- Теория
- Теория
Минимальная ширина body
В этой части тренажёра «Кексби» мы займёмся сетками. Наконец-то наша страница станет нужной ширины, а блоки расположатся в нужном порядке.
Сейчас мы займёмся крупными сеточными блоками, а мелкие элементы оформим в следующих частях. Для сеточных блоков мы зададим размеры и отступы, которые возьмём из макета. И конечно мы создадим колонки.
В итоговом испытании вам тоже нужно будет работать с сеткой, поэтому мы подготовили скринкаст по работе с размерами в Фотошопе.
Мы добавили кнопки масштабирования в верхнем правом углу мини-браузера, чтобы вам было удобнее просматривать страницу, когда вы зададите блокам настоящие размеры из макета.
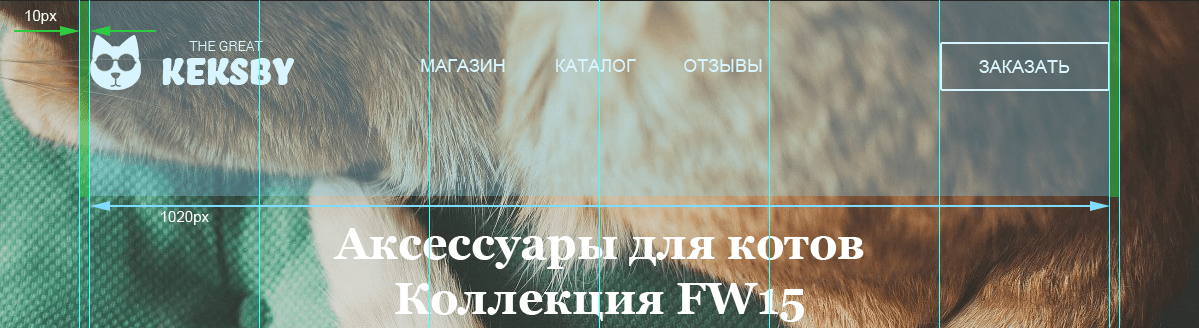
Итак, для начала зададим для body минимальную ширину, чтобы для содержания страницы всегда было достаточно места вне зависимости от ширины окна браузера. Ширина содержания составляет 1020px, добавим к ней отступы справа и слева по 10px и получим минимальную ширину 1040px.
Вся информация по сеткам, которую мы будем использовать, есть в части «Сетки» тренажёра «Построение сеток».
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.