Софт
Штуки для разработчиков — терминалы, редакторы кода, графики и другой софт на каждый день.

10 библиотек для CSS и JS анимации
Анимации помогают «оживить» сайт: делают его интереснее и отзывчивее. Но создавать их вручную не всегда удобно, потому что приходится тратить время на написание кода, сложные вычисления и трансформации. Гораздо проще использовать библиотеки с готовыми анимациями или инструментами, облегчающими создание эффектов.
- 3 марта 2023

Знакомство с терминалом: 8 главных команд
ls
ls — команда для быстрого просмотра содержимого папки. Она имеет ряд опций для изменения вывода, таких как -l для длинного формата и -a для отображения скрытых файлов. Команда ls не умеет искать файлы или папки по определенным критериям, таким как имя, размер или содержимое.
ls -l — перечисляет файлы и папки в текущей папке в длинном формате, включая права доступа к файлам, права владения и временные метки. Выглядит это так:
➜ neural ls -l
total 0
-rw-r--r-- 1 keks staff 0 25 янв 16:54 keks.md
drwxr-xr-x 2 keks staff 64 25 янв 16:54 meow
drwxr-xr-x 2 keks staff 64 25 янв 16:54 suchscreenshot
drwxr-xr-x 2 keks staff 64 25 янв 16:54 verywow
drwxr-xr-x 2 keks staff 64 25 янв 16:54 wow
➜ neural
ls -a — выводит список всех папок и файлов (даже скрытых) внутри текущей папки.
cd
cd — команда для перехода в другую папку.
Примеры:
cd /usr/local/bin— переход в папку/usr/local/bincd ..— переход в папку на уровень выше.cd ~— переход в домашнюю папку текущего пользователя.
cp
cp — команда для копирования файлов и папок. Она имеет опции для рекурсивного копирования папок (-r) и для сохранения атрибутов файлов (-p). Команда cp не умеет копировать между файловыми системами или по сети.
Примеры:
cp file.txt /tmp— копирует файлfile.txtв папку/tmp.cp -r dir /tmp— копирует папкуdirи все её содержимое в папку/tmp.cp file1.txt file2.txt /tmp— копирует файлыfile1.txtиfile2.txtв папку/tmp.
mv
mv — команда для перемещения и переименования файлов и папок.
Примеры:
mv file.txt /tmp— перемещает файлfile.txtв папку/tmp.mv dir /tmp— перемещает папкуdirв папку/tmp.mv file1.txt file2.txt— переименовывает файлfile1.txtвfile2.txt.
rm
rm — команда для удаления файлов и папок. Возможно рекурсивное удаление папок (-r) и принудительное удаление файлов без запроса подтверждения (-f).
Примеры:
rm file.txt— удаляет файлfile.txt.rm -r dir— рекурсивно удаляет папкуdirи всё её содержимое.rm -f file.txt— удаляет файлfile.txtбез подтверждения.
Важно: команда rm не имеет возможности восстановления удаленных файлов или папок. После удаления файла или папки с помощью команды rm он исчезает навсегда.
grep
grep — поиск в файлах и потоках. Команда имеет опции для рекурсивного поиска (-r), игнорирования регистра (-i) и печати контекста результатов поиска (-C).
Примеры:
grep "pattern" file.txt— ищет в файлеfile.txtстроки, содержащие строкуpattern.grep -r "pattern" dir— рекурсивно ищет в папкуdirи всем её содержимом строки, содержащие строкуpattern.cat file.txt | grep "pattern"— ищет в выводе командыcat(которая отображает содержимоеfile.txt) строки, содержащие строкуpattern.
grep не умеет искать в нетекстовых файлах, таких как двоичные файлы или изображения.
find
Поиск файлов и папок по многим критериям, таким как имя, тип, размер и время модификации.
Примеры:
find . -name "pattern"— ищет в текущей папке и всех подпапках файлы и каталоги с именами, соответствующими шаблонуpattern.find / -type f -size +100M— поиск во всей файловой системе файлов размером более 100 мегабайт.find / -mtime +30— поиск во всей файловой системе файлов, которые не были изменены за последние 30 дней.
Команда find может быть медленной при поиске в больших каталогах или файловых системах, поскольку ей приходится обходить всё дерево файлов. Она также не имеет возможности искать шаблоны в содержимом файлов, для этого лучше использовать grep.
ssh
Подключение к удаленной машине с помощью протокола Secure Shell (SSH).
Команда ssh позволяет безопасно подключаться к удаленным машинам и выполнять команды или передавать файлы через зашифрованное соединение. Она имеет ряд опций для управления соединением, таких как перенаправление портов и аутентификация ключей.
Примеры:
ssh user@host— подключается к удалённой машине наhostкак пользовательuser.ssh -p 2222 user@host— подключается к удалённой машине наhostчерез порт2222как пользовательuser.ssh -L 8000:localhost:80 user@host— подключается к удаленной машине наhostкак пользовательuserи перенаправляет трафик с локального порта 8000 на порт 80 удаленной машины.
Это далеко не все команды для терминала, но зная эти восемь вам будет гораздо проще освоиться и начать работу. Удачи в обучении!
Другие статьи о терминале
- 26 января 2023

Что такое webpack
Webpack — инструмент для сборки проекта перед деплоем, то есть загрузкой на хостинг.
Что понимается под сборкой? Представьте, что вы работаете над проектом, в котором 50 CSS и JavaScript-файлов. Если вы их вручную подключите в HTML с помощью тегов <link> и <script>, то потратите немало времени. Вёрстка разрастётся, документ станет тяжёлым, и с ним будет сложно работать.
Webpack автоматизирует эту работу — он разбивает файлы на пакеты и подключает на страницы, а мы с его помощью собираем проект. Ещё он помогает оптимизировать приложение: сжимает картинки, шрифты и видео, минимизирует код — но для этого нужно установить дополнительные npm-пакеты. Также с помощью сборщика настраивается локальный сервер и запускаются приложения в браузере без заливки на хостинг.
Есть и другие сборщики: rollup, esbuild, vite или parsel. Но, как показывает статистика npm, они не такие популярные.
Webpack используется в большинстве проектов, а также в основе уже готовых сборок — бойлерплейтов. Причина такой популярности — webpack стабильный и гибкий. Если вы разберётесь с его настройками, то сможете менять конфигурацию под любой проект.
⭐ Изучите все возможности Webpack и научитесь его использовать в своих проектах. Пройдите курс от HTML Academy.
- 23 декабря 2022

7 лучших шрифтов для разработчика
Разработчики часами сидят за компьютером и, чтобы облегчить жизнь глазкам, стоит выбрать хороший шрифт. Мы собрали подборку лучших шрифтов для написания кода, чтобы работать стало комфортнее.
- 6 декабря 2022

Топ-20 лучших плагинов для Figma в 2023
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Мы собрали подборку полезных плагинов, которые пригодятся всем.
- 24 ноября 2022

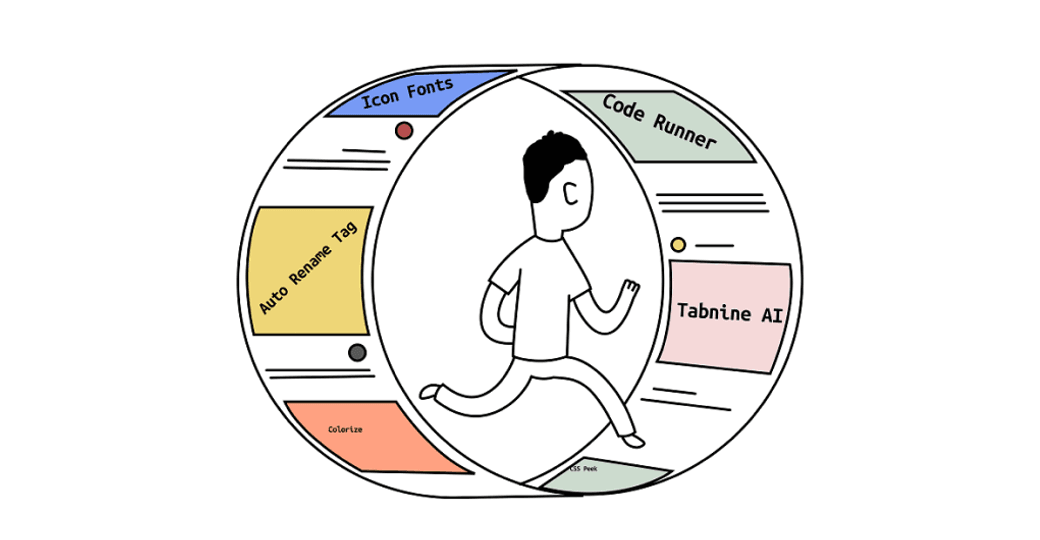
Лучшие расширения VS Code в ноябре 2022
При работе в VS Code полезно иметь инструменты, упрощающие кодинг. Мы собрали популярные расширения, которые вам помогут. Надеюсь.
- 9 ноября 2022

Линтер ES Lint
ESLint — это инструмент, помогающий анализировать написанный на JavaScript код, находить синтаксические ошибки и автоматически их исправлять, писать аккуратный код в едином стиле по определённым правилам.
- 24 октября 2022

34 инструмента для веб-разработчика на каждый день
Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Дисклеймер: подборка нисколько не претендует на полноту.
- 8 августа 2022

Как защитить приложение от хакеров
Невозможно полностью защитить приложение от атак. Постоянно появляются новые технологии и npm-пакеты, выходят обновления для CMS и фреймворков — всё это создают обычные люди, поэтому неизбежны баги и уязвимости. А ещё на пути данных от клиента к серверу и обратно находится большое количество протоколов — они тоже содержат уязвимости и могут быть источниками угроз. Поэтому задача разработчика — предусмотреть «дыры» в безопасности и написать код, устойчивый к большинству атак. Давайте посмотрим, как фронтендеру обезопасить веб-приложение.
- 6 июля 2022

Основные протоколы передачи данных
Протоколы — это правила в интернете, по которым устройства с разными операционными системами и программным обеспечением обмениваются данными. С их помощью, например, пользователь Safari на MacBook получает сообщение, отправленное через Chrome на Android.
Чтобы обмениваться данными было удобнее, задачи по их отправке и получению разделены. Создана архитектура «клиент-сервер», где клиент отправляет запрос, а сервер принимает его и возвращает ответ.
Сервер — это специальная программа, или мощный компьютер, его ещё называют хост-системой. Клиент — любое устройство для работы с сайтом, например, ноутбук, смартфон или бортовой компьютер в автомобиле.
Веб-приложение — это клиент-серверное приложение, в котором клиентом выступает браузер. Допустим, на сервере хранится HTML-страница с кодом. Браузер получает файл и показывает этот код как привычную страницу сайта.
- 24 июня 2022