Как бесплатно залить сайт на GitHub Pages
- 29 ноября 2022
Допустим, вы сделали какой-то проект, например, собрали себе портфолио по шаблону, и теперь хотите выложить его в интернет. Если вы использовали только HTML и CSS, то необязательно платить деньги, чтобы загрузить сайт куда-то. Вы можете бесплатно выложить сайт на сервис GitHub Pages. Всё, что нужно — аккаунт на Гитхабе.
Создание репозитория
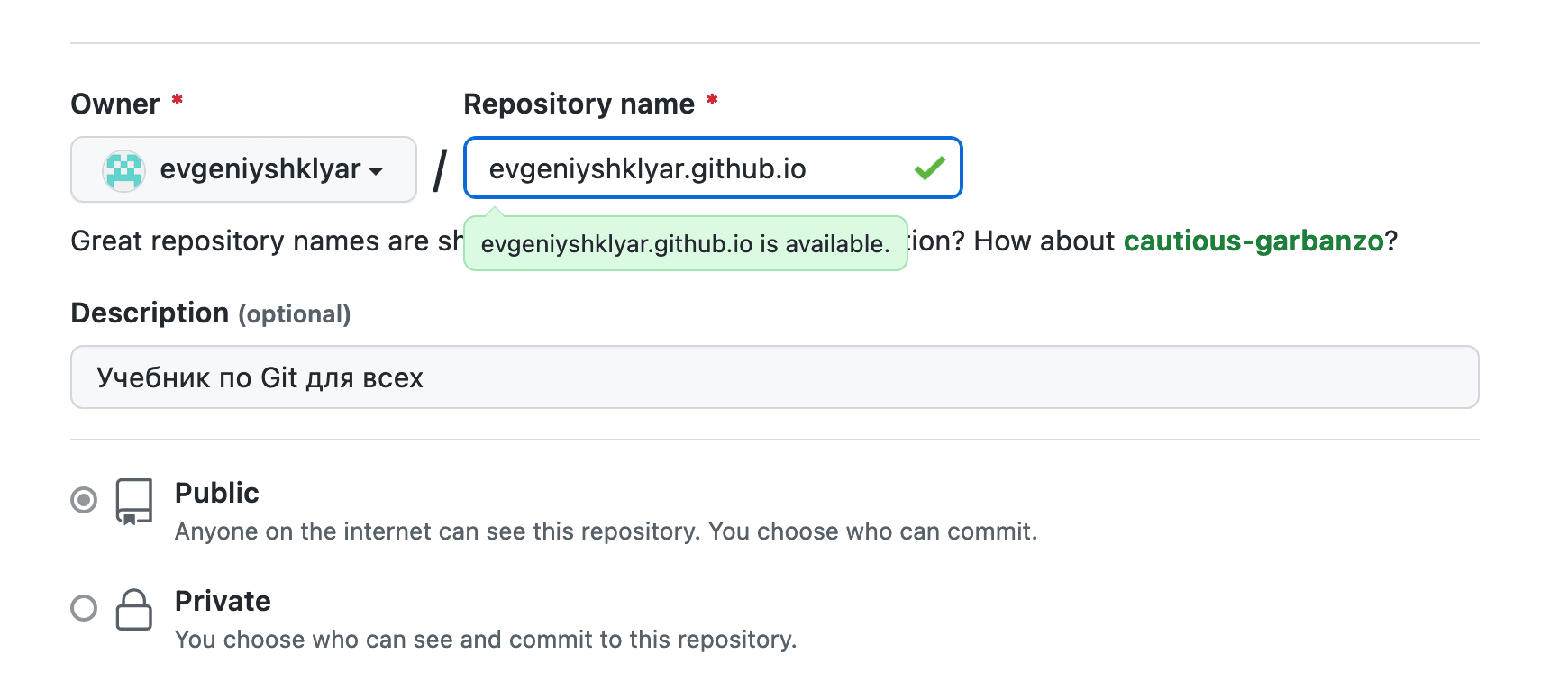
Для создания репозитория перейдите по ссылке https://github.com/new.
Важно, чтобы название репозитория было в виде «username.github.io», где username — имя вашего аккаунта на Гитхабе. В нашем примере это будет evgeniyshklyar.github.io.

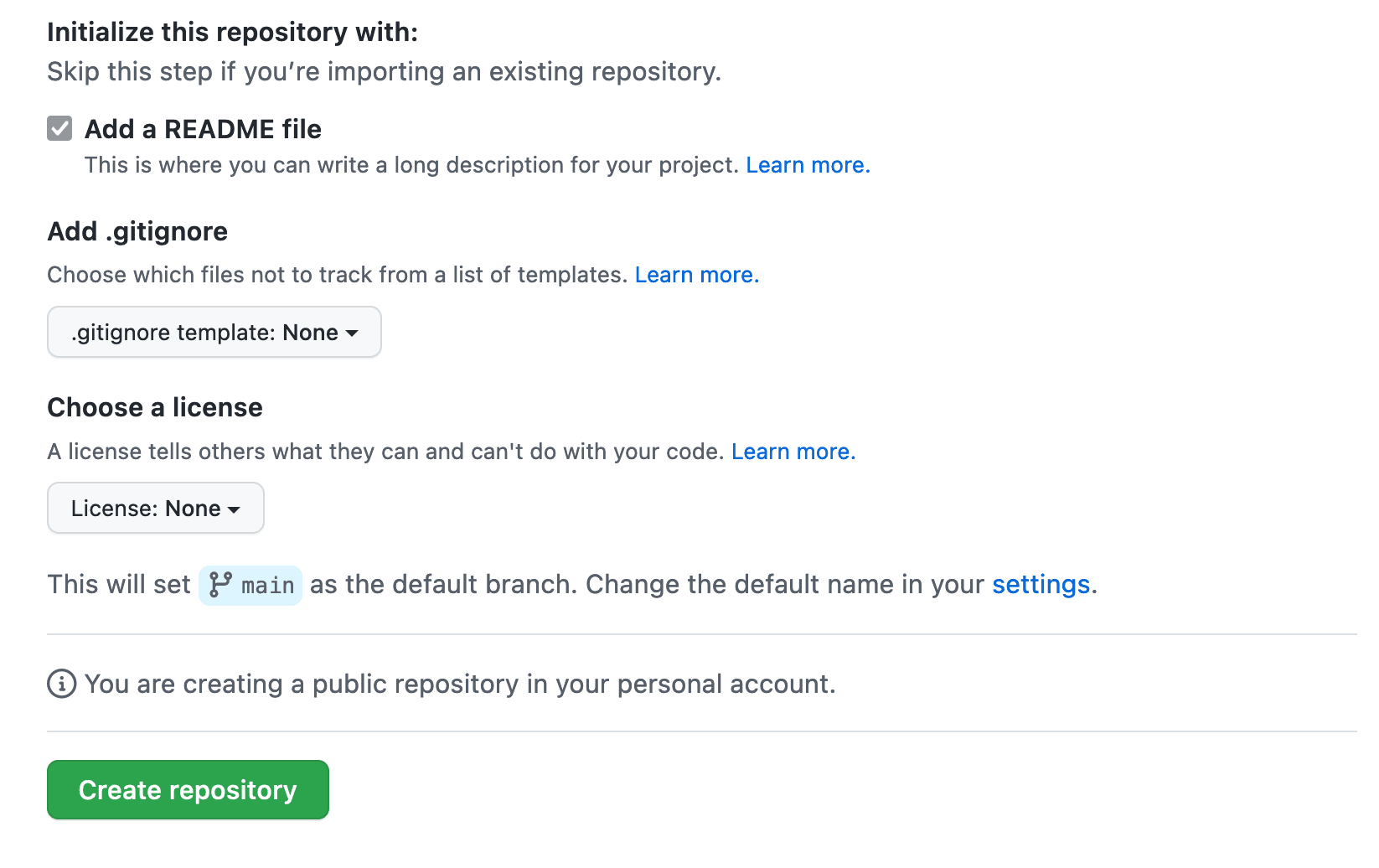
Обязательно установите галку на пункте Add a README file.

Загрузка файлов
Репозиторий создан, теперь нужно загрузить файлы. Для этого можно воспользоваться VS Code, консолью или GitHub Desktop, но в нашем случае достаточно интерфейса Гитхаба.
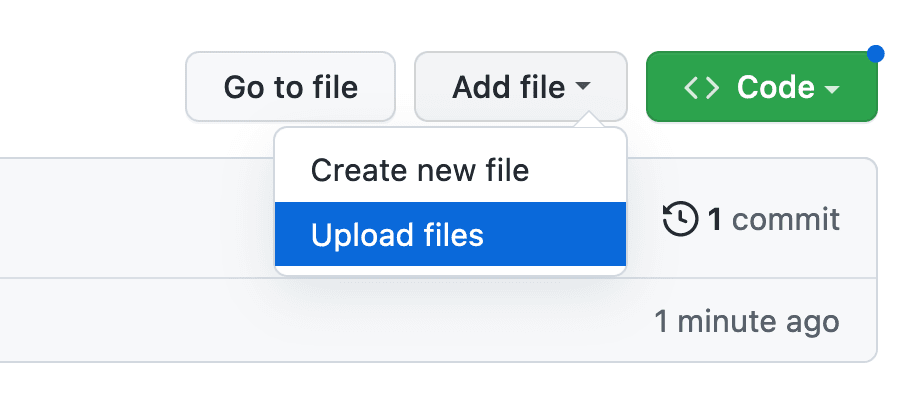
Нажмите кнопку Add file — Upload files.

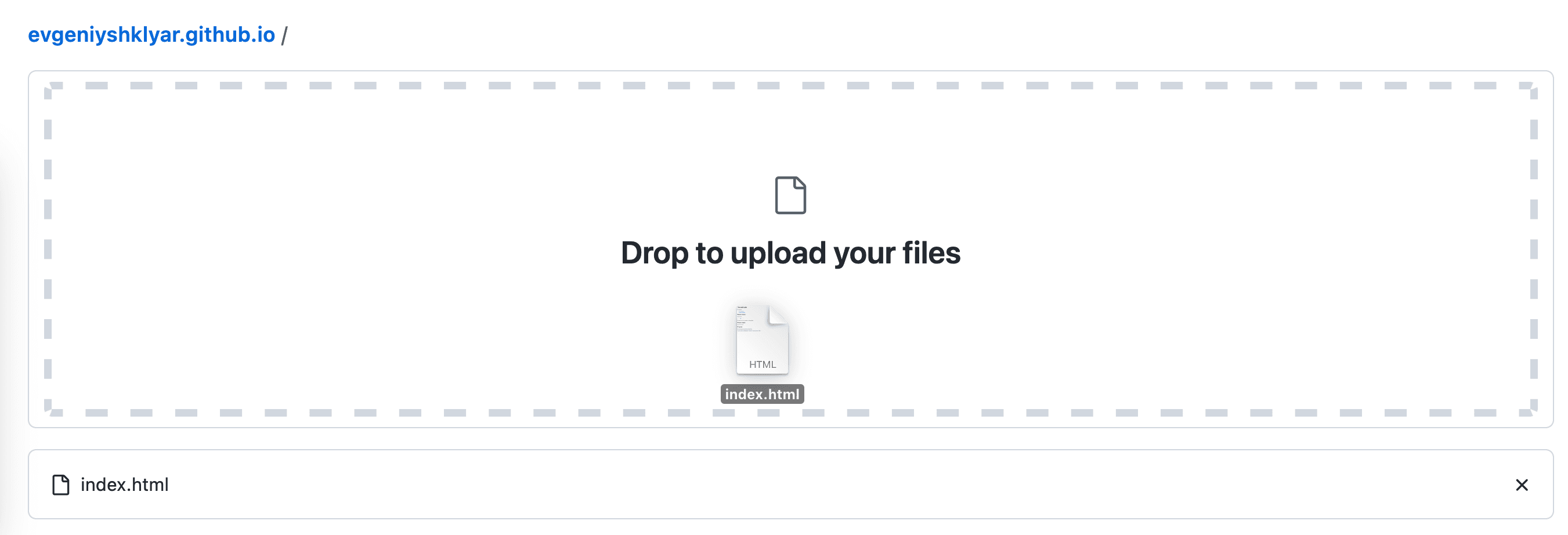
Затем перетащим файлы в появившееся поле для загрузки.

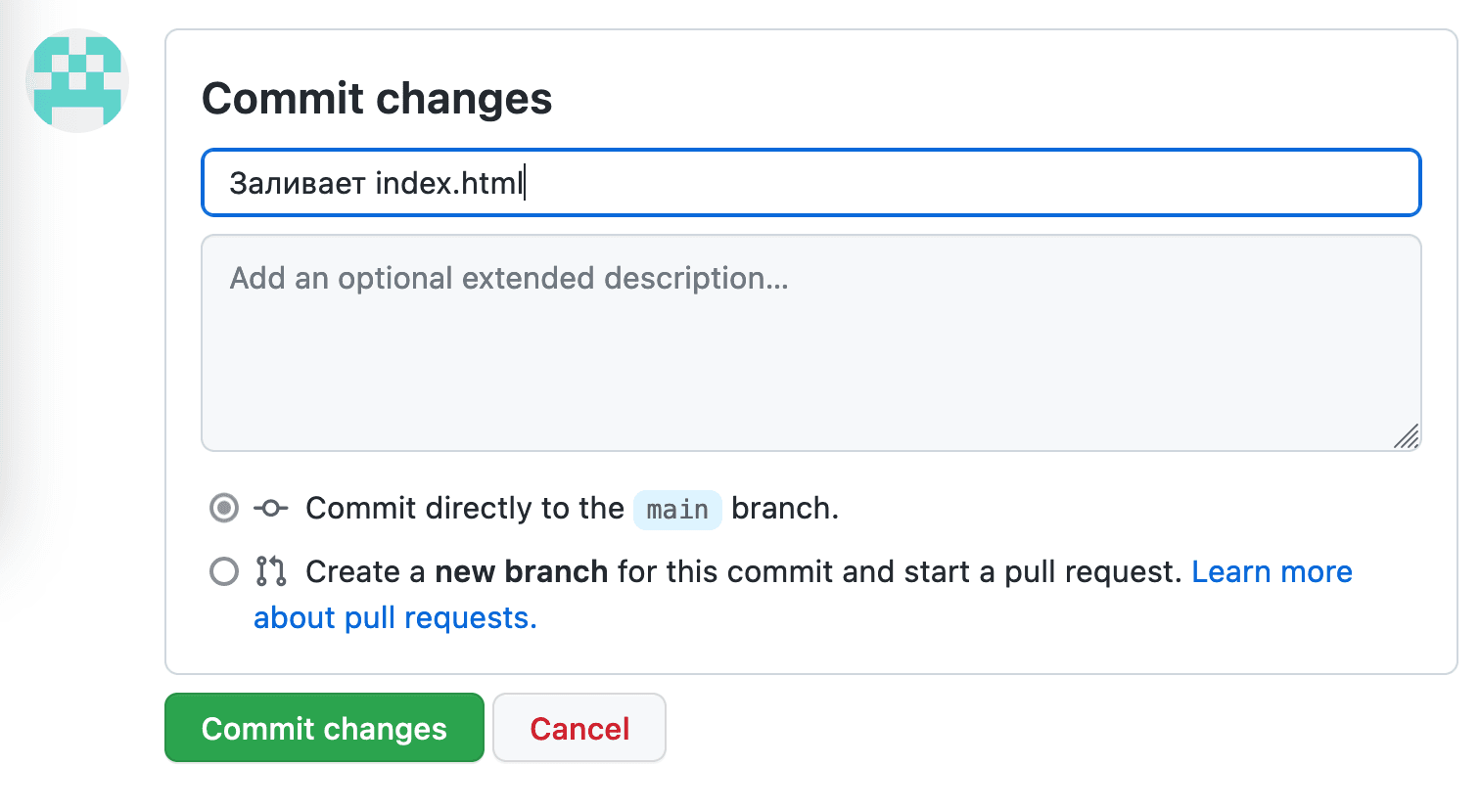
Добавим комментарий к нашему коммиту и нажмём кнопку «Commit changes».

Проверка работы сайта
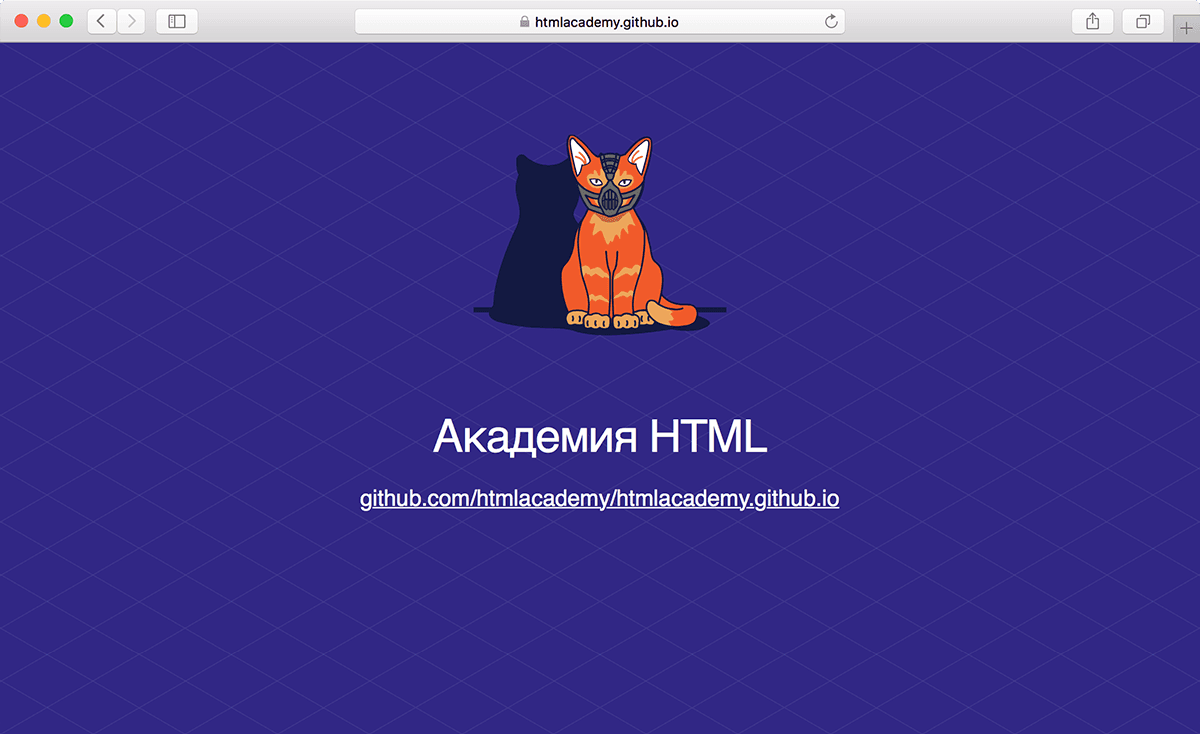
Чтобы проверить работу сайта, достаточно перейти по адресу username.github.io, в нашем случае это htmlacademy.github.io. Вуаля!

Шаг 4. Подключаем свой домен
Гитхаб позволяет использовать собственное доменное имя вместо стандартного username.github.io. Для этого, разумеется, вам сначала нужно приобрести его.
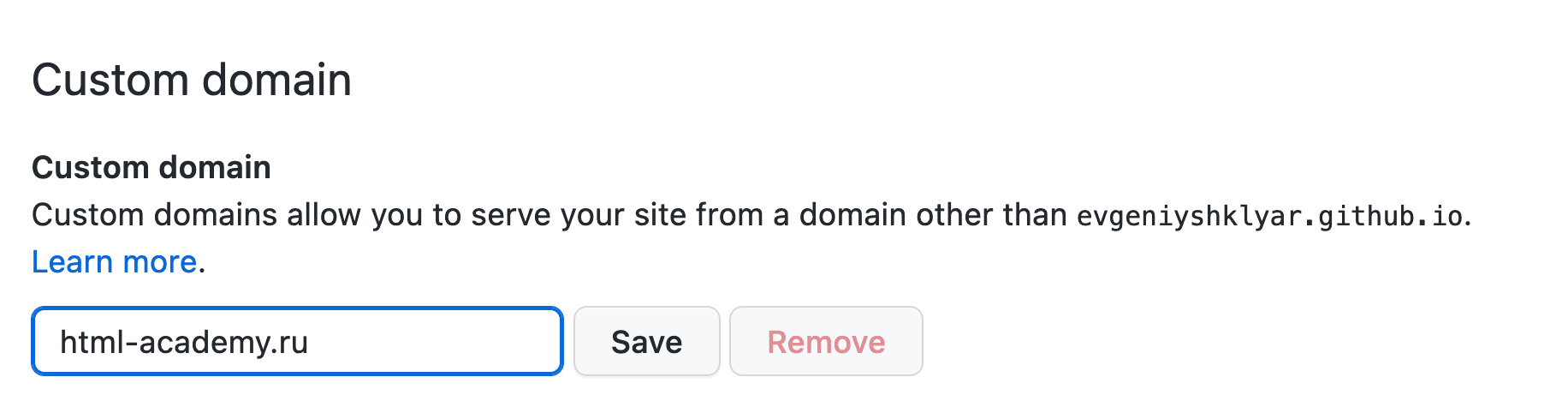
Предположим, что у вас уже есть домен. Давайте подключим его к репозиторию. Перейдём во вкладку Settings в интерфейсе репозитория, и в разделе Pages в поле Custom domain введём название нашего домена (например: html-academy.ru) и нажмём кнопку Save.

Теперь Гитхаб знает о нашем домене, однако, этого недостаточно — нужно изменить информацию о DNS-записях самого домена. Для этого нам необходимо перейти на сайт доменного регистратора, где домен был куплен. Интерфейс работы с DNS-записями разный у каждого регистратора, но суть примерно одинакова.
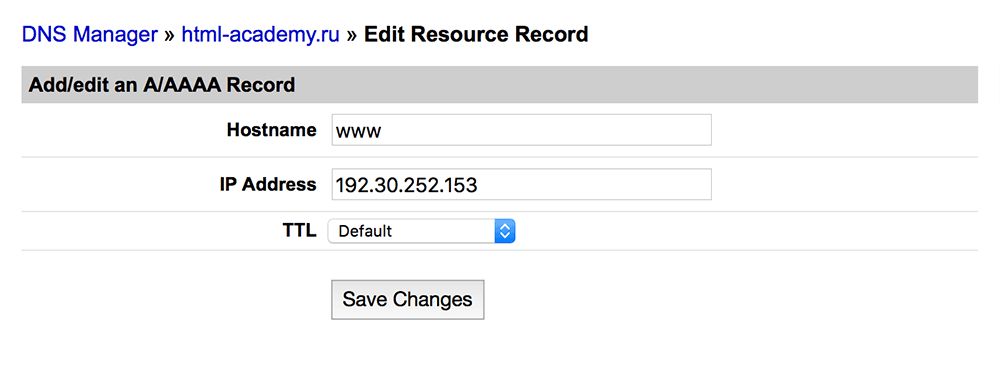
Нам нужно настроить A-запись домена. Для этого перейдём в панель управления DNS-записями, найдём (или добавим) A-запись и укажем 192.30.252.153 в качестве её значения. Ещё будет полезной памятка Гитхаба по настройке А-записей у DNS провайдера.

Всё готово! В течение нескольких часов вы сможете открыть свой сайт, используя ваш домен.
Получить более глубокие знания о работе с Git, попробовать на практике поработать с ветками, с локальным и удалённым репозиторием и изменениями можно на профессиональном онлайн-курсе.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.