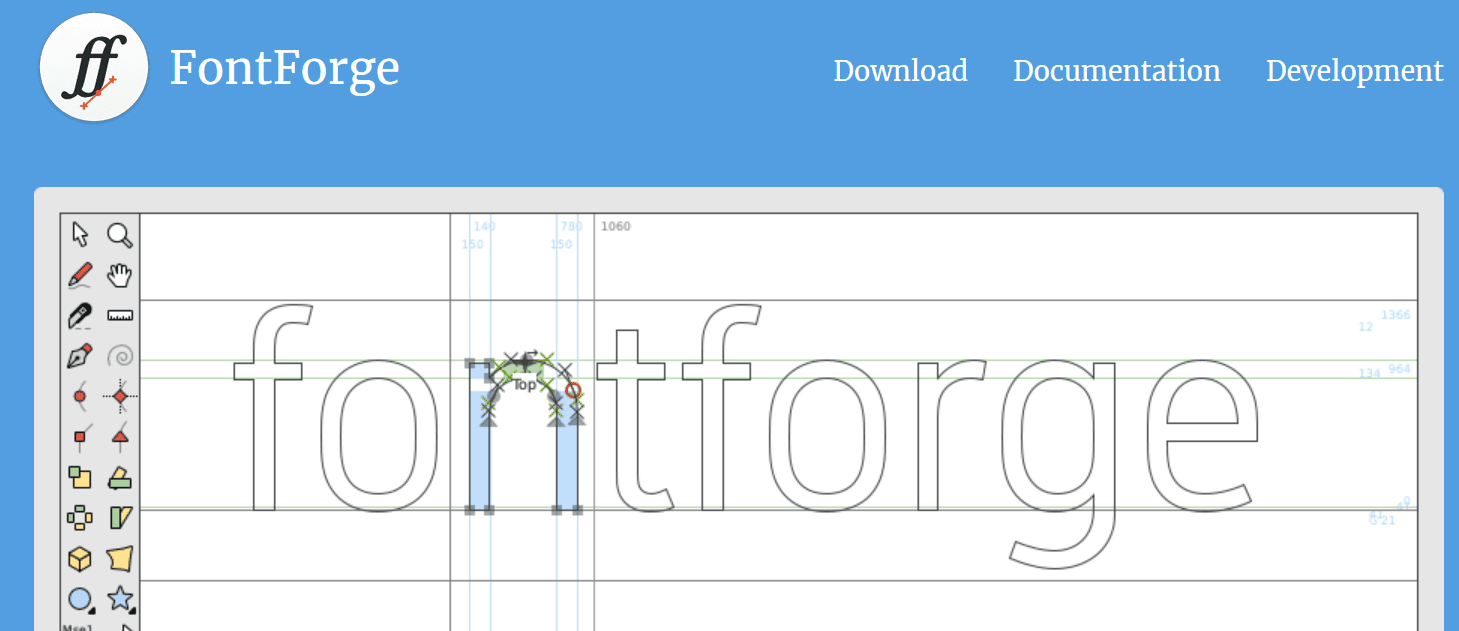
FontForge — мощный редактор шрифтов с открытым исходным кодом. В нём есть инструменты для создания, редактирования и конвертирования шрифтов.
FontForge позволяет создавать новые шрифты с нуля. Можно нарисовать символы или импортировать их из других форматов, таких как SVG или Adobe Illustrator. Также можно определить метрику символов, включая ширину, высоту и межсимвольные интервалы.

Glyphs — профессиональный редактор шрифтов, который широко используется дизайнерами. Он предлагает множество функций, включая создание и редактирование контуров символов, экспорт в различные форматы шрифтов.
FontBase — бесплатный менеджер шрифтов, доступный для Mac, Windows и Linux. У него удобный интерфейс для просмотра и управления установленных шрифтов. Есть функции быстрого поиска, фильтрации и меток для лёгкого доступа к шрифтам.
FontStruct — онлайн-инструмент для создания шрифтов. Он позволяет создавать шрифты, используя геометрические формы и модули, а затем скачивать их в различных форматах. Это отличный инструмент для тех, кто хочет попробовать создать собственный шрифт без необходимости в сложных программных редакторах.
Microsoft Typography — это набор инструментов и ресурсов от Microsoft для работы со шрифтами и типографикой. Microsoft Typography предлагает бесплатные шрифты, руководства по типографике и программы для работы со шрифтами.
Это лишь некоторые из инструментов для работы со шрифтами. Выбор инструмента зависит от ваших потребностей, опыта и предпочтений.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.