- Теория
- Теория
Завершаем сетку преимуществ
Пока три колонки сделать не получилось. Почему?
Во-первых, у списка ul есть собственные отступы по умолчанию, которые нужно обнулить. Напоминаем, что стили по умолчанию лучше сбрасывать у конкретного тега по классу, либо используя каскад от класса родительского блока.
Во-вторых, плавающим элементам-колонкам ширину нужно задавать явно. В противном случае их размер будет зависеть от содержания. Сейчас ширина колонок зависит от текста, поэтому в первый ряд влезло две колонки, а третья перенеслась на следующий.
Теперь немного математики.
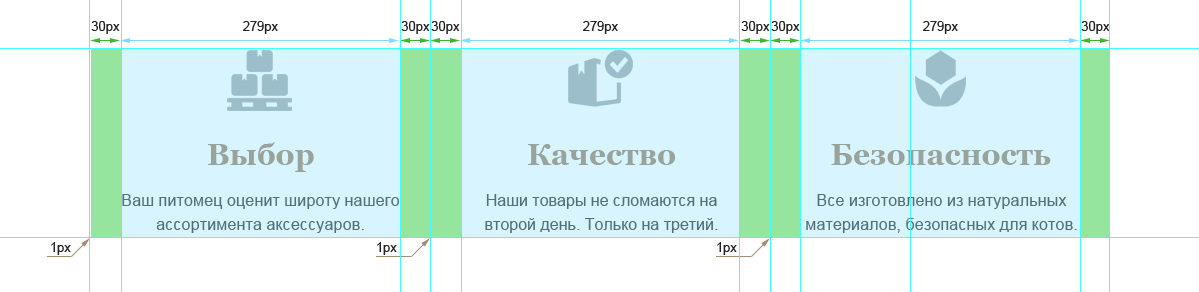
Общая ширина колонки-преимущества по макету составляет 340px. Она включает внутренние отступы справа и слева по 30px (этот размер мы подобрали на глазок) и рамку слева шириной 1px:
279px (ширина содержимого) + 60px (отступы) + 1px (рамка) = 340px
Но у первого блока рамки нет. Чтобы не усложнять расчёты, лучше вернуть блоку эту рамку (ранее мы рамку убирали совсем) и сделать её прозрачной.
Хотите применять TypeScript и React для разработки сложных клиентских приложений? Записывайтесь на профессиональный курс «React. Разработка сложных клиентских приложений». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.