Dev Mode в Figma. Быстрый обзор бета-версии
- 10 августа 2023
Если вы читаете эту статью, Dev Mode в Figma наконец-то вышел в открытую бету. Быстренько рассказываем, что это такое, и как его включить и настроить.
Раньше верстальщикам была доступна только вкладка Inspect с базовой информацией о стилях конкретного элемента.

Некоторые разработчики не рекомендовали копировать стили оттуда, потому что всегда это работало с нюансами. Пока сложно сказать, насколько стили стали точнее, но работать стало определённо удобнее. Сами Adobe называют Figma новым пространством для разработчиков, с возможностями, которые помогают быстрее переводить дизайн в код. Давайте проверим.
Как включить Dev Mode
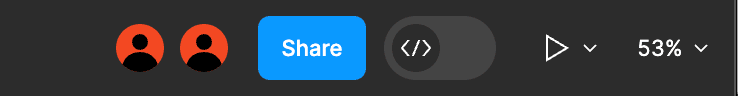
Ничего сложного — нажмите на вот этот переключатель в правом верхнем углу экрана Фигмы или используйте горячие клавиши Shift + D (на Маке тоже).

Если не видите переключателя — попробуйте обновить Фигму.
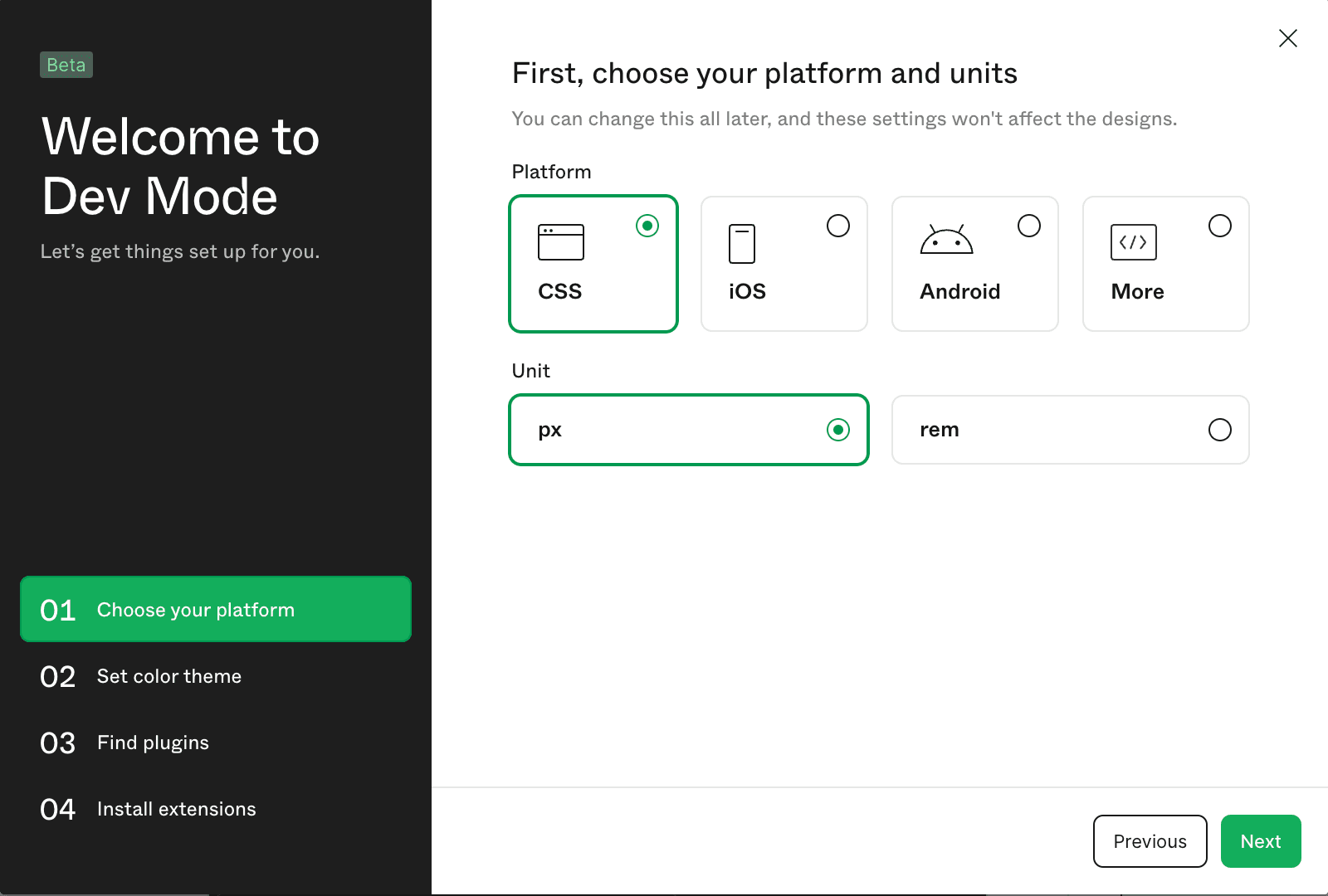
В первый раз вам предложат пройти короткую настройку, которую, впрочем, можно сделать и позже. На первом экране нужно выбрать платформу и единицы измерения. Для CSS доступны px и rem. Если вы пишете под iOS или Android, на выбор предлагаются SwiftUI и UIKit с измерением в px и pt и XML с Compose, соответственно.

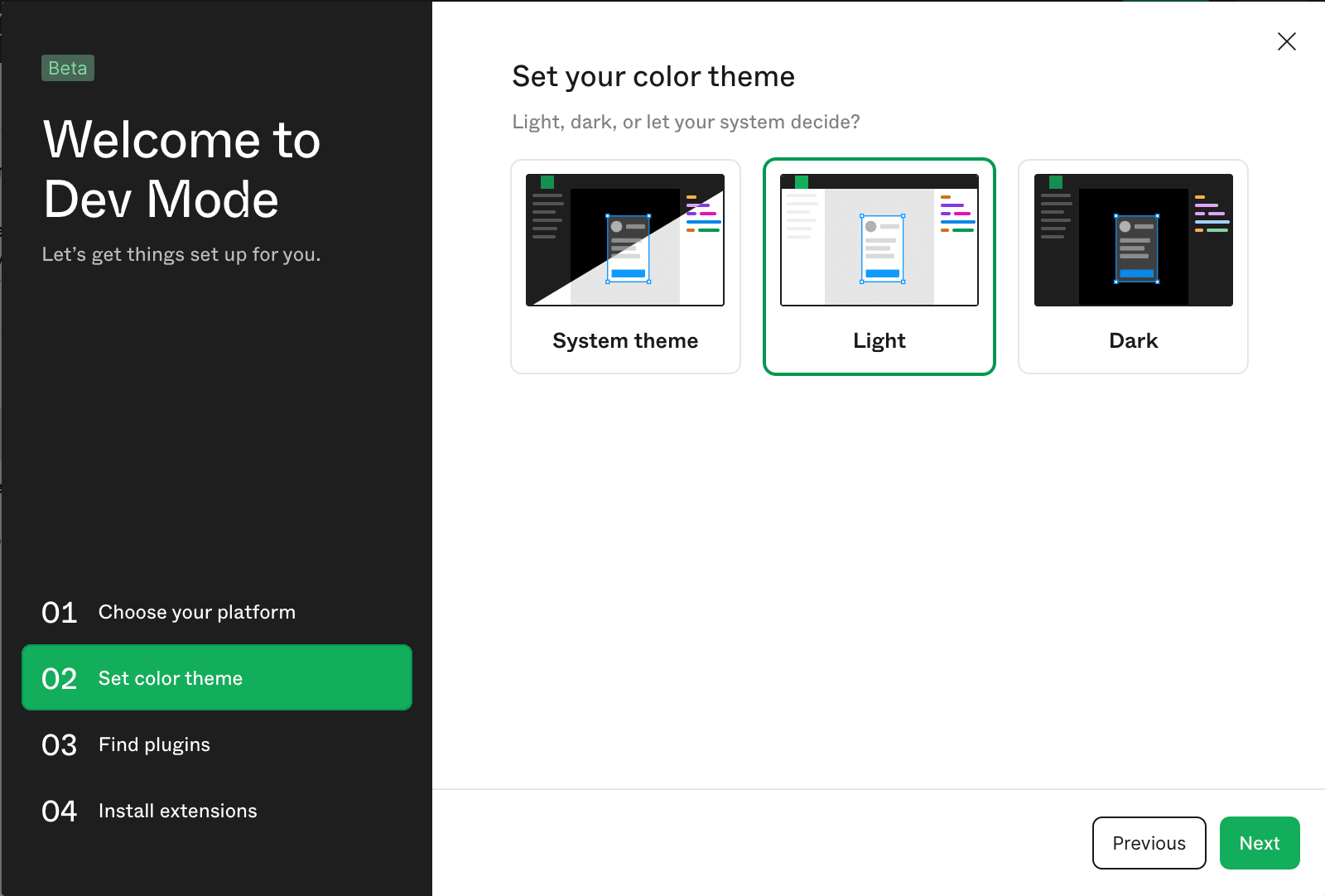
На втором шаге предложат выбрать цветовую тему. Очень в духе времени.

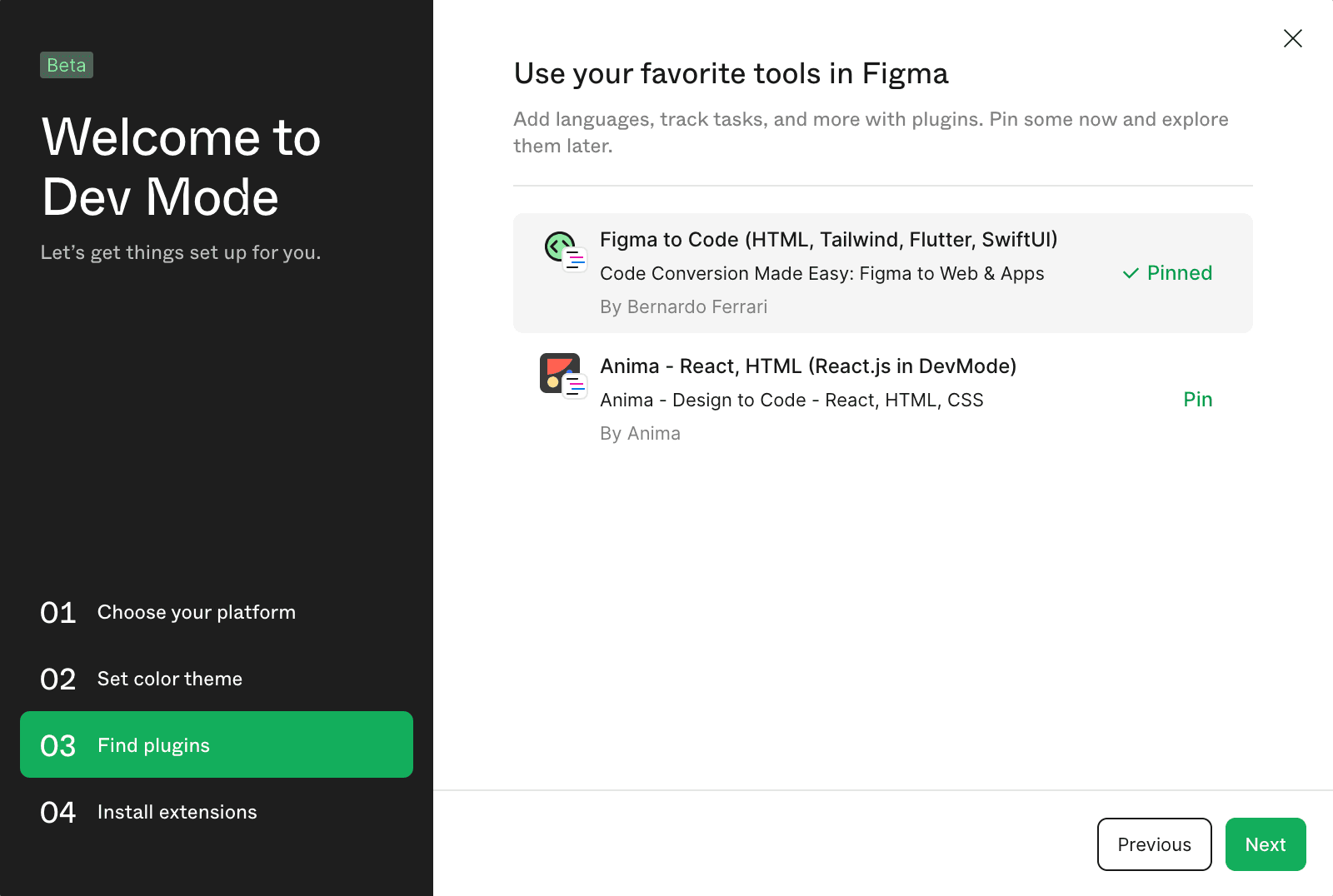
Установка внешних инструментов и плагинов. В момент запуска открытой беты в списке были Figma to Code и Anima, но если вы читаете эту статью, когда Dev Mode уже в релизе, может быть больше всякого.

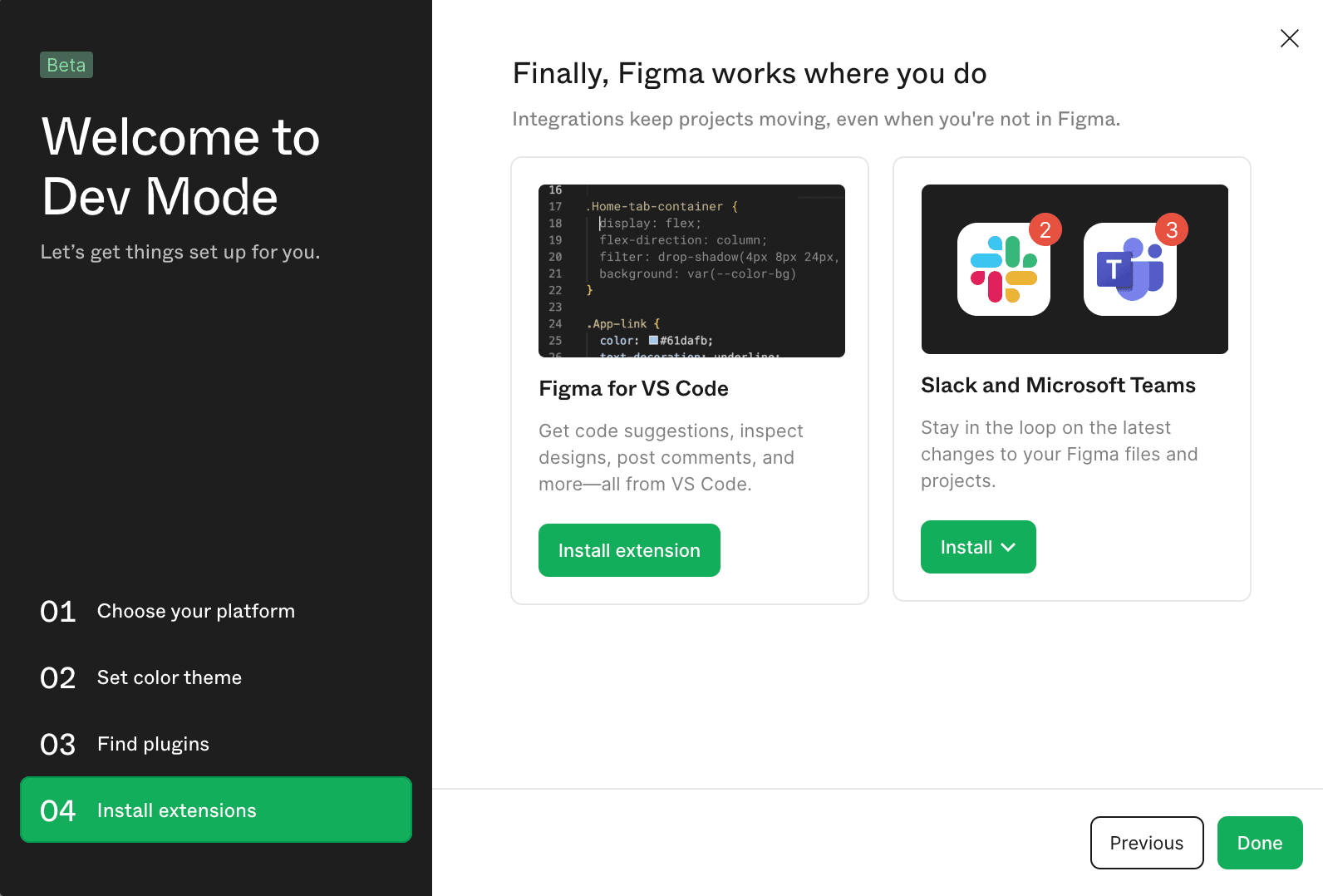
В конце установки вам предложат интегрировать Figma в VS Code или рабочие чаты. Если со Слаком и Teams всё понятно, то о VS Code ещё поговорим.

Что входит в Figma Dev Mode
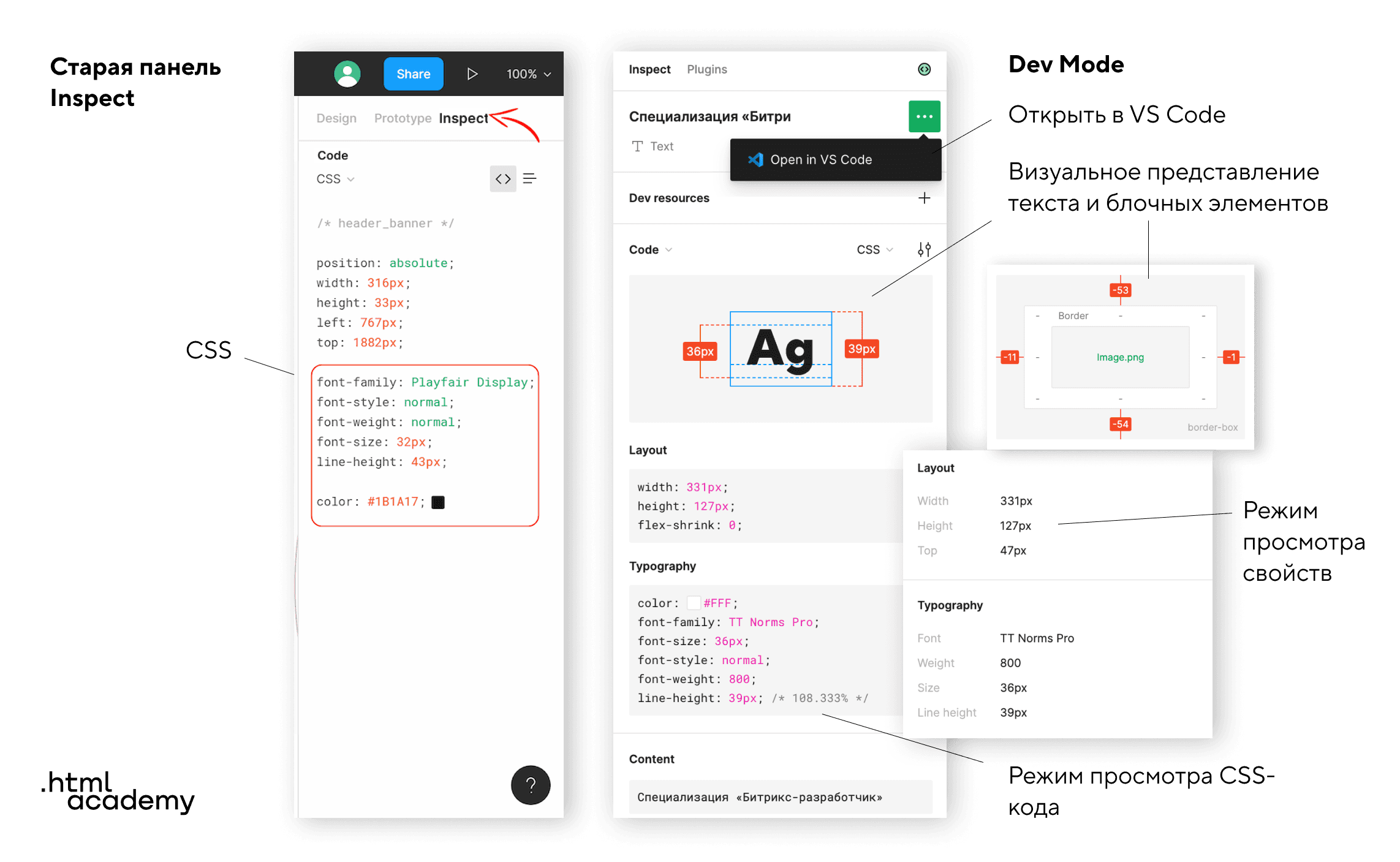
Проще посмотреть на иллюстрацию:

Вместо двух панелей Inspect и Prototype в обычном режиме мы получили одну панель Inspect, в которой есть всё, что нужно для быстрого завёрстывания макета. Так, видно все нужные отступы, раскладку элементов, можно отдельно посмотреть список свойств в читаемом виде.
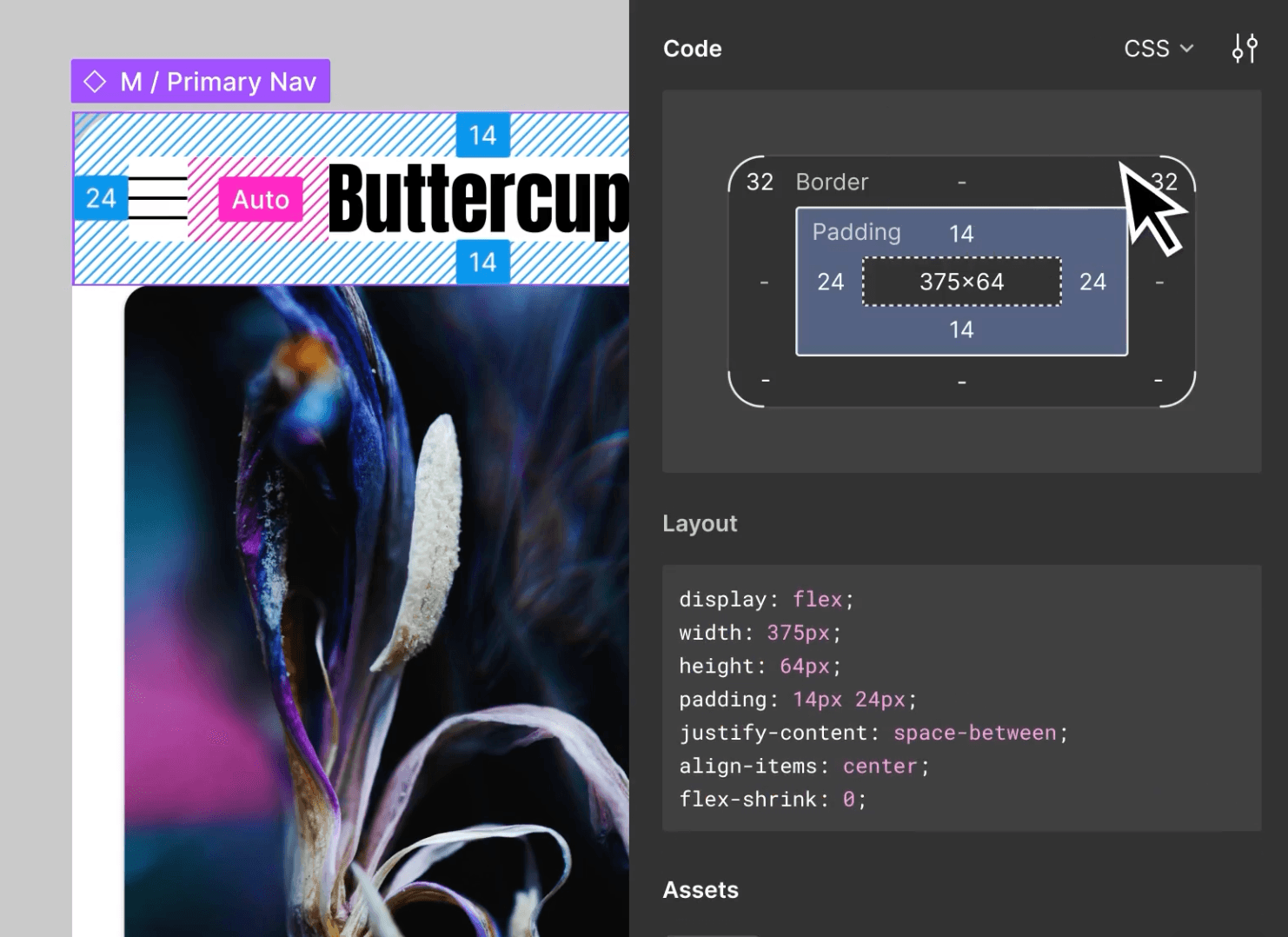
Если вы используете Auto Layout, он покажет все нужные свойства: вспомнит про флексы и определит, какие нужны justify-content и align-items.

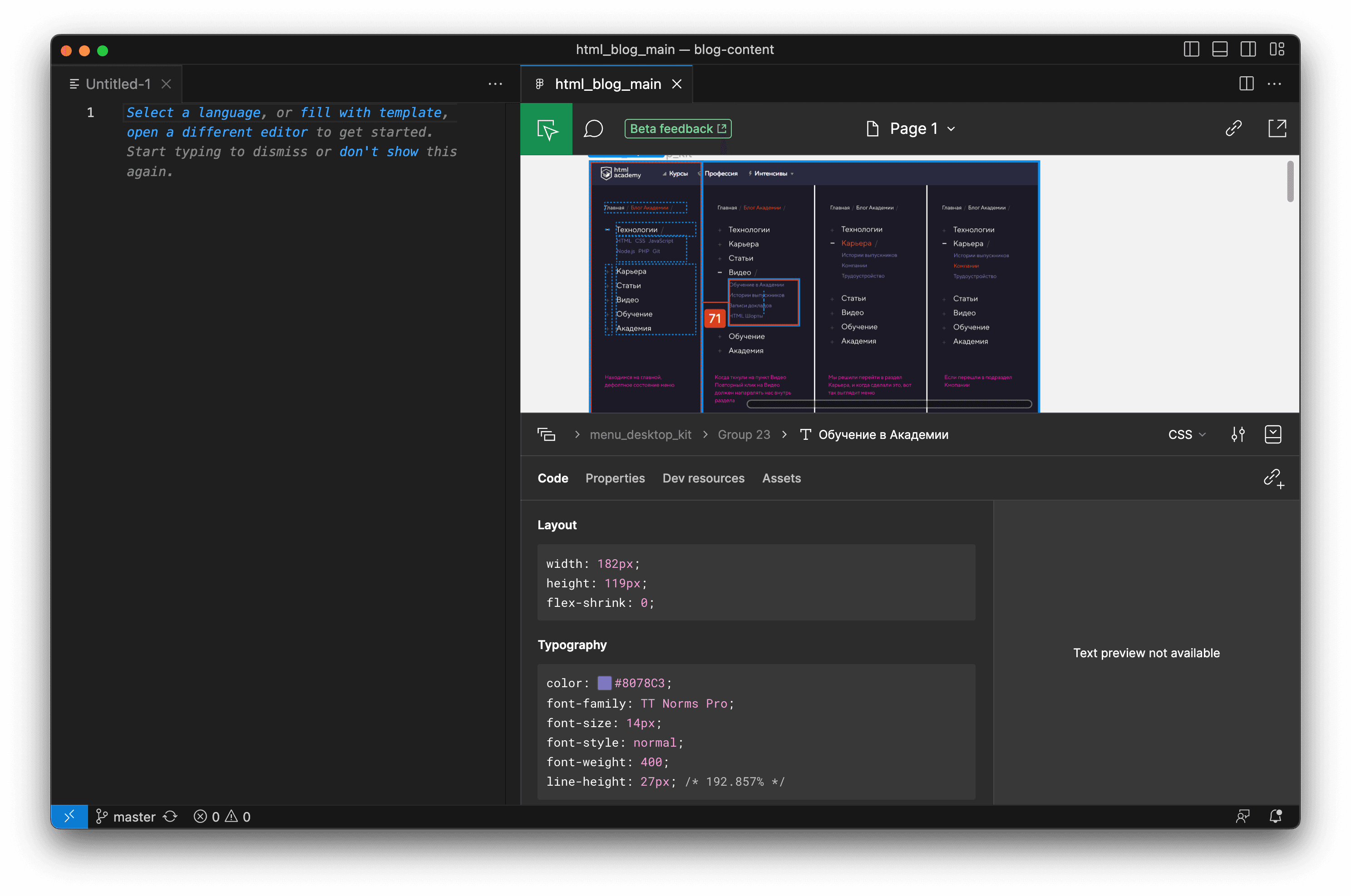
Open in VS Code
Если выберете этот пункт, то сначала VS Code попросит вас перейти в браузер и авторизоваться в Figma. А после этого откроет Figma прямо у вас в редакторе кода, где будут все те же функции.
То есть технически это Figma, у которой оставили только Dev Mode — просмотр макета и свойств элементов, включая готовый CSS. Ну не замечательно ли?

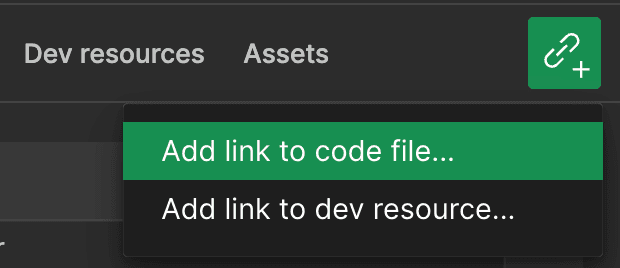
Судя по всему, можно добавить ссылку на конкретные файлы с разметкой или кодом. Наша редакция пока не проверяла.

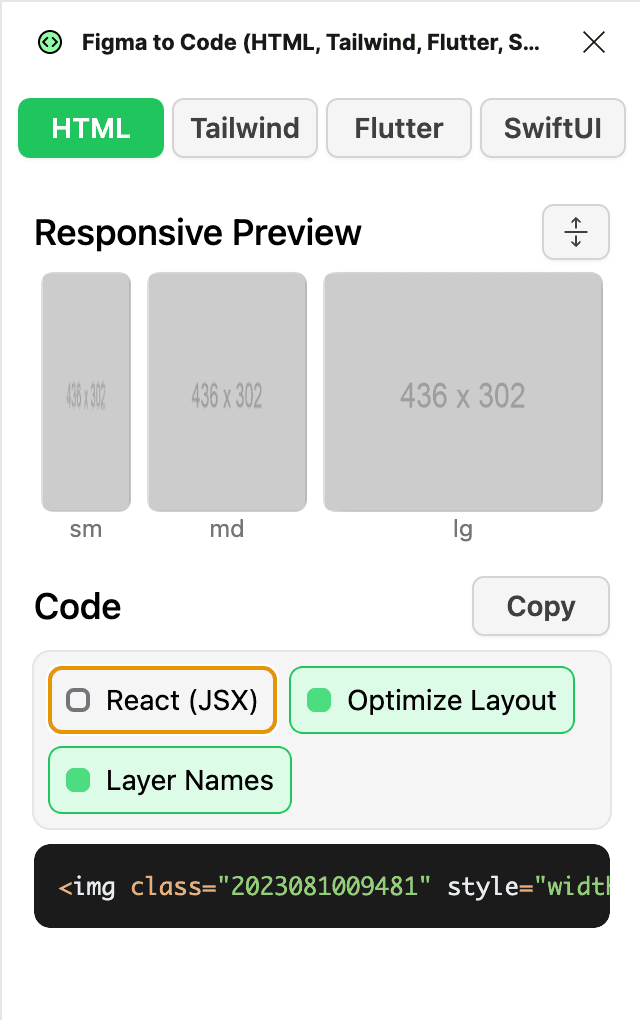
Плагин Figma To Code
Похоже, плагин умеет как-то генерировать HTML из вашего макета, но при беглом осмотре это выглядит похоже на код, сгенерированный MS Word 20 лет назад.

Вряд ли вы захотите работать с таким количеством инлайнового CSS:
<div class="Frame1" style="width: 2285px; height: 1407px; position: relative">
<img class="Image1" style="width: 440px; height: 1251px; left: 480px; top: 84px; position: absolute; box-shadow: 13px 4px 45px rgba(0, 0, 0, 0.25)" src="https://via.placeholder.com/440x1251" />
<img class="2023081009421" style="width: 544px; height: 1251px; left: 1001px; top: 84px; position: absolute; box-shadow: 7px 4px 51px rgba(0, 0, 0, 0.25)" src="https://via.placeholder.com/544x1251" />
<div class="Html" style="width: 114.55px; height: 33.40px; left: 0px; top: 0px; position: absolute; background: black"></div>
<div class="Academy" style="width: 207.27px; height: 42.42px; left: 42.73px; top: 28.89px; position: absolute; background: black"></div>
</div>
</div>
Но, опять же, нужно разбираться. Если вы регулярно пользуетесь этим плагином, расскажите, как сделать результат более приятным на вид.
Ещё возможности
На странице Dev Mode создатели Figma упоминают
Возможность интеграции GitHub, Anima, Storybook, Jira и ещё ряда сервисов для совместной работы. Ну кому-то может и пригодится :)
Работу с дизайн-системами. У нас есть потрясающая статья на эту тему, прочитайте.
Отметку «Готово для разработки» (Ready for dev), которая поможет вашим фронтендерам понять, что уже можно забирать некоторые блоки в работу.
Сравнение изменений:

Ну и экспорт никуда не делся — любой элемент можно выгрузить, положить в папочку и работать с ним локально.
В общем, Figma Dev Mode выглядит интересно, но нужно присмотреться и попробовать его в реальной работе, а не только в режиме тестирования. Например, во время теста оказалось, что в Dev-режиме нельзя добавлять элементы на макет. Логично, в принципе, но мы так потеряли пару скриншотов при подготовке статьи.
Так или иначе, скоро займёмся расширенным тестом вместе с настоящими дизайнерами и разработчиками и посмотрим, так ли Dev Mode хорош. Оставайтесь с «Доктайпом» и подпишитесь на канал, чтобы не пропустить следующие части.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.