- Теория
- Теория
Колонки в товарах
Итак, популярные товары.
Сами товары мы выстроим в колонки с помощью уже знакомых флоатов и псевдораспорок.
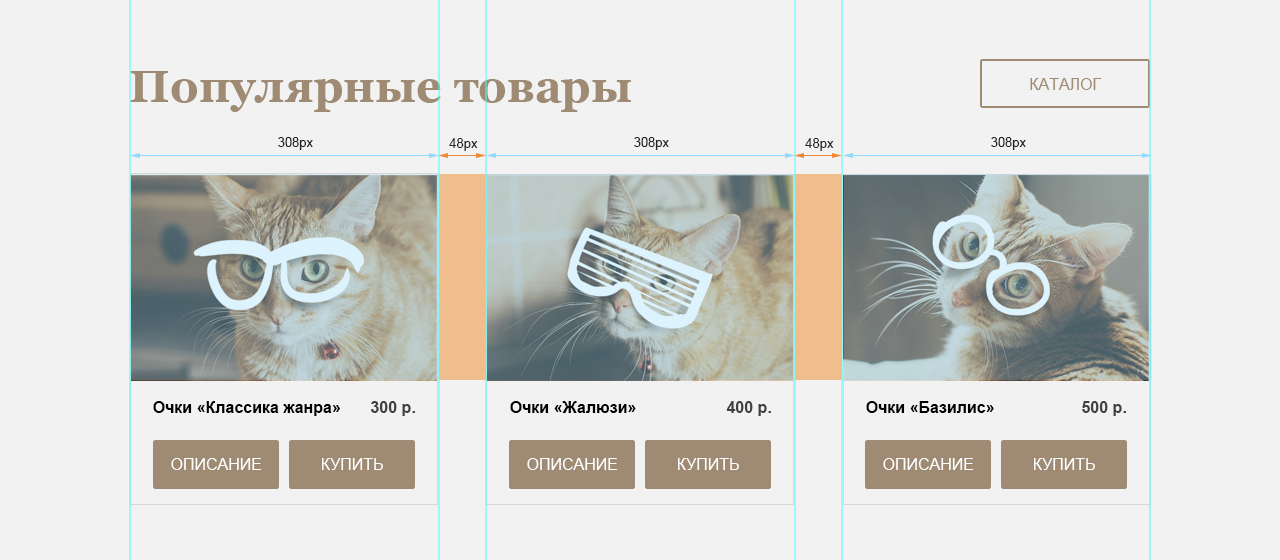
Дополнительная сложность с этим блоком появляется из-за макета: в нём границы блоков не совпадают с направляющими и измерять размеры нужно очень внимательно.
Общая ширина товара составляет 308px, между товарами есть два отступа по 48px. Чтобы проверить, что товары поместятся в контейнер содержимого пиксель в пиксель, посчитаем общую ширину трёх колонок и двух отступов между ними:
3 * 308px + 2 * 48px = 1020px
Отлично, с замерами мы не ошиблись.
В дальнейшем, когда будем завершать оформление товаров и добавлять рамки, нужно будет не забыть уменьшить ширину.
Раздел с товарами может наполнять кто угодно, поэтому есть смысл подстраховаться на случай вставки слишком больших картинок. Для этого используем классический CSS-приём, когда картинкам задаётся максимальная ширина 100% и автоматическая высота. С такими стилями картинки не вылезут за границы родительского блока и будут сохранять пропорции.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.