- Теория
- Теория
Начинаем сетку преимуществ
Следующий на очереди — блок с преимуществами.
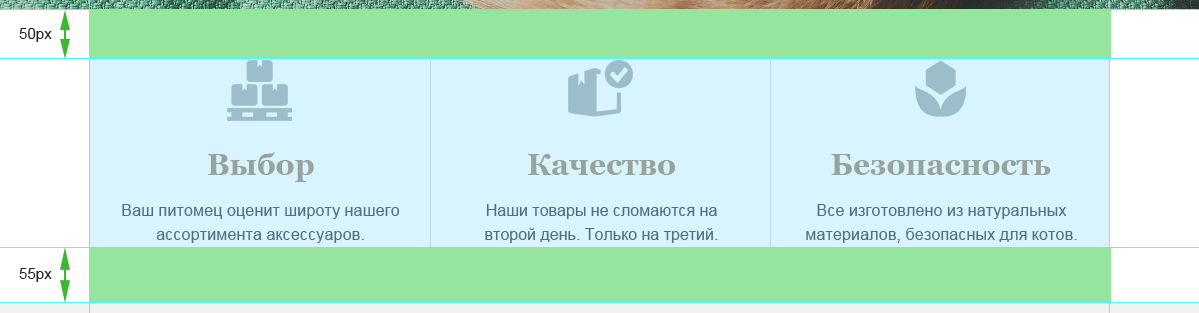
Сначала зададим блоку .features внутренние отступы сверху и снизу, как на макете.
Точно измерить вертикальные отступы почти невозможно. Дело в том, что в макете все элементы вырваны из потока, а вам нужно добавить их в поток страницы, сохранив при этом отступы.
Конечно, измерить отступы между двумя блоками с резкими границами легко. Все сложности начинаются при измерении отступов с участием текстовых элементов. Дело в том, что текстовая строка обычно выше, чем сами буквы. Когда текст попадает в поток страницы, пустое место сверху и снизу букв добавляет дополнительный отступ, по сравнению с тем, что в макете.
Как тогда быть с такими отступами? Обычно их измеряют «на глаз», а потом уже подгоняют под макет. Сначала измеряется отступ от границы блока до букв в строке, затем из него вычитается «пустое место» вверху (или внизу) строки и получается тот самый грубый отступ. Размер «пустого места» можно посчитать так: вычитаем из высоты строки размер шрифта и делим на два.
Полученный грубый отступ обычно либо подгоняют под макет, если нужно 100% совпадение, либо просто округляют, ведь полное совпадение «пиксель в пиксель» это скорее исключение, чем правило.
Посмотрим, как был получен отступ снизу у блока преимуществ. Сначала мы измерили отступ от нижней границы блока до нижней границы букв и получили 60px. Затем вычли из высоты строки размер шрифта и поделили на два: (24px - 16px) / 2 = 4px. То есть в каждой строке текста преимуществ под буквами есть 4 дополнительных пикселя. Вычитаем этот размер из общего отступа, получаем 56px и округляем до 55px. Ведь мы не гонимся за пиксельпёрфектом.
Конечно, в вёрстке итогового испытания мы по максимуму подгоним все вертикальные отступы под макет и сделаем их кратными 5.
А затем добавим в блок .features контейнер-центровщик, чтобы отцентровать всё содержимое.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.